STyleguides
Vladimír Pittner
Lighting Beetle
UX
&
Prezentácia
Otázky
#7624
KTO STE?
UX
Dizajn
Kód
KTO SOM?
Front-end developer
so zameraním na UX, responzívny web dizajn a styleguides
Lighting Beetle
O ČOM?
UX
Dizajn
Styleguides
I
II
III
I
UX
User Experience
je akákoľvek interakcia koncového používateľa s firmou, s jej službami, s produktmi ... v podstate všetkým.
Používateľský zážitok
DON NORMAN & JAKOB NIELSEN:
I
UX
User Experience
Nie je iba vzhľad aplikácie alebo použiteľnosť produktu, je to všetko dokopy.
I
UX
Ako robiť dobré ux?
exaktne spĺňať potreby poUžívateľa, bez ťažkostí a trápenia
jednoduchosť a elegancia
bezproblémove zlúčenie služieb rôznych odborov
od marketingu cez grafický a priemyselný dizajn až po dizajn interfejsu
I
UX
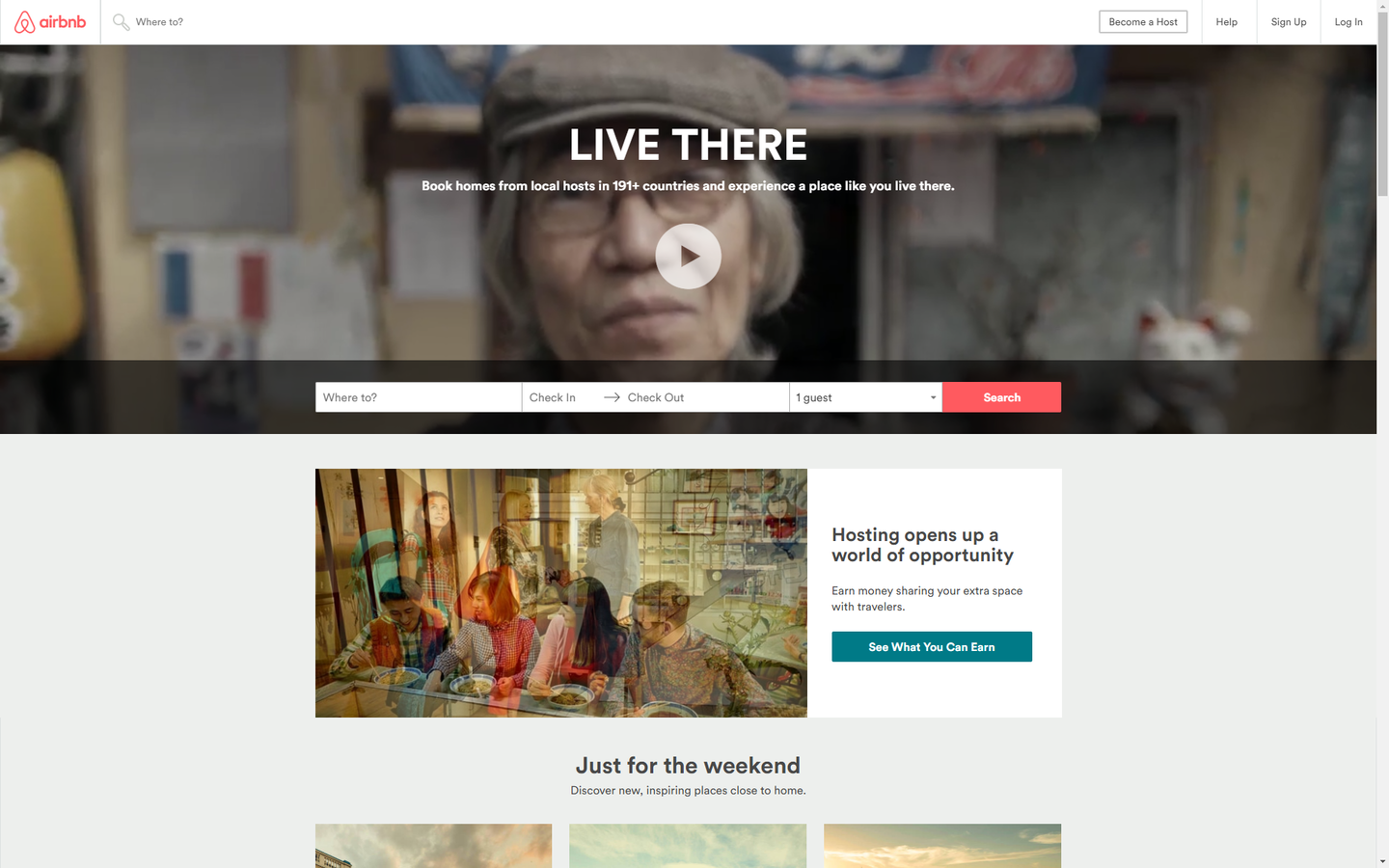
Príklad dobrého UX
AIRBNB
II
UXDesign
DIZAJN, KTORÝ VYUŽÍVA VŠETKY DOSTUPNÉ METÓDY, ABY UMOŽNIL POZITÍVNE POCITY poUžívateľa.
