Coding for Newbies
Breaking into the 21st century's most valuable career skill

PRESENTER
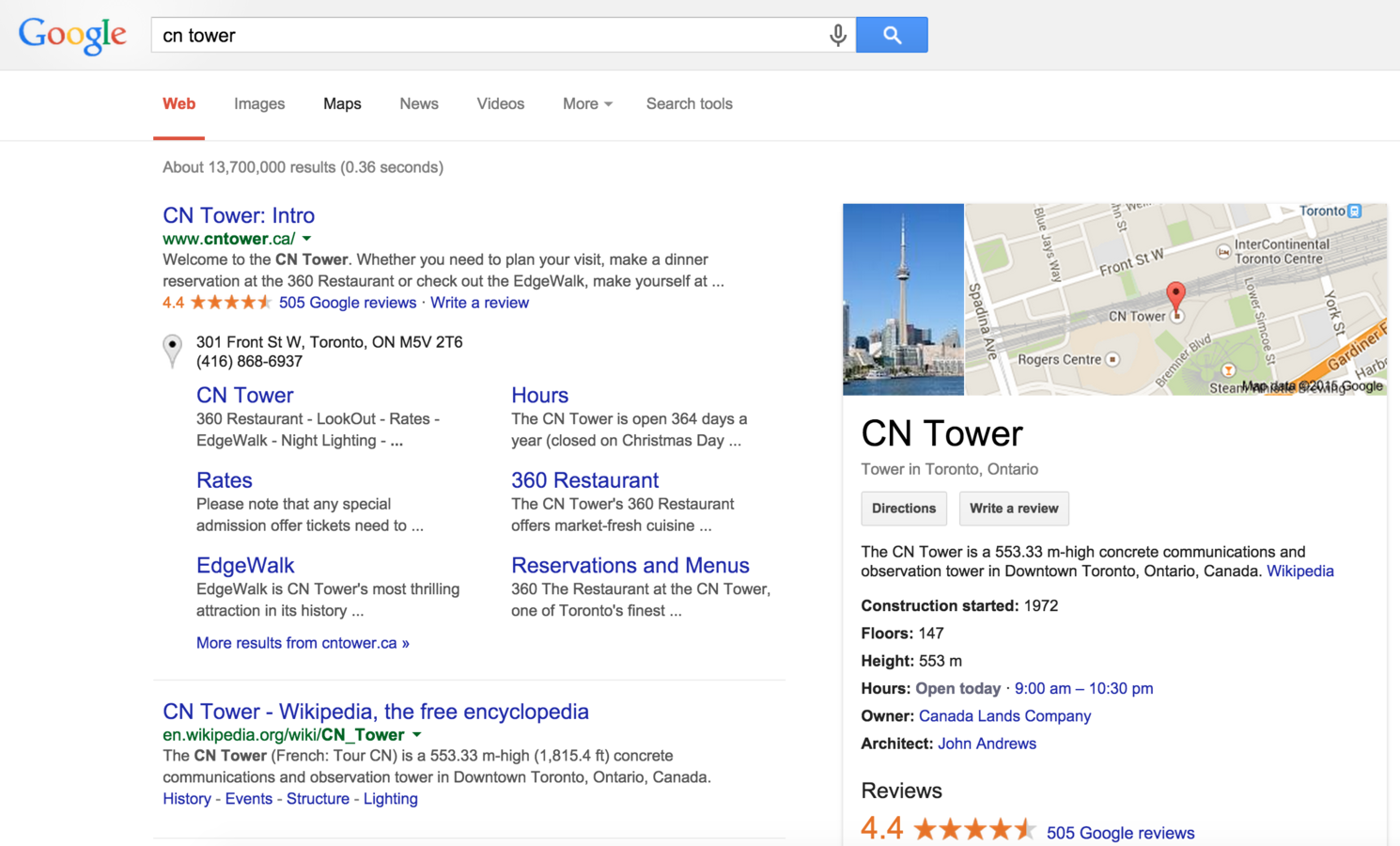
What is coding?
CODING IN REAL LIFE VS MOVIES

Where does HTML come in?
TOO MUCH CSS
choose your flavour

How do we write code?

