Getting Started With WebRTC and Respoke

http://slides.com/kyletyacke/
webrtc-respoke/live
What are we going to cover?
WebRTC
Respoke
Code Samples
</QA>
Who Is This Guy?
Kyle Tyacke
Flash / Web Dev
Developer Evangelist Respoke
Beer Geek
ktyacke@respoke.io
@geekgonenomad
Who Are You?
What the Heck Is WebRTC?

WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
WebRTC
“is a free, open project that enables web browsers with Real-Time Communications (RTC) capabilities via simple JavaScript APIs.”
Contributors

WebRTC Examples
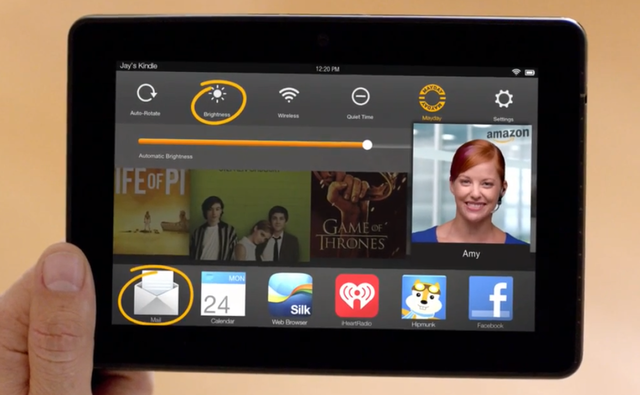
Amazon Mayday

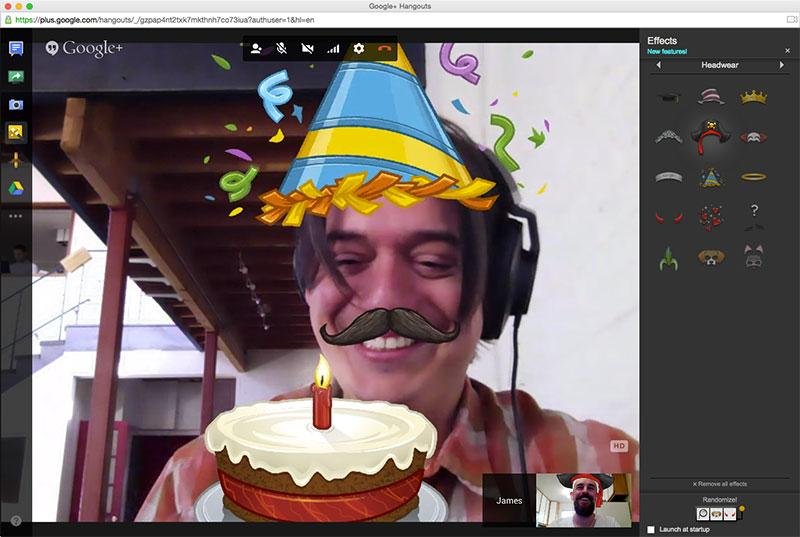
GoogleHangouts

https://plus.google.com/hangouts
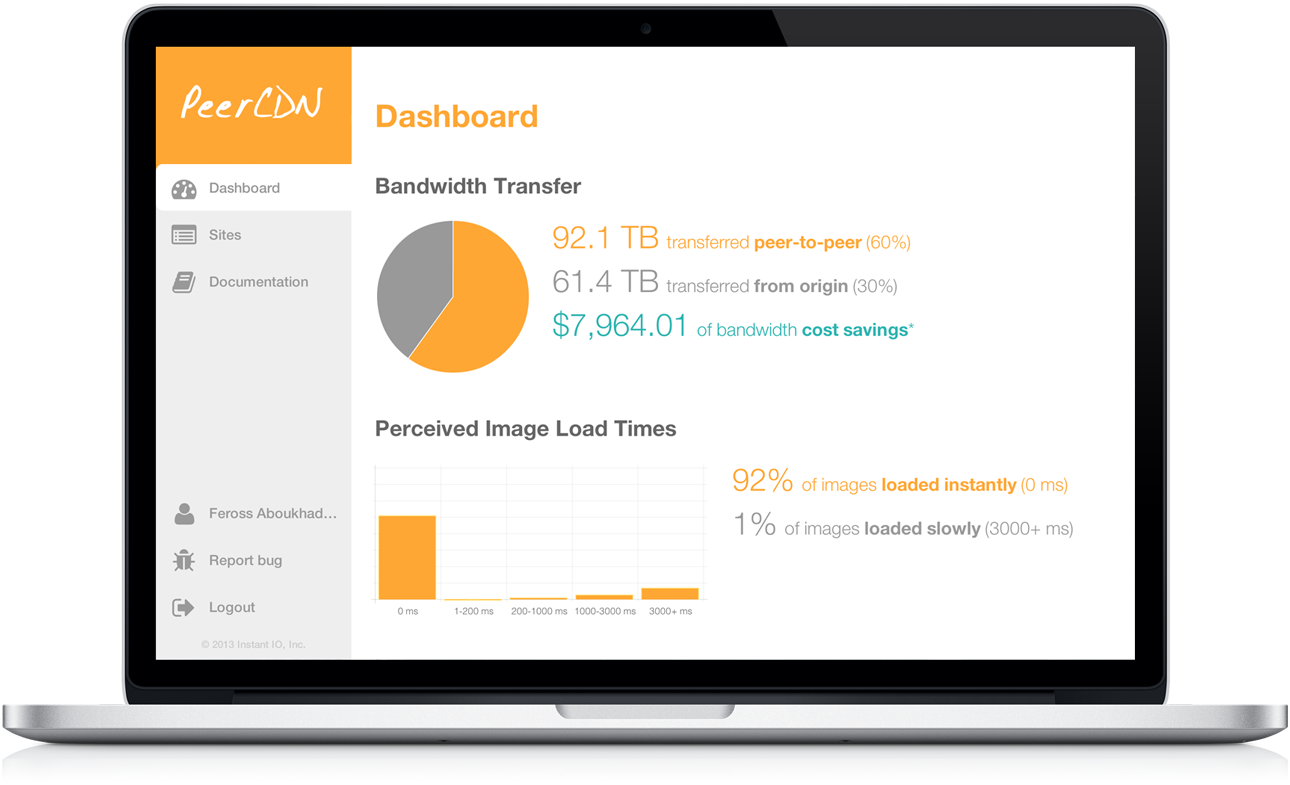
PeerCDN

