Birthing a child theme
Presented by Lauren Pittenger / @laurenpittenger
Slides: http://bit.ly/birthing-child-themes
Download Child Theme: github.com/lepittenger/twentyfifteen-child
- Front End Designer & Developer at LBDesign, a global communications consultancy
- Instructor for the Women's Coding Collective of WordPress Basics and JavaScript & jQuery courses
- TA & Volunteer for GirlDevelopIt
ABOUT LAUREN
- You manage a WordPress site
- You have a blog that's powered by WordPress that uses a default theme
- You want to learn more about WordPress theme development
- You want to get your feet wet in PHP and CSS
- You want to be able to customize your website
ABOUT YOU
- What is a child theme?
- Why use a child theme?
- How to create a child theme
- Three examples of what we can
do with a child theme
What WE'll Cover
Let's Go!
A Child Theme is a theme that inherits the styles and functionality of another theme, but lets us override and add our own elements without touching any of the Parent Theme's code
What is a child theme?



Why use a child theme?
#1 Rule
never modify wordpress theme (or core) files
Child themes prevent us
from losing our changes
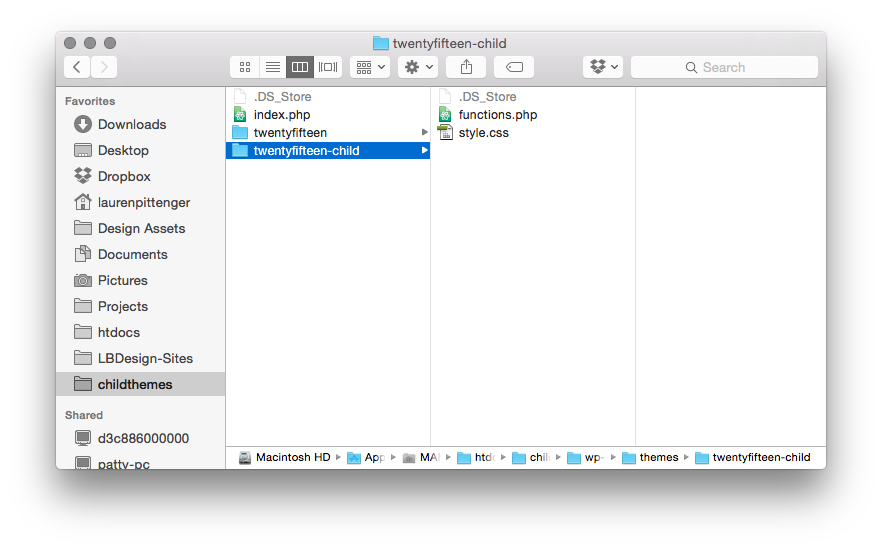
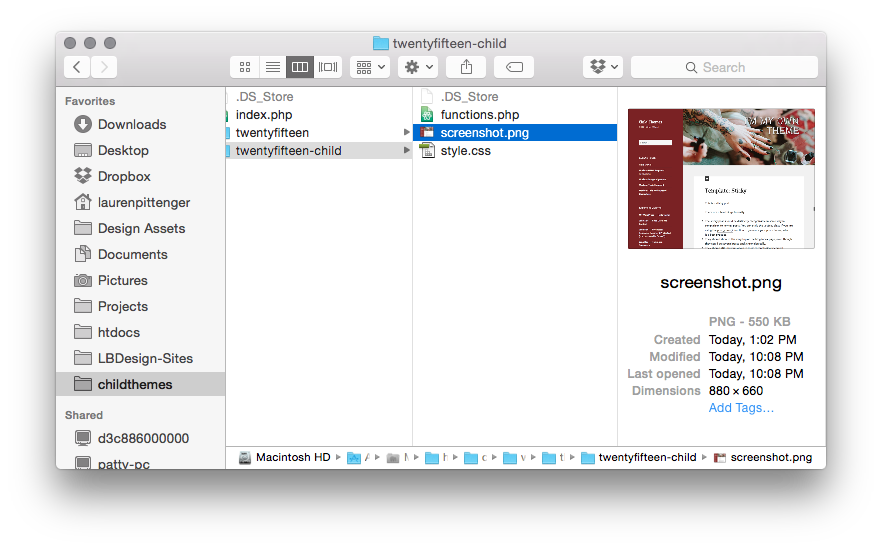
creating a child theme
- Child theme folder
- style.css
- functions.php
Child Theme Directory

wp-content/themes/my-child-theme
Two Necessary Files

style.css
/*
Theme Name: Twenty Fifteen Child Theme
Theme URI: http://themeuri.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: Lauren Pittenger
