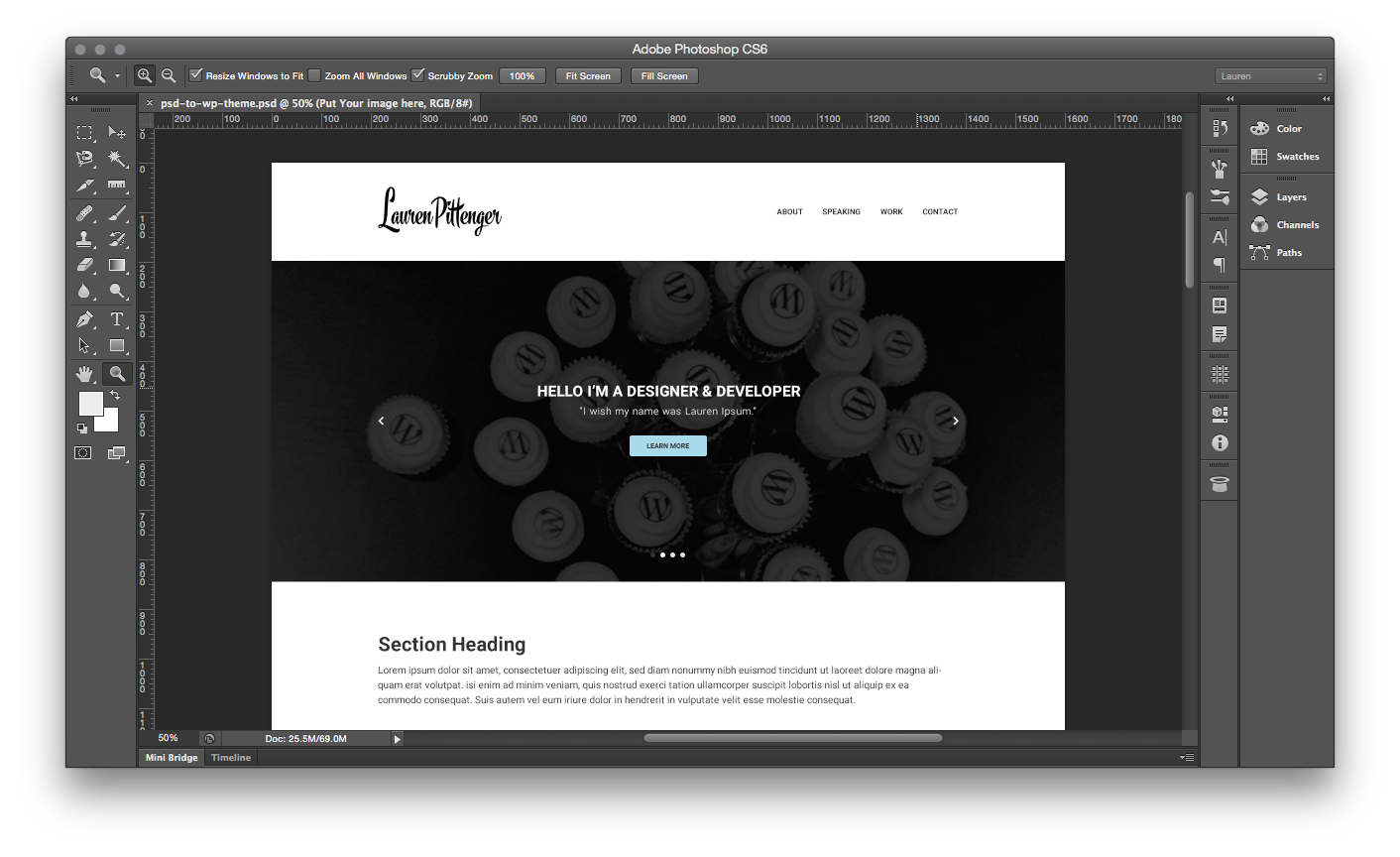
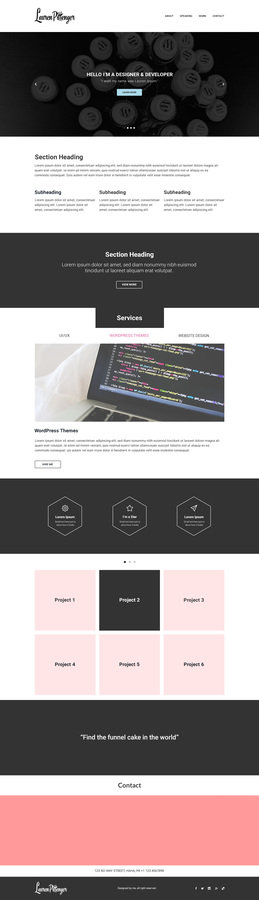
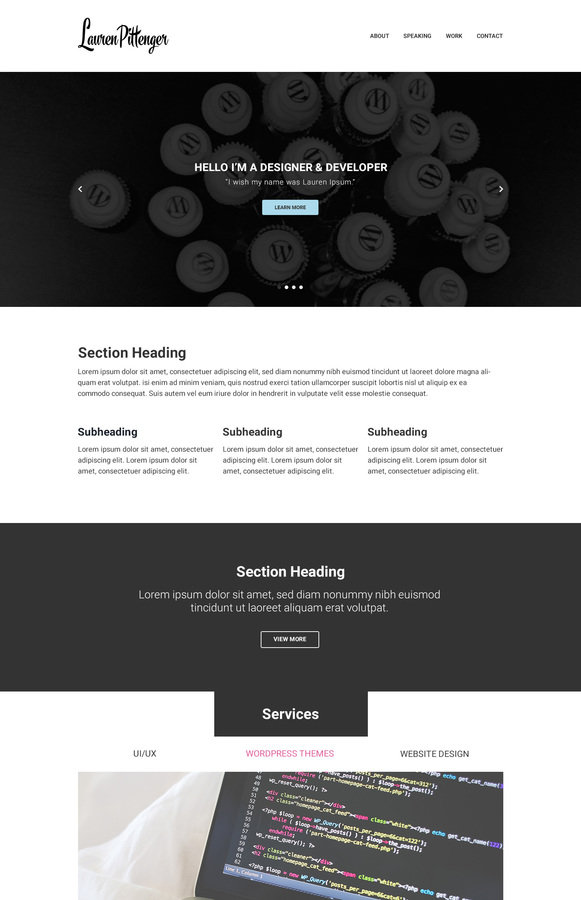
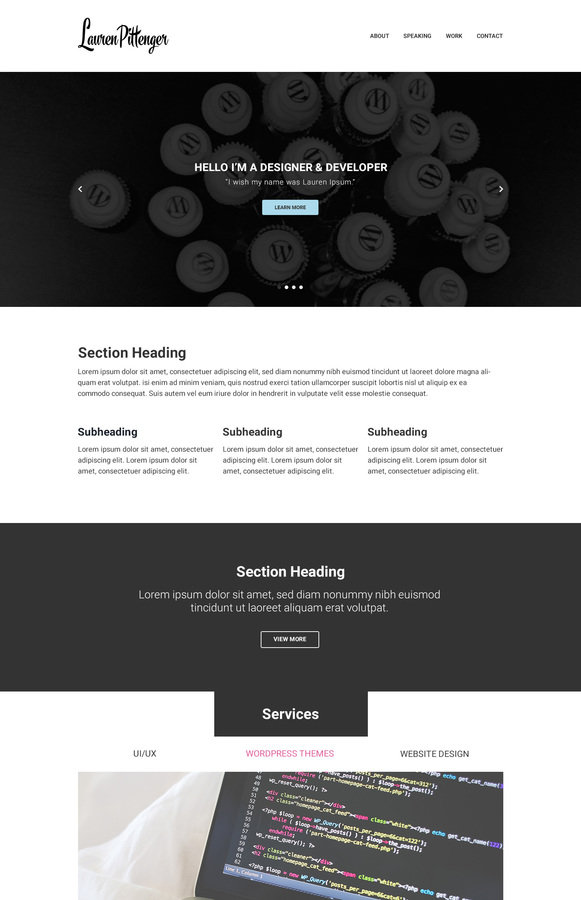
PSD to WordPress Theme
Lauren Pittenger
@laurenpittenger


