Angular
AoT Compilation

@laco0416
2016 Dec. 9 ng-japan Meetup
about me

- TOPGATE, Inc.
- Angular 2 Contributor
- ng-japan Organizer


AngularConnect 2016

AngularConnect 2016
AngularConnect 2016

Yay!
angular-l10n

ME
The History
First Day
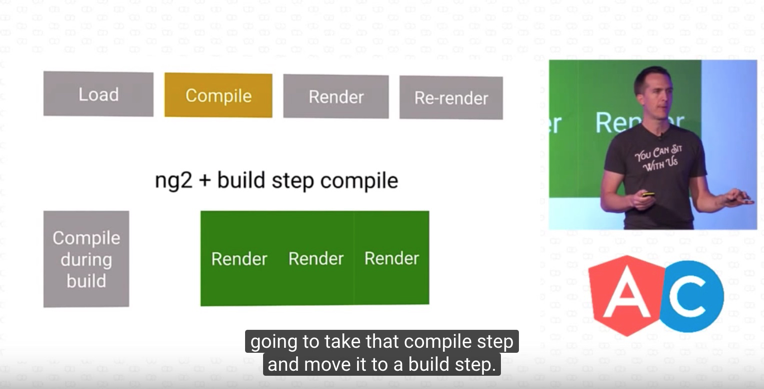
AngularConnect 2015

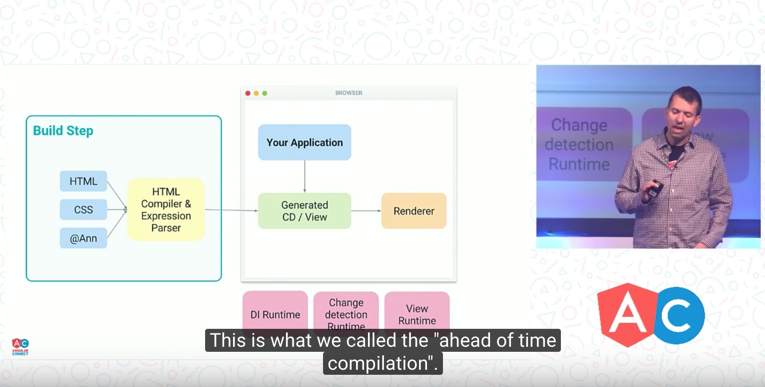
Build step compilation?

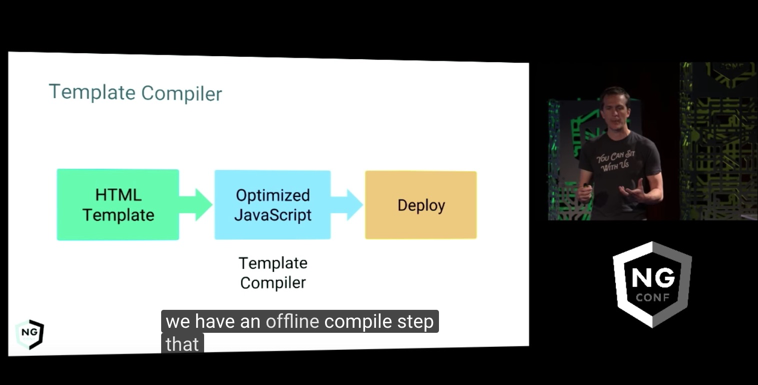
ng-conf 2016


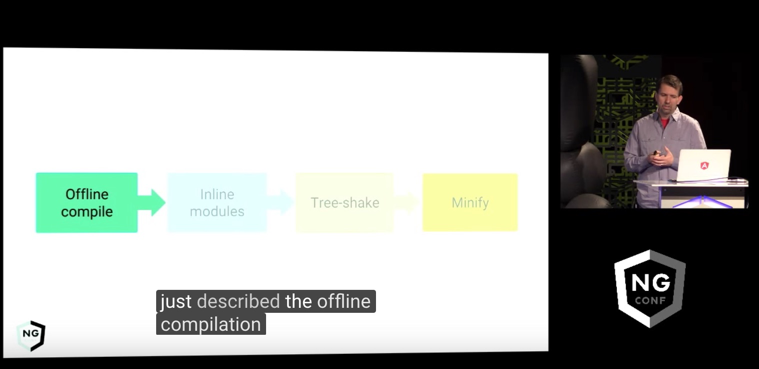
Offline...?