Author URI: http://laurenpittenger.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/style.css
/*
Theme Name: Twenty Fifteen Child Theme
Template: twentyfifteen
*/functions.php
function child_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
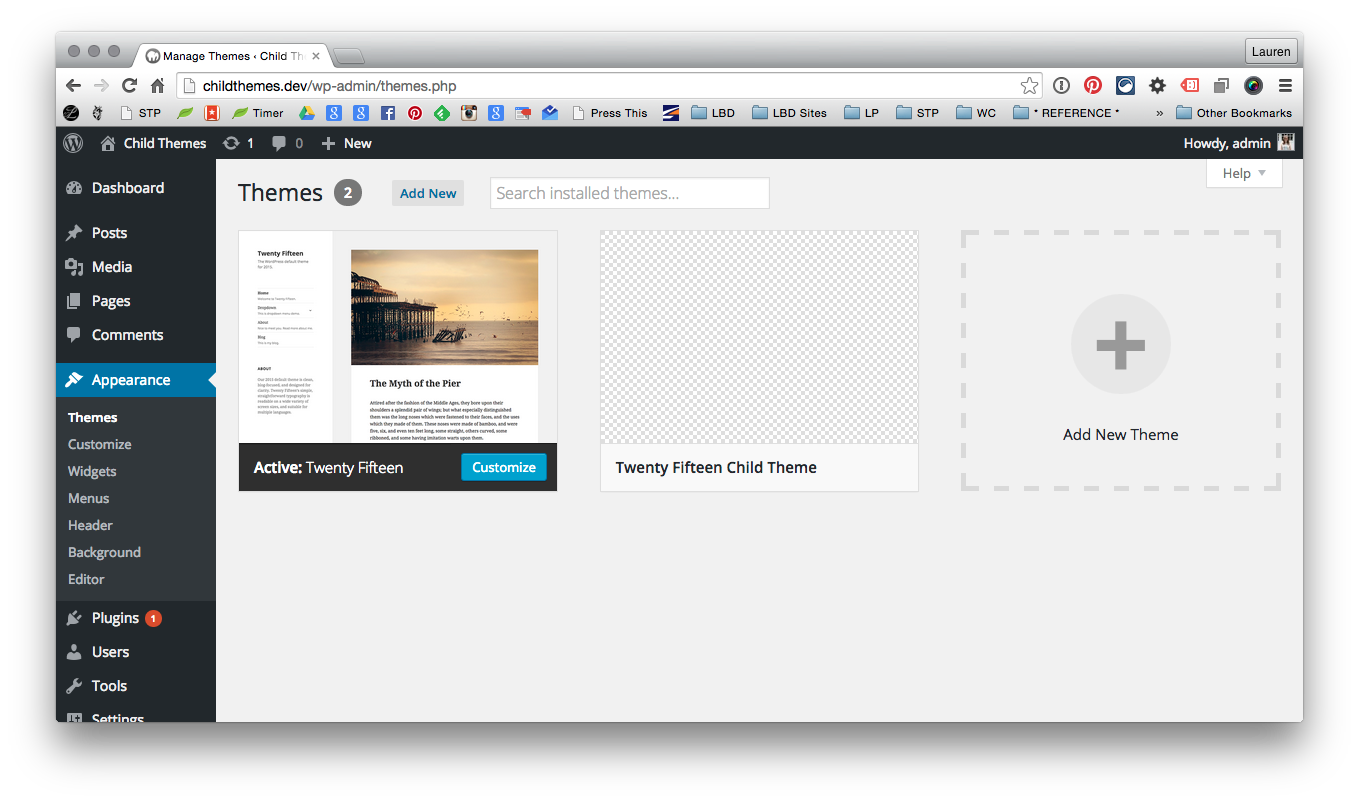
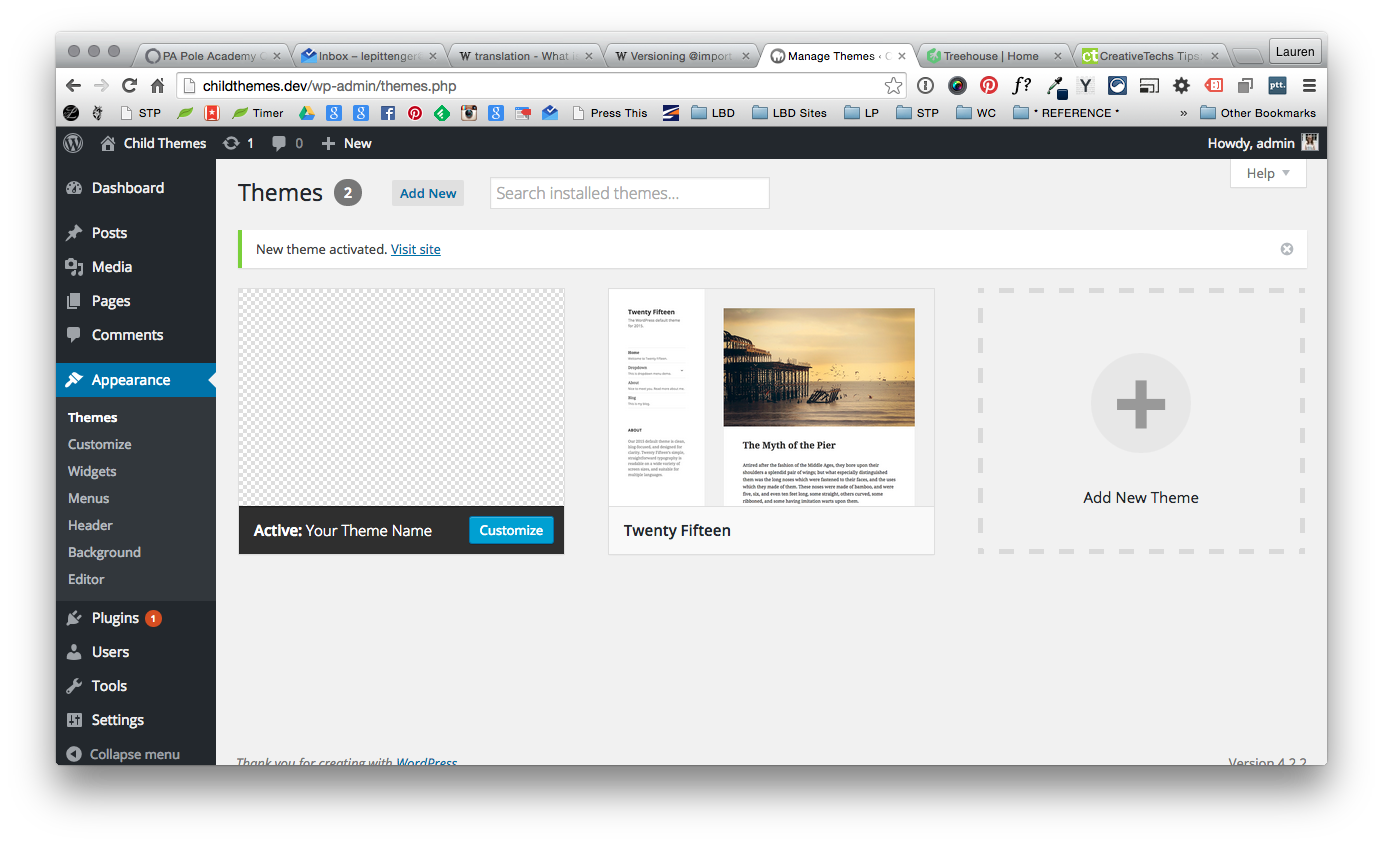
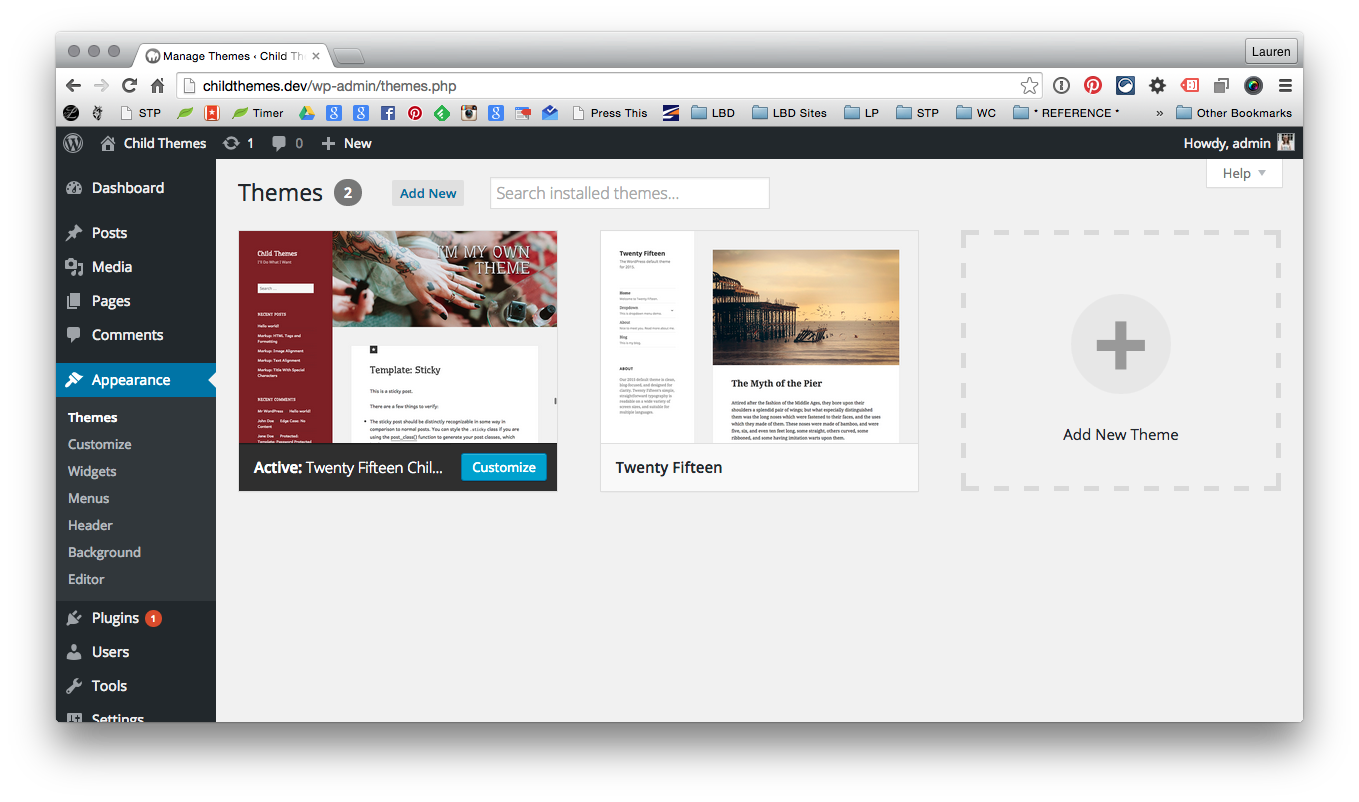
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue_styles' );Now we can activate our baby!