@laurenpittenger
Why work this way?
@laurenpittenger
Strategy
@laurenpittenger
1
Efficiency
2
@laurenpittenger
Intentionality
@laurenpittenger
1

@laurenpittenger
Design





@laurenpittenger
Development
PSD as Communication Tool


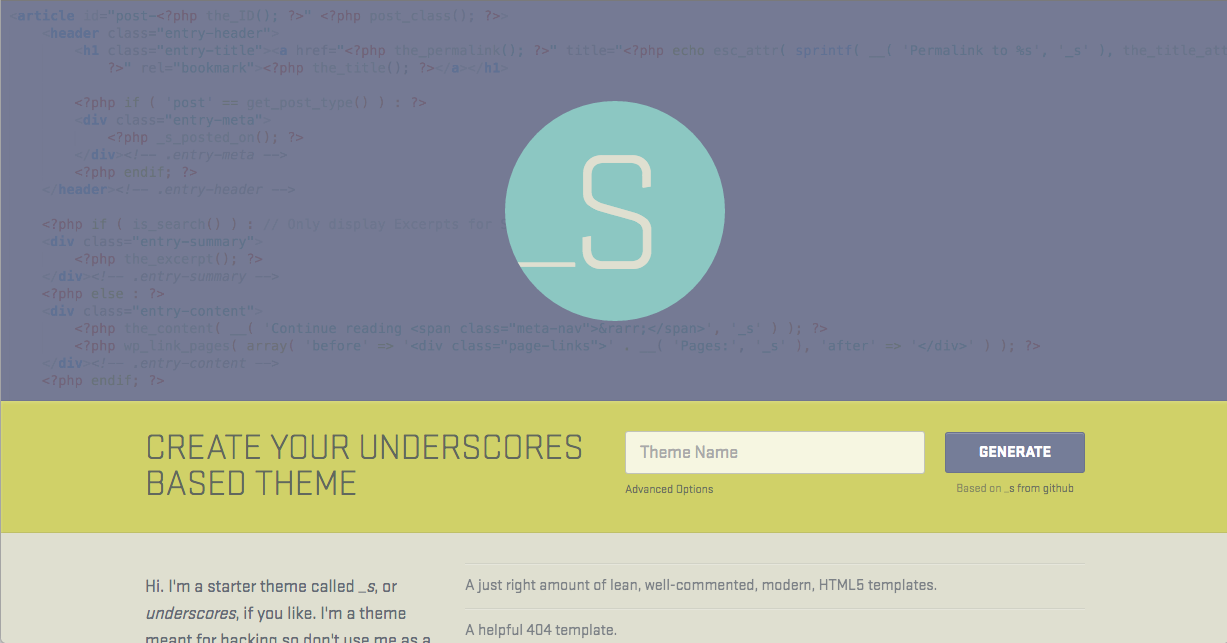
Underscores
@laurenpittenger

- Starter theme
- 1,000-hour head start
- Well-commented
- Handy template tags
- HTML5
- JavaScript mobile menu
- CSS or Sass
Why Underscores?
Other Starter Themes
- Bones
- Foundation
- Genesis
- Make your own!
@laurenpittenger

- Download from underscores.me
- Unzip file & place in
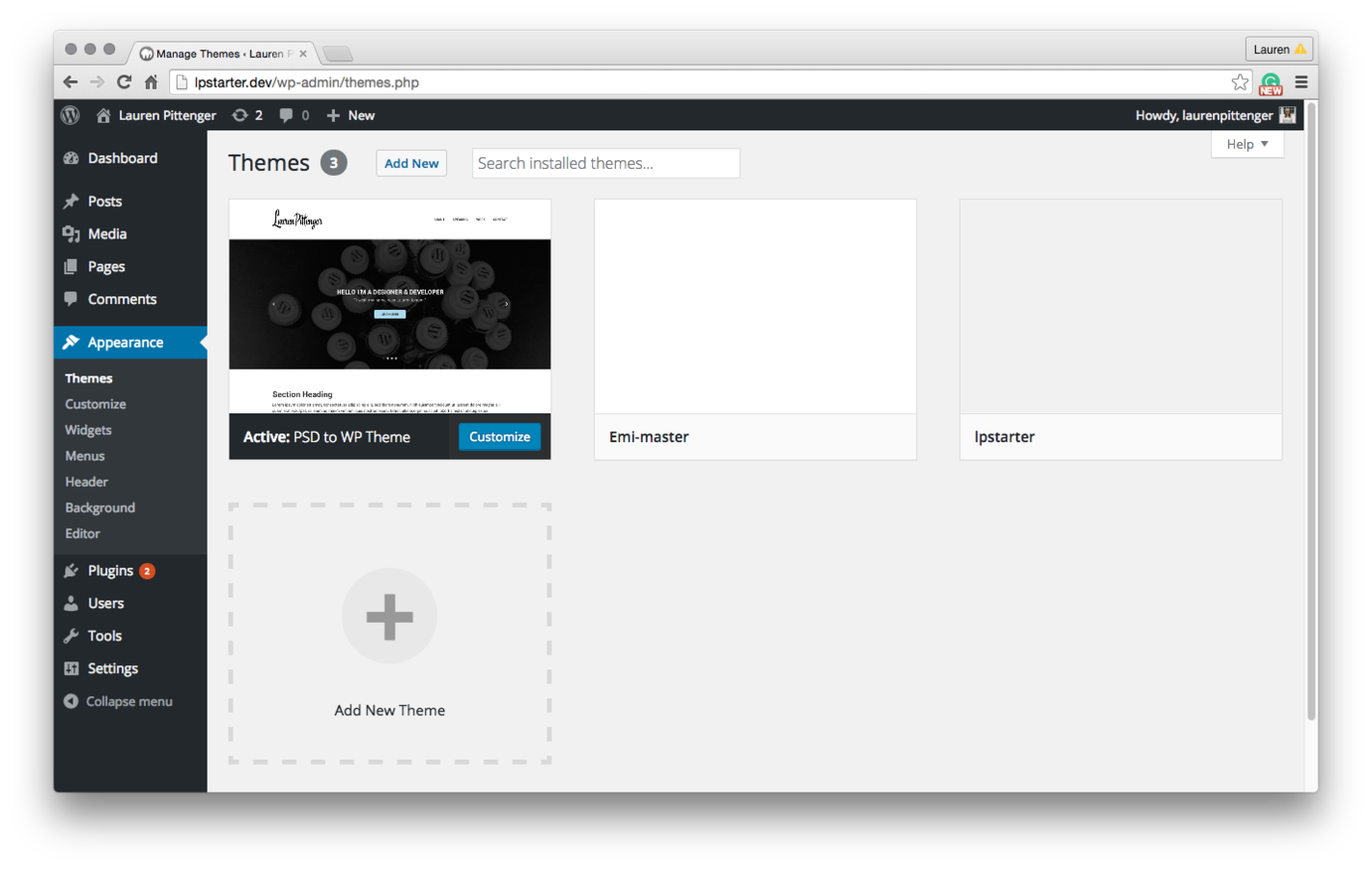
wp-content/themes/my-theme - Activate it at
Appearance > Themes
Starting with Underscores
@laurenpittenger

