Auth Spectrum & UX
A discussion on improving the logged-out experience
Current Model for User data
- What do we know if user is logged in?
- User's Tree
- User's Memories
- User's Preferences
- User's Temple Names
- User's ...
-
What do we know if user is logged out?
- They are logged out
- Maybe what language they speak (if we even support it)
What Types of Users Visit FamilySearch?
| Logged Out | Logged In | |
|---|---|---|
| No Account | Some Access | --- |
| Has Account | Same ^^^ | Great Experience |
| Acc W/ Large Tree | Same ^^^ | Great |
| Acc W/ No Tree | Same ^^^ | Poor, can be bad |
| Acc W/ Memories | Same ^^^ | Great, can share |
| Acc W/ No Mem | Same ^^^ | Ok, can still look |
| Acc W/ Temple Ops | Same ^^^ | Great |
| Acc W/ No Temple | Same ^^^ | Disappointing |
| Etc... | Same ^^^ | Good |
Right now, we treat
having no account
the same way as
being logged out
even though these are not the same thing
"The user can just create an account, it's FREE!"
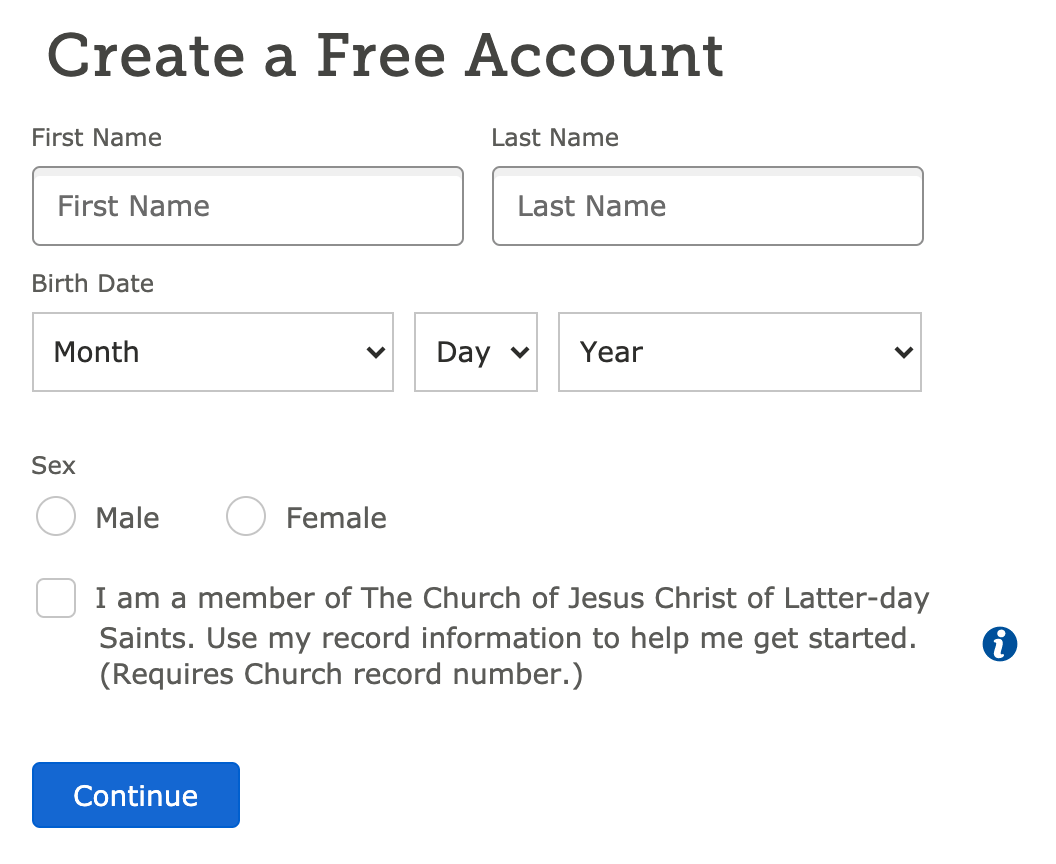
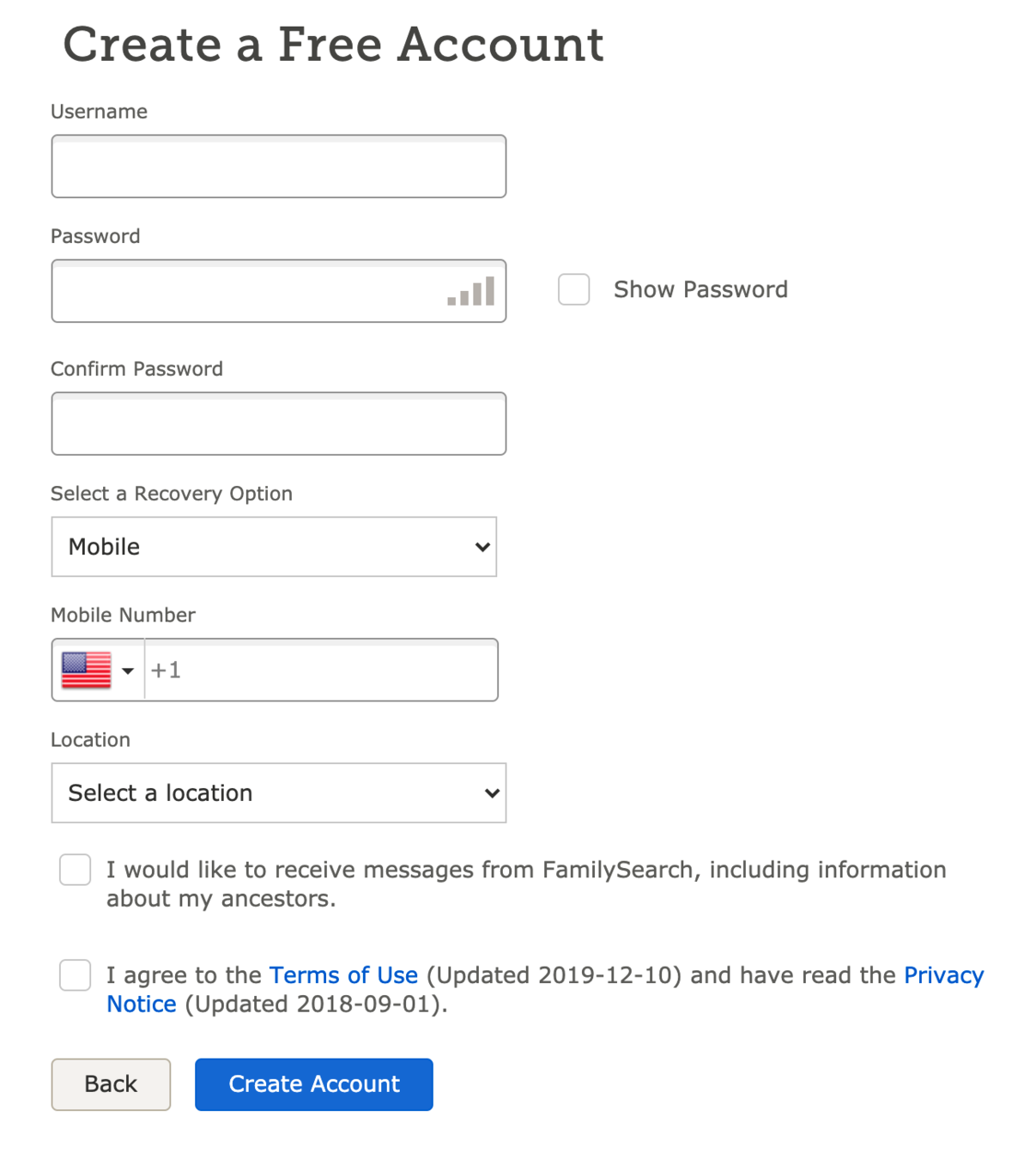
What's it like creating an account?