LET'S TAKE A LOOK AT BRACKETS
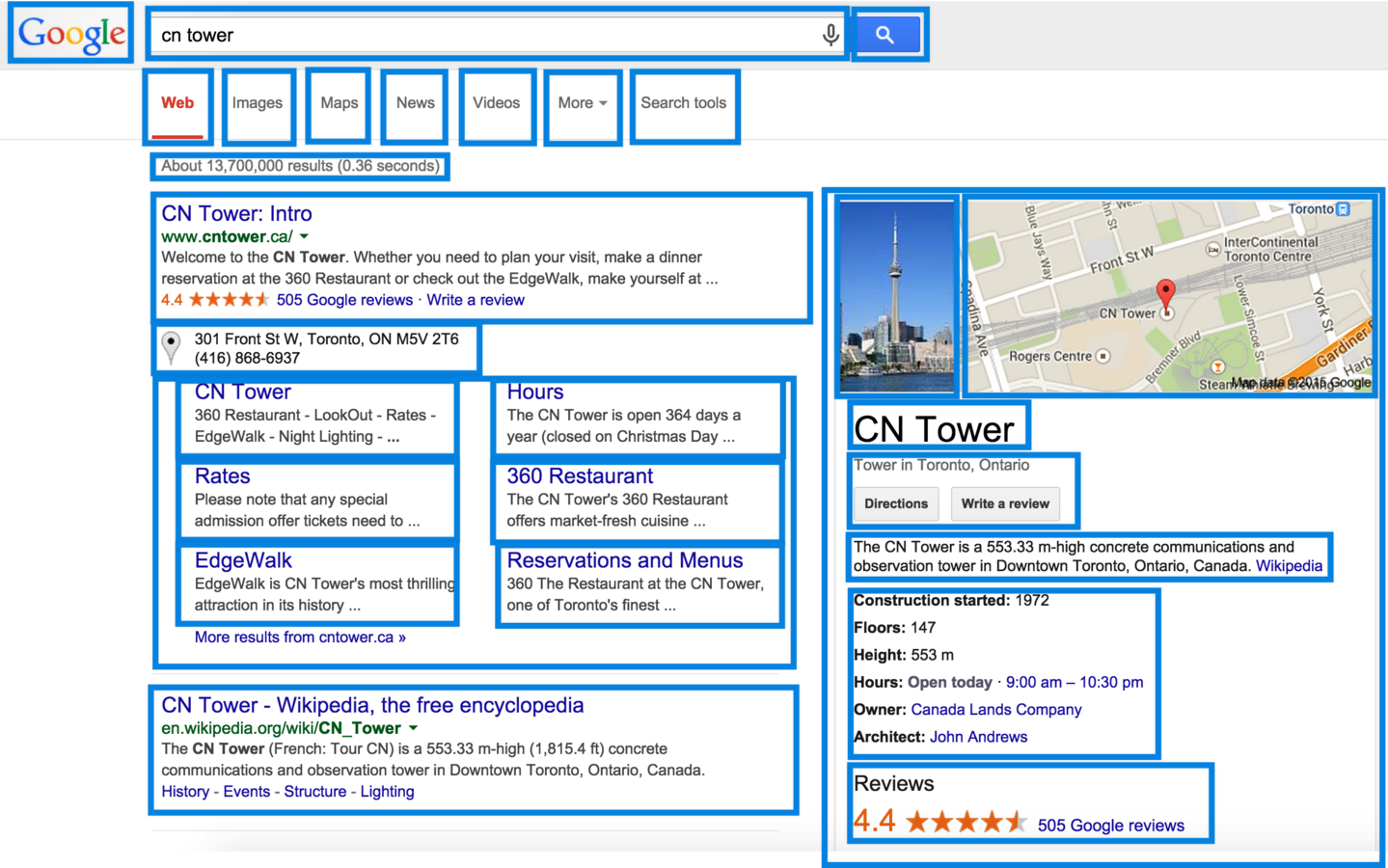
How are Webpages built?
boxes, little boxes on the hillside

How does HTML work?
<>
These are called angle brackets
Text inside of angle brackets is an HTML tag.
Everything else is just text.
Boxes are called Elements
<p>This is normal text surrounded by HTML tags .</p>
Note how the closing tag has a forward slash.
This forms a paragraph Element .
Example time
Let's pick apart SOME CODE
<h1>Khurram Virani</h1> <p> <em>Bio:</em> Co-founder of Lighthouse Labs <br> <em>E-mail:</em> khurram@lighthouselabs.ca </p>
<h1>
: Defines a "heading 1' with large text.
<p>
: Creates a paragraph of text.
<em>: Emphasizes text (e.g. italicize it).
<br>
: Triggers a new line.
There are many types of HTML elements, including:
<SECTION>, <HEADER>, <STRONG>, <FOOTER>
EACH ELEMENT HAS ITS OWN SPECIFIC ROLE
cool ...
WHAT'S NEXT?
Nesting: CODE INSIDE OF CODE
Attributes
Attributes
ATTRIBUTE EXAMPLE
Here's a normal header element:
SRC
Attribute
The
src
attribute is how we get
CAT PICTURES
Used within the <img> element
<img
src="
http://images.com/cute_kitten_charlie.jpg">

LESSON #2
css
HTML defines the elements on a webpage
CSS defines the design of those elements.
![]()
Structure: Our house's scaffolding.
Defining block of content that should go within another block, etc.
Design: Our house's paint and decor.
How those blocks should actually look:
what colour they are, how big they are, etc.
CSS is a two-step process
1. It targets an element on a page.
2. It applies styles ("properties") to it.
Common CSS properties include:
color, font-size, text-align
NOW LET'S CREATE THE CSS
DIVING DEEPER INTO THE CSS
show me khurram!!
identifying elements
Problem: Targeting a specific element
In CSS we can now target that element using #
PROBLEM: TARGETING ALL CAT IMAGES!
SOLUTION: classify them!
In
CSS
we can now target that element using
. (a period)
One
MORE
TIME,
PLEASE.
What else can you do with css?
tons more
stylistic control
Animations
Fine.
But what about interactivity?
Javascript to the rescue!

deadly when
used in combination
with html5 & css3

without js we wouldn't have ...



the future of html & css
it's not just for the web
anymore!
Desktop Apps!



Everyone
should
learn
to
code
What it takes
IT'S NORMAL TO ENCOUNTER BUGS.
What's Next?
where do i go from here?
FREE(ISH) ONLINE TOOLS