COMMUNICATE ALL THE THINGS!!!

Follow Along
#SpaceCityJS
@geekgonenomad
What are we going to cover?
#SpaceCityJS
@geekgonenomad
WebRTC
Respoke
Code Samples
</QA>
#SpaceCityJS
@geekgonenomad
Who Is This Guy?
#SpaceCityJS
@geekgonenomad
Kyle Tyacke
Flash / Web Dev
Developer Evangelist Respoke
Beer Geek
#SpaceCityJS
@geekgonenomad
Who Are You?
#SpaceCityJS
@geekgonenomad
What the Heck Is WebRTC?

#SpaceCityJS
@geekgonenomad
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
#SpaceCityJS
@geekgonenomad
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
#SpaceCityJS
@geekgonenomad
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
#SpaceCityJS
@geekgonenomad
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
#SpaceCityJS
@geekgonenomad
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
#SpaceCityJS
@geekgonenomad
Contributors

#SpaceCityJS
@geekgonenomad
How Does WebRTC Work?

#SpaceCityJS
@geekgonenomad

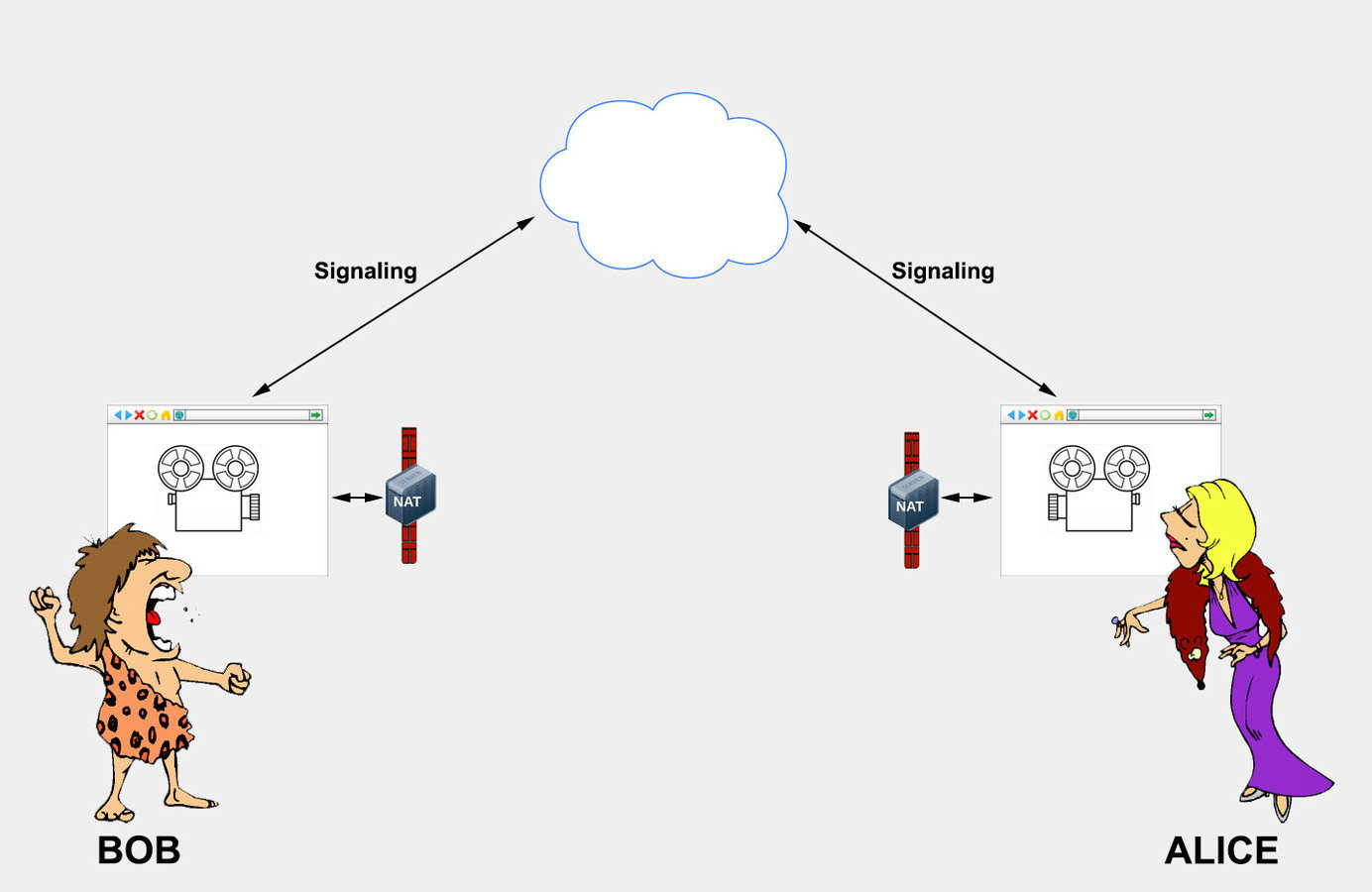
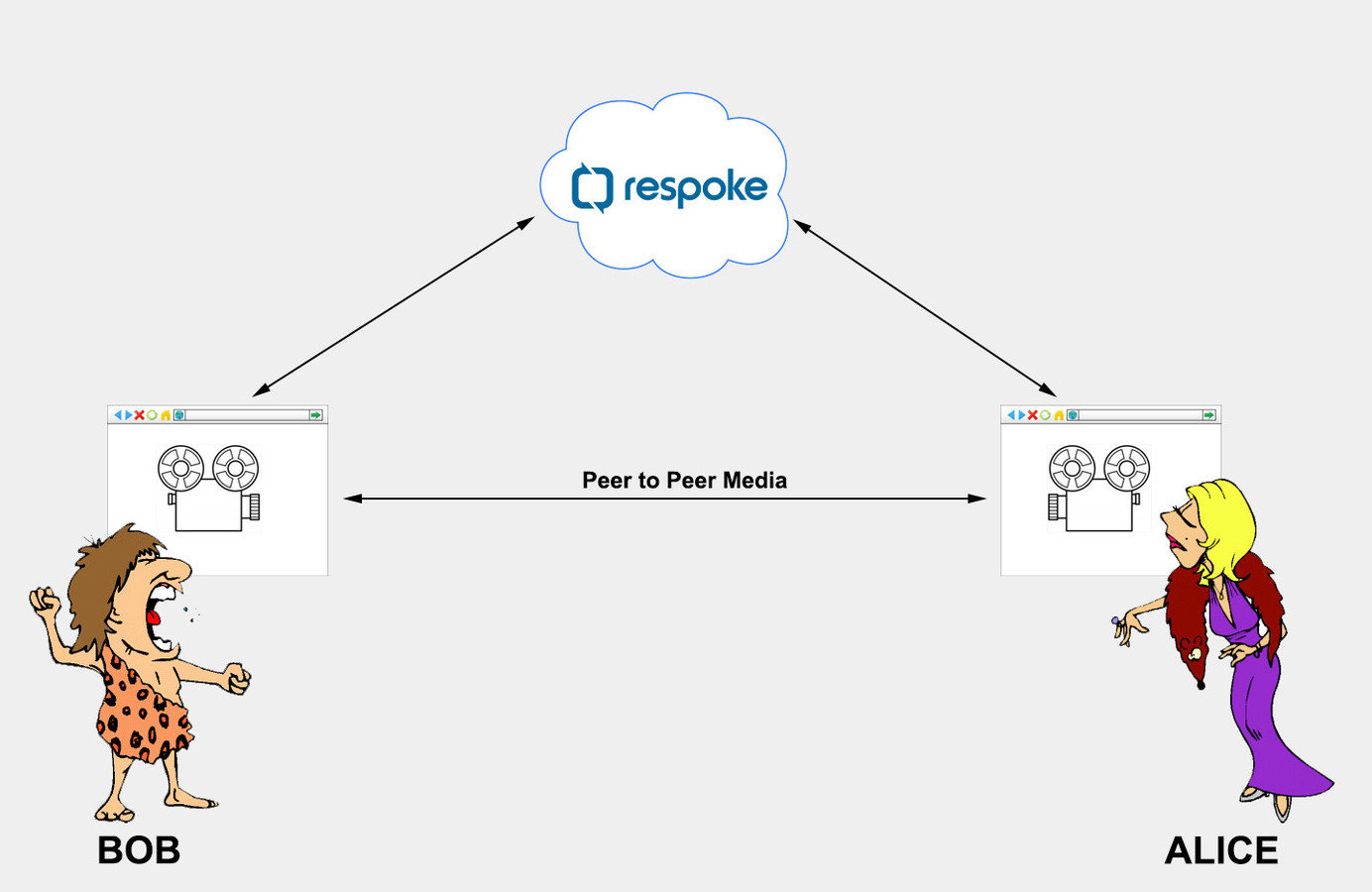
When Bob Met Alice
#SpaceCityJS
@geekgonenomad