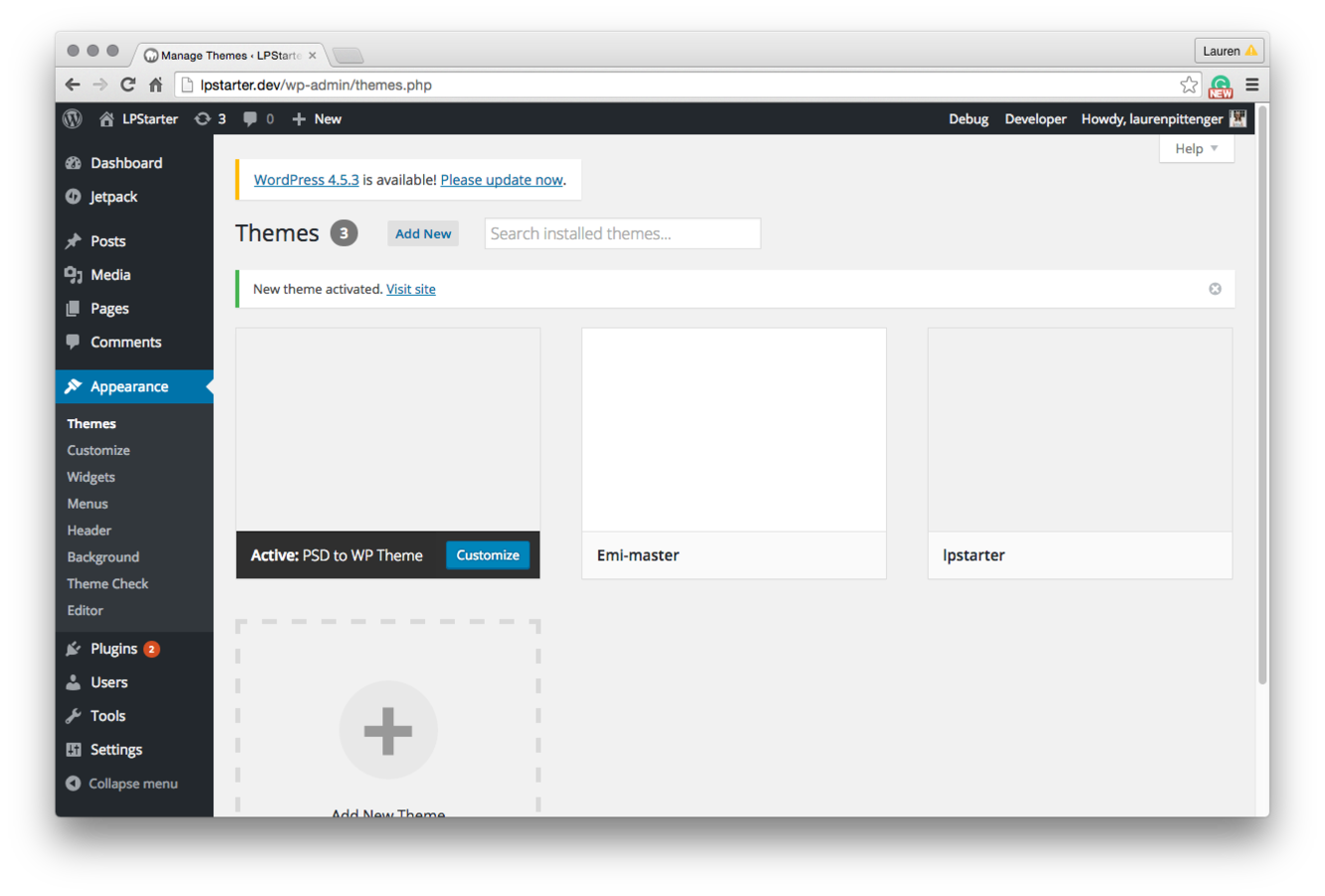
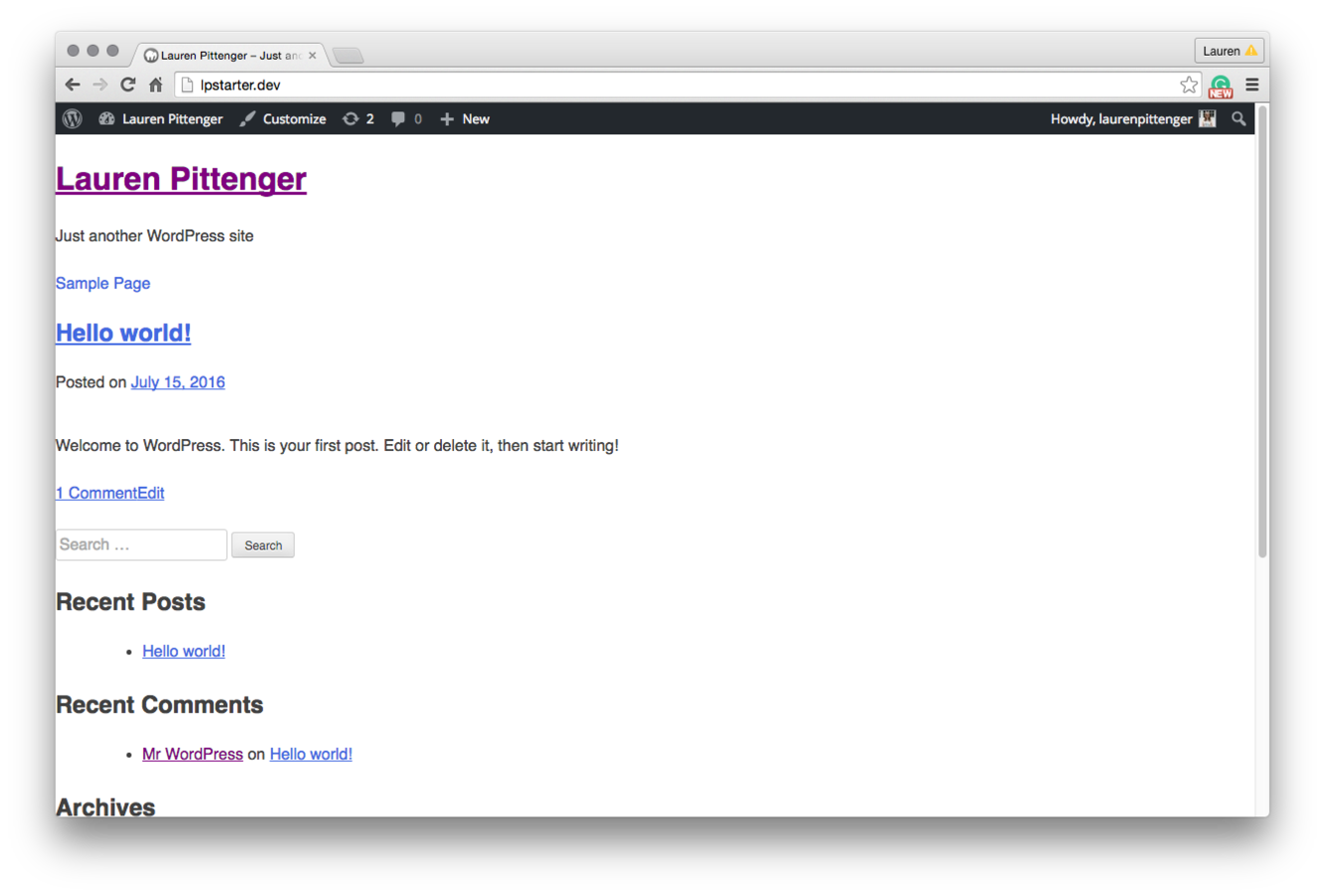
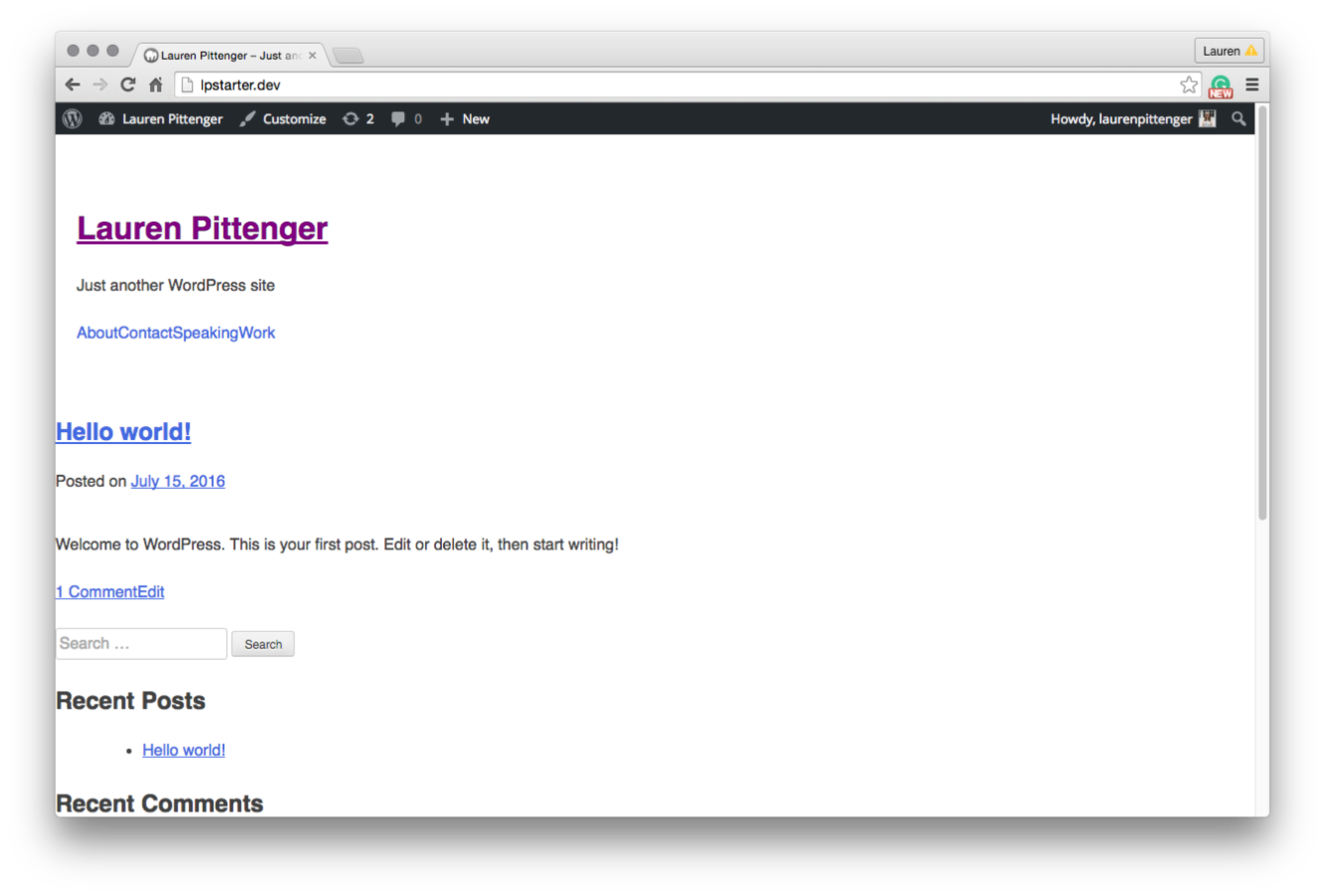