And now...
AngularConnect 2016

AngularConnect 2016



Offline
Compilation
What is AoT...

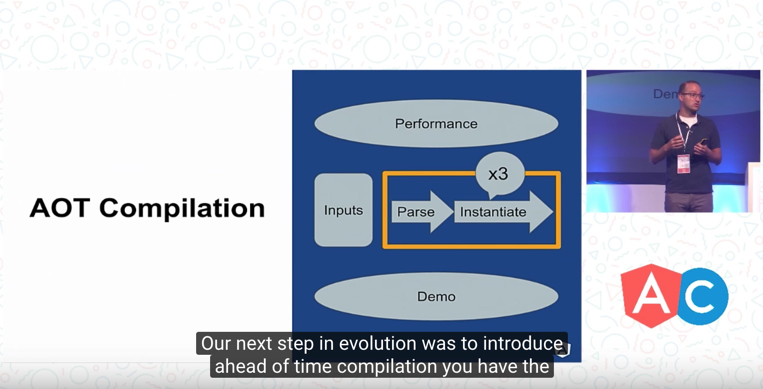
What's AoT Compilation?
Ahead of Time?



Time
Ahead of Time
Wikipedia
...Ahead-of-time (AOT) compilation
is the act of compiling a high-level programming language ...
into a native (system-dependent) machine code ...
Compilation
Source
???
Application
@Component({
template: '<h1>Hello {{name}}</h1>'
})
class HelloComponent {
name: string;
}class HelloComponentFactory extends ComponentFactory<HelloComponent> {
context: HelloComponent;
createInternal() {
this.el_0 = this.renderer.createElement(parentNode, 'hi', null);
}
detectChangesInternal() {
this.renderer.setText(this.el_0, 'Hello ' + this.context.name, '');
}
}Compile (Code Generation)
Panic?

You've known compilation
maybe

React JSX

class HelloMessage extends React.Component {
render() {
return <div>Hello {this.props.name}</div>;
}
}
ReactDOM.render(<HelloMessage name="John" />, mountNode);class HelloMessage extends React.Component {
render() {
return React.createElement(
"div", null, "Hello ", this.props.name
);
}
}
ReactDOM.render(React.createElement(
HelloMessage, { name: "John" }), mountNode);Compile
Compilation is NOT an Angular way
@Component()
renderer.createElement
JSX
React.createElement

