Complexity:
It's Not Complicated
Kyle Coberly
Which is more complex?
const array = [1, 2, 3]
let total = 0
for (let i = 0; i < array.length; i++){
total += array[i] * 2
}
console.log(total)const array = [1, 2, 3]
const doubleAndSum = (sum, number) => sum + number * 2
const total = array.reduce(doubleAndSum, 0)
console.log(total)Accumulator - For Loop
Accumulator - Reduce
Which is more complex?
const array = [1, 2, 3]
let total = 0
for (let i = 0; i < array.length; i++){
total += array[i] * 2
}
console.log(total)| Algorithmic Complexity | O(n) |
| Cyclomatic Complexity | 2 |
| Skill-level | Beginner |
| Statements | 7 |
| Non-Literal Expressions | 3 |
| Tokens | 45 |
| SLOCs | 6 |
Accumulator - For Loop
Which is more complex?
| Algorithmic Complexity | O(n) |
| Cyclomatic Complexity | 1 |
| Skill-level | Intermediate |
| Statements | 4 |
| Non-Literal Expressions | 1 |
| Tokens | 41 |
| SLOCs | 4 |
const array = [1, 2, 3]
const doubleAndSum = (sum, number) => sum + number * 2
const total = array.reduce(doubleAndSum, 0)
console.log(total)Accumulator - Reduce
Which is more complex?
| For | Reduce | |
|---|---|---|
| Algorithmic Complexity | O(n) | O(n) |
