<script setup> for

Vue 3 SFC

<script>
import Header from '../components/Header.vue'
import CircleButton from '../components/CircleButton.vue'
import RectangleButton from '../components/RectangleButton.vue'
import CardModal from '../components/CardModal.vue'
import { getActiveLanguage, loadLanguageAsync } from 'laravel-vue-i18n'
export default {
components: { Header, CircleButton, RectangleButton , CardModal },
data(){
return {
code: "000000000",
isWrong: false,
locale: 'sk',
modalActive: false
}
},
computed: {
isActive() {
return this.code != "000000000"
}
},
created() {
this.locale = getActiveLanguage()
},
methods: {
verifyCode(event) {
if (!this.isActive) return
const digit = parseInt(this.code, 2)
// console.log('Code is ' + this.code + ' (' + digit + ')');
axios.get('/api/verify/'+digit)
.then((response) => {
// console.log('Artwork is ' + response.data.data.item_id)
this.$router.push('/detail/' + response.data.data.item_id)
})
.catch( resonse => {
this.isWrong = true
})
},
modifyCode(pos) {
if (this.isWrong) {
this.isWrong = false
}
const bit = (this.code[pos - 1] == '1') ? '0' : '1';
this.code = this.code.substring(0,pos - 1) + bit + this.code.substring(pos);
},
switchLanguage() {
this.locale = (this.locale == 'sk') ? 'en' : 'sk'
loadLanguageAsync(this.locale)
},
toggleModal() {
this.modalActive = !this.modalActive;
}
}
}
</script>
source: https://www.sitepoint.com/vue-composition-api-reusable-components/
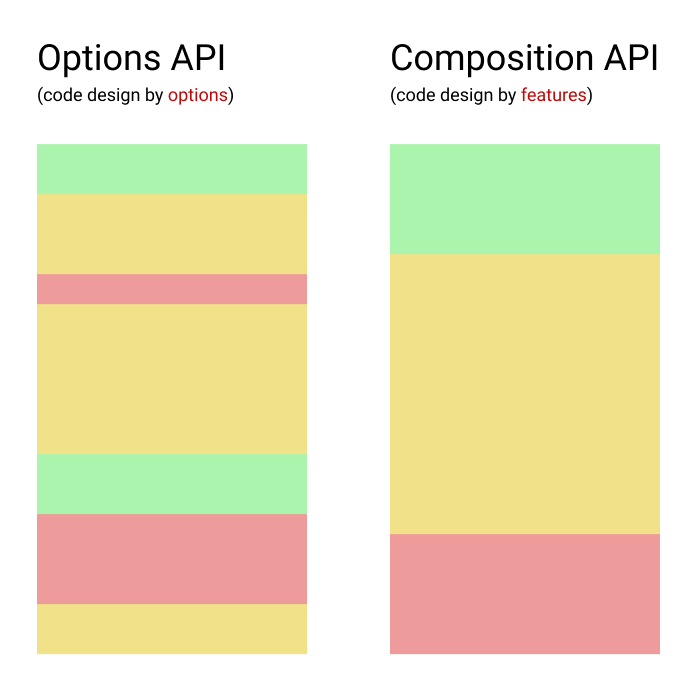
Composition API: producing more compact and defragmented code