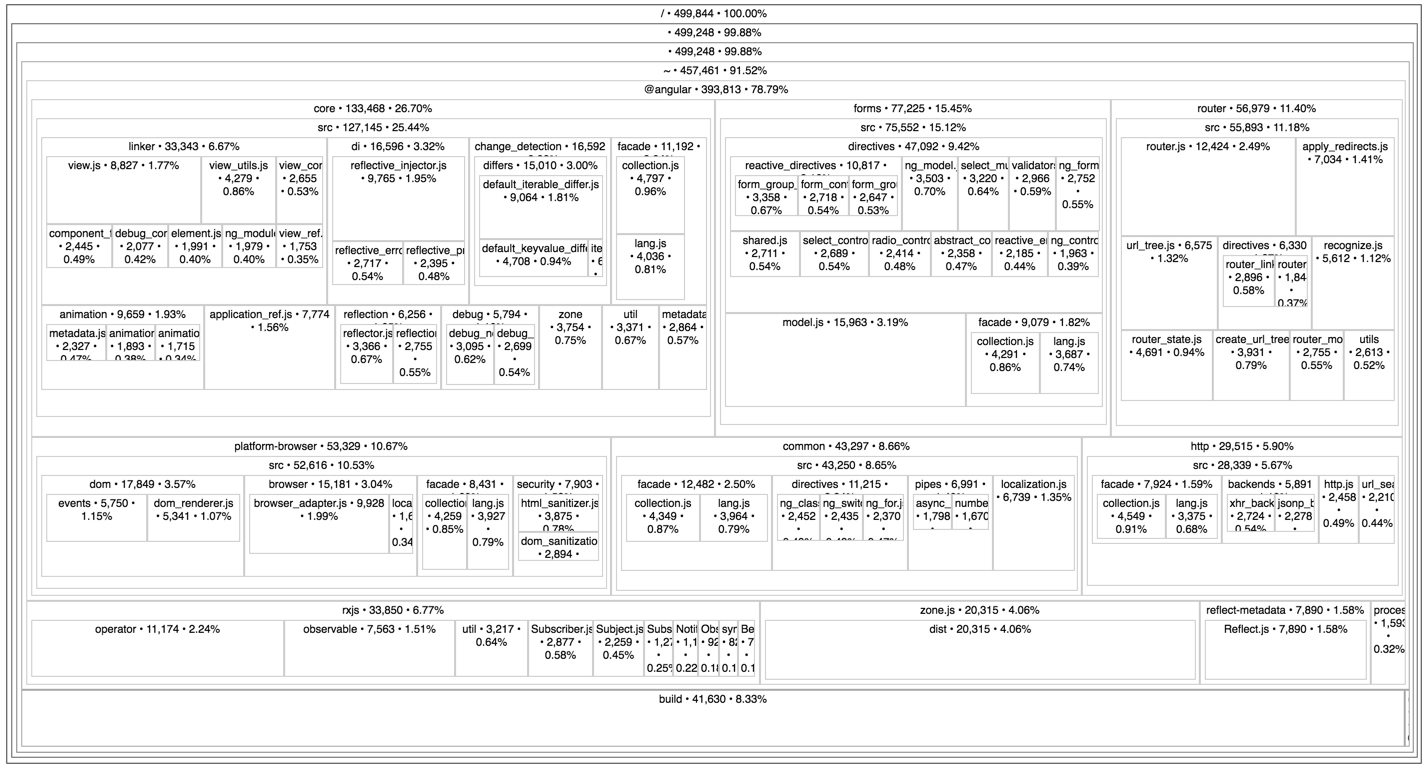
AngularConnect 2016
AngularConnect 2016

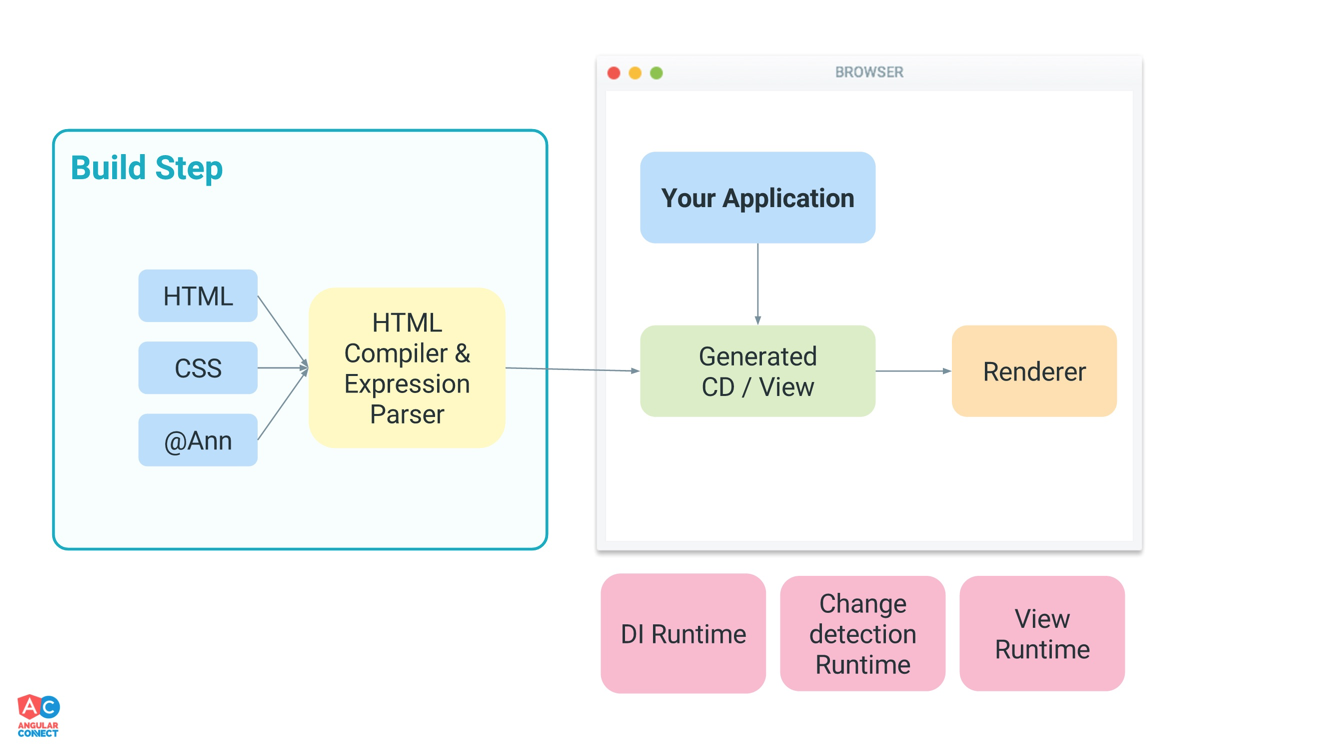
For templates
AngularConnect 2016