Screenshot.png


880×660
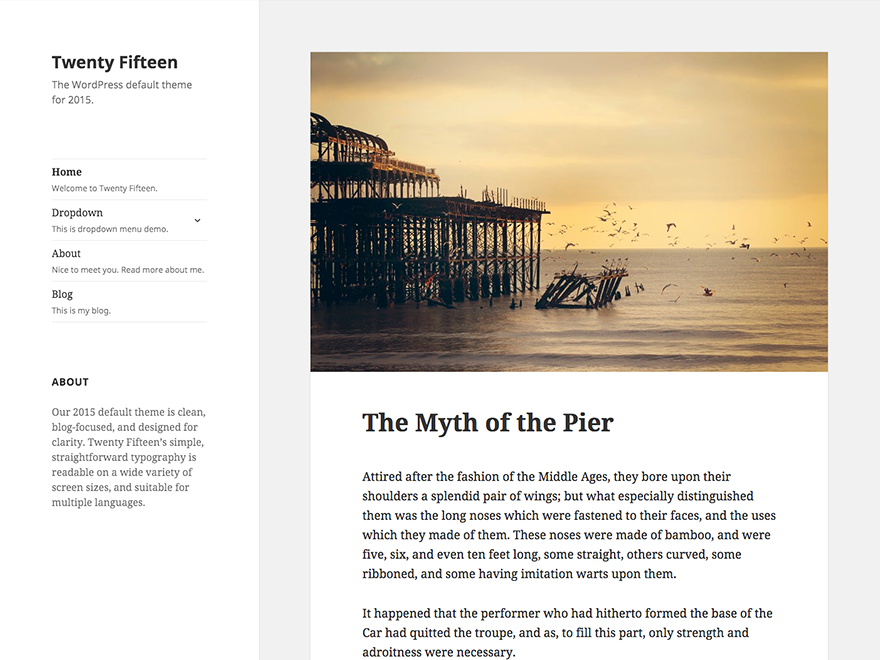
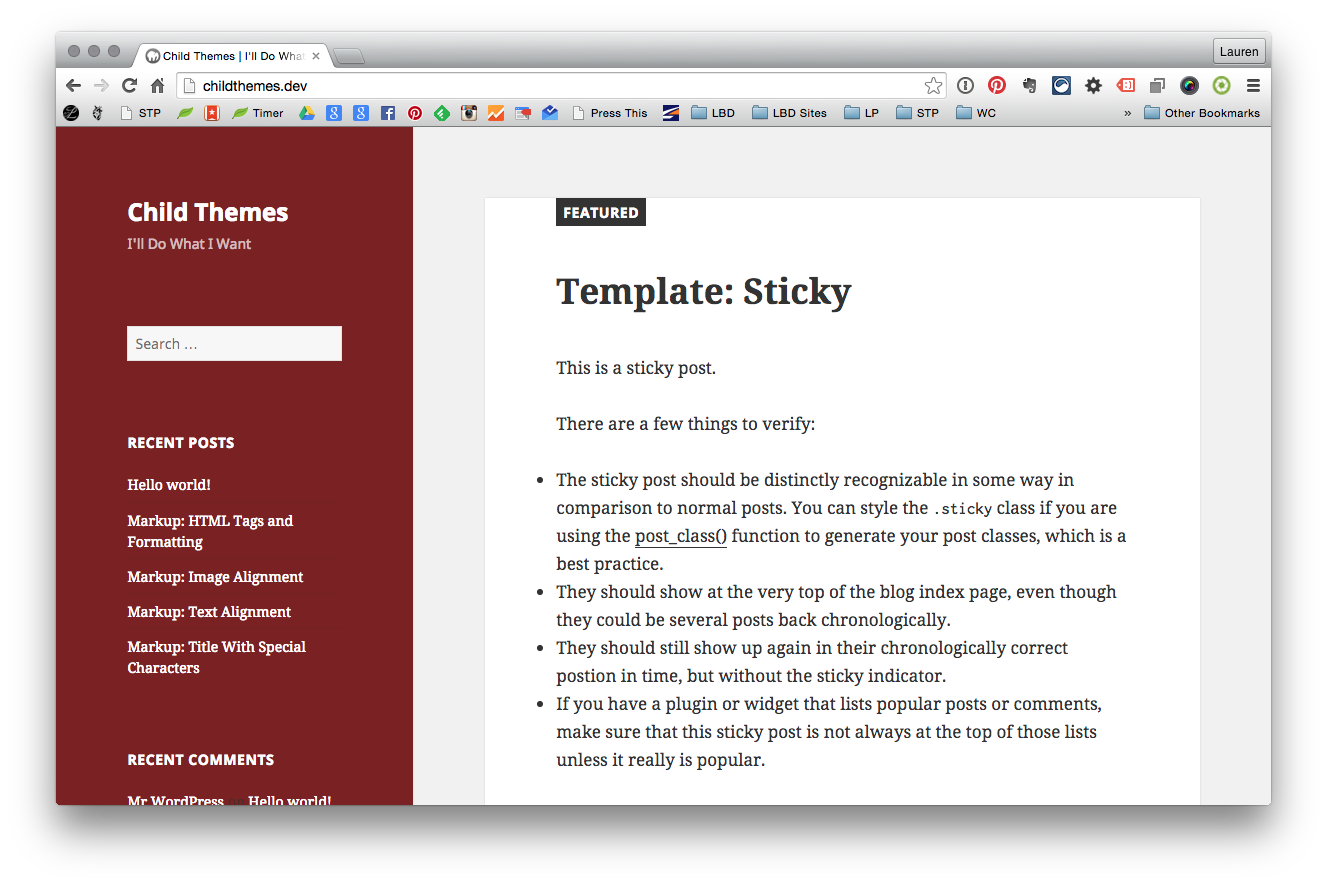
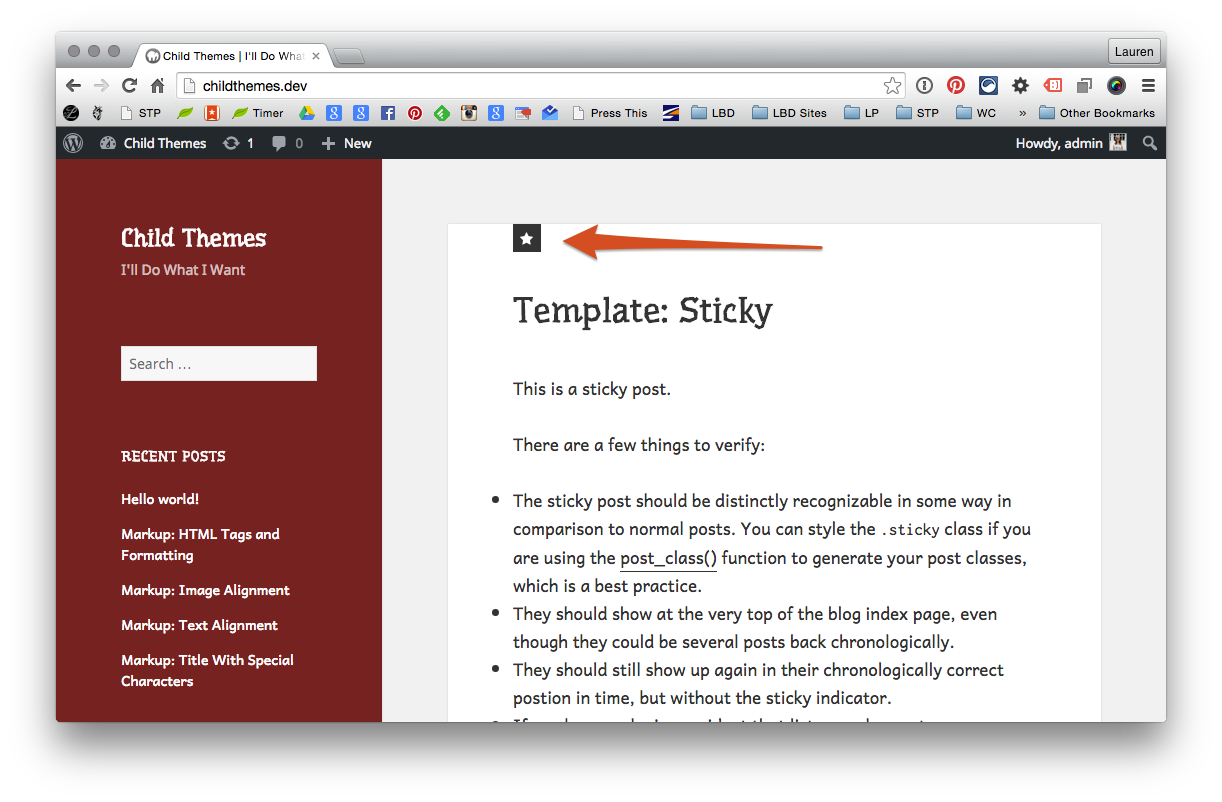
At this point,
Child theme looks & behaves
exactly as parent theme