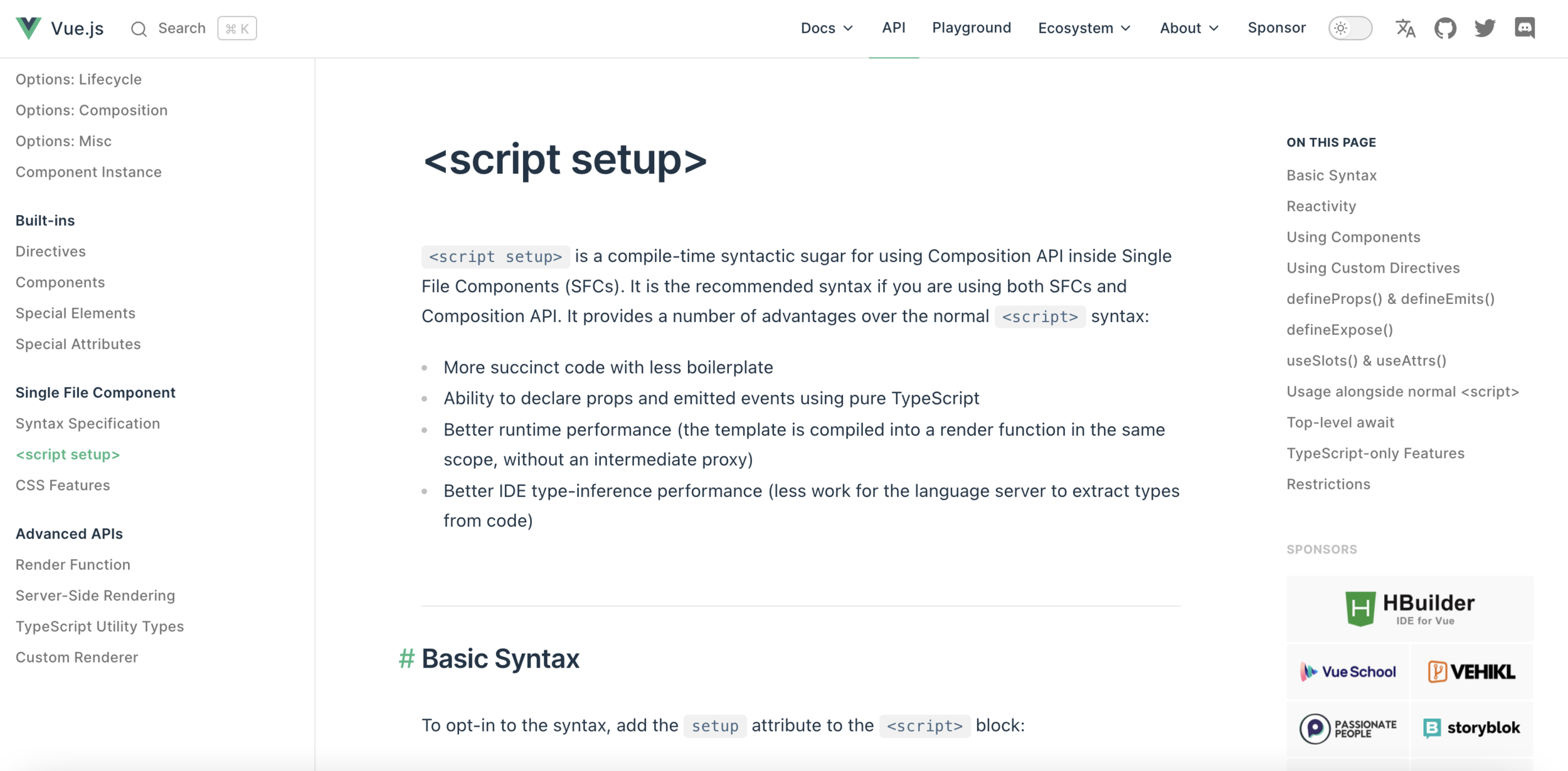
<script setup> is a compile-time syntactic sugar for using Composition API inside Single File Components (SFCs). It is the recommended syntax if you are using both SFCs and Composition API.
Performance
A <script setup> has better runtime performance as it compiles a template into the render method with the same scope with no intermediate proxy. A <script> compiles a template with an intermediate proxy.
Code Syntax
In a <script> block, we need to export the module with boilerplate code. The <script setup> allows us to define components without having to export anything. In a <script setup> block, we can have more concise code with less boilerplate
Execution Flow
The <script> block gets executed while we import a component for the first time. The <script setup> block will execute every time an instance of a component gets created.
Organizing Code
We can organize the code as per the business logic inside the <script setup> block. It’s not possible with <script> block, as we’ve to follow the coding structure for the Options API or Composition API of Vue.
<template>
<MyComponent/>
<button @click="greet">{{btnText}}</button>
</template>
<script>
import {ref} from "vue"
import MyComponent from "./MyComponent.vue"
export default{
components:{ MyComponent },
setup(){
const btnText = ref("Greet Awesome Dev")
const greet = ()=> alert("Hello!")
return { btnText, greet }
}
}
</script><template>
<MyComponent/>
<button @click="greet">{{btnText}}</button>
</template>
<script setup>
import {ref} from "vue"
import MyComponent from "./MyComponent.vue"
const btnText = ref("Greet Awesome Dev")
const greet = ()=> alert("Hello!")
</script>Component WITH Script Setup
Component WITHOUT Script Setup