- Takes ~5min
- Collect a lot of person info
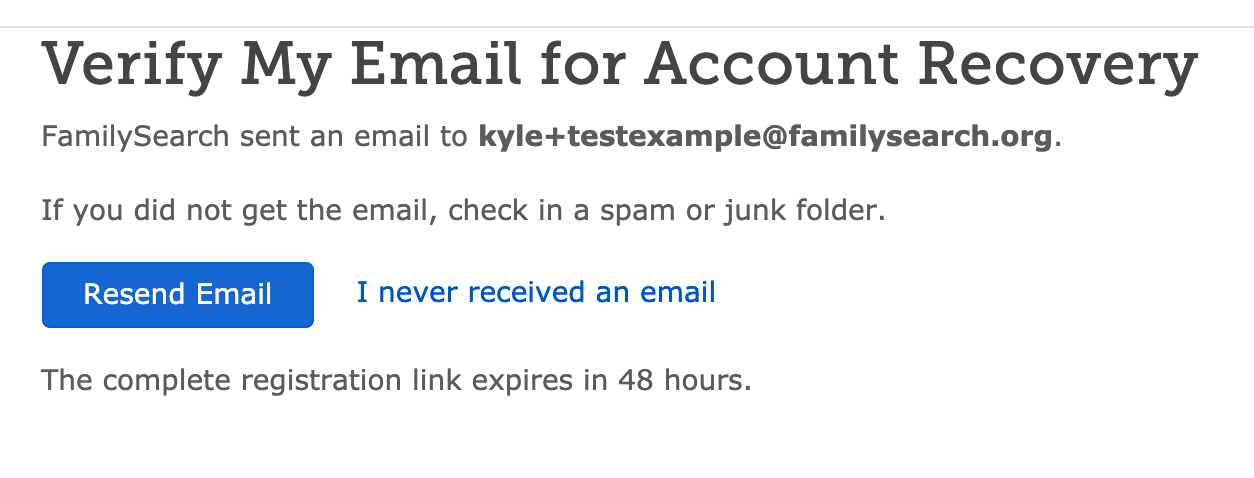
- Have to verify email



What is the experience like after creating an account?
| Logged Out | Logged In | |
|---|---|---|
| Acc W/ No Tree | --- | Poor, can be bad |