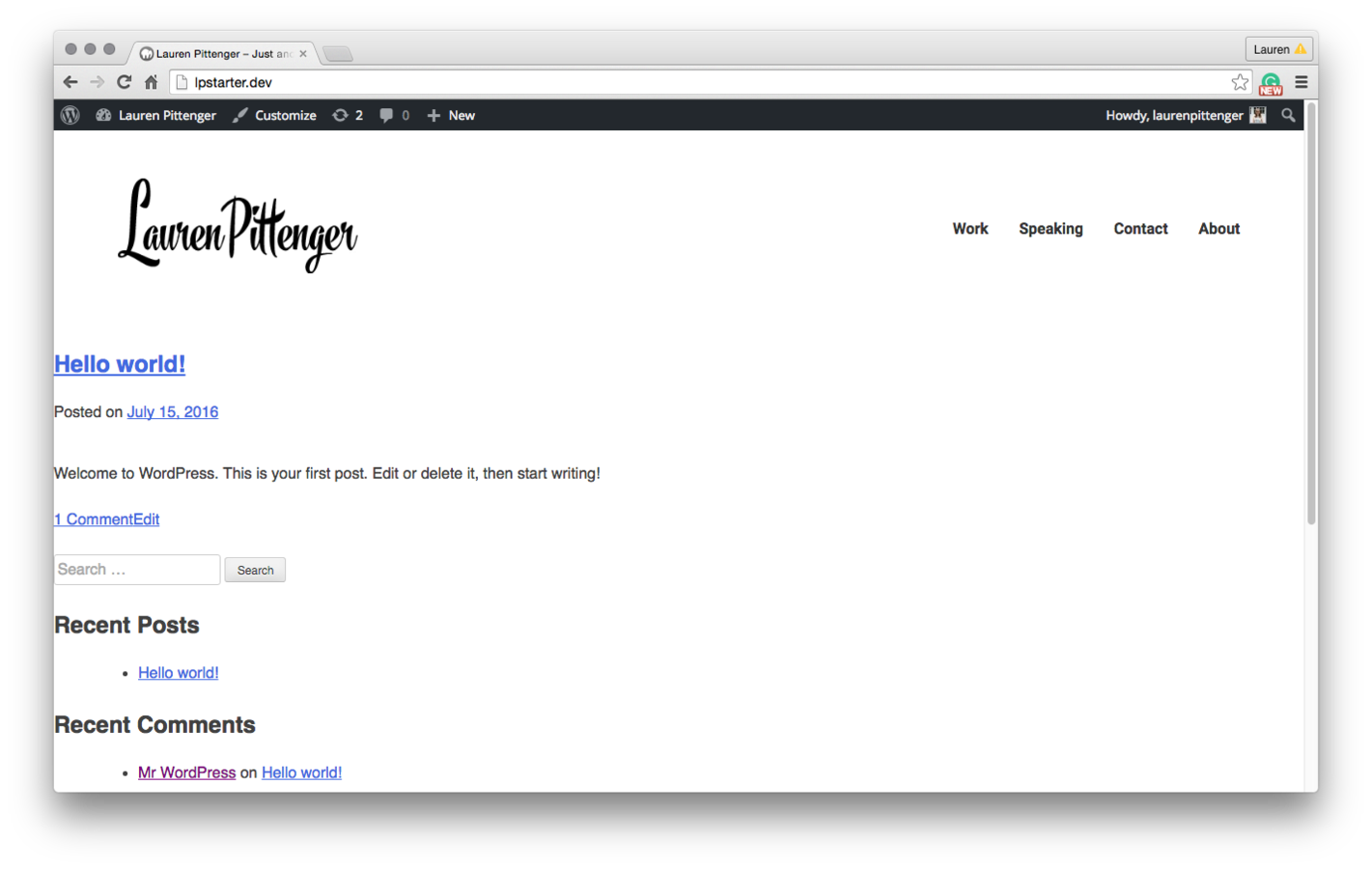
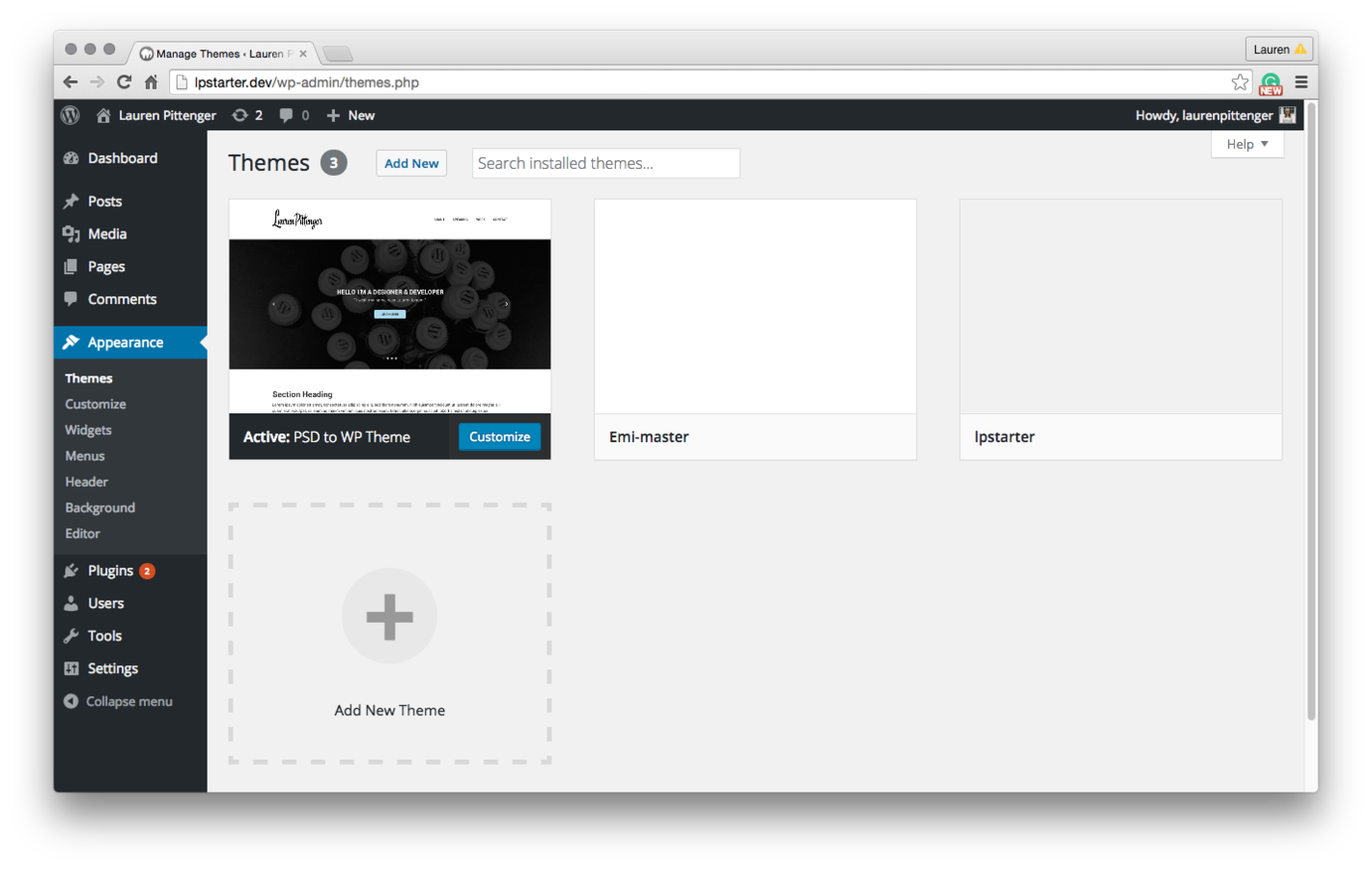
All Done! Yay!
@laurenpittenger

