STyleguides
Vladimír Pittner
Lighting Beetle
#lbacademy
#1 Presentation
What IS Styleguide
#2 Workshop
#1.1
WHY StyleguideS
#1.2
LIVING STyleguides
#1.5
HOW TO
#1.6
TOOLS
#1.7
Design inconsistency
#1.4
Or "Take a nap" time
or "Oh God why" Time
Styleguide
What is
STYLE
GUIDE
A style guide (or manual of style) is a set of standards for the writing and design of documents, either for general use or for a specific publication, organization, or field.
For Wiki readers
Styleguide
What is
Its a documentation of design or code.
FOR HUMANS
Styleguide
What is
look at all the nice sh*t
NEED
WHY DO WE
Styleguides
Avoid DESIGN inCONSISTENCY
WE WORK TOGETHER
Improve QUALITY OF SERVICE
BECAUSE WE ARE NOT SAVAGES
NEED
WHY DO WE
Styleguides
A good design should be like a lego.
You can build what is on the picture,
but also many other things.
A wise man said
Design
Inconsistency
HOW DOES IT HAPPEN
Designers be like "I like it like this today"
Developers be like "My code is self-describing"
CLIENTS BE LIKE "just A little adjustment"
PROJECTS BE LIKE "I remember dinosaurs"
Design
Inconsistency
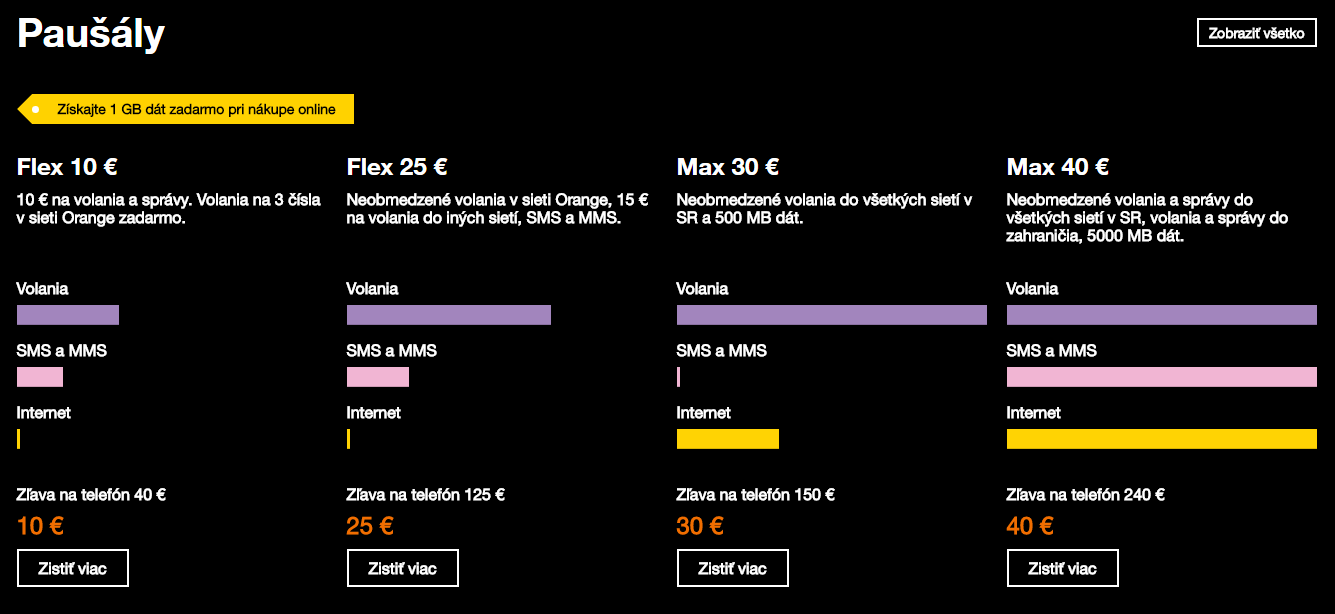