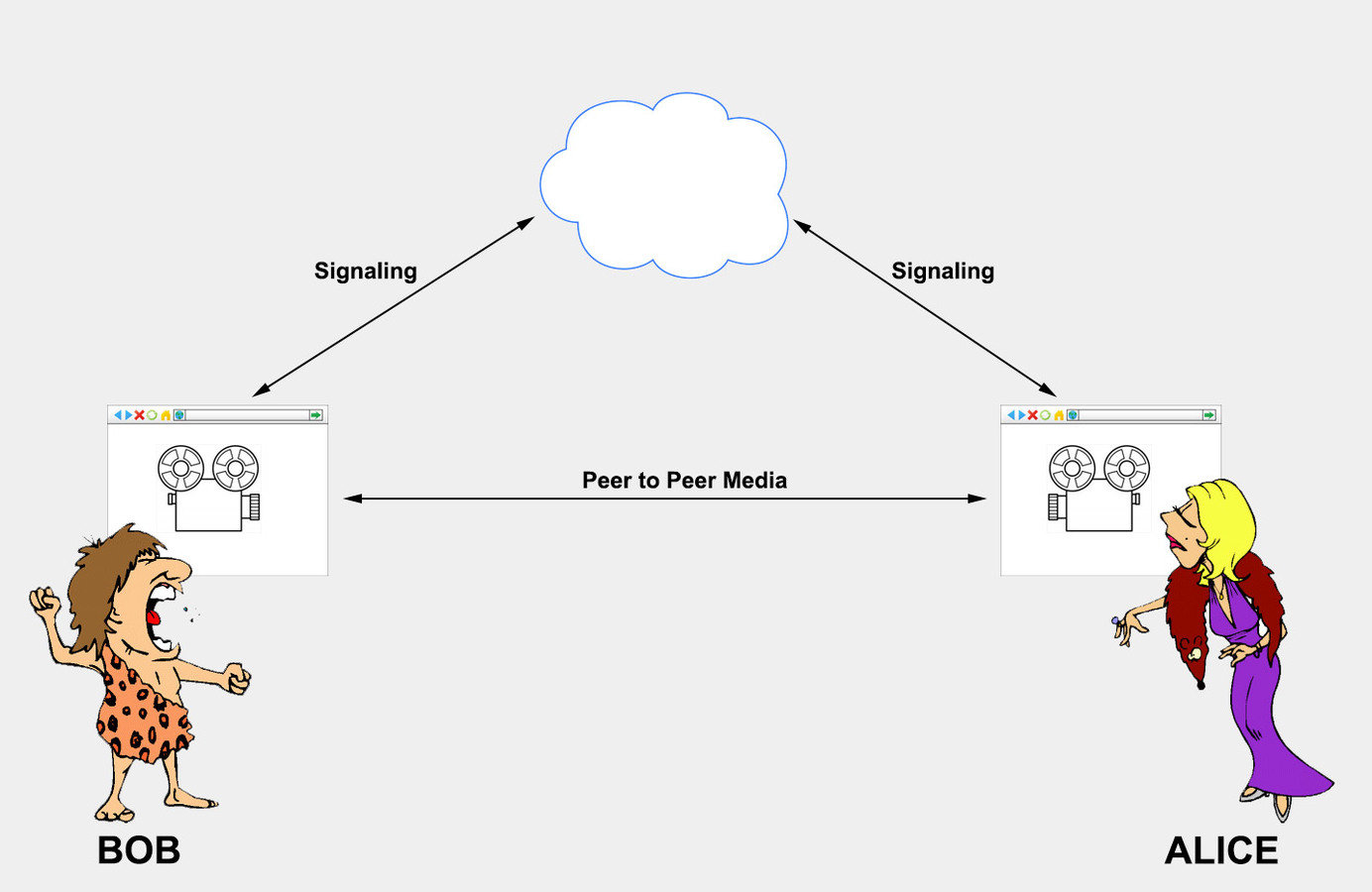
An Ideal World!
#SpaceCityJS
@geekgonenomad