https://peercdn.com/
Sharefest

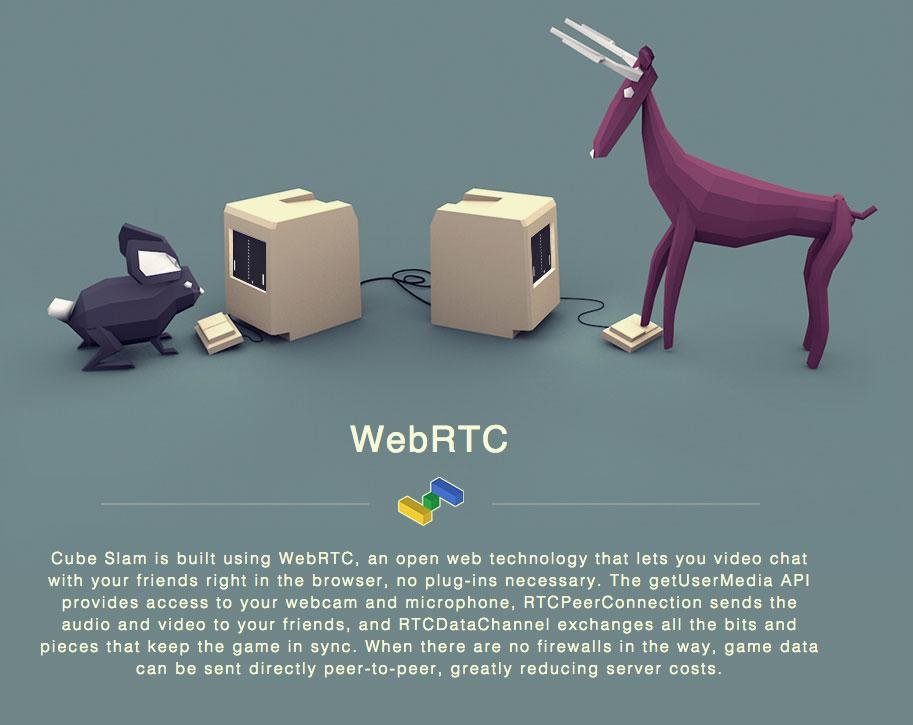
CubeSlam

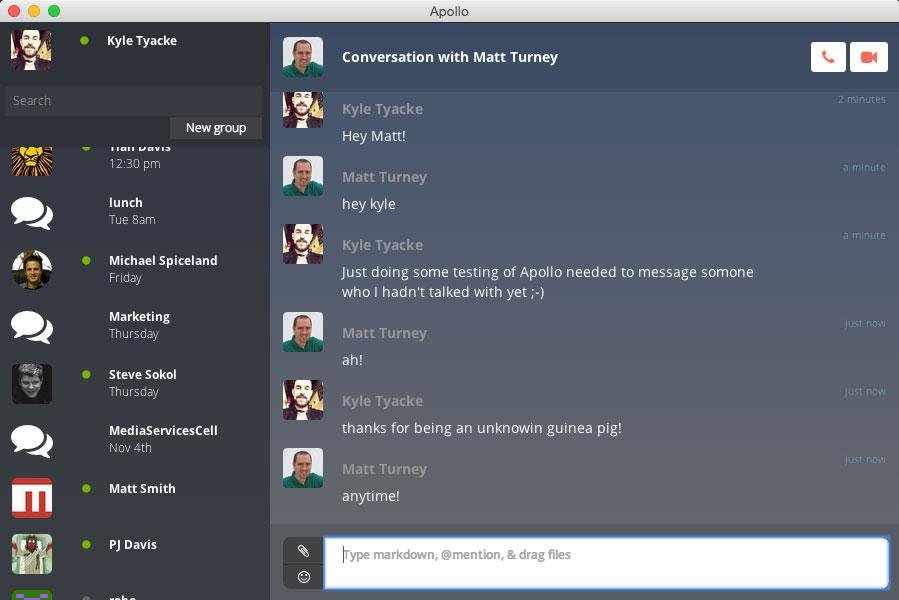
Apollo

https://github.com/respoke/apollo