HOW DOES IT Look like
JUST LOOK AT THE EXAMPLE Down here
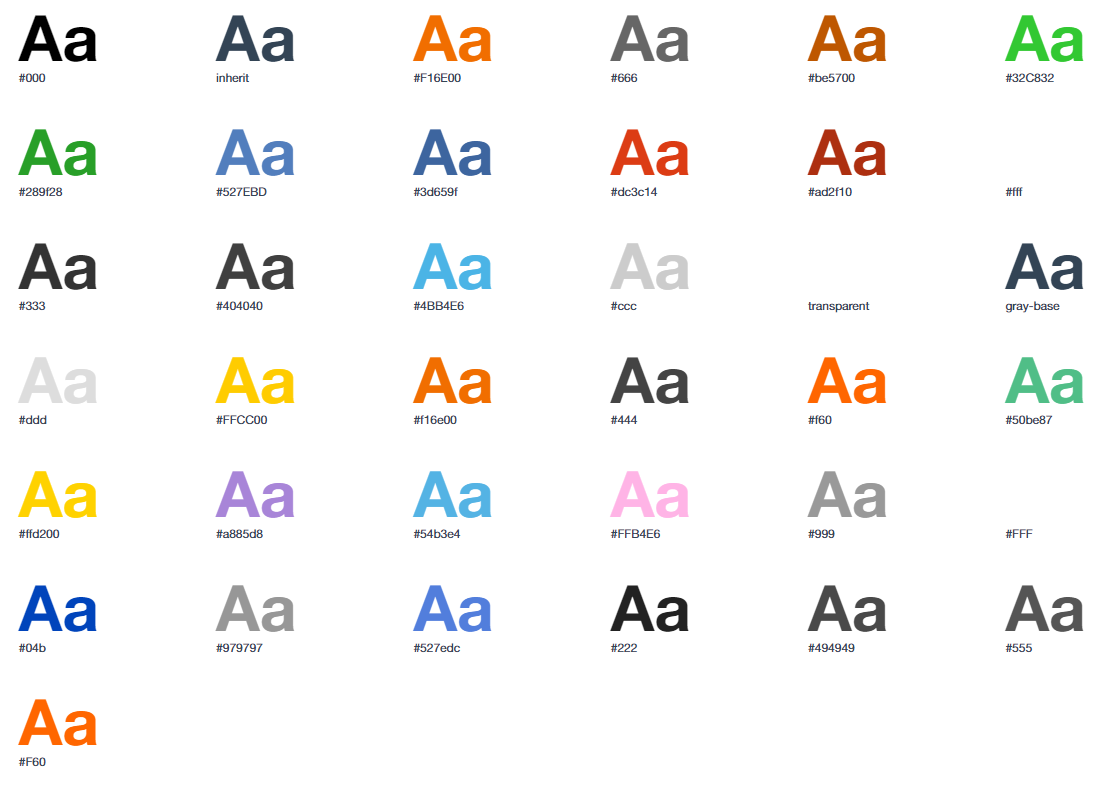
Modern GALLERY oF typography
Keep calm and make another size
Skeumorph Flat Retro Modern design
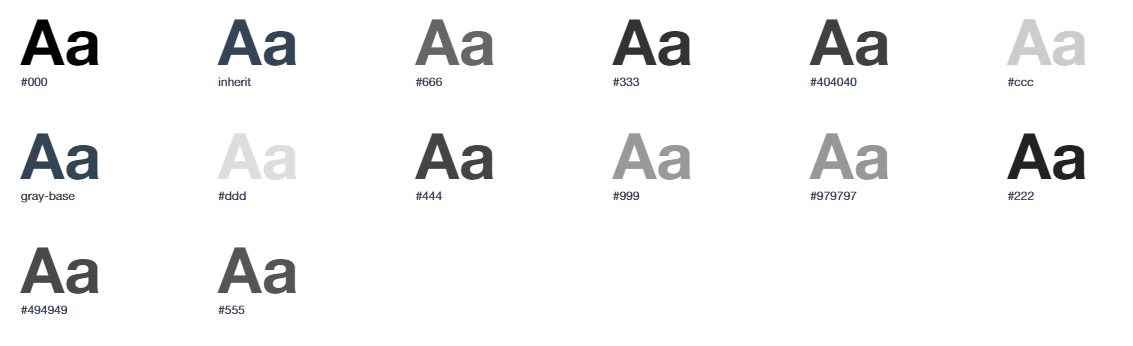
Fifty shades of grey
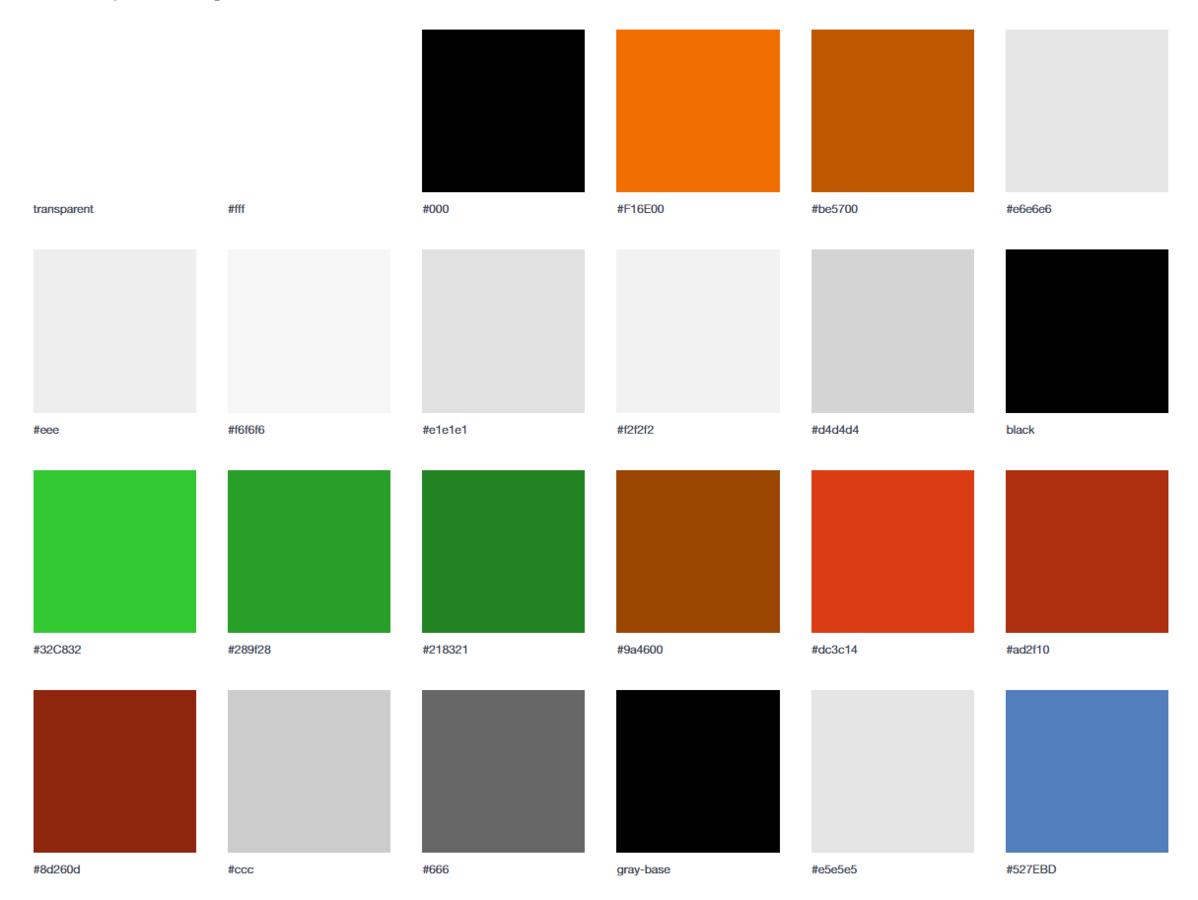
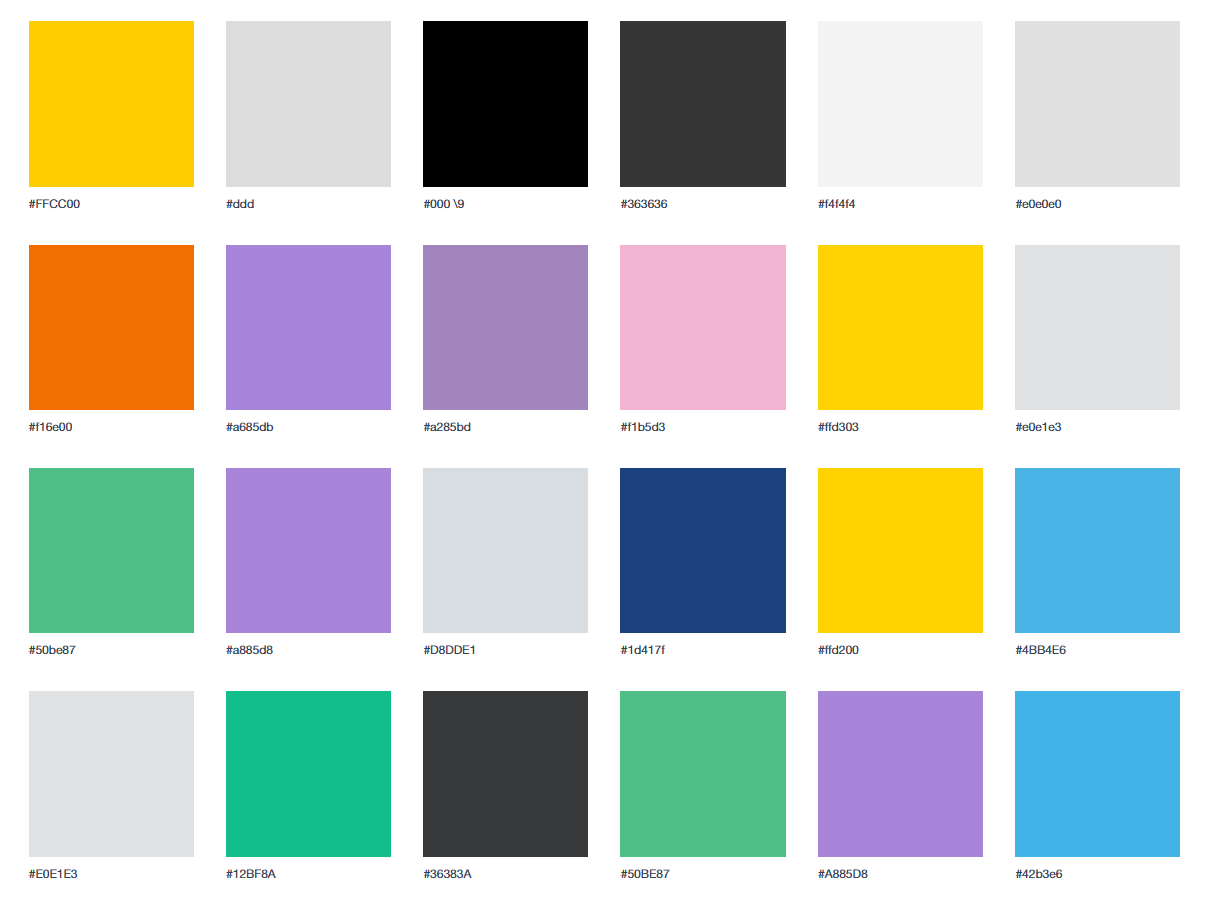
Design
Inconsistency
orange.sk
37 Unique Colors