For templates
AngularConnect 2016

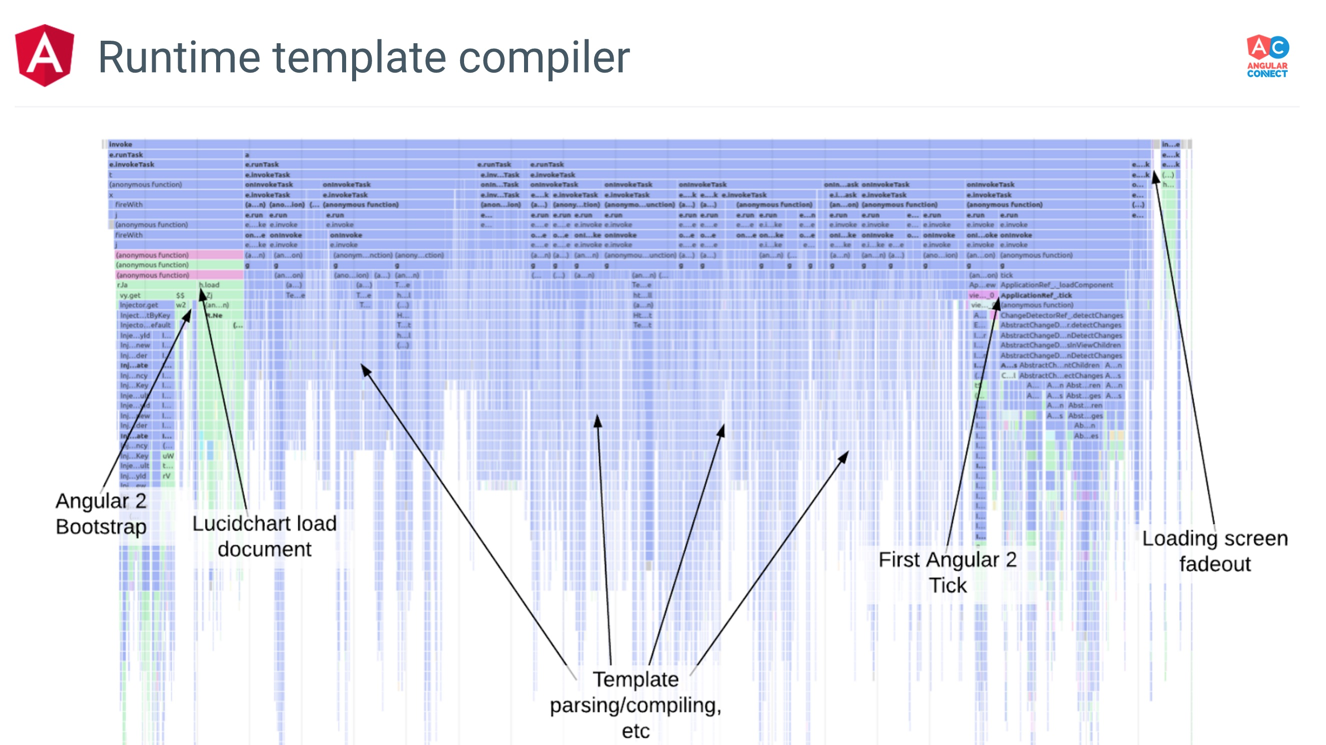
JiT compiled
AngularConnect 2016

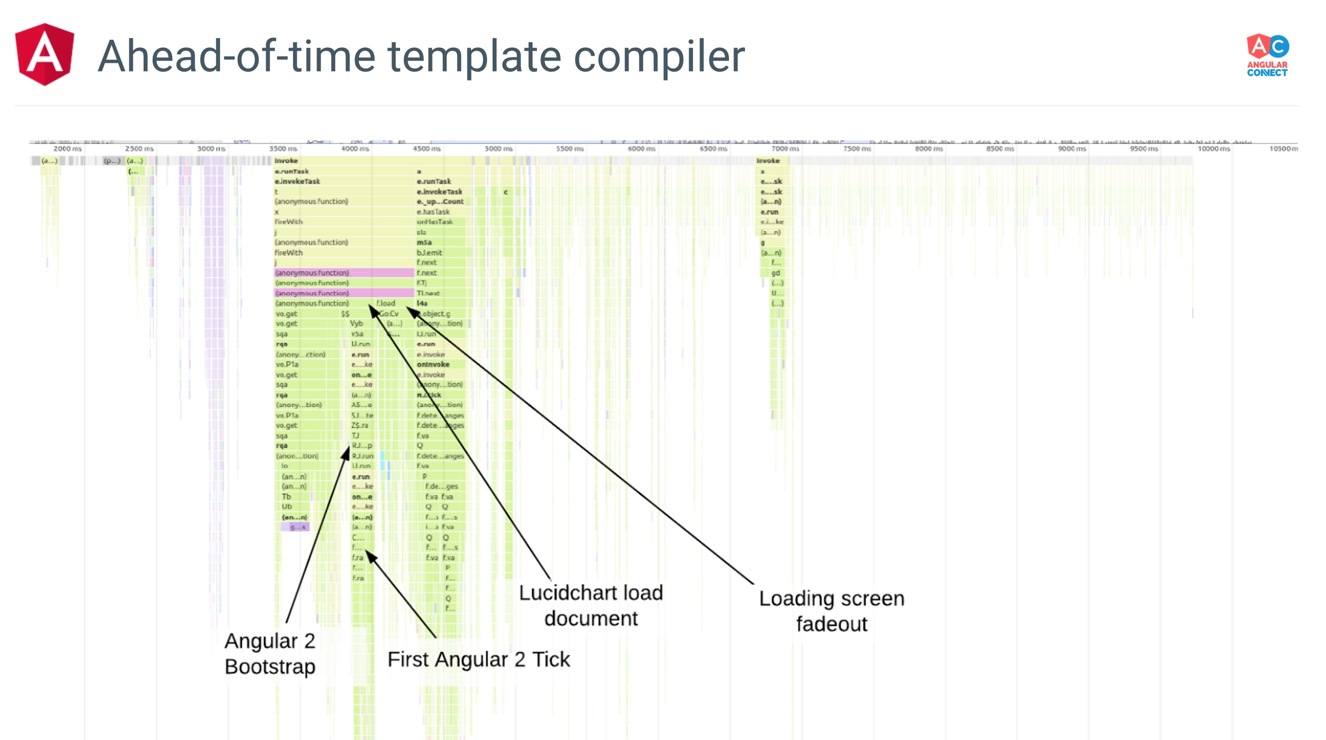