How Does WebRTC Work?


When Bob Met Alice

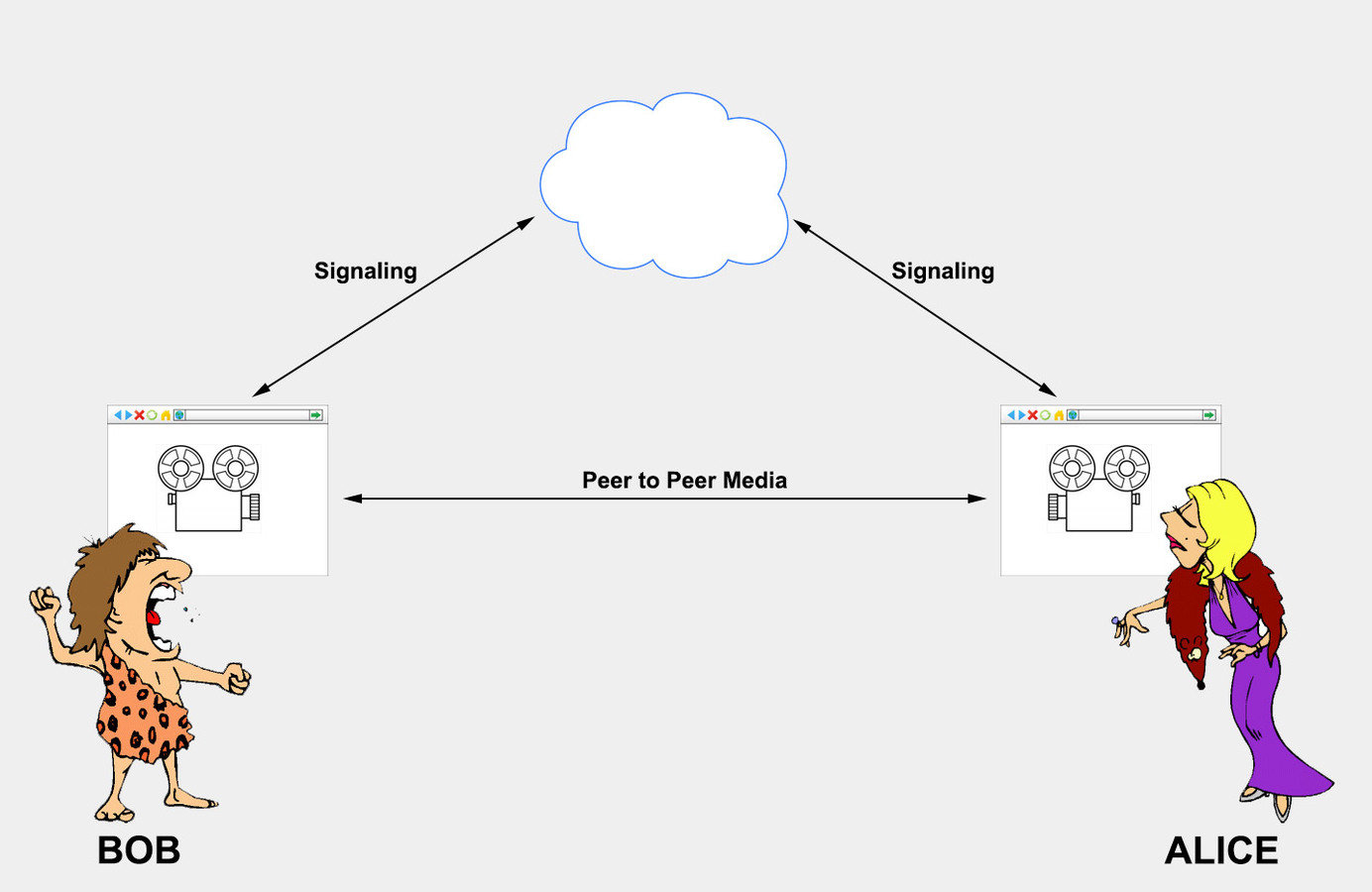
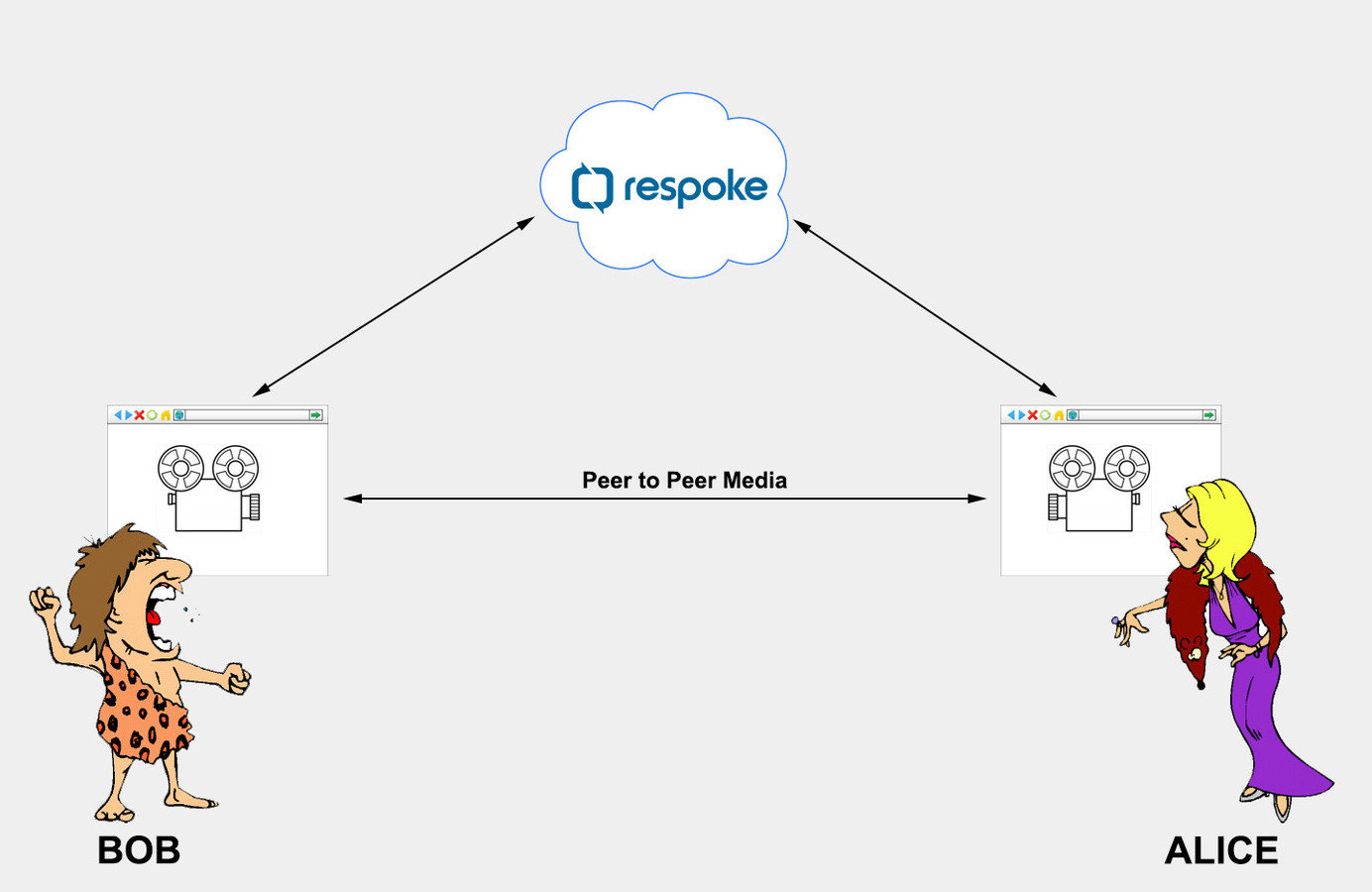
An Ideal World!

