Функциональное программирование на JavaScript
Илья Лахин
www.lakhin.com
Императивное
Описывает, что должен делать компьютер
Декларативное
Описывает, составные части желаемого результата
Программирование
Императивное
Декларативное
Программирование
var array = [1, 2, 3];
var sum = 0;
for (var i = 0; i++; i < 3) {
sum = sum + array[i];
}
print(sum);arraySum([first]) := first;
arraySum([first, rest...]) :=
first + arraySum(res);
print(arraySum([1, 2, 3])); // 6Императивное
C, C++, Java
Декларативное
Haskell, Lisp
Программирование
Декларативное/функциональное программирование
Особенности:
- Множества функций и их комбинаций.
- Все функции "чистые". Нет сторонних эффектов.
- Определение через рекурсию(индукцию).
- Аргументы функции - другие функции.
- Результат функции - функция.
Декларативное/функциональное программирование
array() = [1, 2, 3];
reduce([x], f) = x;
reduce([x, xs...], f) = f(x, reduce(xs));
sum(a, b) = a + b;
arraySum(xs) = reduce(xs, sum);
print(arraySum(array()));Основания теории вычислимости

Алонзон Чёрч
Лямбда-исчисление

Алон Тьюринг
Иперативное программирование

Моисей Шейнфинкель
Комбинаторная логика
JavaScript


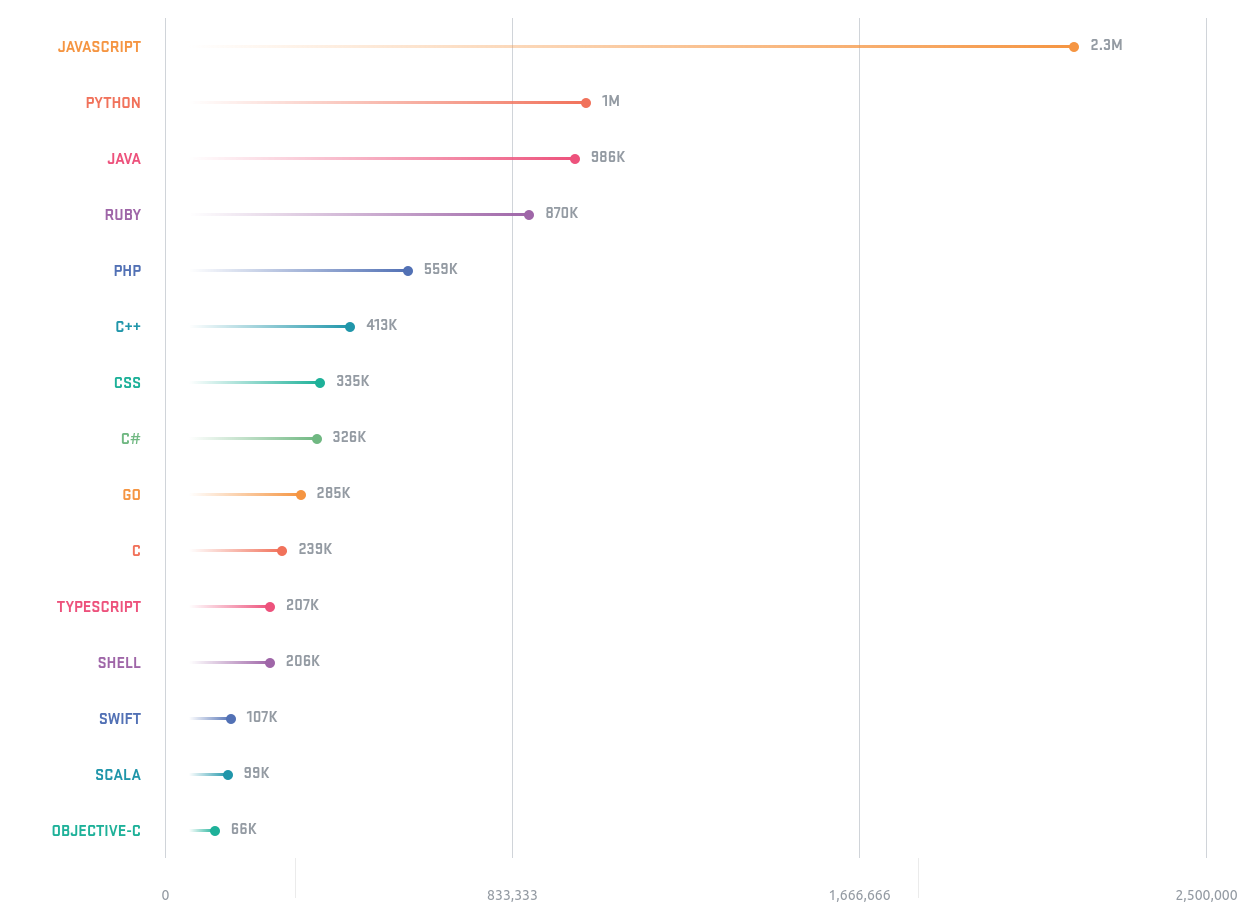
Источник: octoverse.github.com 2017

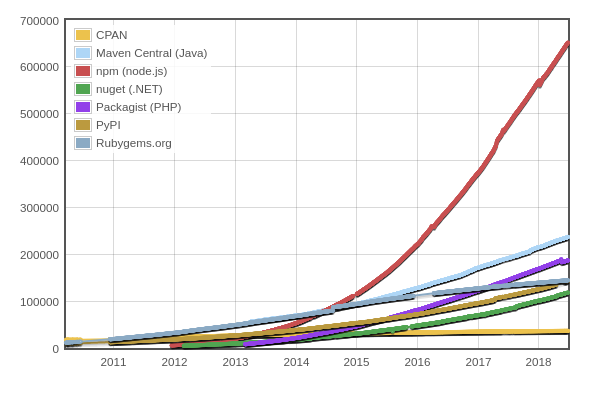
Источник: www.modulecounts.com
JavaScript
- Разработка Front-End, Back-End и Mobile
- Огромное количество библиотек на все случаи жизни(npm)
- Развитый современный синтаксис
- Интепретируемый и компилируемый язык
- Имеет типизированный диалект(TypeScript)
- Хорошо оптимизированные движки
- Почти все современные языки имеют трансляторы в JS
JavaScript
- Синтаксис, как в C
- Семантика, как в Scheme(Lisp)
function inc(x) {
return x + 1;
}
var twice = function(f) {
return function(x) {
return f(f(x));
};
};
var Plus2 = twice(inc);
console.log(inc(5)); // 6
console.log(Plus2(5)); // 7Современный EcmaScript/TypeScript
ES6/7 и TypeScript компилируются в ES5, как в ассемблер (Webpack, Babel)
- Краткий синтаксис для функций