AoT compiled
No Compiler
AngularConnect 2016
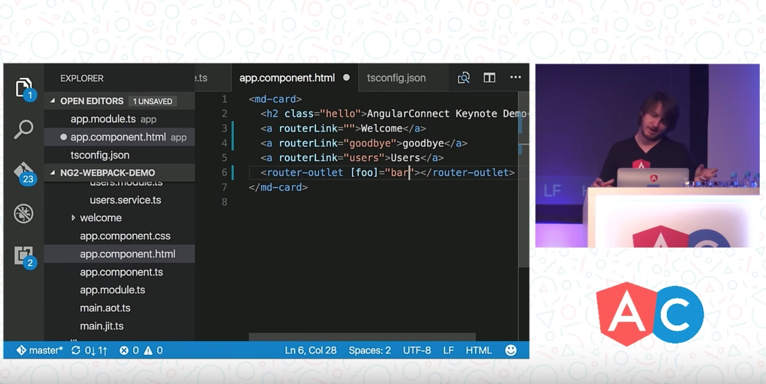
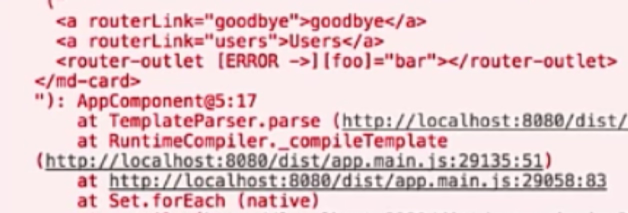
Error Detection
Rob