| Acc W/ No Mem | --- | Ok, can still look |
| Acc W/ No Temple | --- | Disappointing |
- Empty Tree
- Only Instant-Names for Temple Opportunities
- Empty everything else
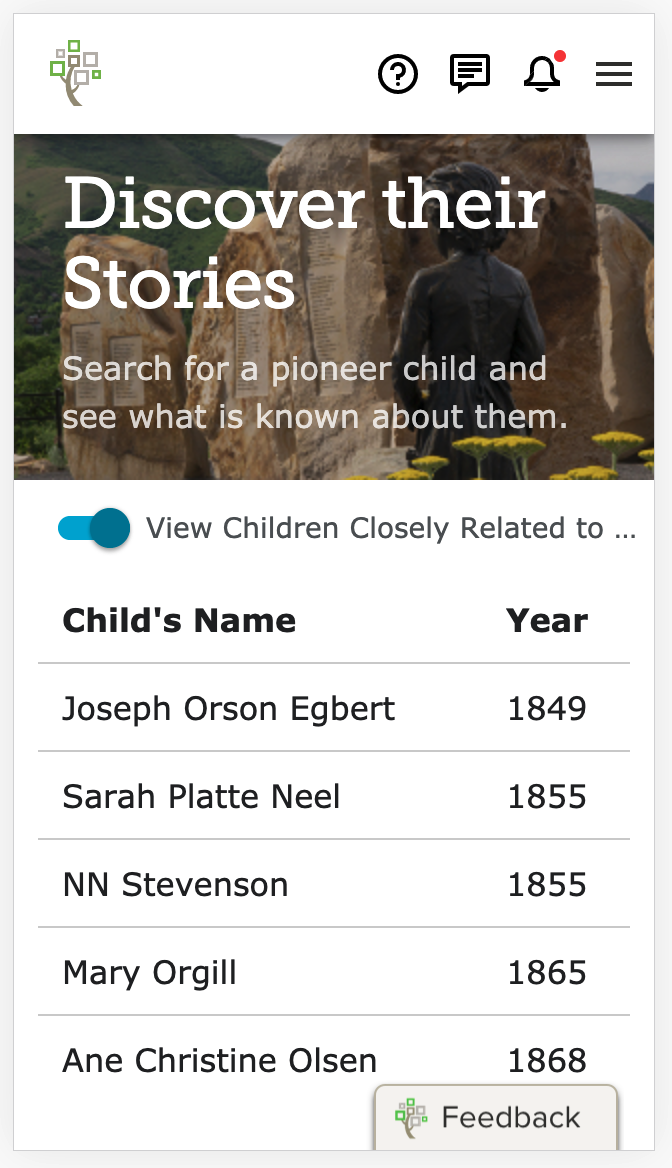
