Dear #HTML500,
tell me MORE...
OK, Let's talk more about ...
HTML5 & CSS3
Functionality
Responsive Design
Future of HTML & CSS
Being a "coder"
What's next?
HTML5 & CSS3
WTF?
(WHAT'S THAT FOR?)
Before:
Forced to rely on design tools like Photoshop to create visually stunning sites :(
NOW:
Bring much sexiness to life through code! :)
end result:
New CSS Selectors and Properties
+
+
New HTML Tags
=
Less dependent on Flash
=
More beautiful sites which can run on all devices
=
Empowered web developers
=
Higher quality internet experience
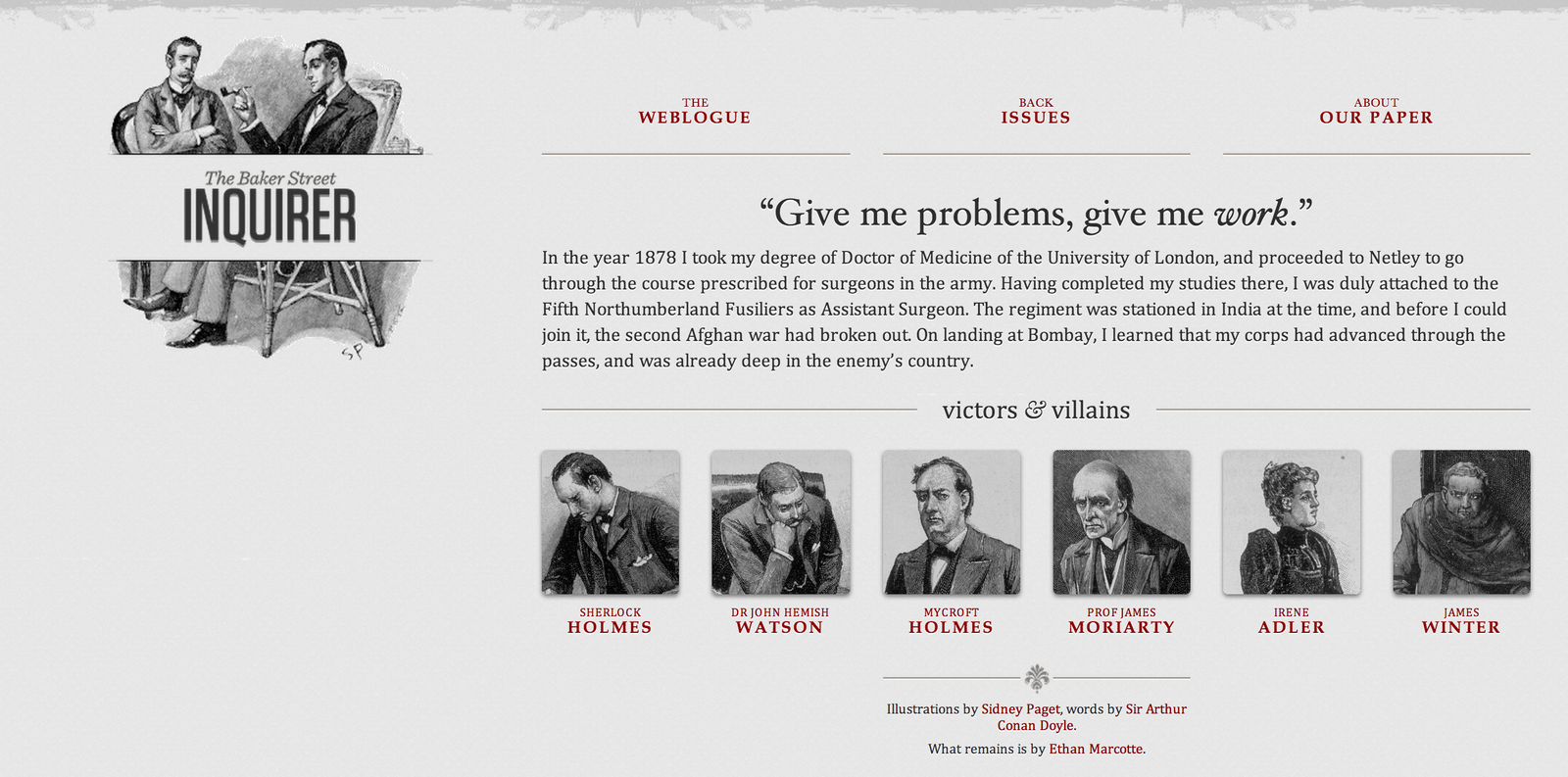
Examples!
stylistic control
Gradients
Linear
Radial
Repeating Lin.
Repeating Rad.
Note: Show code for it (dont go into detail)
Pretty Fonts
Like this one ...
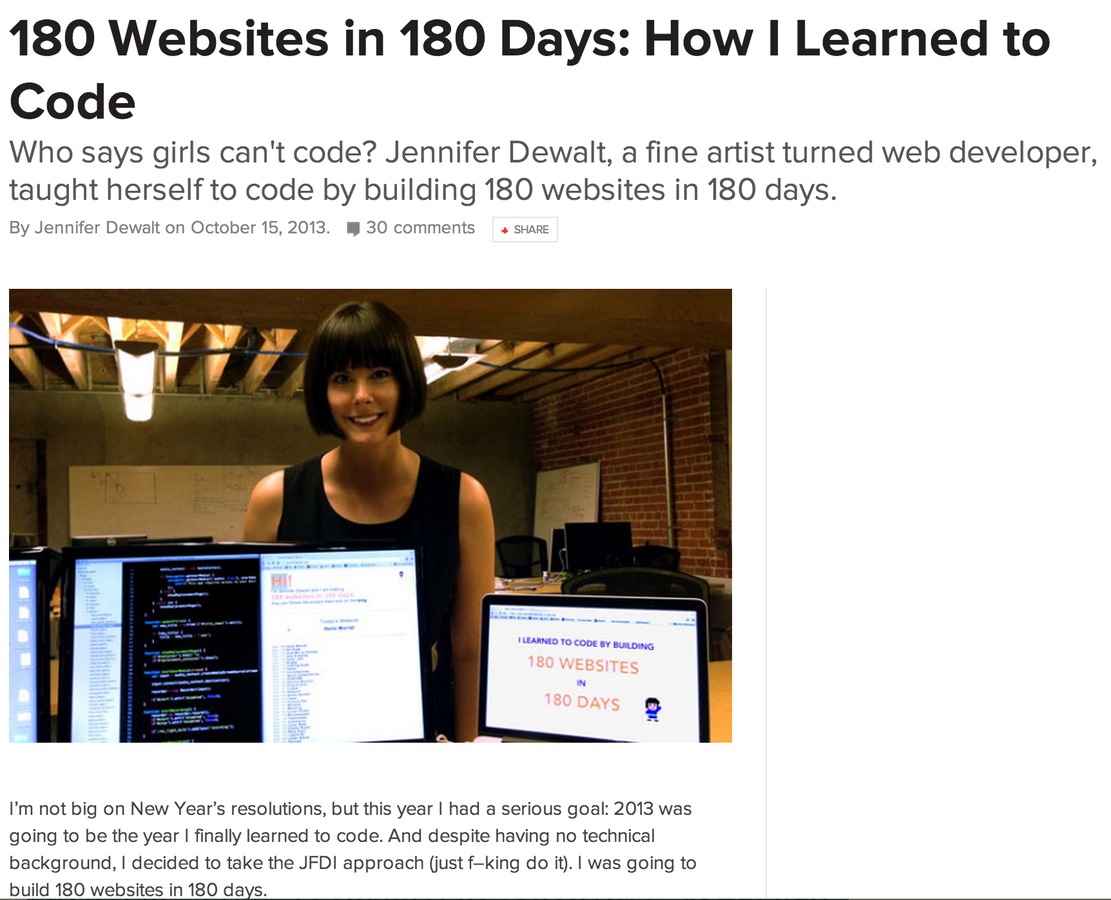
Before, it had to be an image. SEO issues.
Animations
Fine.
But what about interactivity?
Javascript to the rescue!

