Веб
Программирование
Илья Лахин
https://vk.com/id925174
Skype: eliah.lakhin

GitHub
Особенности
- Быстроразвивающаяся отрасль
- Широкое применение
- Низкий порог вхождения для начинающих
- Простор для творчества




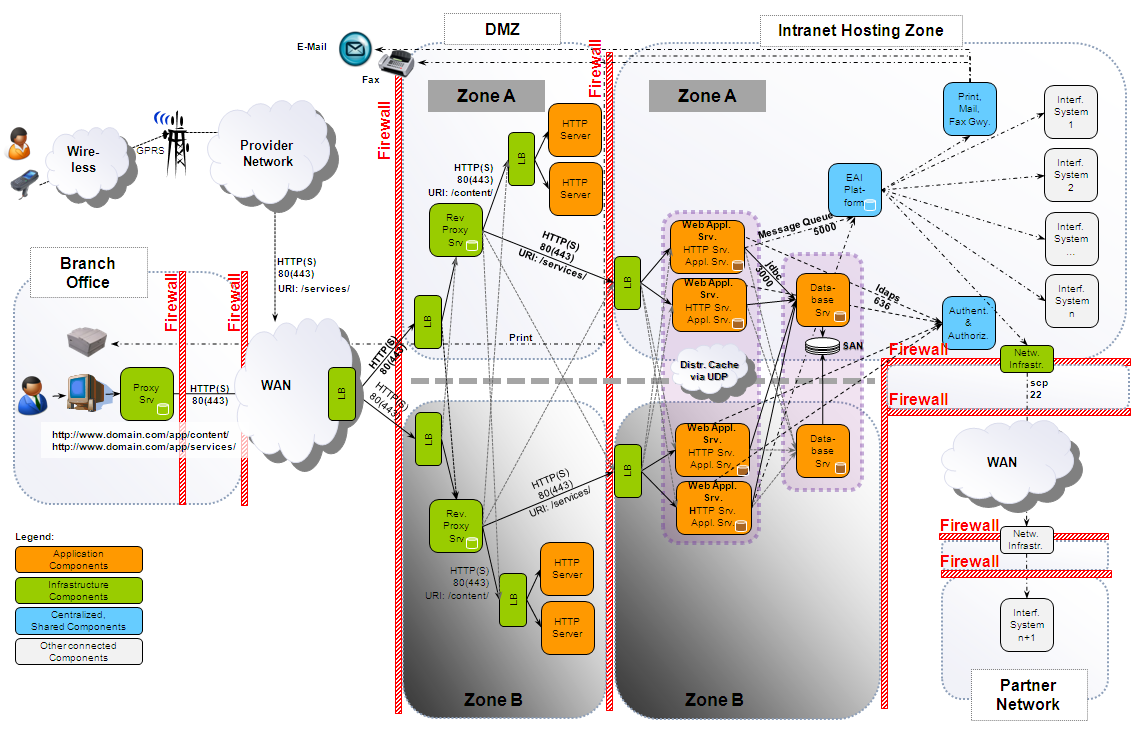
Устройство приложения


Запрос
Ответ
Устройство приложения

Front-End
- HTML верстка
- Языки: JavaScript, ES6
- Фреймворки: React, Angular, Vue
Back-End
- Понимание REST API
- Базы данных: MySQL, Mongo
- Языки: JavaScript, PHP, Ruby
Навыки
С чего начать
- Работать над своим проектом
- Читать документацию на английском
- Устроиться junior-разработчиком
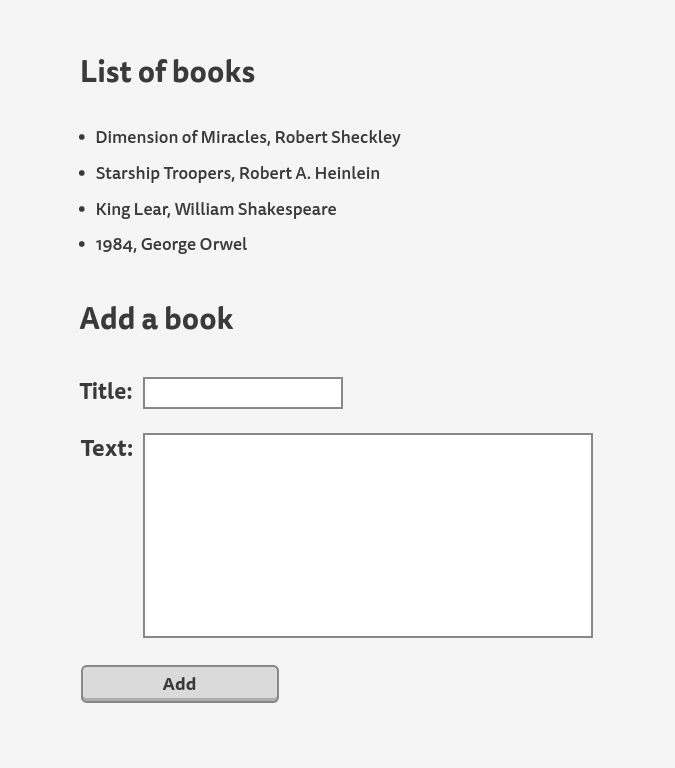
Книжный магазин

Front-end: HTML
<html>
<head>
<title>Book Store</title>
</head>
<body>
<h1>List of book</h1>
<ul ng-repeat="book in books">
<li> {{ book.title }} </li>
</ul>
<h1>Add a book</h1>
<form>
Title: <input type="text" ng-model="newBook.title">
Text: <textarea ng-model="newBook.content"></textarea>
<button ng-click="send()">Add<button>
</form>
</body>
</html>Back-end: Node.JS
import Promise from 'bluebird';
import database from './app/database';
router = [
{
route: '/api/book/:id',
method: 'get',
controller: (req, res) => {
const bookId = req.id;
database.books.fetch({ id: bookId }).then((book) => {
res.send(book);
});
}
},
{
route: '/api/book/',
method: 'post',
controller: (req, res) => {
const payload = {
title: req.body.title,
text: req.body.content
};
database.books.create(payload).then((book) => {
res.send(book.id);
});
}
},
];
База данных
| id | title | content |
|---|---|---|
| 1 | Dimension of Miracles, Robert Sheckley | Lorem ipsum dolor sit amet |
| 2 | Starship Troopers, Robert A. Heinlein | Lorem ipsum dolor sit amet |
| 4 | King Lear, William Shakespeare | Lorem ipsum dolor sit amet |
| 5 | 1984, George Orwel | Lorem ipsum dolor sit amet |
Вопросы и ответы
https://vk.com/id925174
Skype: eliah.lakhin