| Cyclomatic Complexity | 2 | 1 |
| Skill-level | Beginner | Intermediate |
| Statements | 7 | 4 |
| Non-Literal Expressions | 3 | 1 |
| Tokens | 45 | 41 |
| SLOCs | 6 | 4 |
Which is more complex?
| For | Reduce | |
|---|---|---|
| Algorithmic Complexity | ||
| Cyclomatic Complexity | ||
| Skill-level | ||
| Statements | ||
| Non-Literal Expressions | 1 | |
| Tokens | ||
| SLOCs |
DIFFICULTY
COMPLEXITY
SIMPLICITY
An Overview of Systems
Process
Interface
System
Systems are Processes
Simple Systems
Complicated Systems
Complex Systems
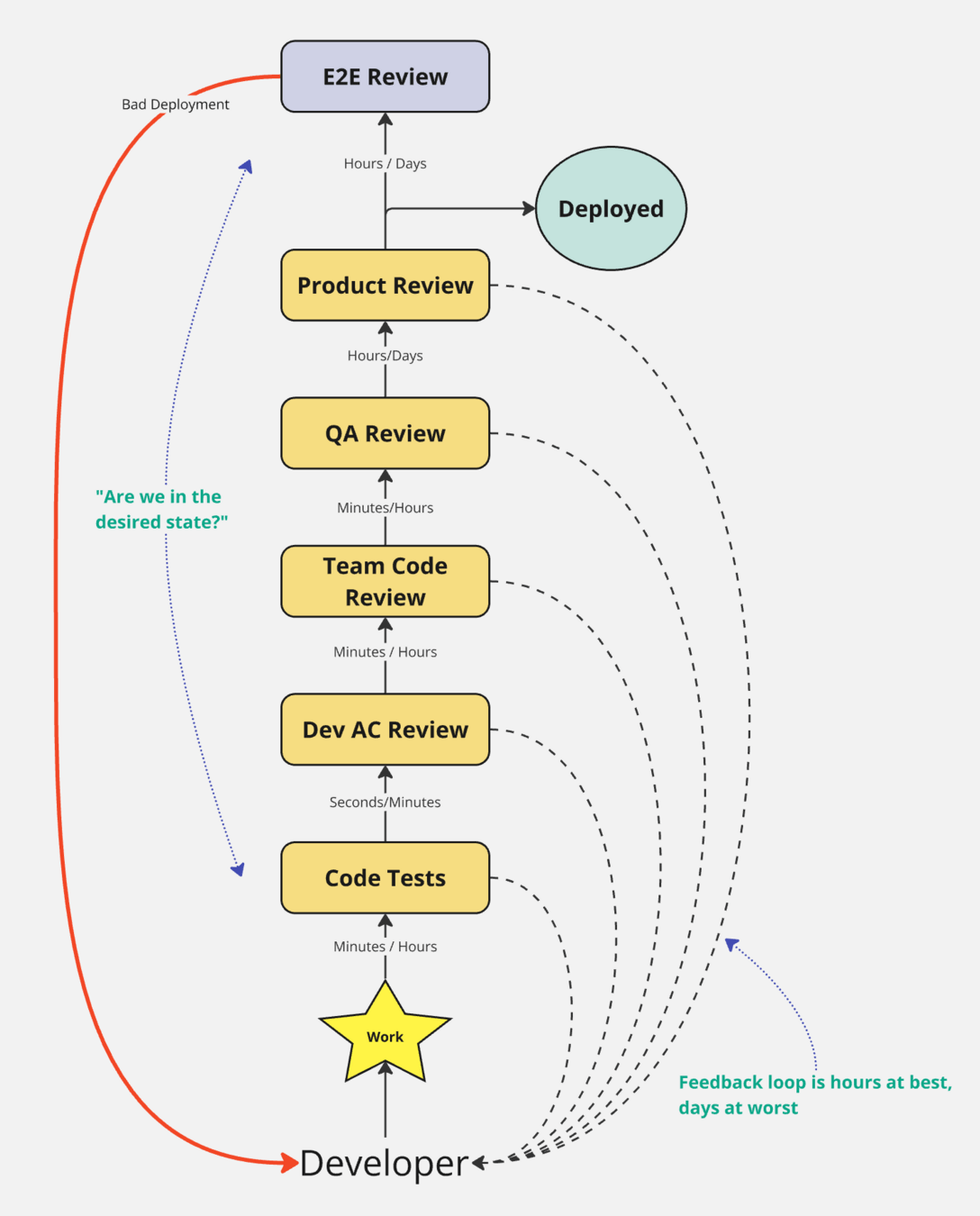
Feedback loops
[
complicated,
hard,
chaotic
verbose,
confusing,
].includes(complex) === falseComplexity...
...it's not complicated?
Complex?
- Tower of Hannoi
- Rubik's Cube
- Orbits
- Software?
Simplicity
How many parts are there?
Simple
Complicated
Difficulty
How much effort is involved?
2 ²
Easy
Hard
√ 2
Stability
How predictable is the output?
1 + 1Math.random()Stable
Chaotic
Verbosity
What's the ratio of tokens to ideas?
!(x.map(x => x * 2))()function doubleAll(numbers: number[]): number[]{
const double = number => number * 2
const doubledNumbers = numbers.map(double)