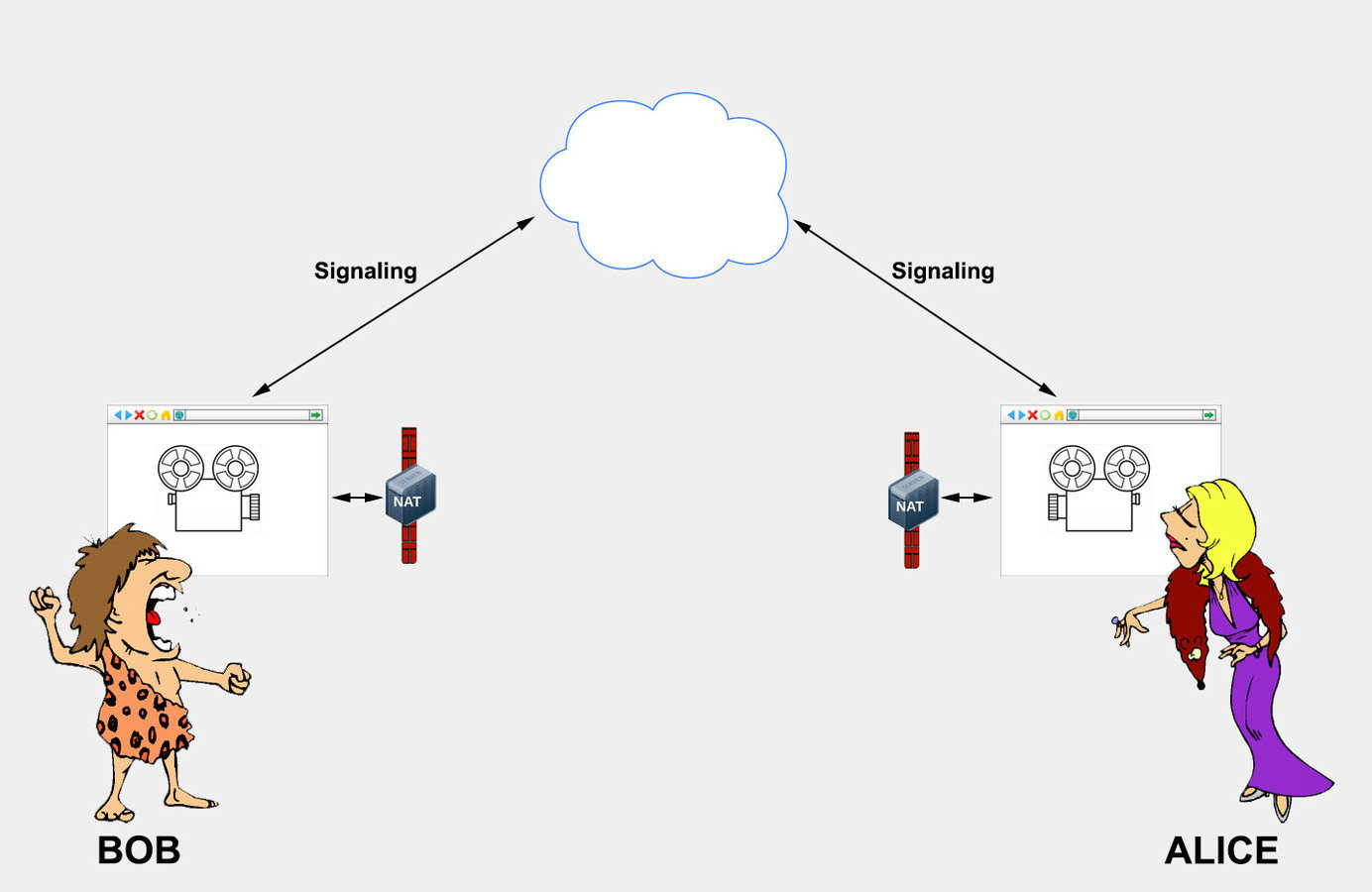
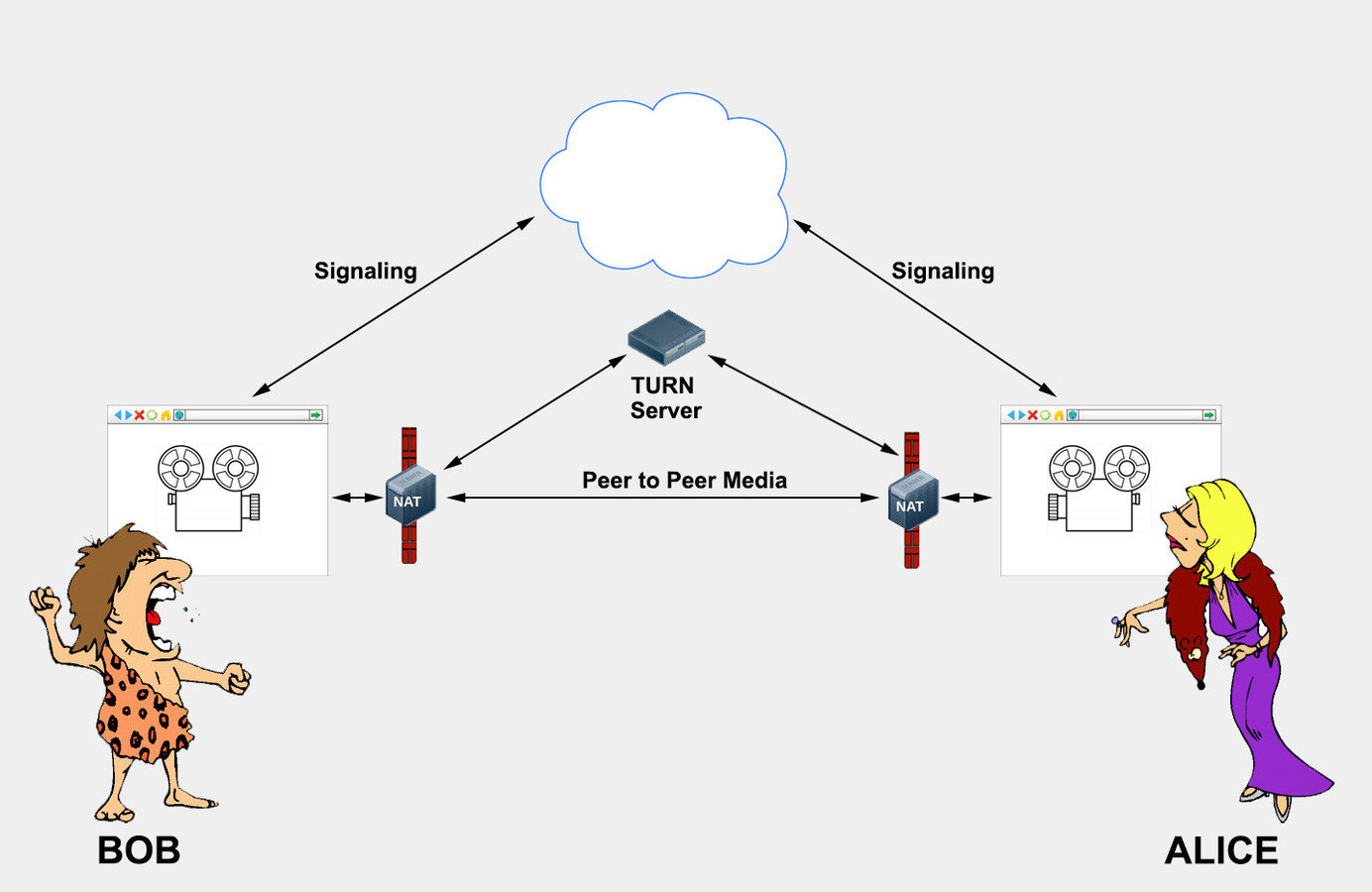