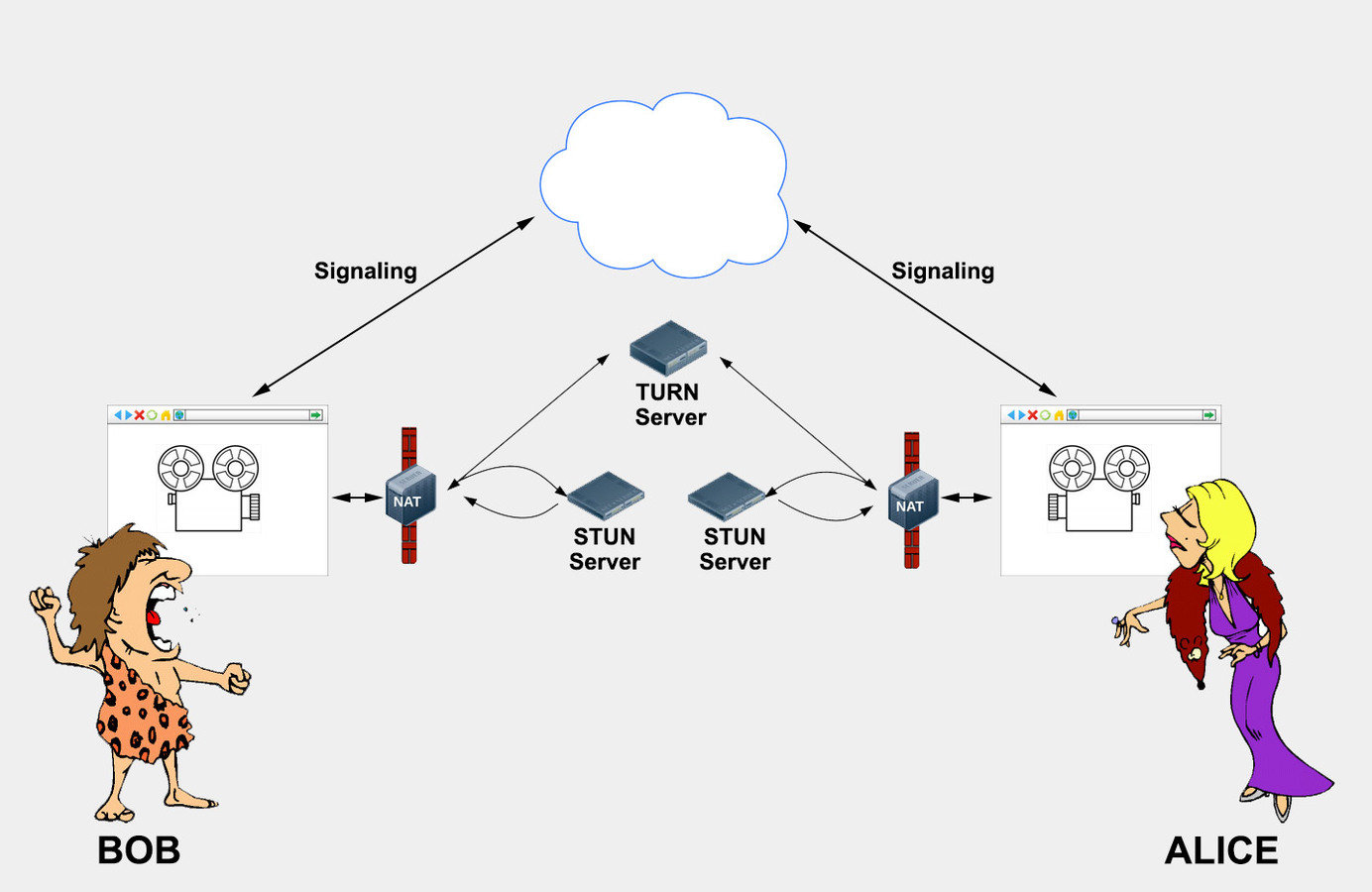
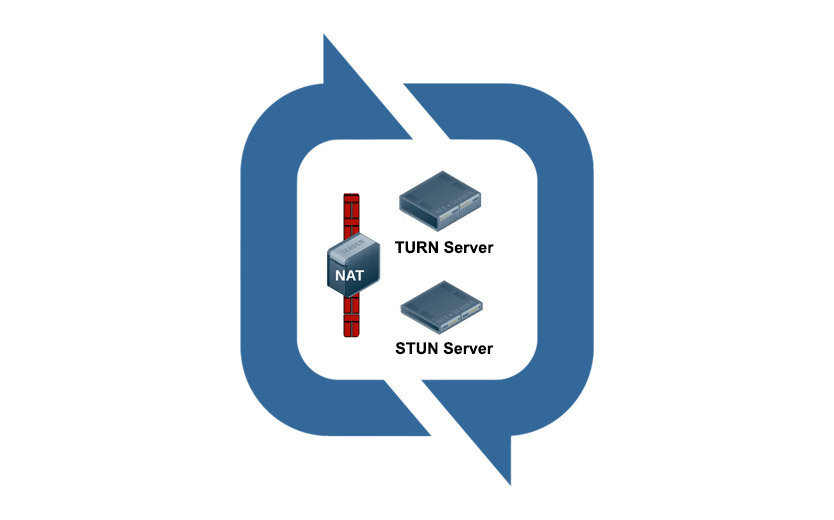
The Real World...
#SpaceCityJS
@geekgonenomad

