Flow
Javascript for control freaks
What is Flow?

- A static type checker that catches common errors in your application before they run
- A checker, not a compiler
- Example:
Why even use a typechecker?
- there seems to be little or no impact on productivity
- initial effort to introduce a checker is low, though (especially true for flow)
- but: a type system is a complex thing
My recommendation
- if your project does not live for long: no
- if your project is really simple: no
- if there is a chance you will need to refactor the thing: yes
- if your system is very important or even crucial for the success of your company: yes
- if people enter or leave your team frequently: yes
(I stole this slide from here)
Flow: the good parts
-
The goal is to:
-
Write bug-resistant code
-
Write more robust code
-
Make it easier to read
-
Make it faster to write
-
-
Bugs prevented + understandable code > time it takes to tag stuff
-
Code will run even with type errors
-
Forces nullchecking
-
Only checks files tagged with @flow
-
Assumes you have no idea what you’re doing \o/ (not true for typescript)
Flow: the bad parts
-
You gotta actually tag stuff (but if you don’t, nbd)
-
Extra compile step (babel plugin for that)
-
Writing your own type classes just for flow
-
This can be kind of a pain, but is better in the long run
-
Forces you to actually think about your objects and try to conform with other files instead of just making up whatever you want as you go
-
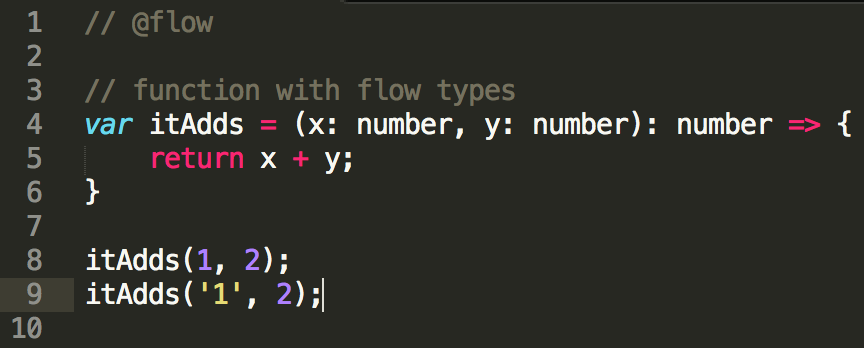
Flow Primer
-
x: number -
x: string -
x: boolean -
x: null -
x: void // typeof === ‘undefined’ -
x: mixed // I have thought about this, and you can use a variety of types -
x: any // I may or may not have thought about this and idk what type ¯\_(ツ)_/¯
Built-in types
Flow Primer
-
x: Function -
x: Object // IT’S SOMETHING.. Not sure what. Or I can’t be bothered. -
x: Response // for HTTP stuff -
x: Promise // for json returns -
x: MyCoolObject // for types you've defined
Other common types
Flow Primer
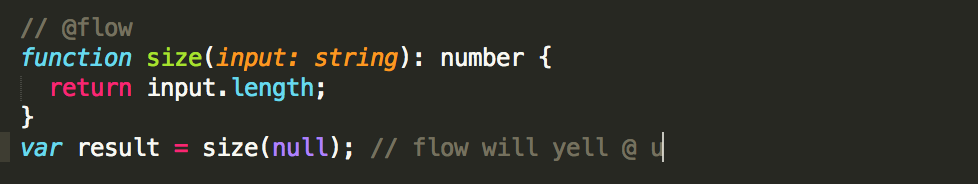
Basic example

<- flow cries :(
variables have annotations
function returns have annotations
@flow means flow looks @ this
Flow Primer
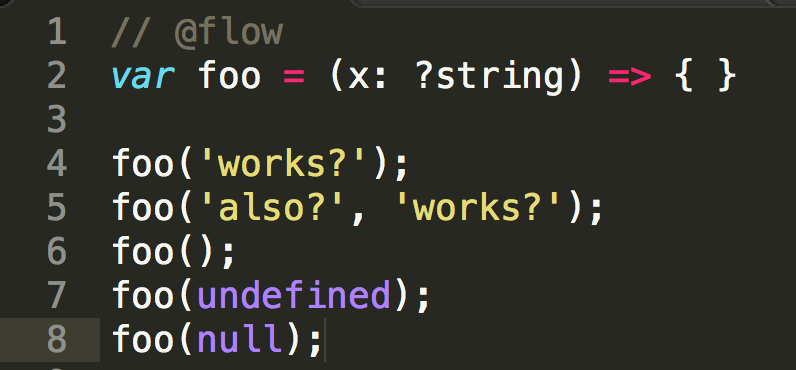
Nullable
- In flow, variables default to be non-nullable
- You can use ? to denote a nullable type
- Put ? before a type name if you're okay with it being null or undefined or not there.

