
How HTML5 Killed My Career!
#mwjs
@geekgonenomad
What I Learned Spending Way Too Many Years Focusing All of My Attention on Flash Leaving Me Unprepared When HTML5 Became the New Hot Development Tool for the Interwebz...
#mwjs
@geekgonenomad
And Causing Me to Miss out on Valuable Business Opportunities Which Caused a Lull in My Business and Forced Me to Finally Sit down and Learn All the Cool New Things That I Could Do with HTML5
#mwjs
@geekgonenomad

#MtnWestJS
@geekgonenomad
#mwjs
@geekgonenomad


VS
#mwjs
@geekgonenomad


&&
#mwjs
@geekgonenomad

#mwjs
@geekgonenomad

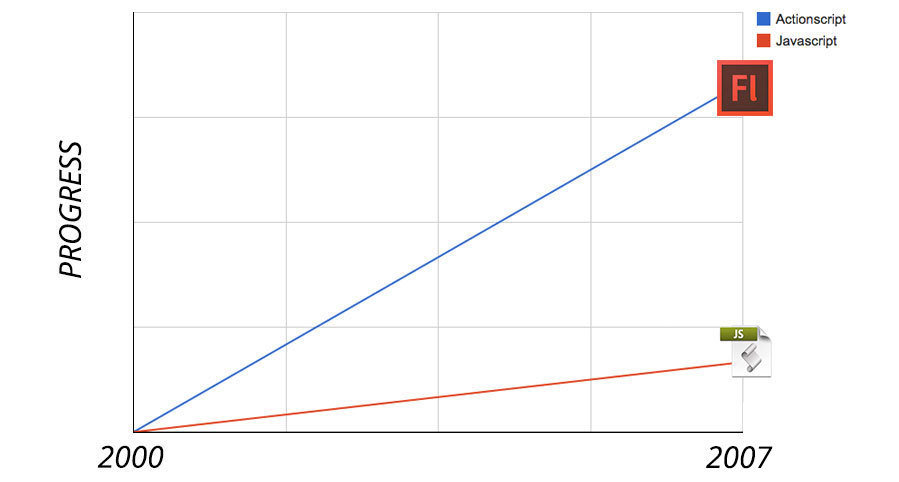
2001...
function Bike(length, color) {
this.length = length;
this.color = color;
this.pos = 0;
}
Bike.prototype.roll = function() {
return this.pos += 20;
};
var myBike = new Bike(55, "blue");
trace(myBike.roll()); // traces 20.
trace(myBike.roll()); // traces 40.
var MountainBike = function() {
this.canOffroad = true;
}
MountainBike.prototype = new Bike();
var myKona = new MountainBike(20, "teal");
trace(myKona.roll()); // traces 20
trace(myKona.canOffroad); // traces truefunction Bike(length, color) {
this.length = length;
this.color = color;
this.pos = 0;
}
Bike.prototype.roll = function() {
return this.pos += 20;
};
var myBike = new Bike(55, "blue");
console.log(myBike.roll()); // logs 20.
console.log(myBike.roll()); // logs 40.
var MountainBike = function() {
this.canOffroad = true;
}
MountainBike.prototype = new Bike();
var myKona = new MountainBike(20, "teal");
console.log(myKona.roll()); // logs 20
console.log(myKona.canOffroad); // logs true

AS1.0 vs JS
#mwjs
@geekgonenomad



#mwjs
@geekgonenomad
package {
import flash.display.MovieClip;
public class Bike extends MovieClip {
private var _length:Number;
private var _color:String;
private var _pos:Number;
public function Bike(length, color) {
_length = length;
_color = color;
}
public function roll():Number {
return _pos += 20;
}
}
}
var myBike = new Bike(55, "blue");
trace(myBike.roll()); // traces 20.
trace(myBike.roll()); // traces 40.
package {
public class MountainBike extends Bike {
private var _canOffroad:Boolean = true;
public function MountainBike(length, color) {
super(length, color);
}
public function canOffroad():Boolean {
return _canOffroad;
}
}
}
var myKona = new MountainBike(20, "teal");
trace(myKona.roll()); // traces 20
trace(myKona.canOffroad()); // traces truefunction Bike(length, color) {
this.length = length;
this.color = color;
this.pos = 0;
}
Bike.prototype.roll = function() {
return this.pos += 20;
};
var myBike = new Bike(55, "blue");
console.log(myBike.roll()); // logs 20.
console.log(myBike.roll()); // logs 40.
var MountainBike = function() {
this.canOffroad = true;
}
MountainBike.prototype = new Bike();
var myKona = new MountainBike(20, "teal");
console.log(myKona.roll()); // logs 20
console.log(myKona.canOffroad); // logs true