Visit Site
@laurenpittenger
Functionality
@laurenpittenger

- Logo
- Menu
- Slider
- Widgets
- Custom Fields
- Customizer
Planning
WordPress Integration
What is our goal?
What does the client need?
Who are our users?
@laurenpittenger

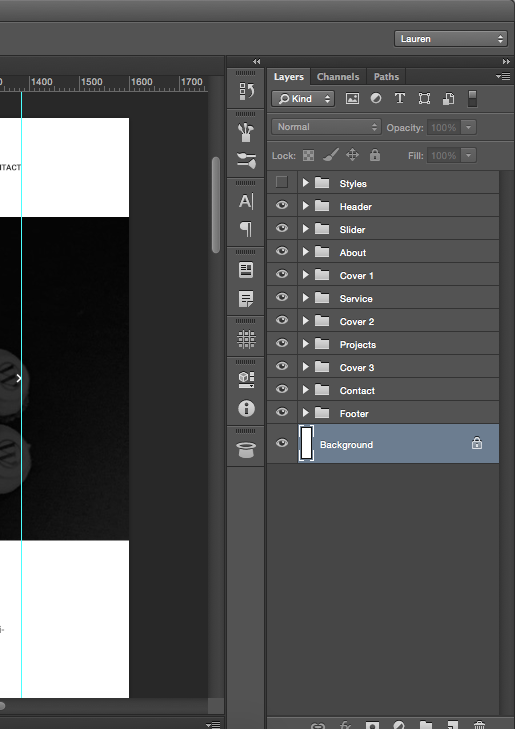
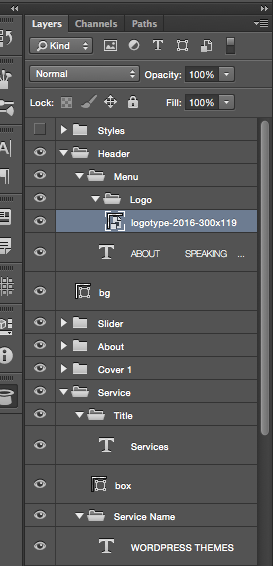
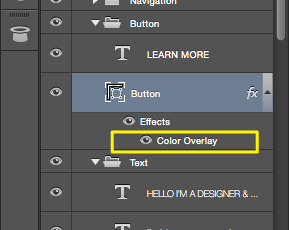
Use a named layer group to organize elements
PSD Layers Groups
Layout
@laurenpittenger
Layout Tools
- Bootstrap
- Susy
- Bourbon Neat
Worth having a chat about!
@laurenpittenger

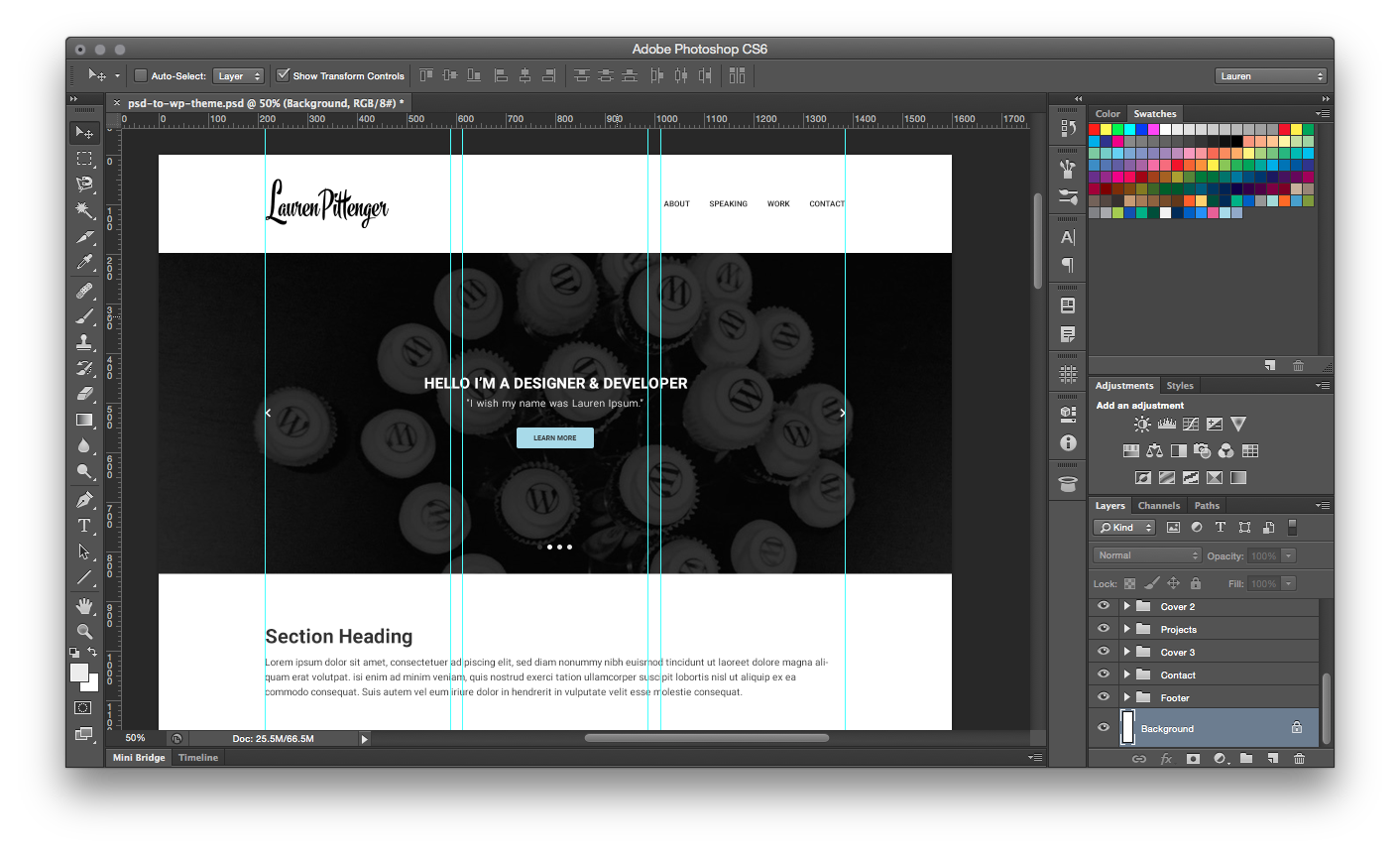
View > Show > Guides
Use a Grid
@laurenpittenger
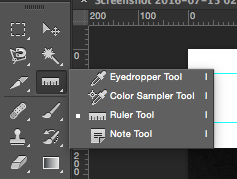
Measure all the things from column widths to padding widths and beyond
PS Ruler Tool
@laurenpittenger