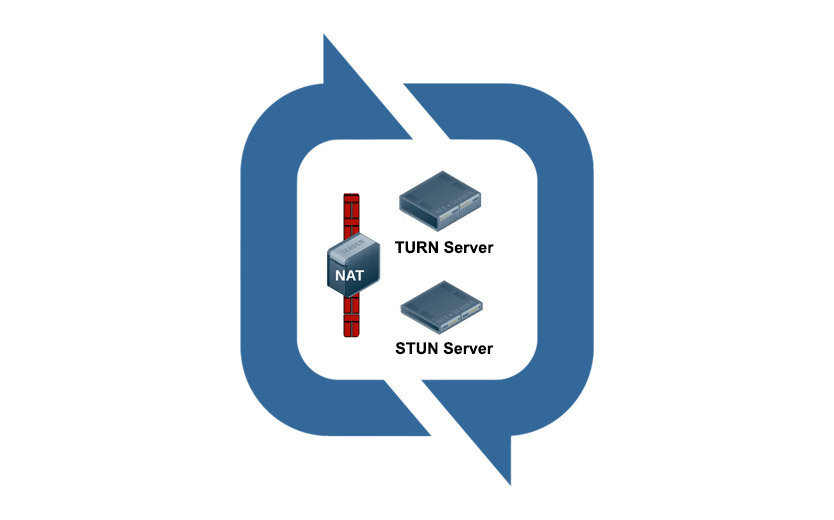
The Real World...

