初探 Frontend Infra
& Beyond Frontend
@FE Mentor Program
Agenda
什麼是 Frontend Infra ?
大型組織下的 Frontend Infra Team 如何運作?
在小型前端專案負責打造 Frontend Infra 的經驗談
想法總結 & Retro 時間
Why ? ★
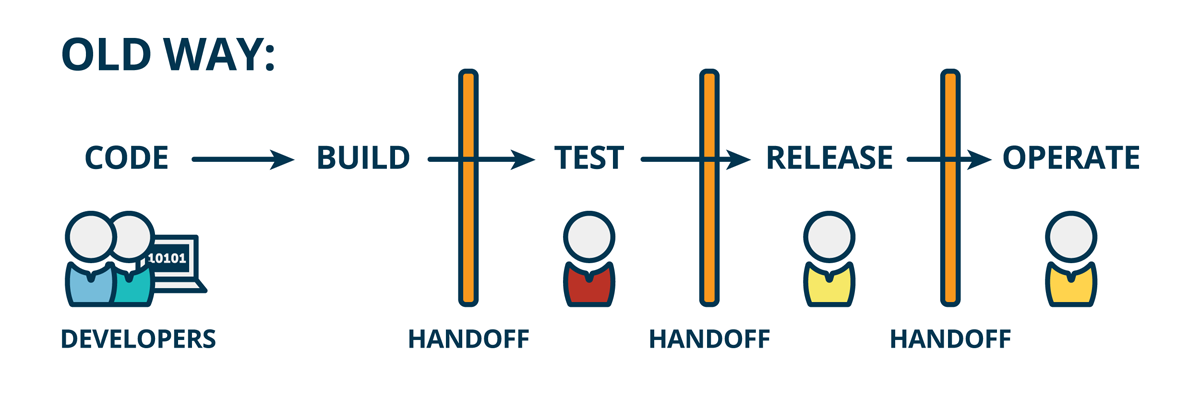
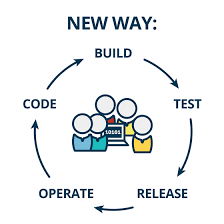
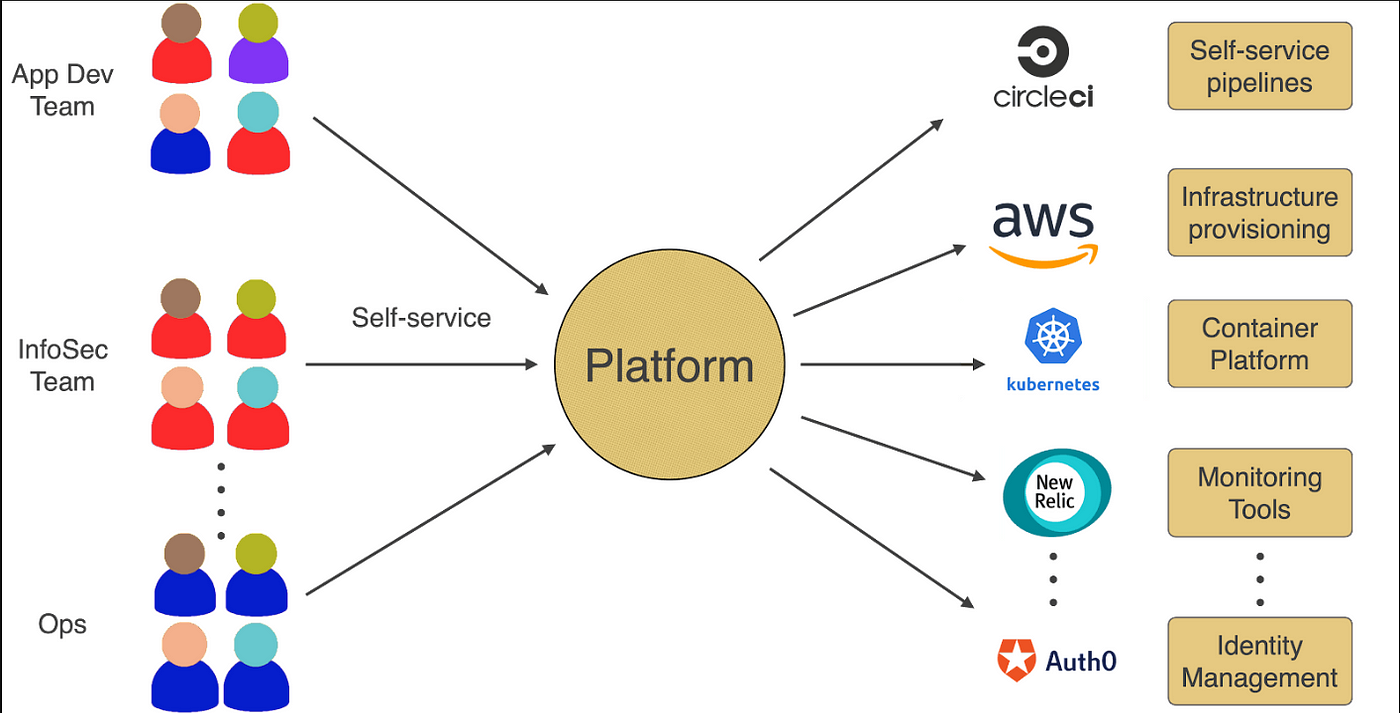
DevOps X Platform Engineering
Why Frontend Infra & Beyond Frontend ?