ICE, ICE, Baby
#SpaceCityJS
@geekgonenomad

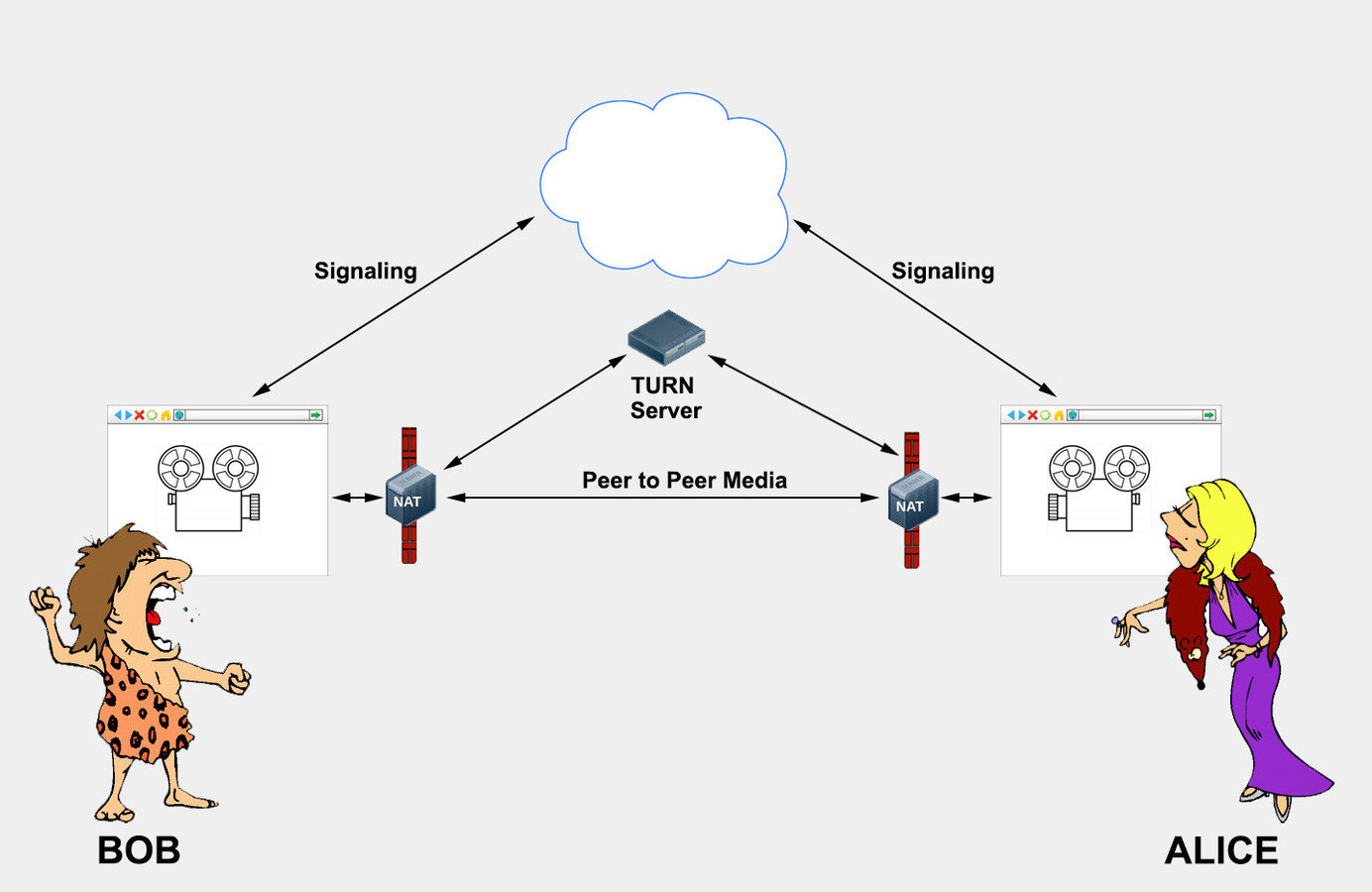
The Complete Connection
#SpaceCityJS
@geekgonenomad
Simple Right?
#SpaceCityJS
@geekgonenomad

#SpaceCityJS
@geekgonenomad
Respoke?
A set of API's that gives developers the ability to easily add real-time communication to their applications.
#SpaceCityJS
@geekgonenomad
Like WebRTC?