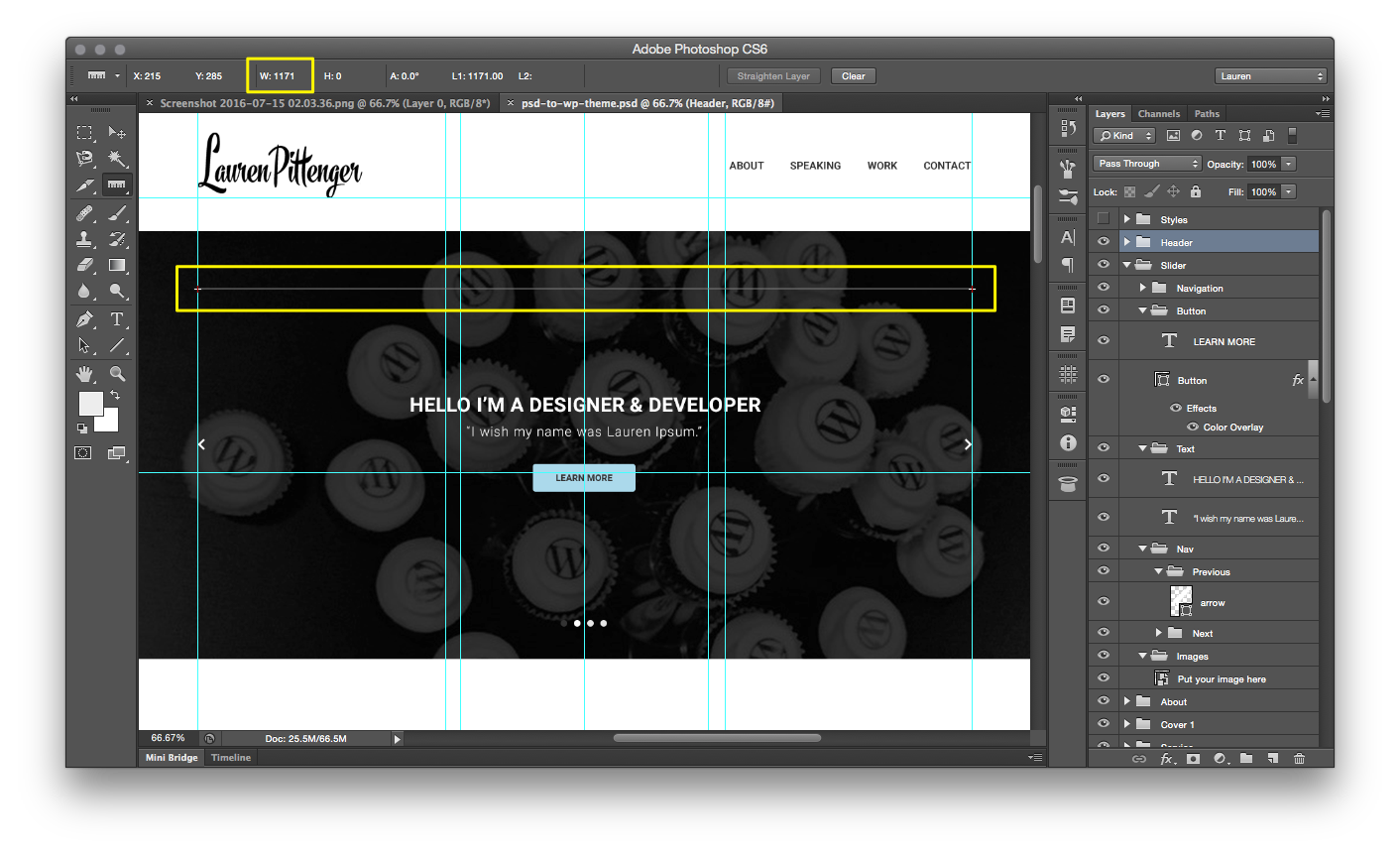
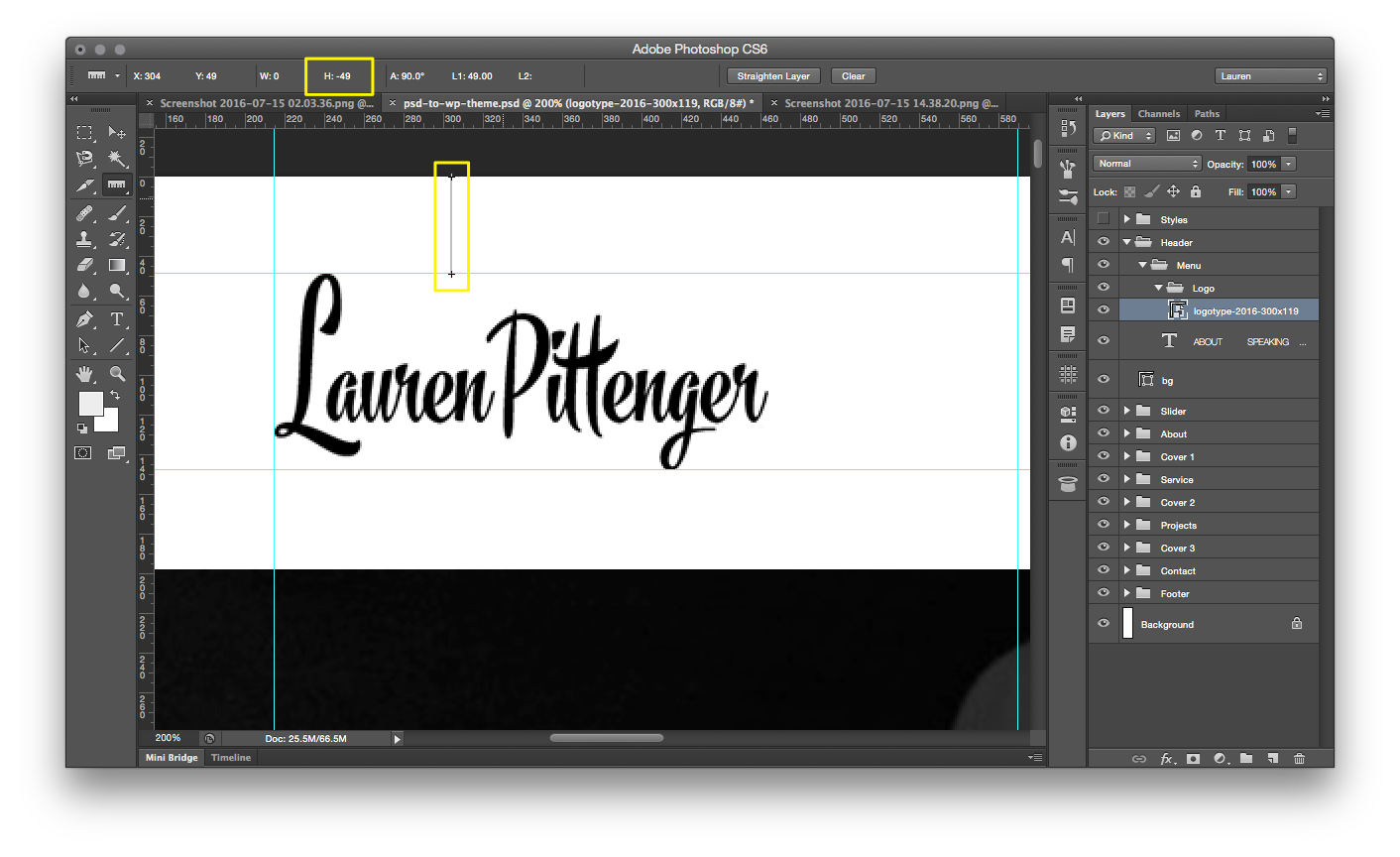
Measuring Layout