主要做 Features 的前端開發者的困境
困境
解法一:理解商業邏輯 & Domain Knowhow
前端為什麼要理解商業邏輯跟領域知識?
你了解你產品的領域知識嗎?
如何更理解 Domain?
- 領域知識的閱讀
- 了解背景和規劃
- 多與不同角色交流
- 了解「數字」
- 從一般需求入門
- 需要「時間」
⭐️解法二:培養技術深度與視野
如何培養?
- 技術知識與能力
- 技術視野
- 技術深度 & 廣度
- 技術與業務結合
前端架構師 FE Architect

什麼是 Frontend Architecture?
- Architecture style
-
Architecture characteristics
-
Architecture decisions
-
Design principles

Best Solution 會因為團隊狀況而變
前端架構師的職責
- 設立技術方向
- 做架構決定
- Mentorship & Sponsorship
前端架構師的技能要求
- Communication
- 技術廣度 & 深度
- 使用者同理心

What is Frontend Infra ?


Frontend Infra 這個詞通常被用來描述為了提升「開發效率」和「產品質量」而導入的一套系統、流程或工具,並且常常包括一些關於如何使用這些工具和系統的最佳實踐或標準。
管理多個前端專案
DRY (Don't Repeat Yourself)
Generator (Template)
Sharing Code
Design System
Unified CI/CD Infra
Monitoring
Web Frontend Infra 團隊經驗分享

Key Focus Topics In Infra Team
Testing
Performance
Security
Accessibility
Observability

Lighthouse CI

Lighthouse CI

SonarQube

ESLint Config

// no-empty-catch.js
module.exports = {
meta: {
messages: {
emptyCatch: 'Empty catch block is not allowed.',
},
},
create(context) {
return {
CatchClause(node) {
if (node.body.body.length === 0) {
context.report({ node: node.body, messageId: 'emptyCatch' });
}
}
}
}
};Project Generator For New Projects

Monitoring (Grafana Dashboard)

DAST For Comply With DevSecOps
Lint
Build
Test
Lint
Deploy
DAST
ESLint
npm install & build
npm test
Deploy App
Dependencies check
Image Scan
SonarQube
Config Scan
ZAP Scan
Stages
Jobs
Development
Security
Operation
DAST For Comply With DevSecOps

How About
Small Projects
Small Teams
&
🧐
?

Frontend Infra 這個詞通常被用來描述為了提升「開發效率」和「產品質量」而導入的一套系統、流程或工具,並且常常包括一些關於如何使用這些工具和系統的最佳實踐或標準。
產品質量 -> 「程式碼品質」跟「產品品質」
Renovate For Dependency Management

Renovate For Dependency Management
^x.x.x (Minor + Patch)
~x.x.x (Patch)
x.x.x (Pin)
Preview URL


CI/CD Pipeline -
Docker Image Size
3.4GB
871MB
216MB
😰
🧐
🥺
(Multi Stage Build)
(Next Output Tracing)
CI/CD Pipeline -
GitHub Actions Cache & Artifacts


CI/CD Pipeline -
Cache Item Lifetime : 7 days without a hit
Cache Size Limit per Repository : 10 GB
Cache
Artifact Item Lifetime : 90 days no matter hit or not
Artifact Item Size Limit : 2 GB per free repo
Artifacts

GitHub Actions Cache & Artifacts
CI/CD Pipeline -

GitHub Actions Cache & Artifacts
CI/CD Pipeline -
Bundle Size Diffing

CI/CD Pipeline -
Dev Process Optimization


Observability

Logging
Distributed Tracing
Metrics
Web Vitals
Errors

Any methods or tools you can think of that could assist in improving the development process, user experience, and efficiency, and are suitable for your specific FE projects and needs.
What Else Can We Do ?
🧐
Kubernetes
Micro Frontend
Bundler
Serverless
WebAssembly
Design System
🤯
如果架構設計脫離了實際業務需求,那就是在瞎忙。調整軟體架構必須深入理解需求,參與需求討論,並透徹理解需求背後的業務本質。
DevOps x Platform Engineering



Conclusion
🤖
前端開發者的分類與角色多樣性、前端架構師的職責
不論團隊規模皆可導入 Frontend Infra,但它是一個跟團隊文化相關的議題
Frontend Infra 跟 DevOps 與 Platform Engineering 的關聯
理解需求,不需要過度導入 (Don't Over Engineering)
前端開發者的瓶頸以及突破方式
Reference
Recommended Learning Paths
- System Design
- CI/CD
- API Development (including SQL)
- Docker & k8s
THANK YOU
(Retro Time)