return doubledNumbers
}
doubleAll(numbers)Concise
Verbose
Clarity
How direct are the connections between parts?
Clear
Confusing
Complexity
Isolated
Complex
How interdependent are the parts?
Simple
Complicated
Easy
Hard
Stable
Chaotic
Concise
Verbose
Clear
Confusing
Isolated
Complex
Neat! So?
Complexity Kills
Limits Scale
(and then kills)
Algorithmic Complexity
users.forEach(user => {
console.log("All users:")
users.forEach(user => {
console.log(user.name)
})
})| User Count | Logs | Runtime at 1ms |
|---|---|---|
| 100 | 10 thousand | 10 seconds |
| 10,000 | 100 million | 28 hours |
| 100 million | 10 quadrillion | 317,000 years |
DEAD
Algorithmic Complexity
- Non-negotiable
- Eliminate the complexity through simplification
Program Complexity
if (productId === "a") {
console.log("Apple")
} else if (productId === "b") {
console.log("Banana")
} else if (productId === "c") {
console.log("Carrot")
}const products = {
a: "Apple",
b: "Banana",
c: "Carrot",
}
console.log(
products[productId]
)| Conditional | Polymorphic | |
|---|---|---|
| Complexity | O(n) | O(1) |
| 10,000 products... | 10,000 ways to break | 1 way to break |
| Change is... | Increasingly risky | Safe |