AS3 vs JS
#mwjs
@geekgonenomad




ANIMATION
#mwjs
@geekgonenomad


#mwjs
@geekgonenomad


3D ANIMATION





AUDIO
#mwjs
@geekgonenomad




VIDEO

#mwjs
@geekgonenomad




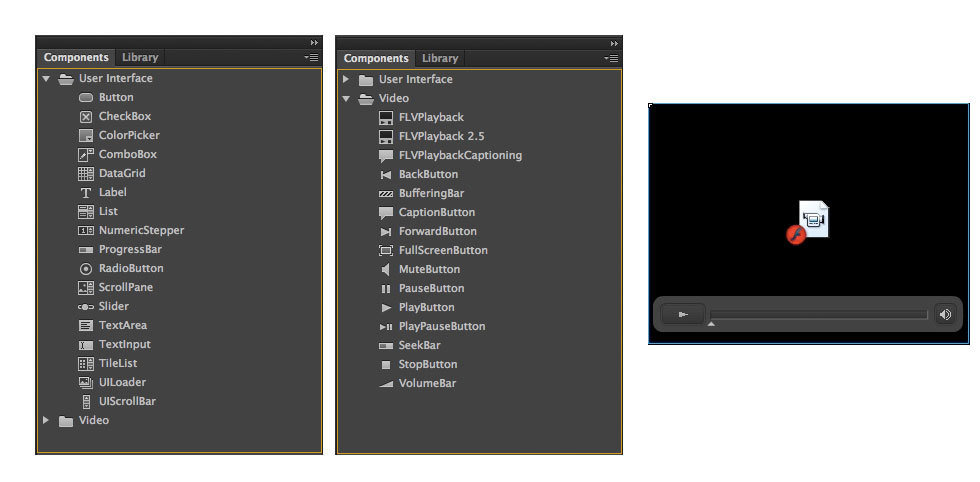
COMPONENTS

#mwjs
@geekgonenomad




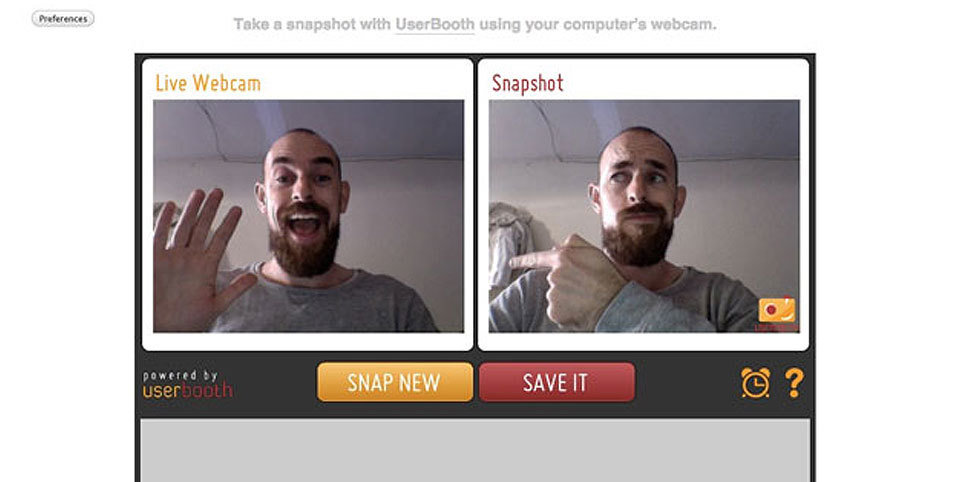
HARDWARE

#mwjs
@geekgonenomad




HARDWARE
#mwjs
@geekgonenomad




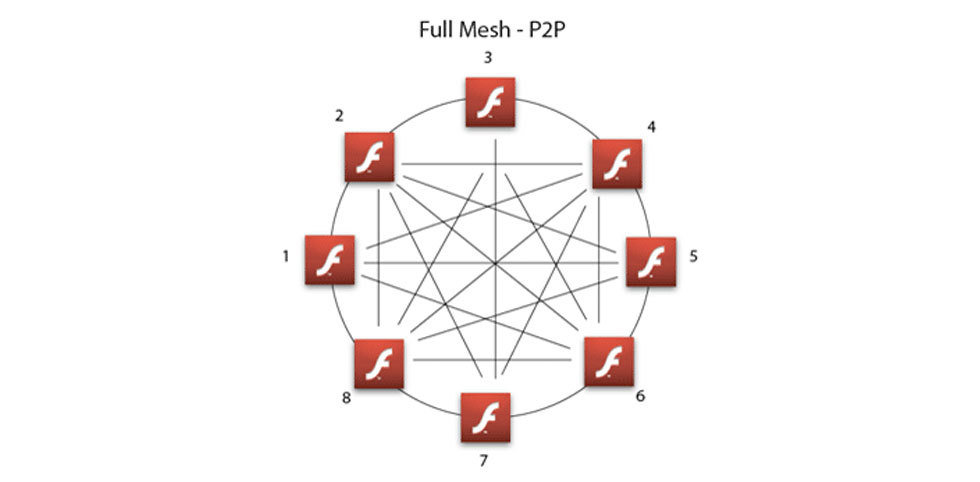
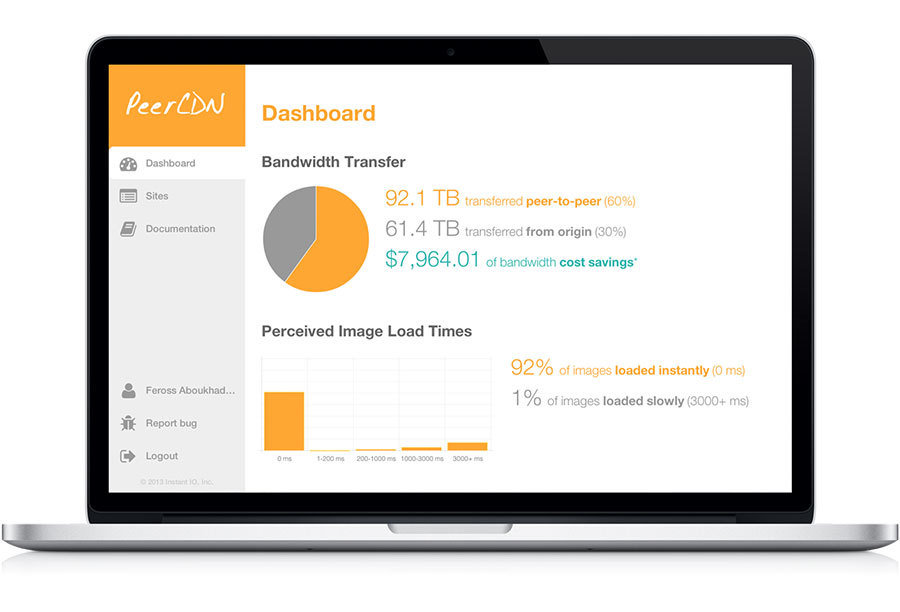
PEER TO PEER
#mwjs
@geekgonenomad



#mwjs
@geekgonenomad


#mwjs
@geekgonenomad

#mwjs
@geekgonenomad

#mwjs
@geekgonenomad

#mwjs
@geekgonenomad

#mwjs
@geekgonenomad

#mwjs
@geekgonenomad
#mwjs
@geekgonenomad

...2015


AS3 vs JS
#mwjs
@geekgonenomad




ANIMATION
#mwjs
@geekgonenomad





3D ANIMATION
#mwjs
@geekgonenomad




AUDIO
#mwjs
@geekgonenomad

<!DOCTYPE html>
<html>
<body>
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
</body>
</html>


VIDEO
#mwjs
@geekgonenomad

<!DOCTYPE html>
<html>
<body>
<video width="400" controls>
<source src="video_file.mp4" type="video/mp4">
<source src="video_file.ogg" type="video/ogg">
Your browser does not support HTML5 video.
</video>
</body>
</html>