@laurenpittenger

@laurenpittenger
Measuring Layout
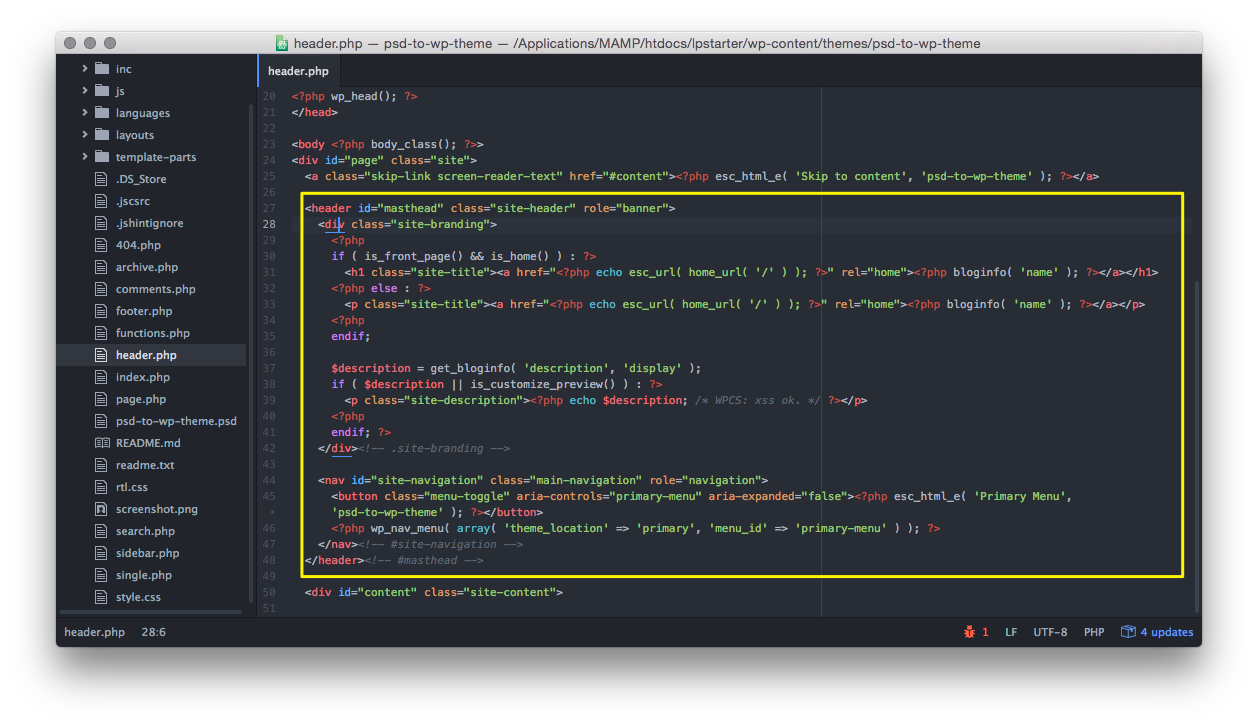
Header


@laurenpittenger
.site-header {
max-width: 1170px;
margin: 0 auto;
}
@laurenpittenger

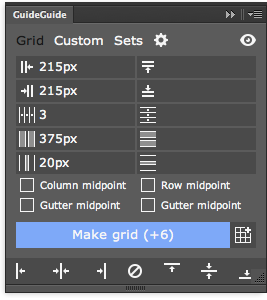
- Automated
- Columns
- Margins
- Gutters
GuideGuide
PS Plugin
@laurenpittenger
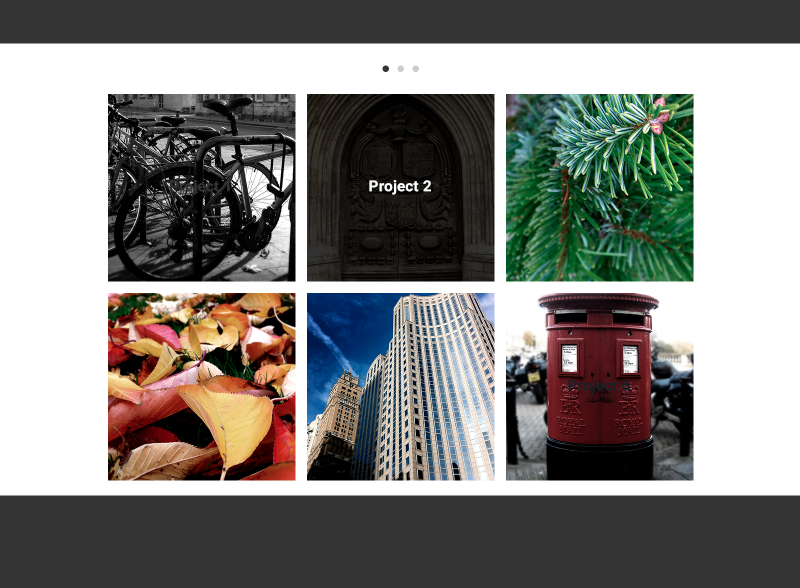
Images
@laurenpittenger
- Sizes
- Custom WP image sizes
Images Considerations

// in functions.php
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'portfolio-thumb', 375, 375, true );
}Codex: add_image_size()
@laurenpittenger
- Placing vs. Embedding
- Embedding an image into a PSD makes PSD more transportable
- Placing an image allows us to easily save it out from within Photoshop
Images Considerations

@laurenpittenger
Typography
@laurenpittenger
- Font Family
- Font Sizes
- Line Height
- Paragraph Styles
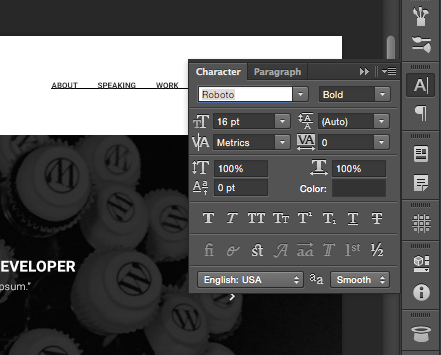
Fonts Panel