DEAD
Program Complexity
- Caused by:
- Conditional logic
- Shared mutable state
- Indirect input and output
- Try: Compartmentalization
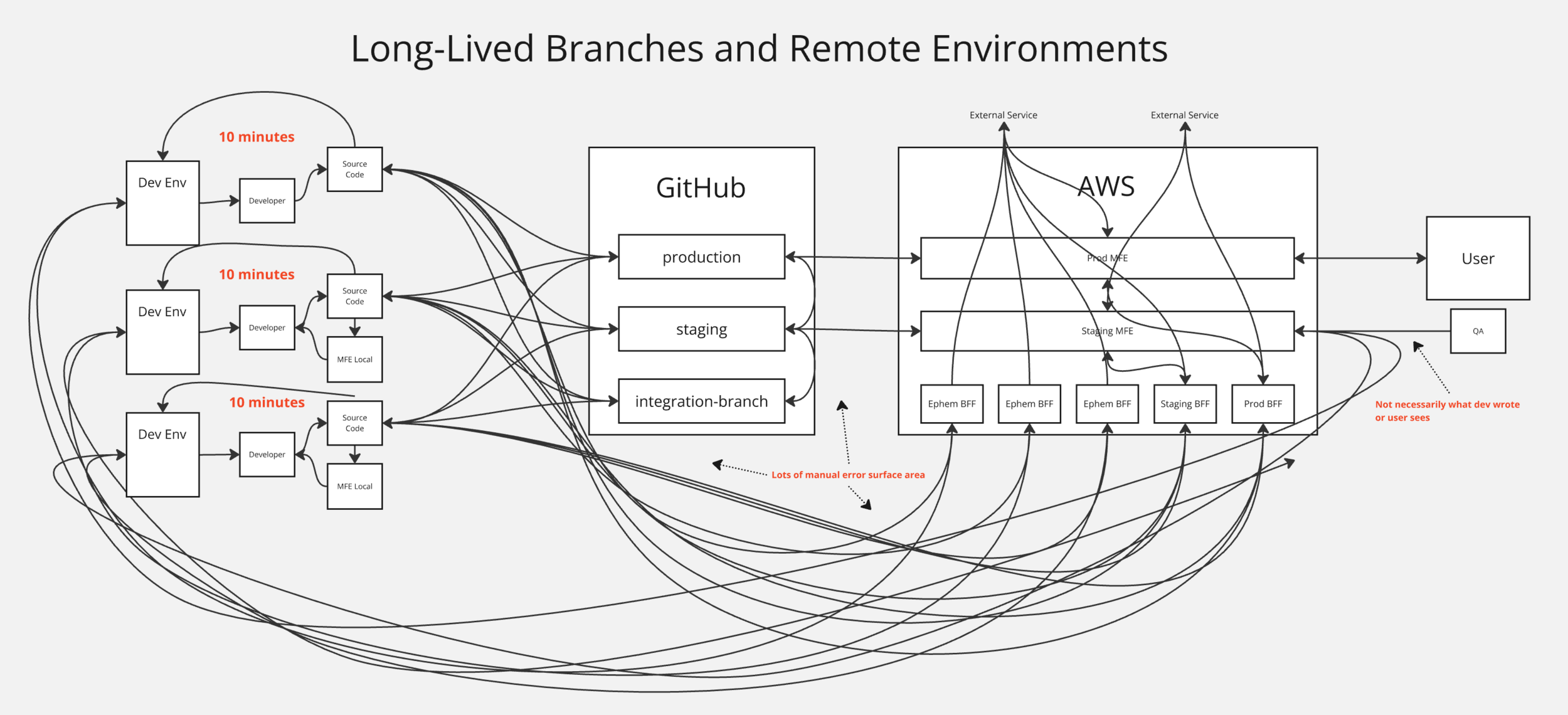
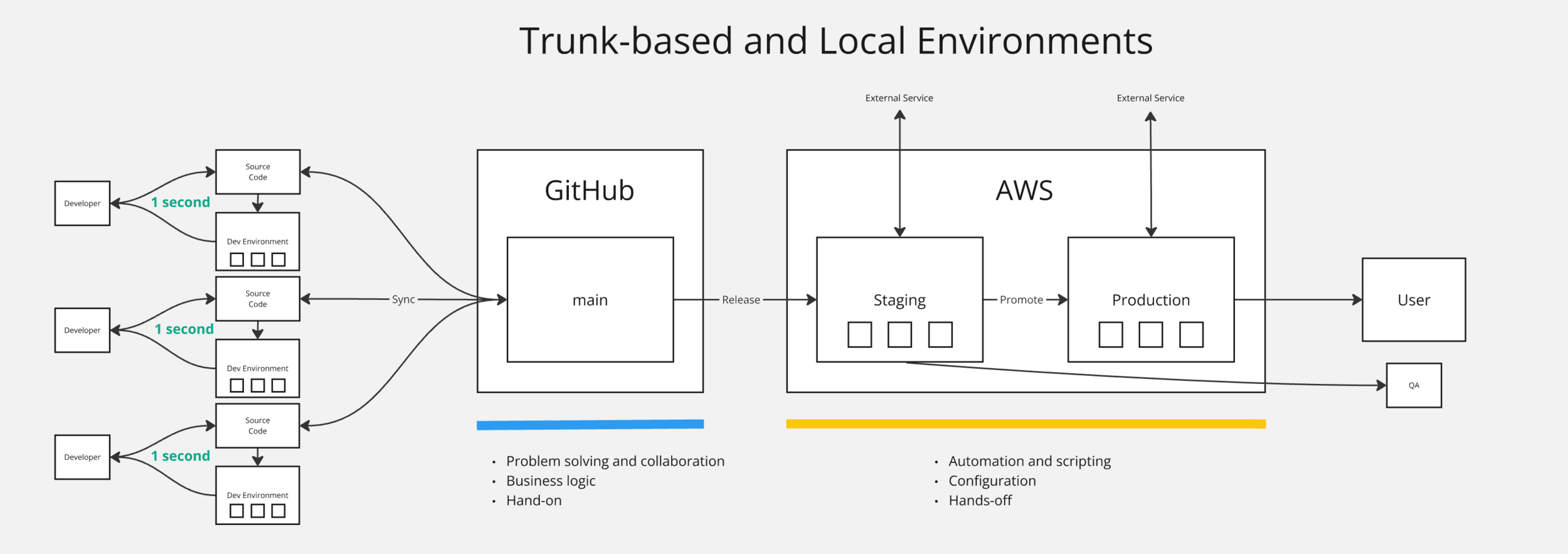
Architectural Complexity


DEAD
Architectural Complexity
- Caused by:
- High coupling
- Multiple sources of truth
- Manual steps
- Try: Simulation
Product Complexity

DEAD
Product Complexity
- Non-negotiable
- Caused by:
- Poor product design
- Poor architecture
- Poor organization structure
- Lack of feedback loops
- Solve with:
- Experimentation
- Emergent design
- Modular architecture
- Break silos
Emergent Behaviors

Product
Architecture
Programs
Algorithms
Developer
Requirements
The Complexity Trap
The Complexity Trap
Plan
Analyze
Design
Build
Test
Maintain
Plan
Analyze
Design
Build
Test
Maintain
Process Complexity

Organizational Complexity
Plan
Analyze
Design
Build
Test
Maintain
PMs
BAs
Design
Dev
QA
TBD
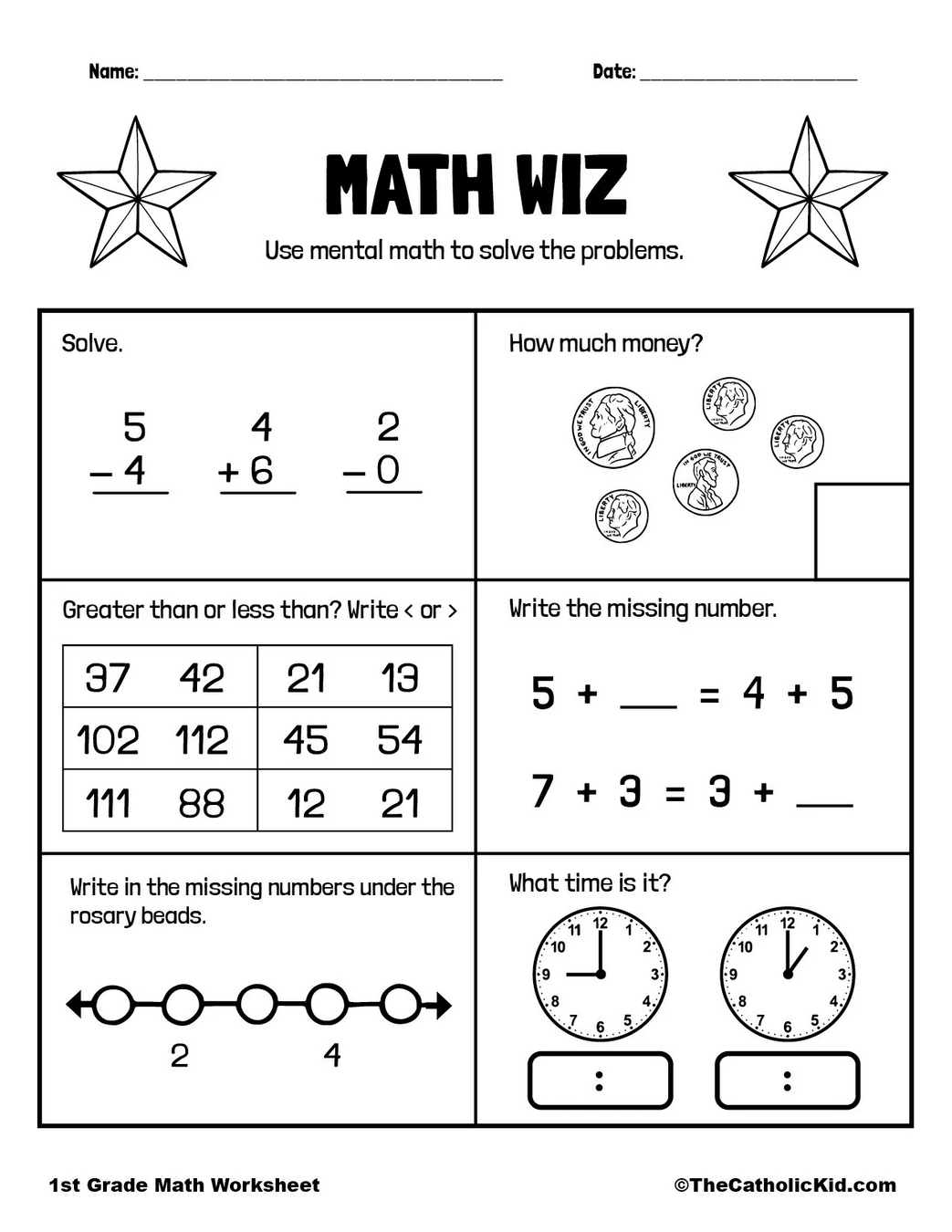
Development != Math Worksheets

| Static Design | Dynamic Design |
|---|---|
| Design for efficient execution | Design for efficient change |
| Coupled | Modular |