#SpaceCityJS
@geekgonenomad
Sort of...

#SpaceCityJS
@geekgonenomad
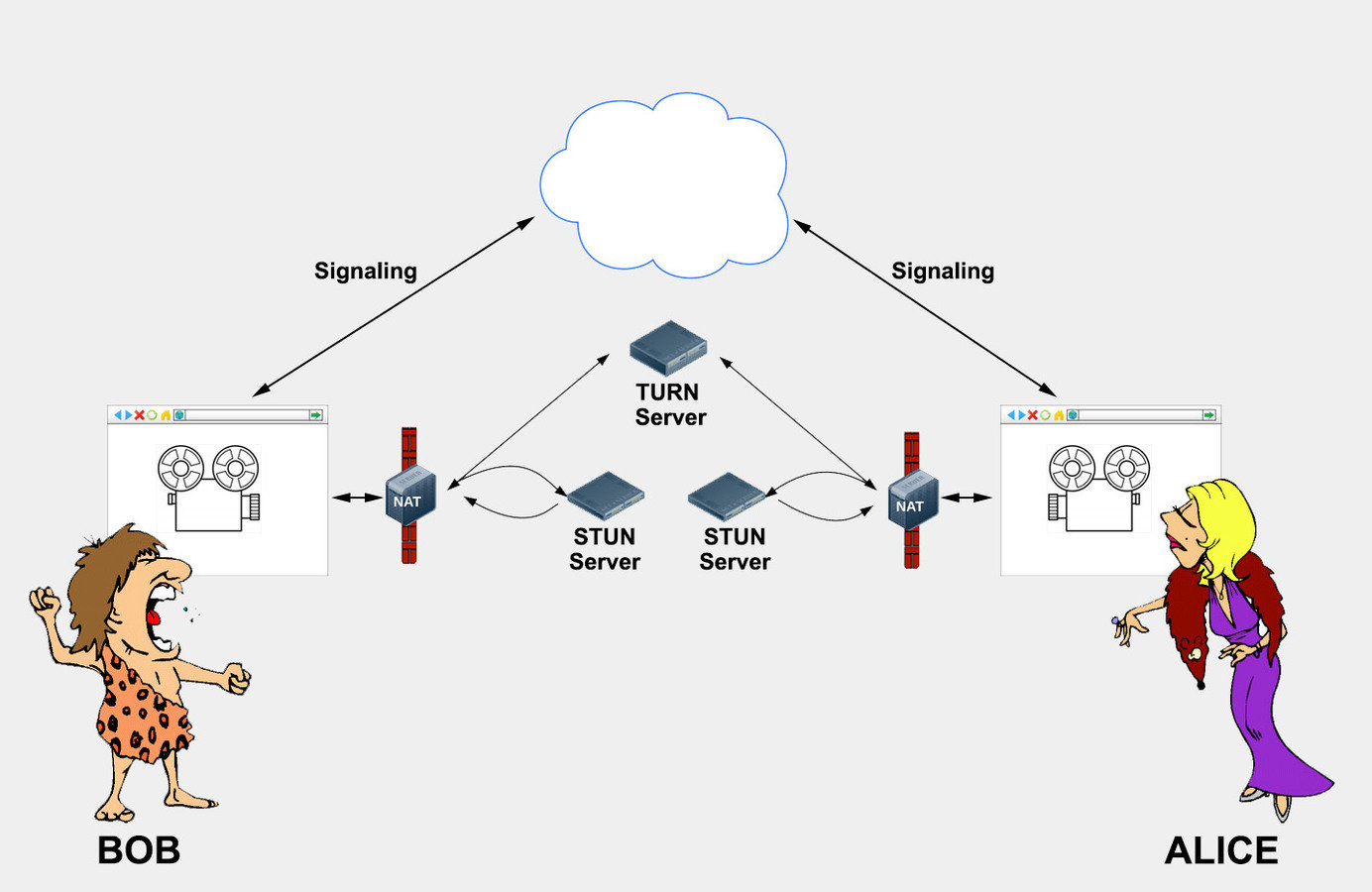
Remember This?

