Get to know your browser
Web Performance 101
Why should I care?
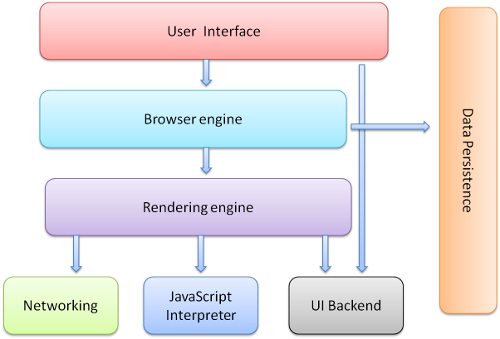
Browser’s
high level
structure

HTTP/1.1

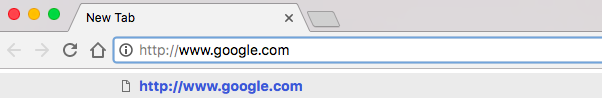
http://
www.
google.com
:80
/
protocol
subdomain
host
port
path

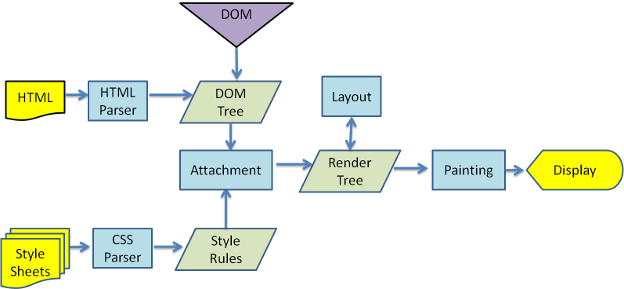
Rendering Engine

HTML
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
<title>Critical Path: Script External</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg"></div>
</body>
</html><
div
>
</
div
>
tag open
tag close
tag name
tag name
tag close
close tag open
Start Tag
End Tag
Tokenization

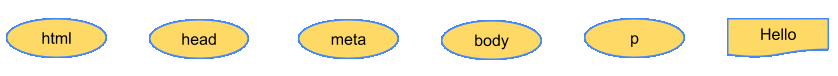
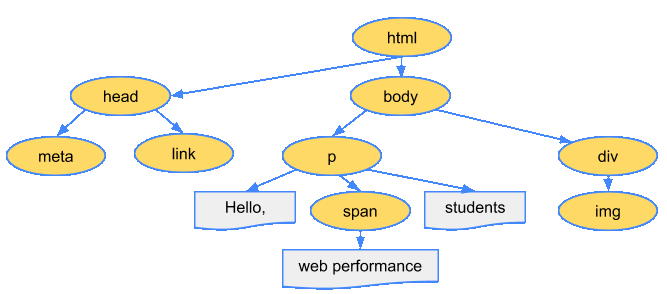
DOM Tree

CSS
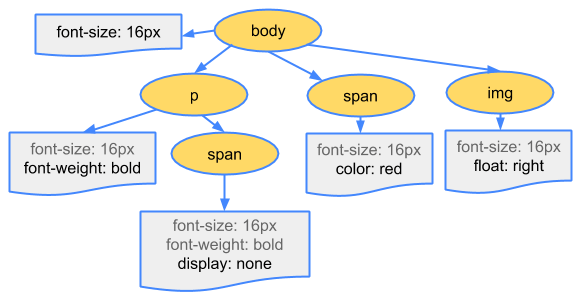
body { font-size: 16px }
p { font-weight: bold }
span { color: red }
p span { display: none }
img { float: right }CSSOM

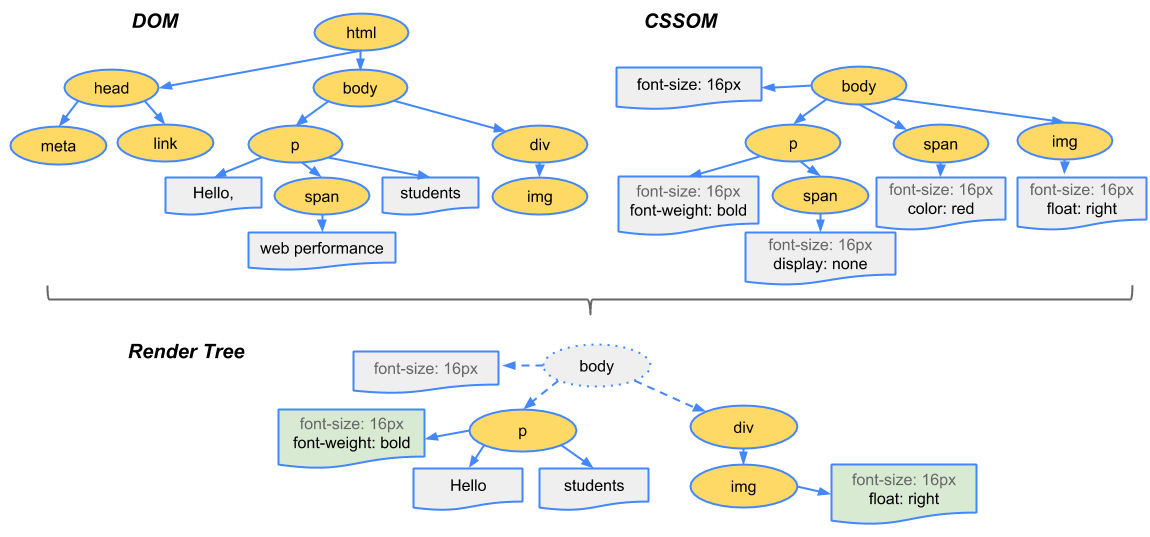
Render Tree

Layout
* Reflow
Paint
* Rasterize
Javascript
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
<title>Critical Path: Script External</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg"></div>
<script src="app.js"></script>
</body>
</html>var span = document.getElementsByTagName('span')[0];
span.textContent = 'interactive'; // change DOM text content
span.style.display = 'inline'; // change CSSOM property
// create a new element, style it, and append it to the DOM
var loadTime = document.createElement('div');
loadTime.textContent = 'You loaded this page on: ' + new Date();
loadTime.style.color = 'blue';
document.body.appendChild(loadTime);index.html
app.js



<script src="...">
<script src="..." async>
<script src="..." defer>

Example
Questions?
Leimonis Konstantinos
Software Engineer @ Persado
@kwnccc