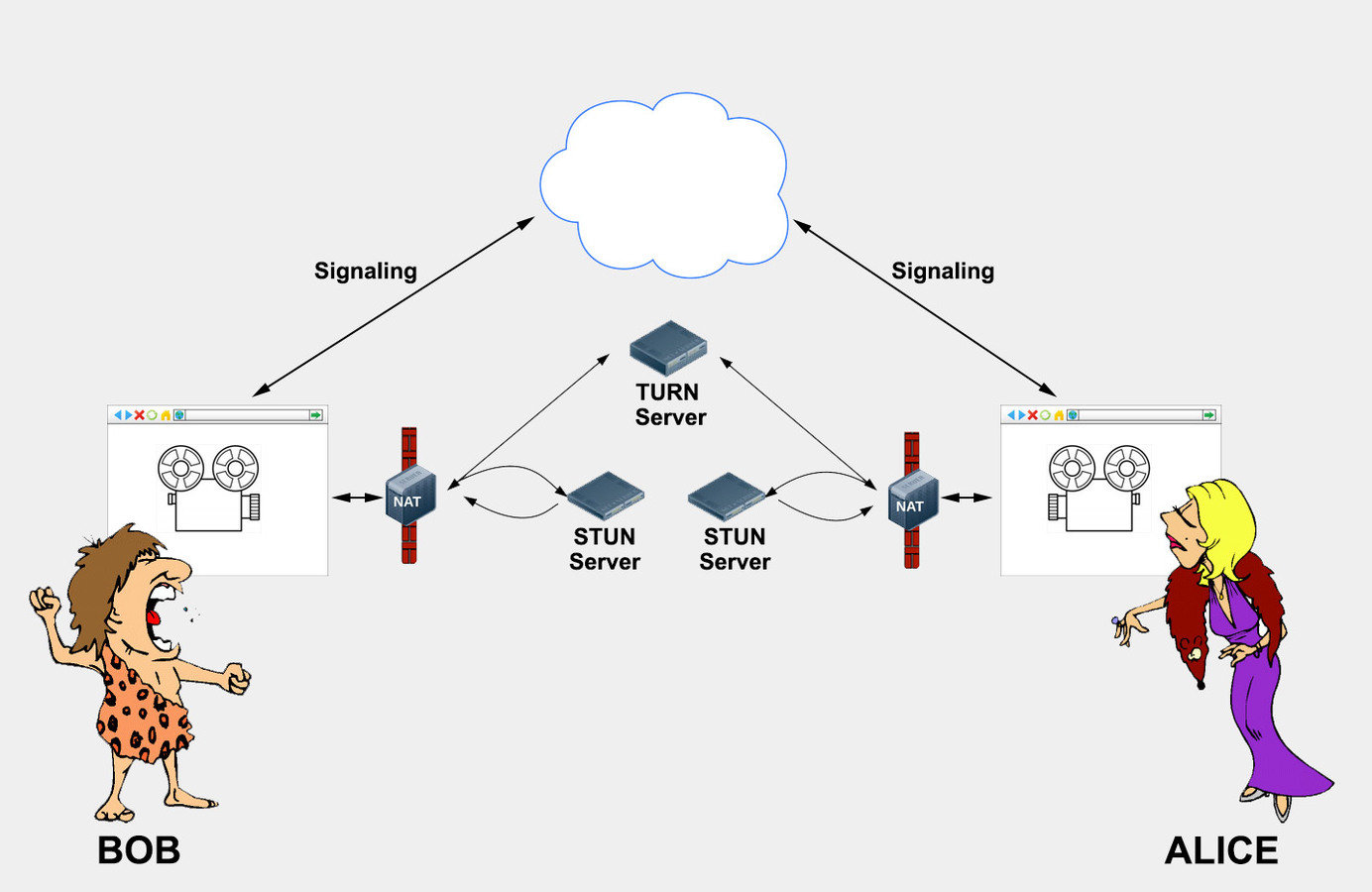