it Allows us to
do important stuff
like this
deadly when
used in combination
with html5 & css3
Example:

without js we wouldn't have ...

OR

OR

OR
Any web app!
#SRSLY

Responsive design

Before:
Multiple designs & documents
Nightmare for developers!
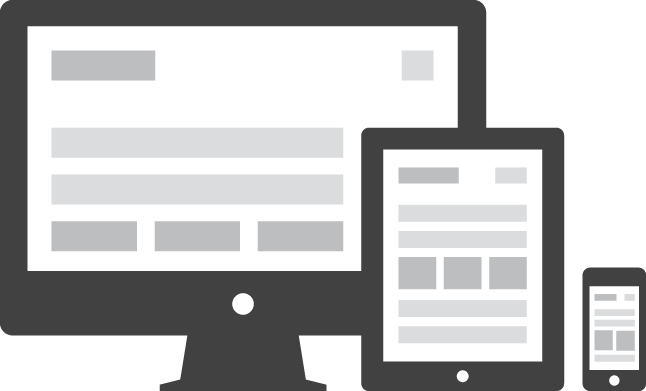
Responsive:
Same HTML document
Multiple devices
How does it work?
The code is quite simple ...
CSS3 @media queries
@media screen and max-width: 480px {aside {display: none;}nav#main {font-size: 15px;}}
Browser width dictates if those styles are applied or ignored.
Large WIDTH
Medium WIDTh

SMALL WIDTH

the future of html & css
it's not just for the web
anymore!
Backets
Apache Cordova (PhoneGap)
Becoming a CodER
What it takes
1. Curiosity
2. Drive
3. Persistence
4. Enjoyment
Everyone
should
learn
to
code
What's Next?
where do i go from here?
The #HTML500 Booklet
FREE(ISH) ONLINE TOOLS




The best way to learn this:
tinker
&
Build stuff
oh btw...
you can publish your page
http://publish.thehtml500.com/
dear attendees,
Thank you
kind regards,
khurram virani
@viranik