Aké metódy?
Zabraňuje v tvorbe dizajnu pre jedného používateľa: nás
II
UXDesign
Metódy
Výskum
rozhovory
dotazníky (Google Forms)
card sorting
persóny
scenáre
analyza dát (Google Analytics, Kiss Metrics)
II
UXDesign
Metódy
WIREFRAMY
low fidelity
high fidelity
na papier
digitálne (Balsamiq, Sketch, UXpin)
II
UXDesign
Metódy
Prototypovanie
papierove šablóny
online nástroje (InVision, Notable, UXpin)
programovanie (Bootstrap, Foundation, UIkit)
II
UXDesign
Metódy
Testovanie
v labe
online nástroje (Treejack, Verifyapp...)
eye tracking
click testing
testovanie použiteľnosti (Morae)
heatmaps
II
UXDesign
Metódy
Vizuálny dizajn
dizajn založený na získaných dátach
dizajn manuál (styleguide)
konzistentný dizajn
DOBRÝ DIZAJN BY MAL BYŤ AKO LEGO. VIETE Z NEHO SPRAVIŤ TO, ČO JE NAKRESLENÉ NA KRABICI, ALE AJ RÔZNE INÉ VECI.
II
UXDesign
Metódy
viac na
II
UXDesign
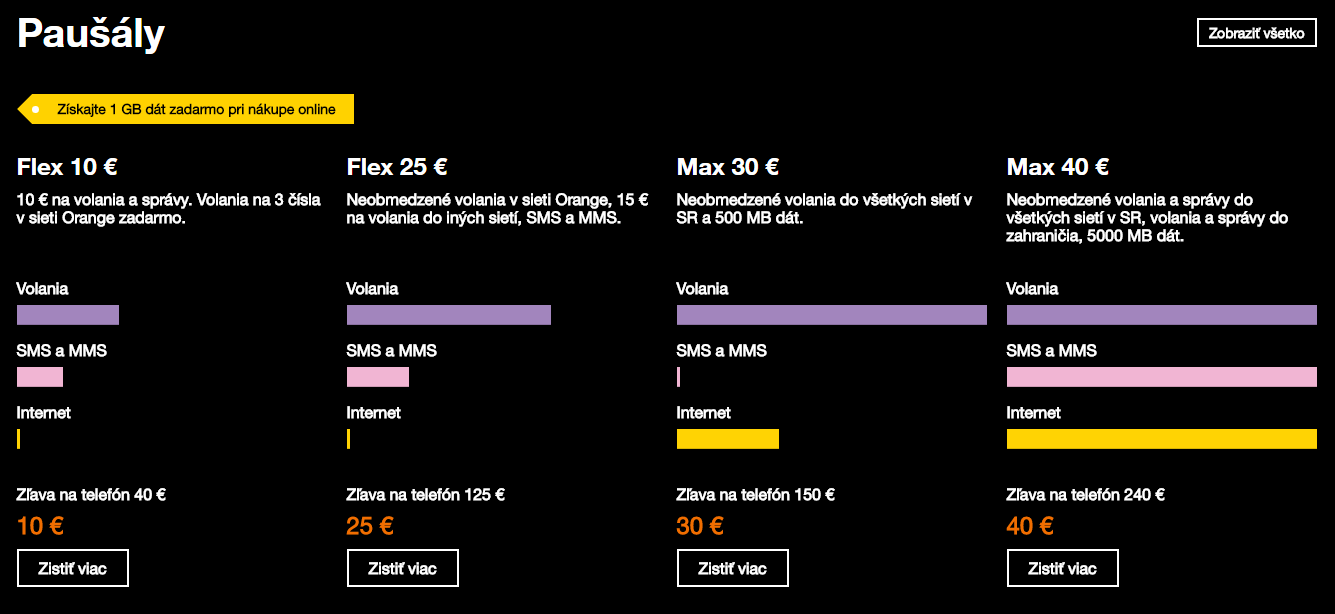
(NE)Konzistentný dizajn
KONZISTENTNÝ
vs
NEKONZISTENTNÝ
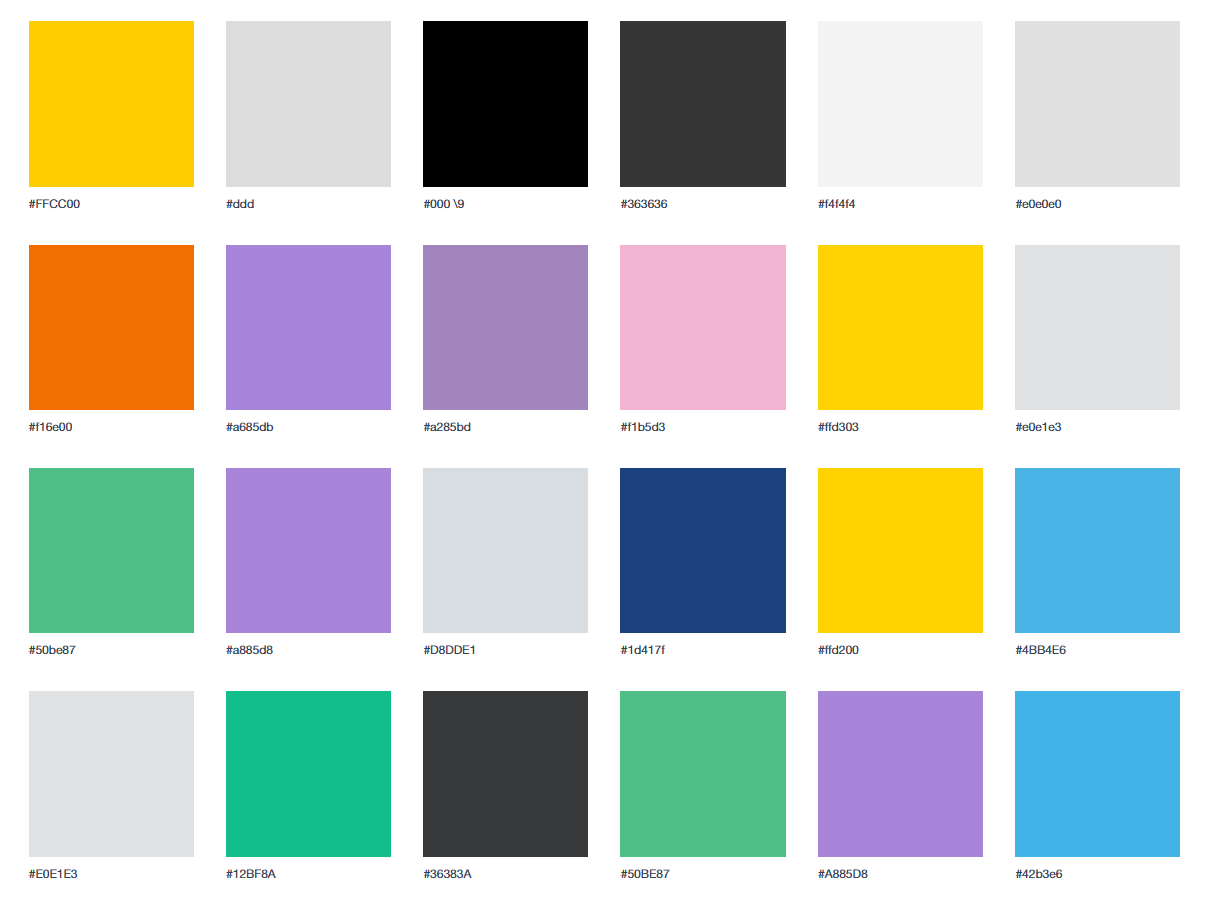
37 rôznych definicí farby

II
UXDesign
(NE)Konzistentný dizajn

#999999 vs #979797
II
UXDesign
(NE)Konzistentný dizajn
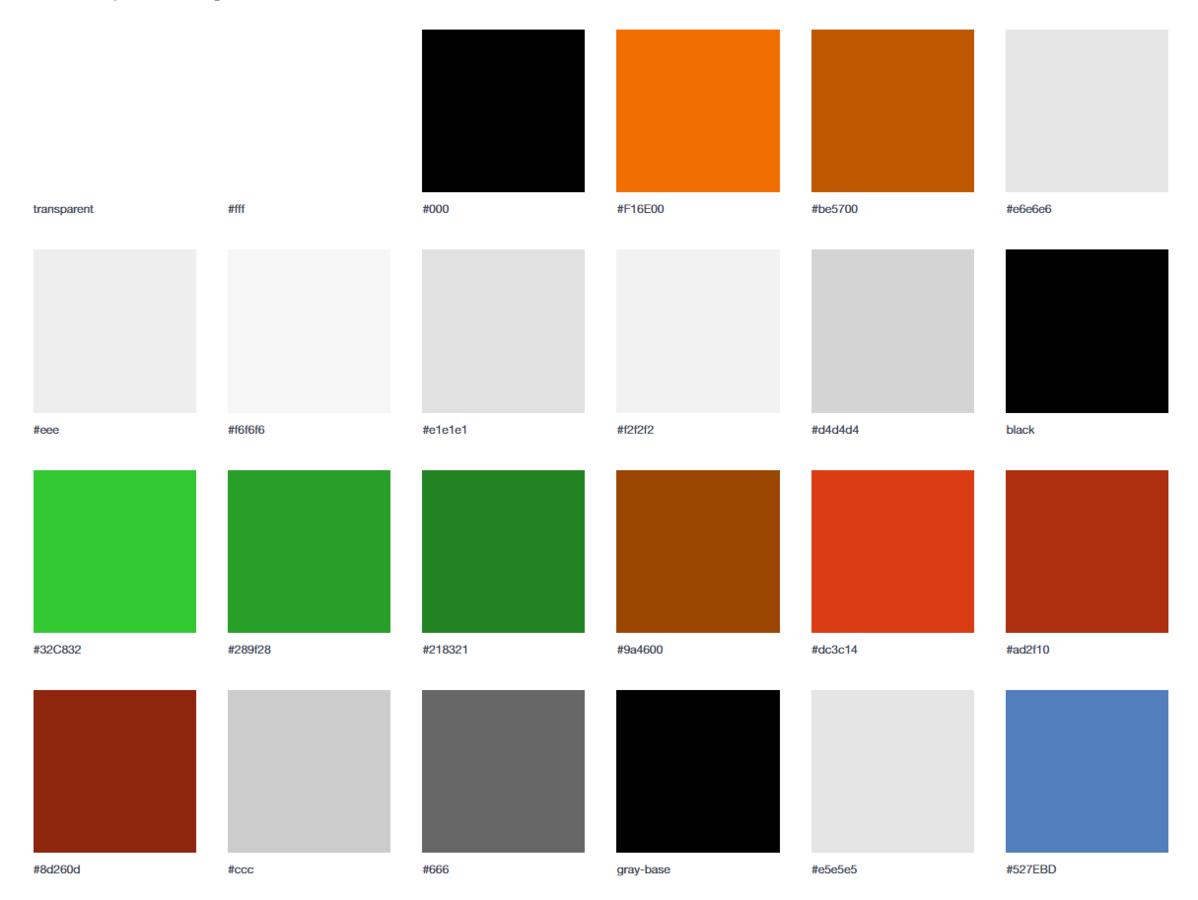
57 rôznych definícii farby pozadia



II
UXDesign
(NE)Konzistentný dizajn

#e1e1e1
#E0E0E0
II
UXDesign
(NE)Konzistentný dizajn
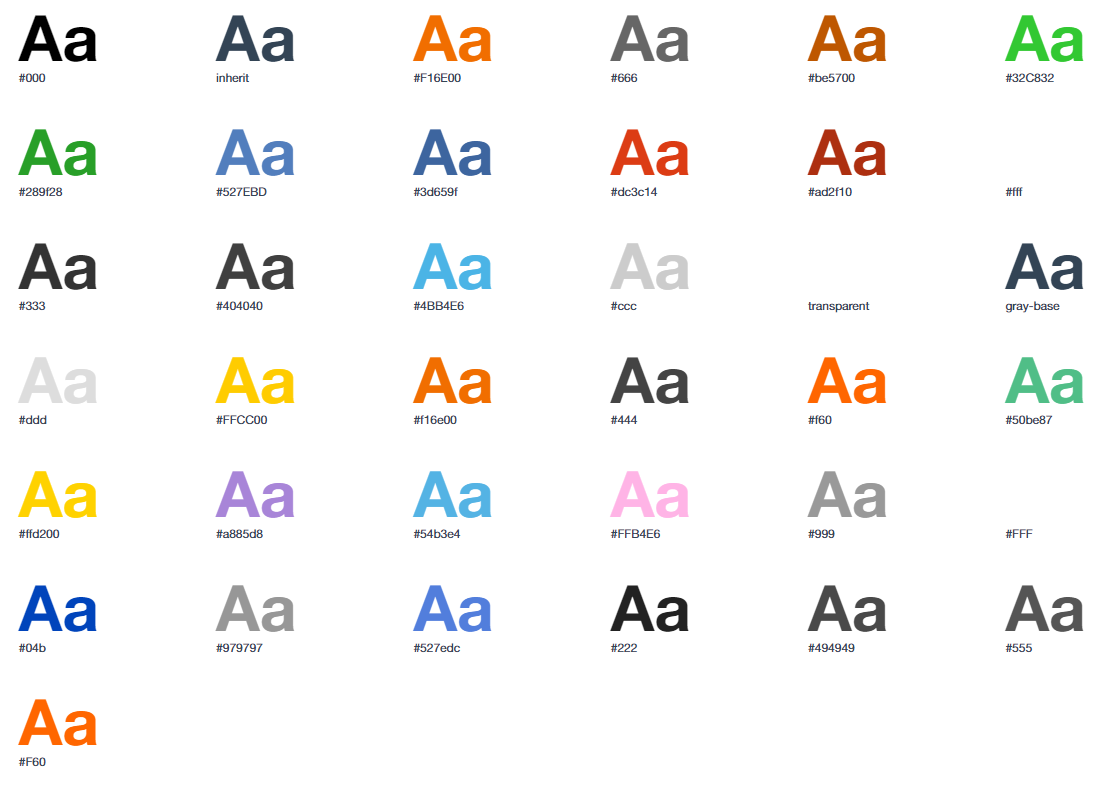