- Модули
- Классы, интерфейсы, наследование, полиморфизм
- Destructuring assignment
- Генераторы
- Async/Await promises
Функциональные программирование на ES/TS
import _ from 'lodash';
var obj = {
x: [1, 2, 3],
y: [4, 5, 6]
};
var accumulator = [];
for (var key in obj) {
var subarray = obj[key];
for (var i = 0; i < subarray.length; i++) {
accumulator.push(subarray[i] * 2);
}
}
var result = 0;
for (var j = 0; j < accumulator.length; j++) {
result = result + accumulator[j];
}Функциональные программирование на ES/TS
import _ from 'lodash';
var obj = {
x: [1, 2, 3],
y: [4, 5, 6]
};
var result = _(obj)
.values()
.flatten()
.map(x => x * 2)
.reduce((a, b) = a + b)
.value();Функциональные программирование на ES/TS
import _ from 'lodash';
var obj = {
x: [1, 2, 3],
y: [4, 5, 6]
};
var result = _(obj)
.values() // [ [1, 2, 3], [3, 4, 5] ]
.flatten() // [1, 2, 3, 4, 5, 6]
.map(x => x * 2) // [2, 4, 6, 8, 10, 12]
.reduce((a, b) = a + b)
.value(); // результатАсинхронное программирование на ES/TS
var timeout = async function(value, time) {
return new Promise((resolve) => {
setTimeout(() => resolve(x), time * 1000);
});
};
timeout('a', 5);
timeout('b', 2);
timeout('c', 3);
// b c a
// in 5 seconds
async function synchronizeMe() {
var a = await timeout('a', 5);
var b = await timeout('b', 2);
var c = await timeout('c', 3);
// a b c
// in 10 seconds
return a + b + c;
}
var result = await synchronizeMe();
console.log(result); // 'abc';
Современный EcmaScript/TypeScript
import {Boo} from 'boolib';
import {Generic} from 'genericlib';
export class Foo extends Boo {
private a: string;
public readonly b: number;
@AnnotationExample("with param")
constructor() {}
private somePrivateMethod<T>(
x: Generic<T>,
f: (number) => string[],
obj: any): number|string {
const z = (a) => {
const b = a + x.y;
return b;
};
const oneliner = (a, b) => a + b;
const { c: number[]; d: { e: string, g: number } } = obj;
console.log(c[0] + g);
return 10;
}
}Илья Лахин
www.lakhin.com