@laurenpittenger
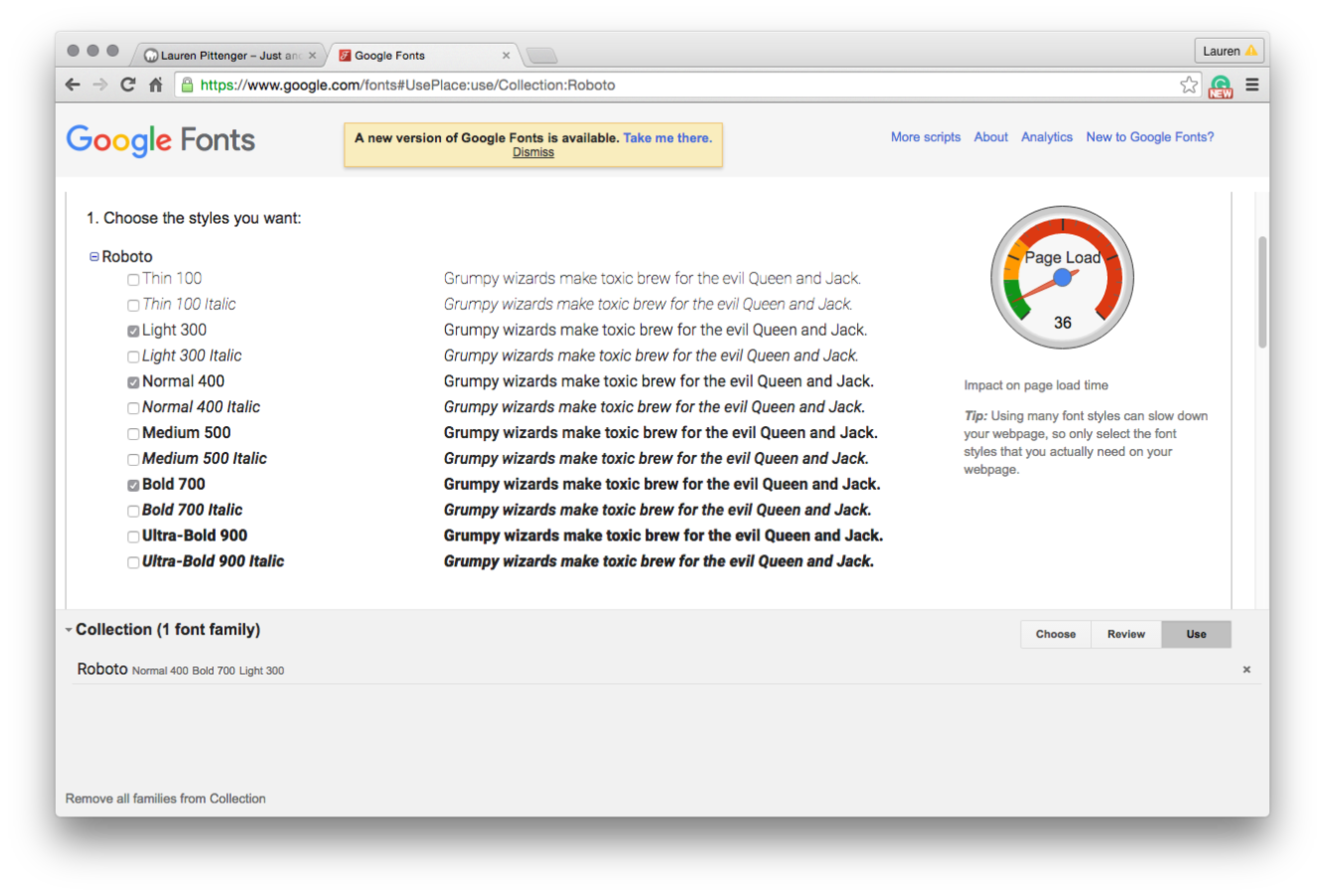
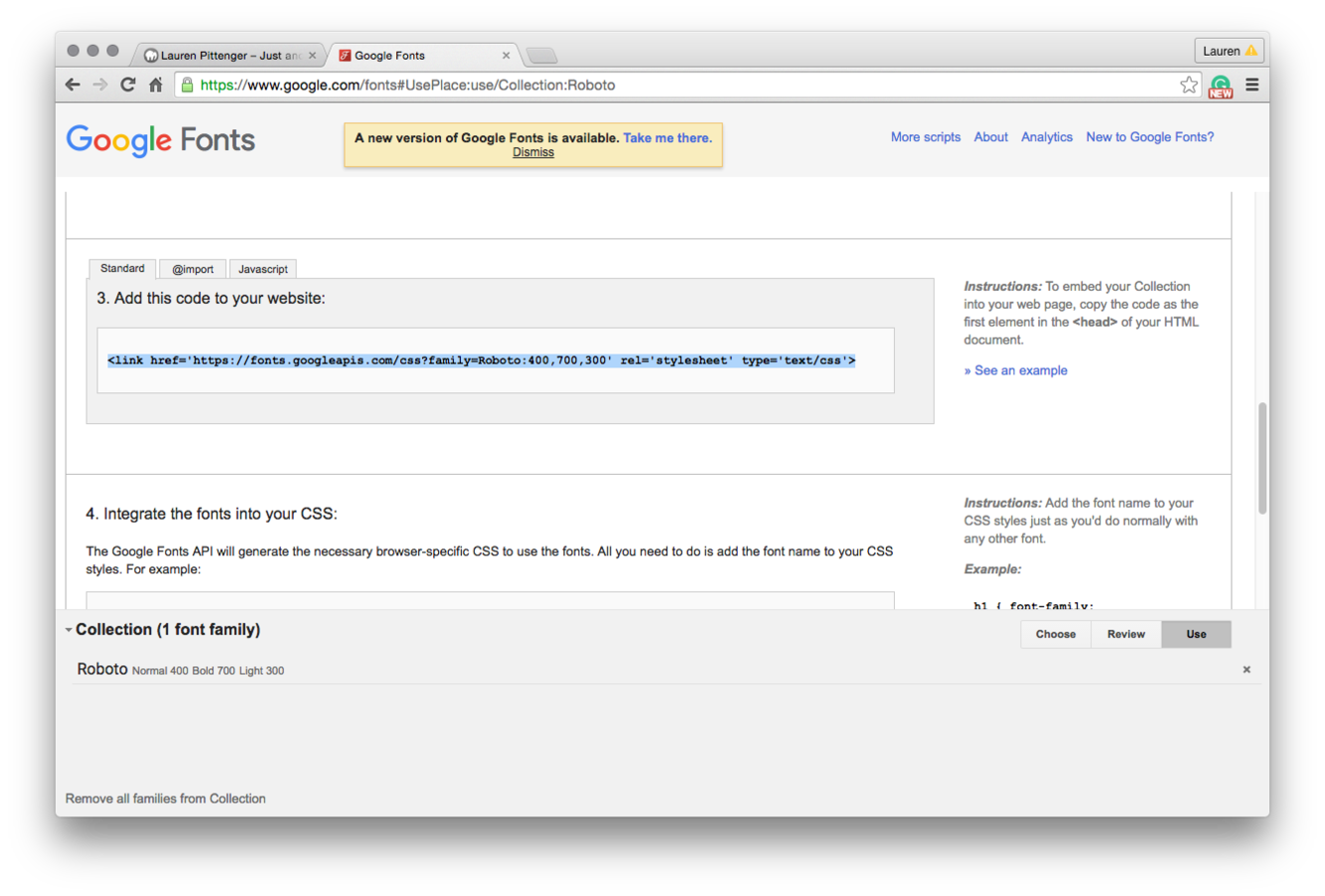
- Enqueue Google Fonts
- Add font styles
Font Styles

@laurenpittenger

@laurenpittenger
// in functions.php
function psd_to_wp_theme_scripts() {
// other code here - removed for brevity
wp_enqueue_script( 'psd-to-wp-theme-roboto', '//fonts.googleapis.com/css?family=Roboto:400,700,300' );
}
add_action( 'wp_enqueue_scripts', 'psd_to_wp_theme_scripts' );Enqueue Roboto Google Font
/* in style.css
.main-navigation ul {
font-family: "Roboto";
font-weight: 700; /* "Bold" in Photoshop */
font-size: 16px;
}Use it in CSS!
@laurenpittenger

@laurenpittenger
Colors
@laurenpittenger
Finding the Color



@laurenpittenger
- Handy way to save color palette
- Easily copy them to SASS variables
- Beware using eyedropper tool on transparent colors
Color Swatches

@laurenpittenger
Other Cool Tools
@laurenpittenger
Take any website and turn it into a layered PSD file
Page Layers App

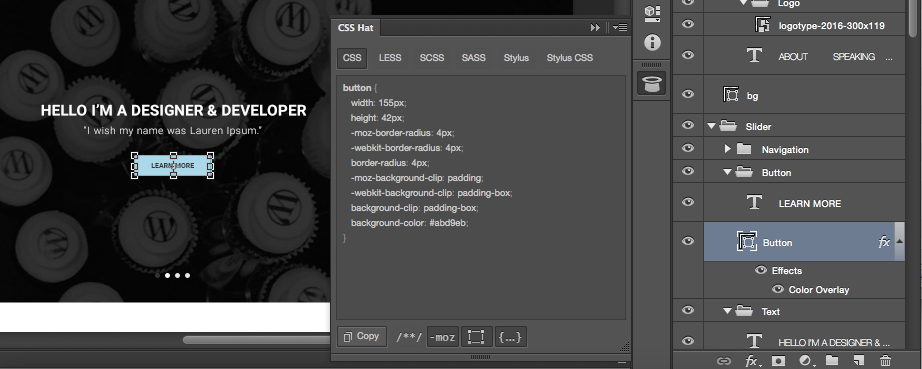
@laurenpittenger
Photoshop plugin which instantly turns layer styles to CSS3!
CSS HAT

Finishing Touches
@laurenpittenger

- themes/mytheme/screenshot.png
- 1200x900px
Theme Screenshot
@laurenpittenger
Resources
Design
Development
Theme + PSD
@laurenpittenger
Thank you!
Questions?
Lauren Pittenger