Case Study
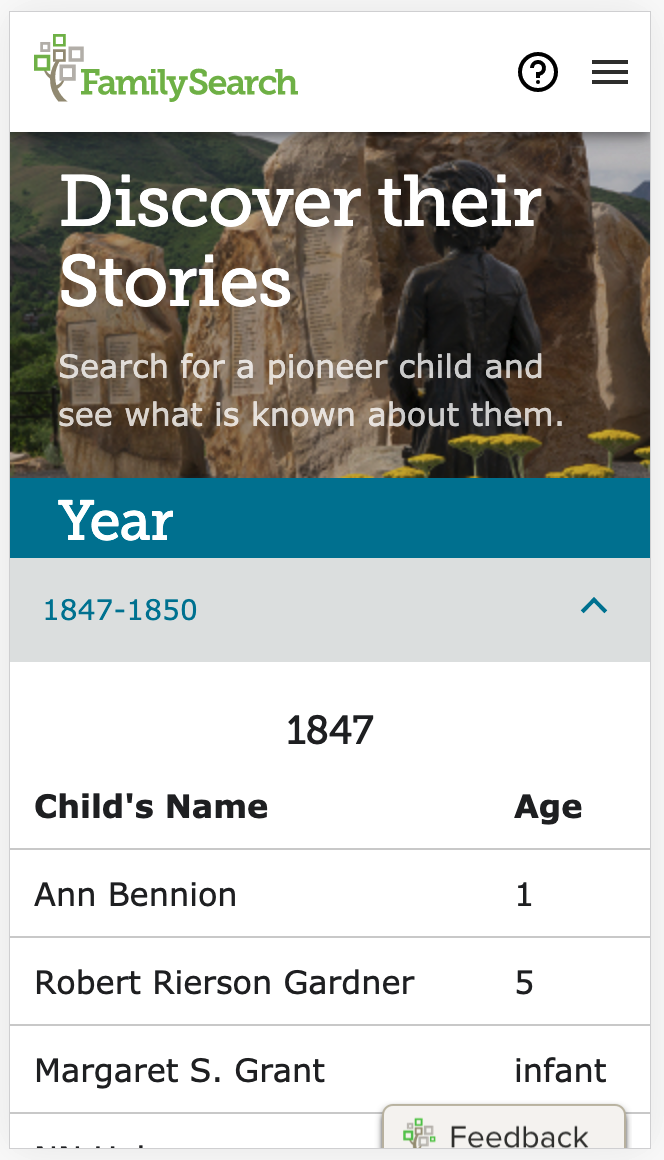
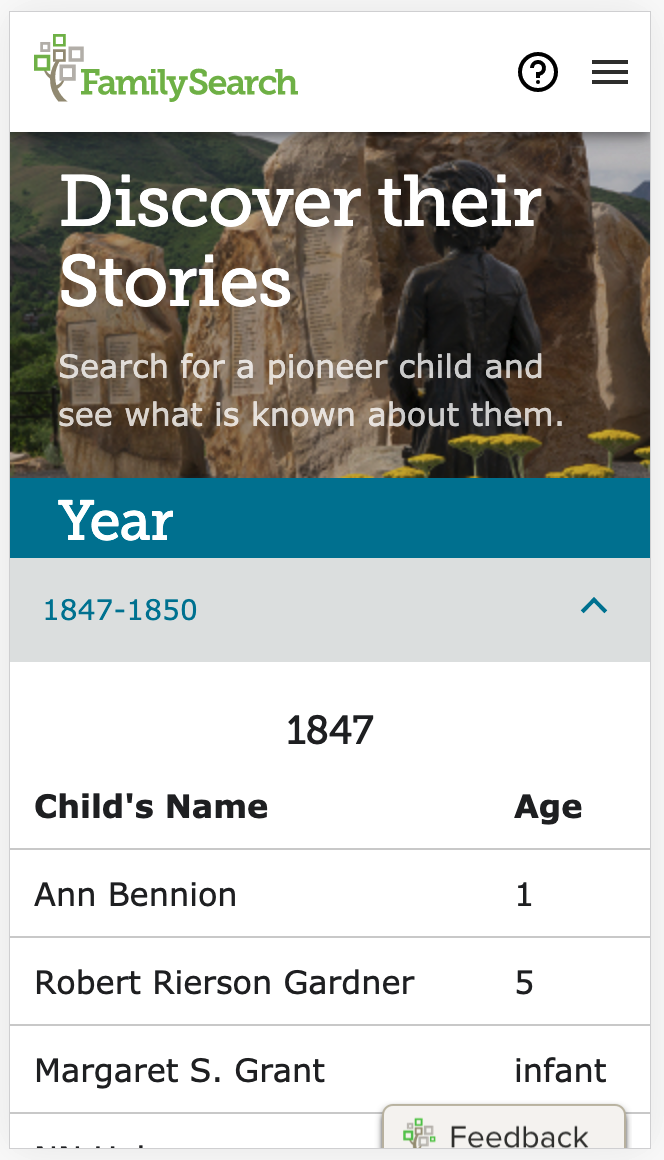
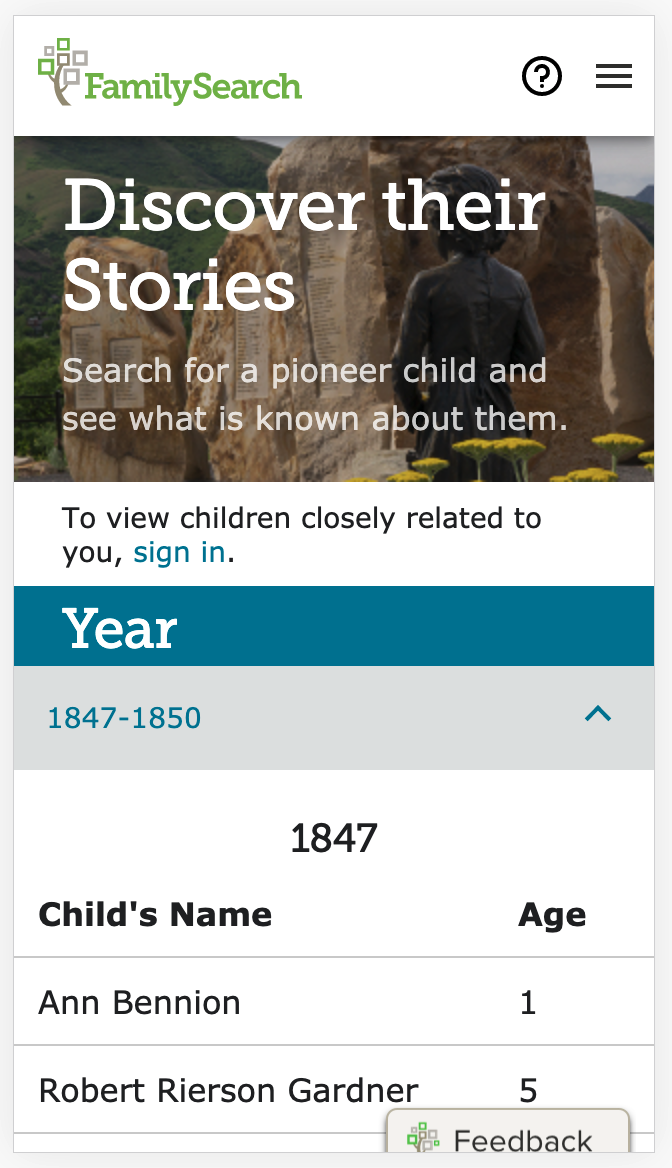
Pioneer Children's Memorial visit
10 June 2021
Logged In
Experience is great if you are logged in.