| Prediction | Experimentation |
| Silos | Integrated teams |
Development != Math Worksheets
"This is only a problem because they keep changing their mind"
Organization
Processes
Product
Architecture
Programs
Algorithms
$
Developer
Customer
Market
Market Complexity
$$
$
$$$
$$
$
(you are here)
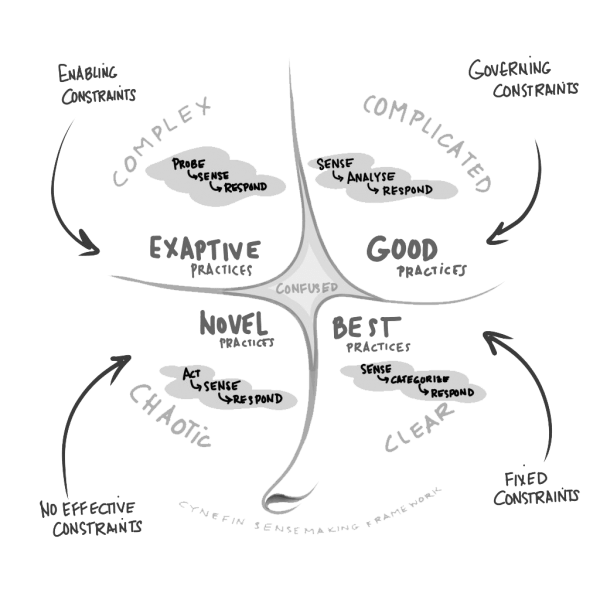
Cynefin

Don't Treat Complex Like Complicated
Law of Requisite Complexity
Organization
Processes
Product
Because this needs to be easy to change...
... this needs to be easy to change
Implementation
... this needs to be easy to change
... this needs to be easy to change
...So where does the complexity go?

Automation
- Development environments
- Continuous Integration
- Continuous Delivery
- Testing
- Infrastructure-as-Code
- Chaos Monkeys
Your Complexity Toolbox ❤️
- Simplification
- Compartmentalization
- Simulation
- Emergent Design
- Automation
- Feedback Loops
Lol it was an agile talk
| Solution | Agile Practice |
|---|---|
| Simplification | Refactoring |
| Compartmentalization | Modular design |
| Simulation | TDD |
| Emergent Design | Iterative development |
| Automation | CI/CD |
| Feedback Loops | Retros, group programming |