<router-outlet [foo]="bar">
AngularConnect 2016

Compilation FTW
-
Template: Easy to write/read
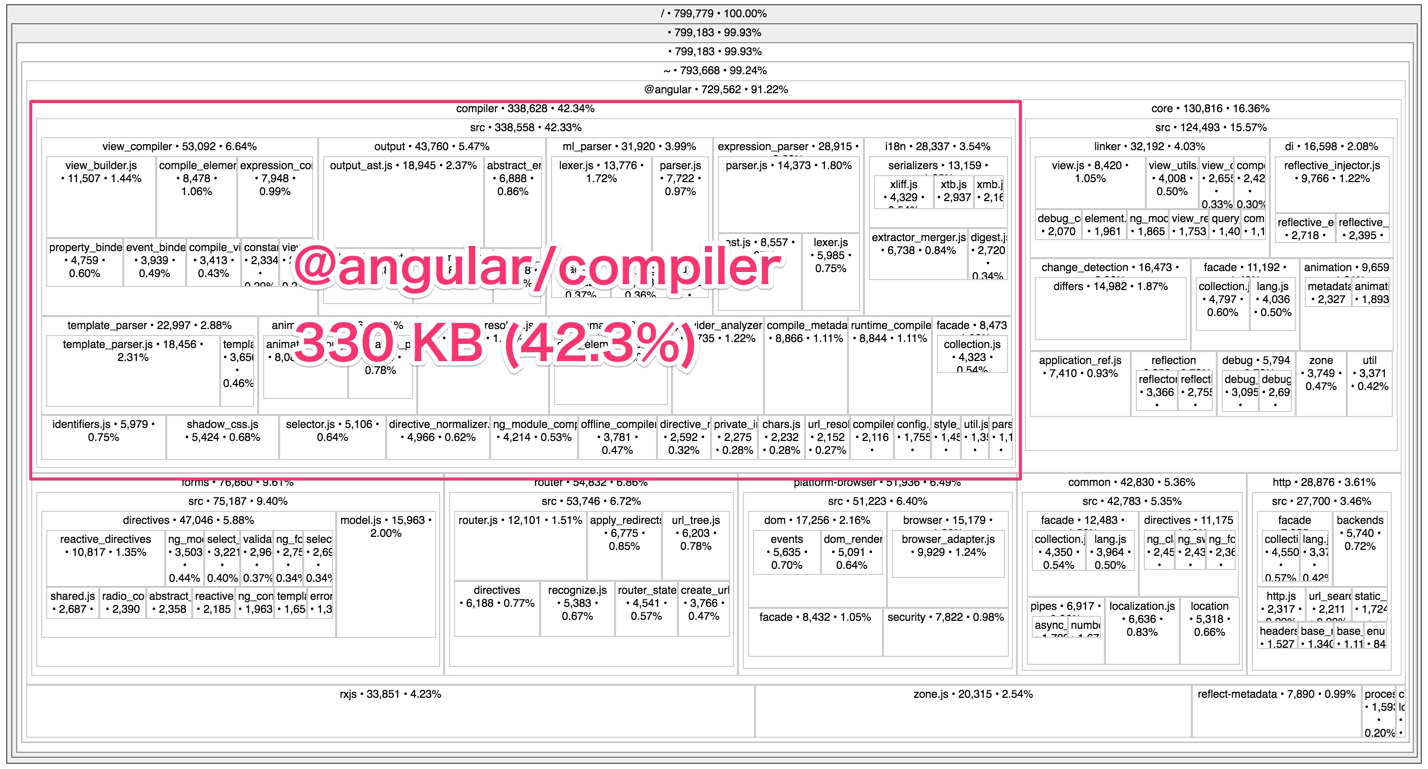
- Faster rendering
-
Less code to ship
-
Template error detection

How to AoT compile?
-
@angular/compiler-cli
- TypeScript Compiler (tsc) wrapper
-
$ ngc -p ./tsconfig.json
-
-
NgcLoader + AoTPlugin
-
-
-
$ ng build --aot
-

Conclusion
-
Ahead-of-Time == Offline == Build step
-
Compilation is NOT an Angular way
-
AoT compilation is NOT magic
-
Let's try Angular-CLI with --aot
Thanks!