#SpaceCityJS
@geekgonenomad

#SpaceCityJS
@geekgonenomad

#SpaceCityJS
@geekgonenomad
But Wait! There's More...

#SpaceCityJS
@geekgonenomad
Open Source
Cross-browser Support
Endpoint Discovery
Endpoint Messaging
Groups
Presence
Phone System Support
Mobile SDKs
#SpaceCityJS
@geekgonenomad
<CODE/>
Create a Respoke Account
Connecting to Respoke
#SpaceCityJS
@geekgonenomad
// App ID value from the dev portal. You can play
// around with the supplied ID or replace it with
// your own.
var appid = "b4931d40-ff2b-4c46-8487-bf955a75501d";
var endpointId;
// Create the client object using the App ID
var client = respoke.createClient({
appId: appid,
developmentMode: true
});
// "connect" event fired after successful connection to Respoke
client.listen('connect', function() {
$("#status").html("Connected to Respoke as \"" + endpointId + "\"");
});
// Connect to Respoke when the user clicks "connect"
$("#doLogin").click(function() {
// Update the status message
$("#status").html("Connecting...");
// Grab our username
endpointId = $("#endpoint").val();
// Connect to Respoke
client.connect({
endpointId: endpointId
});
});
Messaging
#SpaceCityJS
@geekgonenomad
// Listen for incoming messages
client.listen('message', function(evt) {
$("#messages").append(
"<li>" + evt.message.message + "</li>"
);
});
// Send message
$("#sendMessage").click(function() {
// Get the recipients name
var remote = $("#remoteId").val();
// Make an endpoint for that recipient
var endpoint = client.getEndpoint({
id: remote
});
// Grab the text to send
var messageText = $("#textToSend").val();
// Send it
endpoint.sendMessage({
message: messageText
});
// Show yourself the message
$("#messages").append(
"<li>" + messageText + "</li>"
);
// Clear the text you just sent
$("#textToSend").val('');
});
Group Messaging
#SpaceCityJS
@geekgonenomad
// "connect" event fired after successful connection to Respoke
client.listen('connect', function() {
$("#status").html("Connected to Respoke as \"" + endpointId + "\"");
// Update group status message
$('#groupStatus').html('Joining group ' + groupId);
// Automatically join the group once connected
client.join({
id: groupId,
onSuccess: function(grp) {
$('#groupStatus').html('Joined group ' + grp.id);
// Store reference to the Group object
this.group = grp;
},
onMessage: function(evt) {
$("#messages").append(
"<li>" + evt.message.message + "</li>"
);
}
});
});
// Send message
$("#sendMessage").click(function() {
// Grab the message to send
var groupMsg = $('#groupMsg').val();
// Send message to the entire group
group.sendMessage({
message: groupMsg
});
// Show yourself the message
$("#messages").append(
"<li>" + groupMsg + "</li>"
);
// Clear the message input
$("#groupMsg").val('');
});
// Leave the group
$("#leaveGroup").click(function() {
group.leave({
onSuccess: function(evt) {
$('#groupStatus').html('Left group ' + groupId);
}
});
});
Video Calling
#SpaceCityJS
@geekgonenomad
// The options for our video call including constraints and callbacks
var callOptions = {
constraints: {
audio: true,
video: true
},
// Your video
onLocalMedia: function(evt) {
setVideo('localVideoSource', evt.element)
},
// Their video
onConnect: function(evt) {
setVideo('remoteVideoSource', evt.element)
}
};
// Listen for incoming calls
client.listen('call', function(evt) {
activeCall = evt.call;
// We only want to answer if we didn't initiate the call
if (activeCall.caller !== true) {
activeCall.answer(callOptions);
// The hangup event indicates the call is over
activeCall.listen('hangup', function() {
hangUp();
});
}
});
// Call the recipient
$("#doCall").click(function() {
var recipientId = $("#remoteId").val();
var recipientEndpoint = client.getEndpoint({
id: recipientId
});
activeCall = recipientEndpoint.startVideoCall(callOptions);
});
// Hangup the call
$("#doHangUp").click(hangUp);
// Adds the supplied video element as a child of the supplied element
function setVideo(elementId, videoElement) {
var videoParent = document.getElementById(elementId);
videoParent.innerHTML = "";
videoParent.appendChild(videoElement);
}
// End the current call and clean up the DOM
function hangUp() {
activeCall.hangup();
activeCall = null;
// Remove the video elements
$("#localVideoSource").html("");
$("#remoteVideoSource").html("");
}
Screen Sharing
#SpaceCityJS
@geekgonenomad
<!DOCTYPE html>