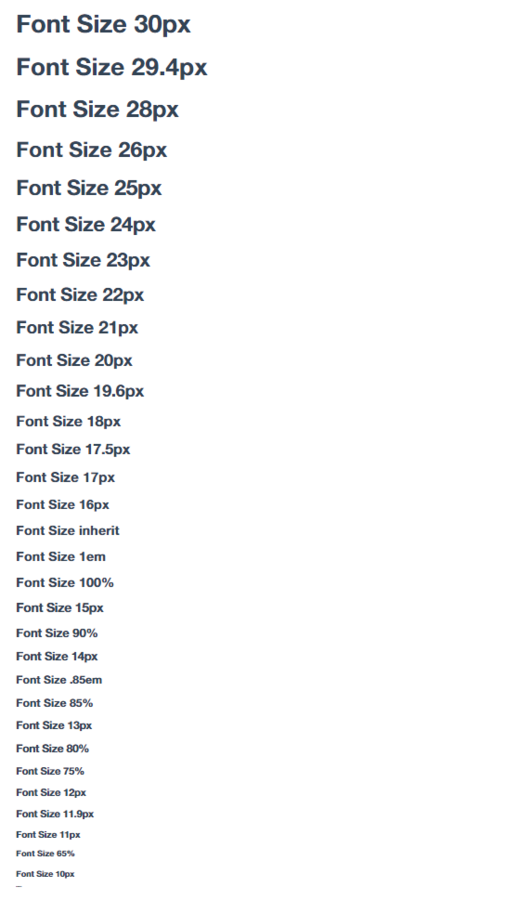
48 rôznych definícií velkosti písma



II
UXDesign
(NE)Konzistentný dizajn
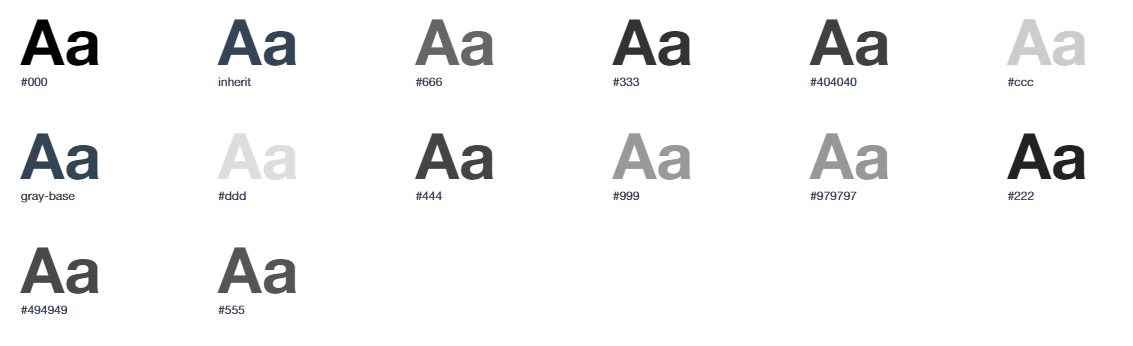
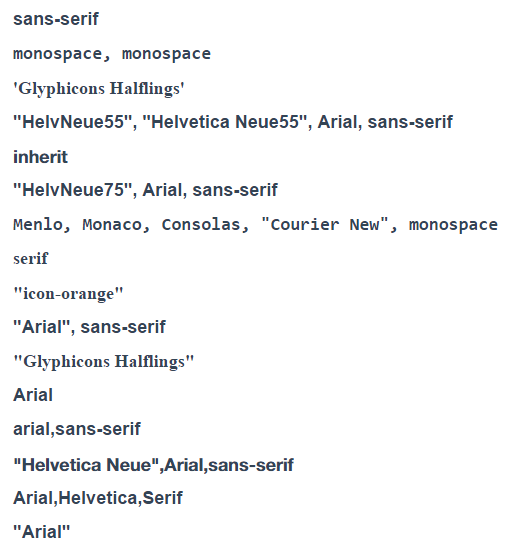
16 rôznych definícií typu písma

HelvNeue75
HelvNeue55
Helvetica Neue55
Helvetica Neue
II
UXDesign
(NE)Konzistentný dizajn
Tlačidlá

II
UXDesign
(NE)Konzistentný dizajn
Štýly
SKEUMORPH

II
UXDesign
(NE)Konzistentný dizajn
Flat

Štýly
II
UXDesign
(NE)Konzistentný dizajn

RETRO
Štýly
II
UXDesign
(NE)Konzistentný dizajn
II
UXDesign
NEKonzistentný dizajn
Ako vzniká?
VIACERO DIZAJNÉROV
VIACERO programátorov
Prerábanie
Dlhodobý projekt
II
UXDesign
NEKonzistentný dizajn
Čo spôsobuje?