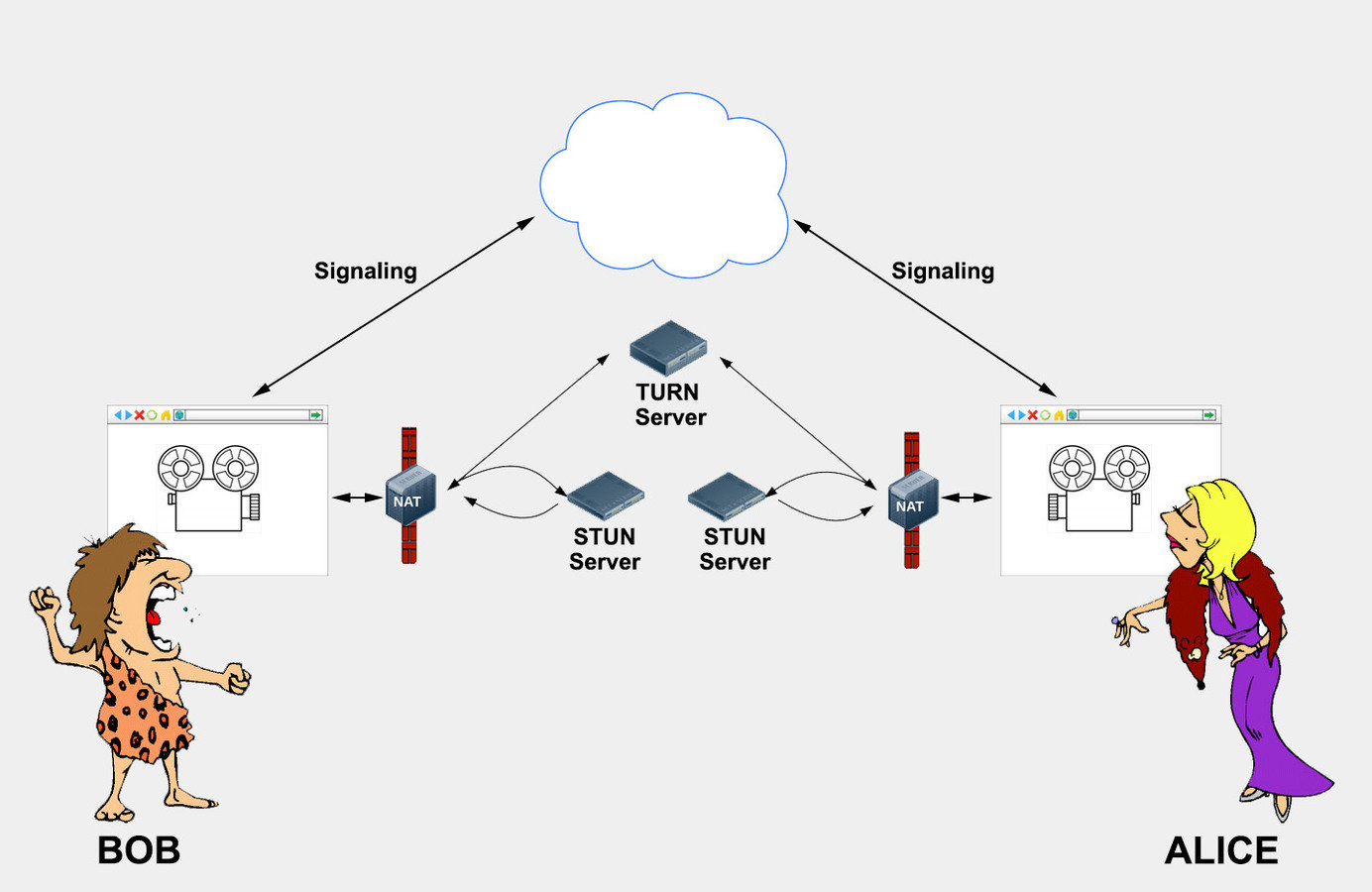
ICE, ICE, Baby