<head>
<title>Respoke - Screensharing Example</title>
<!-- Respoke client library -->
<!-- <script src="https://cdn.respoke.io/respoke.min.js"></script> -->
<script src="https://cdn.respoke.io/respoke.min.js"></script>
<!-- jQuery, note that we are loading over HTTPS from google's CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!-- Some simple styles to make things perty -->
<link rel="stylesheet" type="text/css" href="style.css">
<!-- Chrome screensharing extension -->
<link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/lefkijobnhaffcfhfgpkpkpfgcdcfjbc">
</head>
<body>
<h3 id="status">Not Connected</h3>
<h4 id="sharing"></h3>
<div id="login">
<input id="endpoint" placeholder="Username" type="text" />
<button id="doLogin">Connect</button>
</div>
<div>
<input id="remoteId" placeholder="User to Call" type="text" />
<button id="doStartScreenShare">Share Screen</button>
<button id="doStopScreenShare">Stop Sharing</button>
</div>
<!-- Video object to attach the stream to -->
<video id="localVideoElement"></video>
<video id="remoteVideoElement"></video>
<script type="text/javascript">
$(function() {
// App ID value from the dev portal. You can play
// around with the supplied ID or replace it with
// your own.
var appid = "b4931d40-ff2b-4c46-8487-bf955a75501d";
var activeCall;
var endpointId;
// Create the client object using the App ID
var client = respoke.createClient({
appId: appid,
developmentMode: true,
});
// "connect" event fired after successful connection to Respoke
client.listen('connect', function() {
$("#status").html("Connected to Respoke as \"" + endpointId + "\"");
});
// Connect to Respoke when the user clicks "connect"
$("#doLogin").click(function() {
$("#status").html("Connecting...");
endpointId = $("#endpoint").val();
client.connect({
endpointId: endpointId // your username is the endpoint
});
});
// Listen for incoming calls
client.listen('call', function(evt) {
activeCall = evt.call;
// We only want to answer if we didn't initiate the call
if(activeCall.caller !== true) {
var localVideoElement = document.getElementById('localVideoElement');
var remoteVideoElement = document.getElementById('remoteVideoElement');
activeCall.answer({
videoLocalElement: localVideoElement,
videoRemoteElement: remoteVideoElement
});
// The hangup event indicates the call is over
activeCall.listen('hangup', function () {
hangUp();
});
}
});
// Check if the user has the Chrome Screen Sharing Extension installed
$("#doStartScreenShare").click(function() {
if (respoke.needsChromeExtension && !respoke.hasChromeExtension) {
// Install the extension then start screen sharing
chrome.webstore.install(
"https://chrome.google.com/webstore/detail/lefkijobnhaffcfhfgpkpkpfgcdcfjbc",
onExtensionInstallSuccess,
onExtensionInstallFailure
);
}
else
{
// Extension is already installed, start screen sharing
startScreenShare();
}
});
function onExtensionInstallSuccess(evt) {
startScreenShare();
}
// Start sharing your screen with the specified recipient
function startScreenShare(){
var recipientId = $("#remoteId").val();
var recipientEndpoint = client.getEndpoint({ id: recipientId });
var localVideoElement = document.getElementById('localVideoElement');
var remoteVideoElement = document.getElementById('remoteVideoElement');
activeCall = recipientEndpoint.startScreenShare({
videoLocalElement: localVideoElement,
videoRemoteElement: remoteVideoElement
});
$("#sharing").html("Sharing your screen with \"" + recipientId + "\"");
}
function onExtensionInstallFailure(evt){
console.log("There was a problem installing the Chrome Screen Sharing Extension.", evt);
}
// Stop the screen share
$("#doStopScreenShare").click(stopScreenShare);
// Stop the screen share and clean up the DOM
function stopScreenShare() {
activeCall.hangup();
activeCall = null;
// Remove the video elements
$("#localVideoSource").html("");
$("#remoteVideoSource").html("");
}
});
</script>
</body>
</html>
Docs and Additional Examples
#SpaceCityJS
@geekgonenomad
What's It All Mean?
#SpaceCityJS
@geekgonenomad
Faster Development
#SpaceCityJS
@geekgonenomad
Better User Experience
#SpaceCityJS
@geekgonenomad
Happy Bosses

#SpaceCityJS
@geekgonenomad
Happy Bosses Users!

#SpaceCityJS
@geekgonenomad
Communication should be a feature, not a product...
ktyacke@respoke.io
Kyle Tyacke
Examples and Source