You can filter to see all the people you are related too at the memorial and feel a connection to your relatives that crossed the plains.



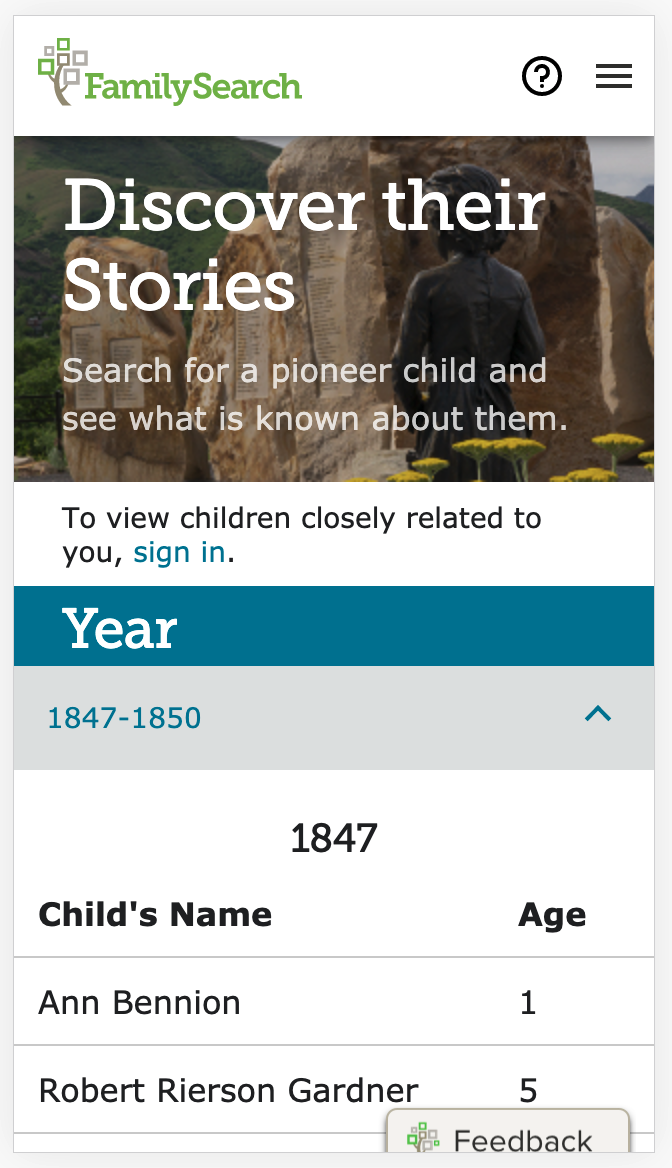
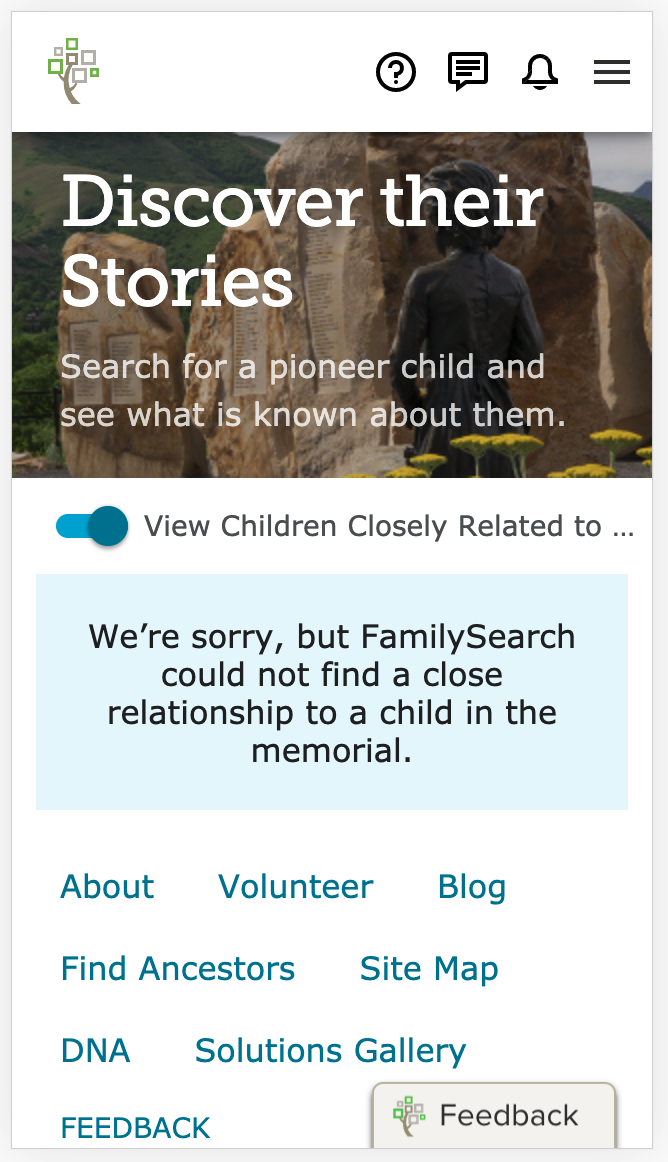
Logged In, but no Tree
Experience is not very great if you are a new user who has no tree.
Compound that with having just spent the last 20 min creating an account over a slow mobile connection and the experience goes from poor to disappointing.

What Might We Do?


Experience if they probably have a tree
Experience if they probably don't have a tree
Proposal: A new service
- Keeps track how many users the device generally has
- Determines if a private or shared device
- If private, provides a profile of the probable user
Summarize the User for the Logged-out Experience
| Logged in | Logged out |
|---|---|
| Who is in the user's tree? | How many generations? |
| What photos and memories does the user have? | Is the user familiar with the memories feature? |
| What records has the user attached to ancestors? | Does the user research and attach records (often / recently / etc) ? |
- When was the last time they logged in?
- How often does the user log in?
What could the API look like?
import { useUser } from `@fs/zion-user`
// ...
const { signedIn, describe, ...user } = useUser()
const generations = useTreeGenerations(user)
useEffect(() => {
if (signedIn && generations) {
describe('tree.generations', generations.length)
}
}, [signedIn, describe, generations])import { useUser } from `@fs/zion-user`
// ...
const { signedIn, loading, probableUsers, ...user } = useUser()
const [ primaryDeviceUser ] = probableUsers
if (signedIn) return <SignedInExperience user={user}/>
else if (!loading) return <LoggedOutExperience probableUser={primaryDeviceUser}/>
return <NoticeLoading />
// ...
function LoggedOutExperience({ probableUser }) {
return (
<>
{probableUser && (
<div>We think the logged out user might have an account.</div>
)}
<div>The default logged out experience</div>
{probableUser?.tree?.generations >= 4 && (
<div>
We also think the user has a rich enough tree to suggest
logging in will give them a feature they might want and
provide value to their experience.
</div>
)}
</>
)
}Conclusion
- We can and should improve the logged out experience
- Knowing information about the user before they log in can help us tailor the experience (hyper-localize to the individual)
- The technology to do so would not incur cost on our servers and would be as easy to implement as analytics