- yep
- yep
- yep
- yep
- A-OK
Flow Primer
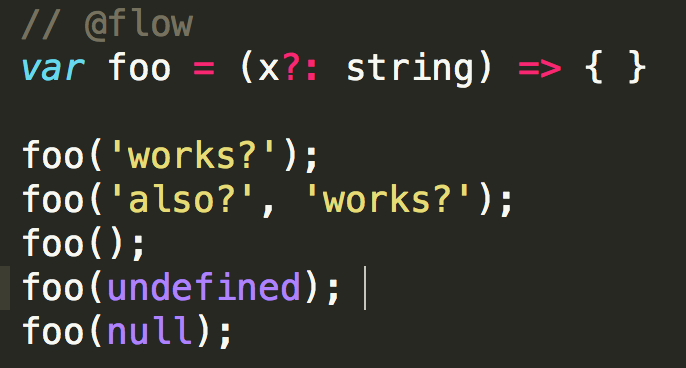
Optional
- Put ? after a variable name if you're okay with it being undefined or not there
- Null won't work in this case, though.

- yep
- yep
- yep
- yeah
- NOPE
Flow Primer
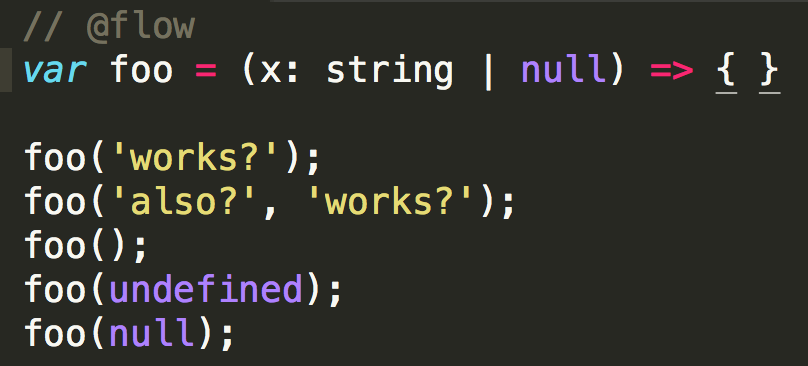
Unions
- Use if (for example) you want a parameter to be null or a string but NOT undefined
-
(x: this | that)

- yep
- yep
- nope
- nope
- yep
Flow Primer
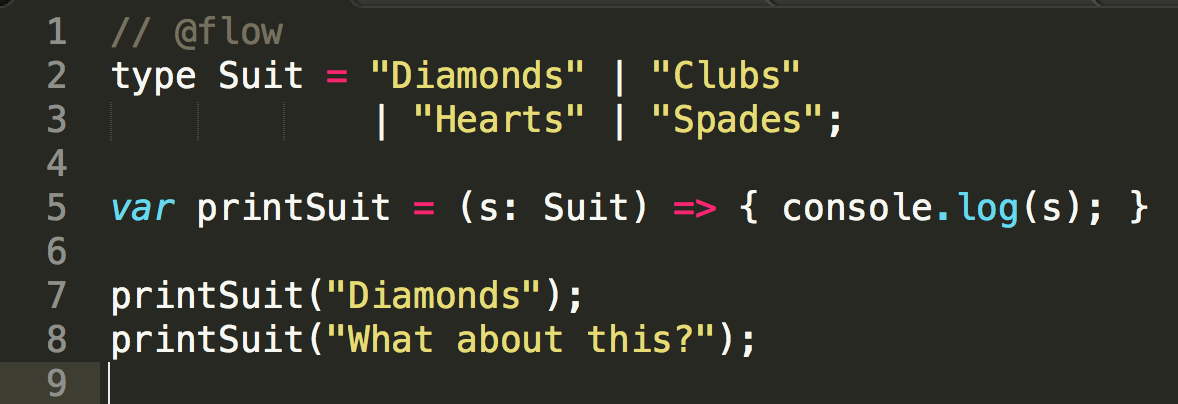
Unions
- You can also make enums!