Design
Inconsistency
orange.sk
in love with grey

#999999 vs #979797
Design
Inconsistency
orange.sk
57 Unique Background Colors



Design
Inconsistency
orange.sk
Grey is awesomeeee 29Times

#e1e1e1
#E0E0E0
This grey is even better
Design
Inconsistency
orange.sk
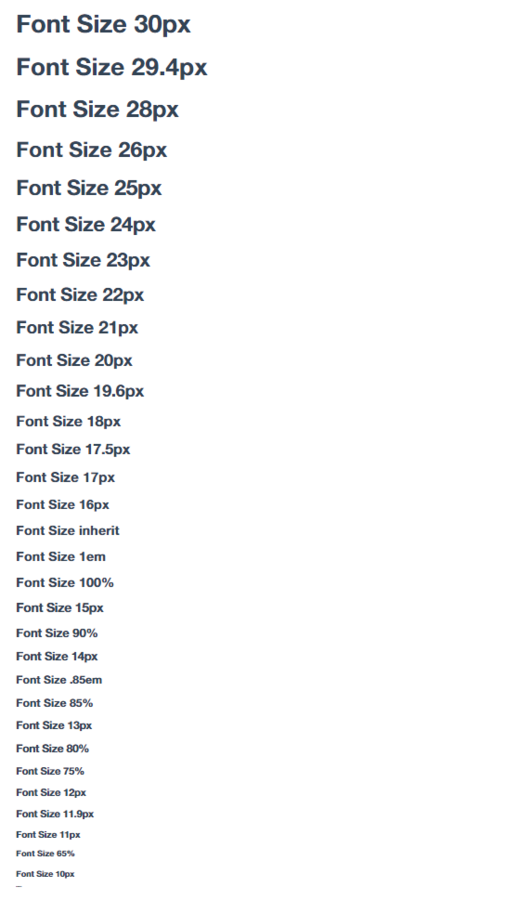
48 Unique Font Sizes



NOT FUNNY
Design
Inconsistency
orange.sk
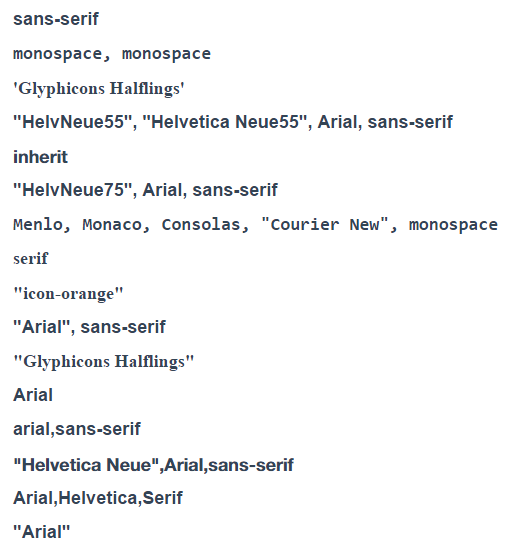
16 Unique Font Families

HelvNeue75
HelvNeue55
Helvetica Neue55
Helvetica Neue
True fans of Helvetica
Design
Inconsistency
orange.sk
Buttons

Design
Inconsistency
orange.sk
Styles
SKEUMORPH

Design
Inconsistency
orange.sk
Styles
Flat

Design
Inconsistency
orange.sk
Styles
Retro

Design
Inconsistency
What does it mean
A JUNGLE FOR USERS
HUGE CSS
No reusable components
Everyone die Cry
DOn't make People Cry
Do Styleguides
Living
Styleguides
From paper to web
Living
means that the documentation is in constant sync with the actual code
Living
Styleguides
Be aware of good side effects
synced with code
interaction and animations
testing and responsivnes
better performance
ease collaboration in team
ease "jump in" project
How to
From Scratch
Step I
Create moodboards
choose colors and style
Step II
Create foundation set
Step III
Keep updating styleguide as you design
How to
eXISTING PROJECT
Step I
aNALYZE DESIGN AND sTYLES
Step II
Create sTYLEGUIDE
How to
Live tutorial
Foundation SET
typography - define font family, font sizes, headlines and texts
grid - setup grid
buttons - design primary, secondary, link button and their states
forms - input, textarea, checkbox, radio, select and their states
color palette - pick colors
How to
Live tutorial
Common SET
lists
cards
notifications
dialogs
tables
tabs
forms - advanced
Tools
Some
To Analyse
To BUild
Brace
YOURSELF
Workshop
Analyze orange.sk web
Create Styleguide
color palette - primary & secondary colors
typography - H1, H2, H3, hero text, body text ...
buttons - primary, secondary, link ... including states
forms - input, checkbox, radio, select, labels ... including states
cards - basic, product
tables - basic, bordered, striped
reSources
Wikipedia
Creating Style Guides
Styleguides
An In-Depth Overview Of Living Style Guide Tools