DŽUngla pre používateľov
Obrovské CSS
Nedostatok znovUpoužitelných elementov
poUžívatelia odchádzajú/sú nespokojní
II
UXDesign
NEKonzistentný dizajn
Riešenie?
Styleguide
III
Styleguide
Množina štandardov pre vzhľad dokumentov, respektíve tvorbu dizajnu, či už všeobecná alebo špecifická pre organizáciu, publikáciu alebo oblasť.
V skratke
Dokumentácia k dizajnu alebo kódu
Z papieru na web
Living
znamená že dokumentácia je v neustálej synchronizácii s kódom, respektíve aplikáciou
III
Styleguide
Living
Príklady
III
Styleguide
Living
synchronyzovaný s kódom
interakcie a animácie
testovanie a responzívnosť
lepšia performance
jednoduchšia spolupráca v tíme
jednoduchšie zorientovanie sa v projekte
Výhody
III
Styleguide
Living
Krok I
moodboard
Farby a štýly
Krok II
Základná množina
Krok III
Aktualizácia a Dopĺňanie Styleguide
III
Styleguide
Living
Ako Na to: zelená lúka
Krok I
Analýza dizajnu a Štýlov
Krok II
sTYLEGUIDE
III
Styleguide
Living
Ako Na to: Existujúci projekt
Základná množina
typografia - definovať typy písma, veľkosti, nadpisy a texty
grid - nastaviť grid
tlačidlá - dizajn pre primárny a sekundarný a ich stavy
formuláre - input, textarea, checkbox, radio, select a ich stavy
farebná paleta - vybrať farby
III
Styleguide
Living
Ako Na to: Návod
Bežné elementy
listy
karty
notifikácie
dialógové okná
tabuľky
taby
zložitejšie formuláre