COMPONENTS

#mwjs
@geekgonenomad




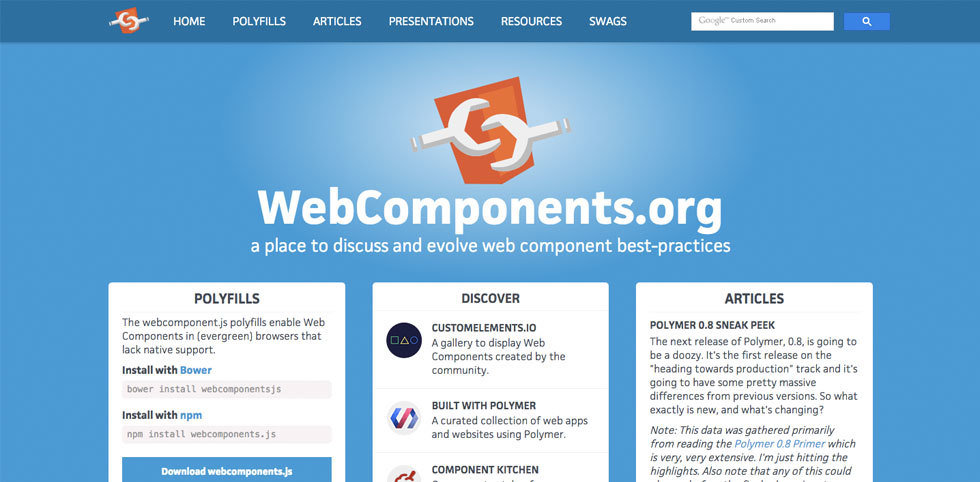
WEB COMPONENTS

#mwjs
@geekgonenomad




WEB COMPONENTS
#mwjs
@geekgonenomad


<google-map latitude="37.77493" longitude="-122.41942" fitToMarkers>
<google-map-marker latitude="37.779" longitude="-122.3892"
draggable="true" title="Go Giants!">
</google-map-marker>
<google-map-marker latitude="37.777" longitude="-122.38911">
</google-map-marker>
</google-map>

HARDWARE
#mwjs
@geekgonenomad

// Request the camera.
navigator.getUserMedia(
// Constraints
{
video: true,
audio:true
},
// Success Callback
function(localMediaStream) {
// Get a reference to the video element on the page.
var vid = document.getElementById('camera-stream');
// Create an object URL for the video stream and use this
// to set the video source.
vid.src = window.URL.createObjectURL(localMediaStream);
},
// Error Callback
function(err) {
// Log the error to the console.
console.log('The following error occurred when trying to use getUserMedia: ' + err);
}
);



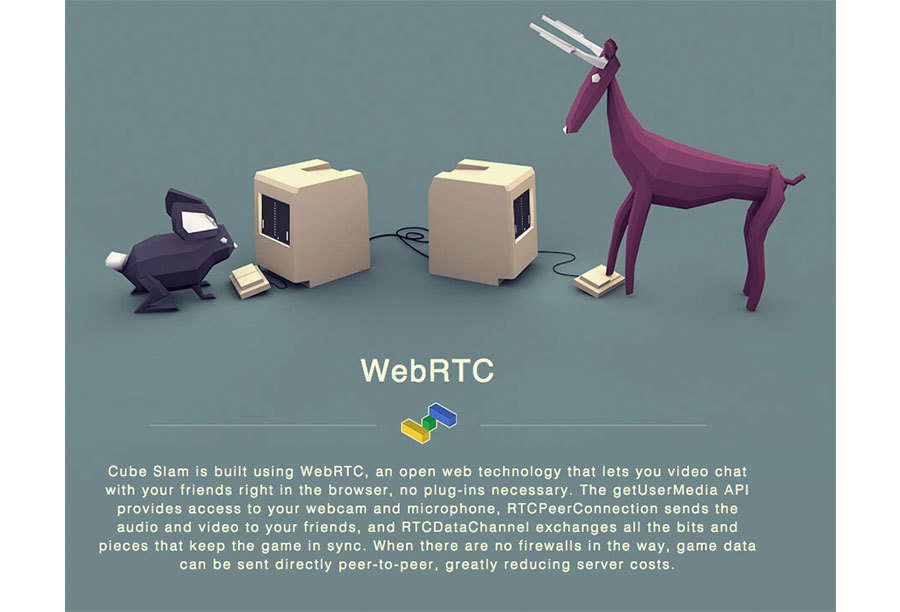
WebRTC

#mwjs
@geekgonenomad


#mwjs
@geekgonenomad

#mwjs
@geekgonenomad

#mwjs
@geekgonenomad

#mwjs
@geekgonenomad

#mwjs
@geekgonenomad

#mwjs
@geekgonenomad
#mwjs
@geekgonenomad

#mwjs
@geekgonenomad

www.respoke.io
Kyle Tyacke
ktyacke@respoke.io


@geekgonenomad