- super
- Flow = cry :(
OOO FANCY!
Flow Primer
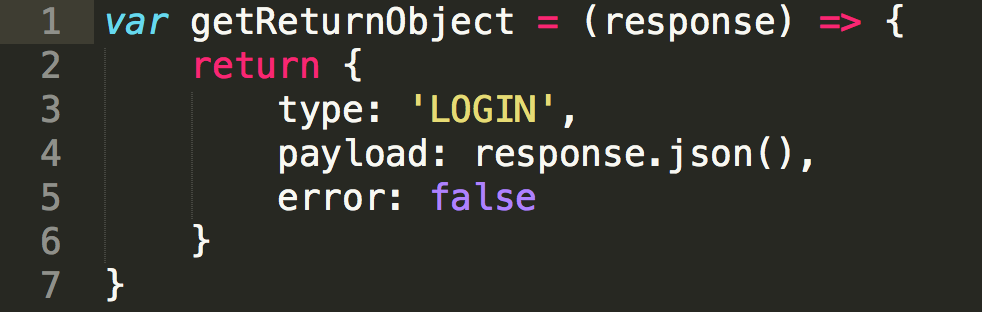
Making types
- It's good to define a type for the poor souls who will have to try and decipher your code.
- Example of some un-flow'd code:

Flow Primer
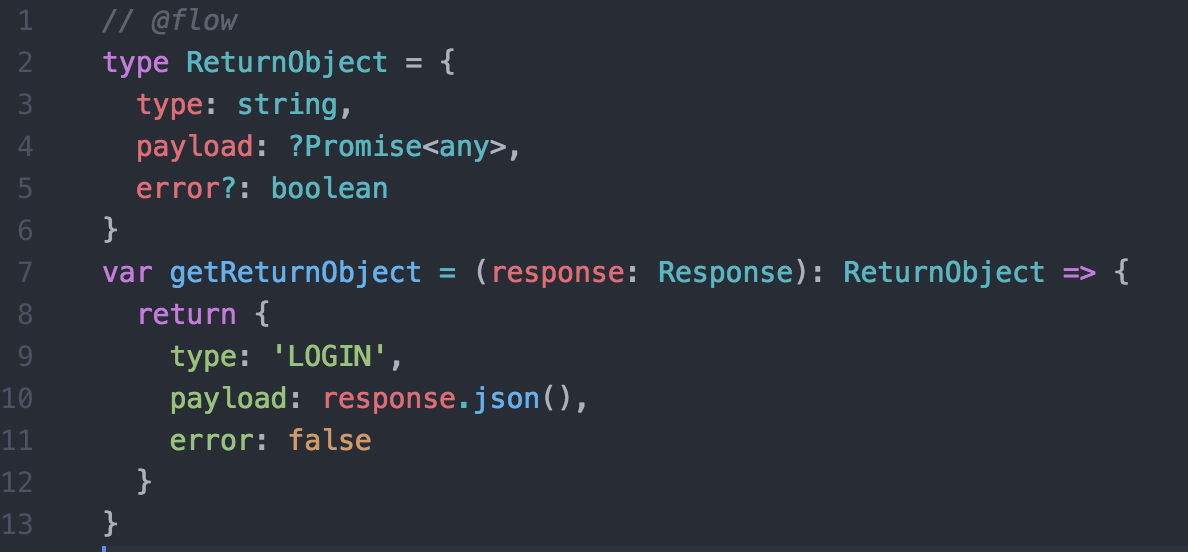
Making types
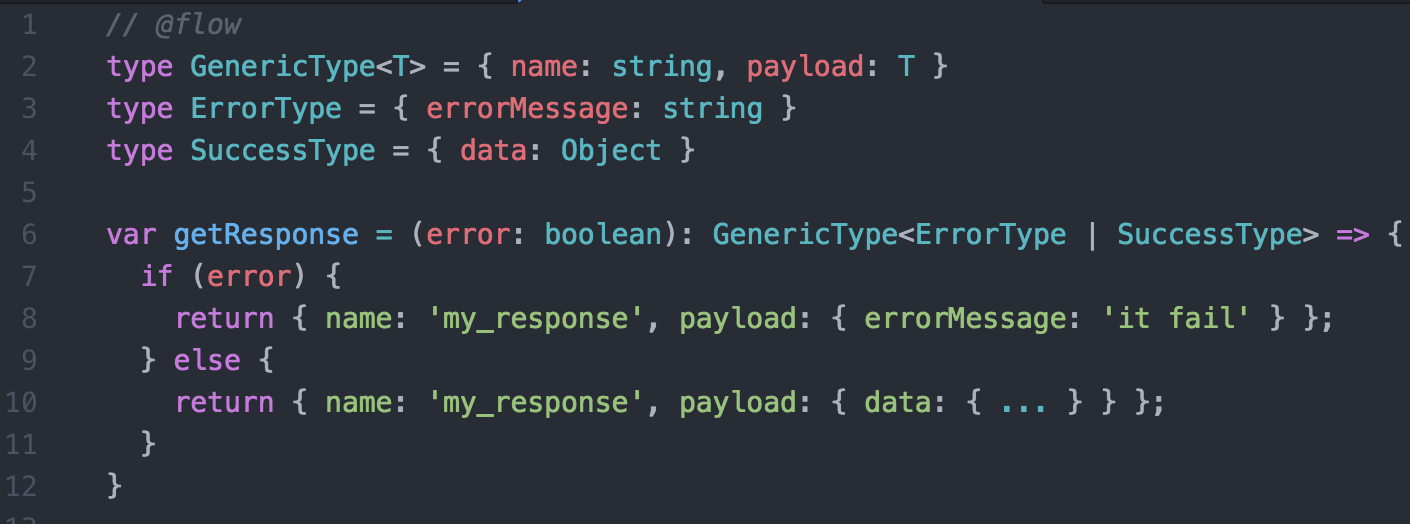
- flow'd code:

Flow Primer
Generics
You can go Java levels of crazy with this

Questions?
How do you run it?
Easy
- It's a checker, not a compiler (kind of like eslint)
- you need a compiler to strip out the type stuff
- Babel has u covered
- first you need a .flowconfig file
-
$> npm install --save-dev flow-bin
-
$> flow

Things that are kinda bad
- Flow needs to have typedefs for objects that you use
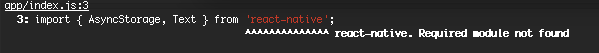
- Or you get "Required module not found"
- Cool, objects are defined in node_modules usually
- BUT make sure you're using the right flow version, or you will get a million errors running flow on node_modules.
- You may be tempted to ignore the node_modules directory....... [edit] Avoid doing this :) :) :)
Third party libraries

Things that are kinda bad
Solutions:
- Ignore just specific node_modules files that are giving you problems
- Ignore all node_modules and include typedefs
Third party libraries
Going with option 2 can lead down a rabbit hole of crazy and is not recommended (by me) 🙃
Static typing
- More hints for finding bugs
- Can be easier for ppl unfamiliar with JS to understand
- Especially good for JSON data/REST responses
- Extra step for declaring types
- Third-party includes are a pain
- Bugs can be hard to track down
- Vague variables and methods
- quick development
- If variable changes type, we don't care
- null checks can slip through
Ubiquitous comparison chart
Dynamic typing
Resources
- Flow/Typescript comparison: https://djcordhose.github.io/flow-vs-typescript/2016_hhjs.html#/
- Official Flow: https://flowtype.org/docs/
- Flow types cheatsheet: http://www.saltycrane.com/blog/2016/06/flow-type-cheat-sheet/
- flow-typed: https://github.com/flowtype/flow-typed
- People gettin salty on github: https://github.com/facebook/flow/issues/869
- IS wiki page: https://wiki.infusionsoft.com/pages/viewpage.action?pageId=57606539