The Complete Connection
Simple Right?

Respoke?
A set of API's that gives developers the ability to easily add real-time communication to their applications.
Like WebRTC?

Sort of...

Remember This?



But Wait! There's More...

Open Source
Cross-browser Support
Endpoint Discovery
Endpoint Messaging
Groups
Presence
Phone System Support
<CODE/>
Create a Respoke Account
Connecting to Respoke
// App ID value from the dev portal. You can play
// around with the supplied ID or replace it with
// your own.
var appid = "b4931d40-ff2b-4c46-8487-bf955a75501d";
var endpointId;
// Create the client object using the App ID
var client = respoke.createClient({
appId: appid,
developmentMode: true
});
// "connect" event fired after successful connection to Respoke
client.listen('connect', function() {
$("#status").html("Connected to Respoke as \"" + endpointId + "\"");
});
// Connect to Respoke when the user clicks "connect"
$("#doLogin").click(function() {
// Update the status message
$("#status").html("Connecting...");
// Grab our username
endpointId = $("#endpoint").val();
// Connect to Respoke
client.connect({
endpointId: endpointId
});
});
Messaging
// Listen for incoming messages
client.listen('message', function(evt) {
$("#messages").append(
"<li>" + evt.message.message + "</li>"
);
});
// Send message
$("#sendMessage").click(function() {
// Get the recipients name
var remote = $("#remoteId").val();
// Make an endpoint for that recipient
var endpoint = client.getEndpoint({
id: remote
});
// Grab the text to send
var messageText = $("#textToSend").val();
// Send it
endpoint.sendMessage({
message: messageText
});
// Show yourself the message
$("#messages").append(
"<li>" + messageText + "</li>"
);
// Clear the text you just sent
$("#textToSend").val('');
});
Video Calling
// The options for our video call including constraints and callbacks
var callOptions = {
constraints: {
audio: true,
video: true
},
// Your video
onLocalMedia: function(evt) {
setVideo('localVideoSource', evt.element)
},
// Their video
onConnect: function(evt) {
setVideo('remoteVideoSource', evt.element)
}
};
// Listen for incoming calls
client.listen('call', function(evt) {
activeCall = evt.call;
// We only want to answer if we didn't initiate the call
if (activeCall.caller !== true) {
activeCall.answer(callOptions);
// The hangup event indicates the call is over
activeCall.listen('hangup', function() {
hangUp();
});
}
});
// Call the recipient
$("#doCall").click(function() {
var recipientId = $("#remoteId").val();
var recipientEndpoint = client.getEndpoint({
id: recipientId
});
activeCall = recipientEndpoint.startVideoCall(callOptions);
});
// Hangup the call
$("#doHangUp").click(hangUp);
// Adds the supplied video element as a child of the supplied element
function setVideo(elementId, videoElement) {
var videoParent = document.getElementById(elementId);
videoParent.innerHTML = "";
videoParent.appendChild(videoElement);
}
// End the current call and clean up the DOM
function hangUp() {
activeCall.hangup();
activeCall = null;
// Remove the video elements
$("#localVideoSource").html("");
$("#remoteVideoSource").html("");
}
Docs and Additional Examples
What's It All Mean?
Faster Development
Better User Experience
Happy Bosses

Happy Bosses Users!

Communication should be a feature, not a product...
ktyacke@respoke.io
Kyle Tyacke
http://ktyacke.github.io/respoke-webrtc-preso/
Examples and Source