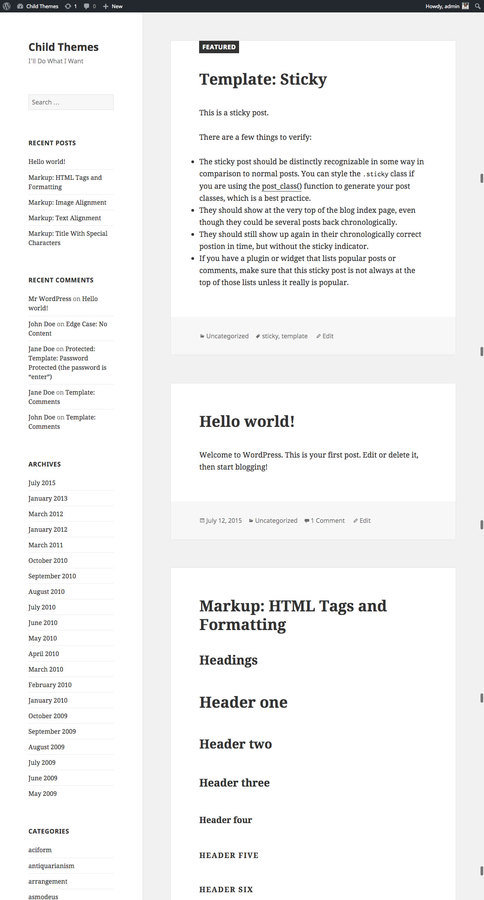
Now what?
- CSS changes
- Template changes
- functions.php changes
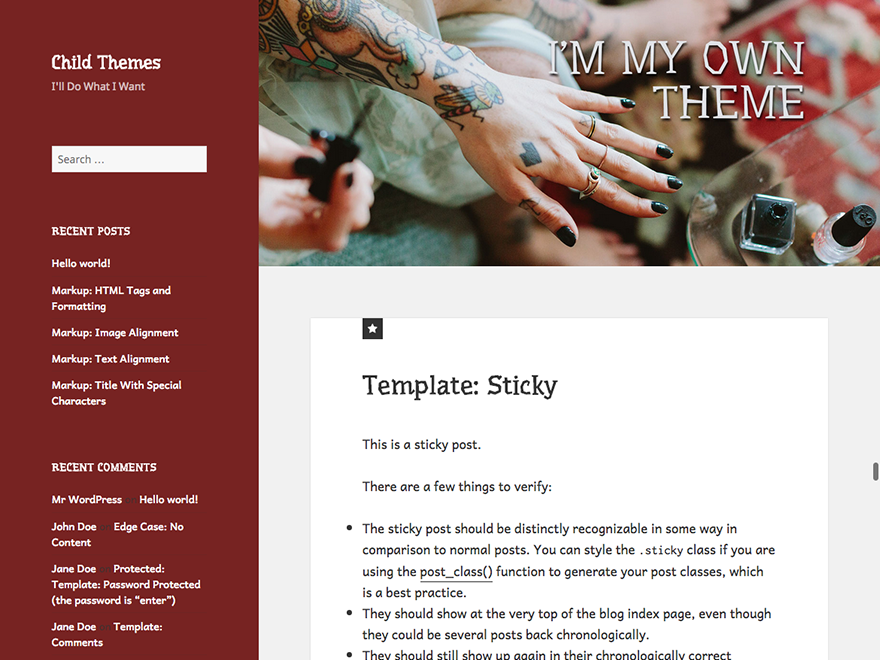
Basic Style changes
.page-header {
border-left-color: orange;
}
.entry-footer {
background: url('images/bg.png') repeat;
color: white;
}
.entry-footer a {
color: white;
}
#sidebar {
background: #772322;
color: white;
}
.widget-title, #sidebar a {
color: white;
}
!important
.page-header {
border-left-color: orange !important;
}
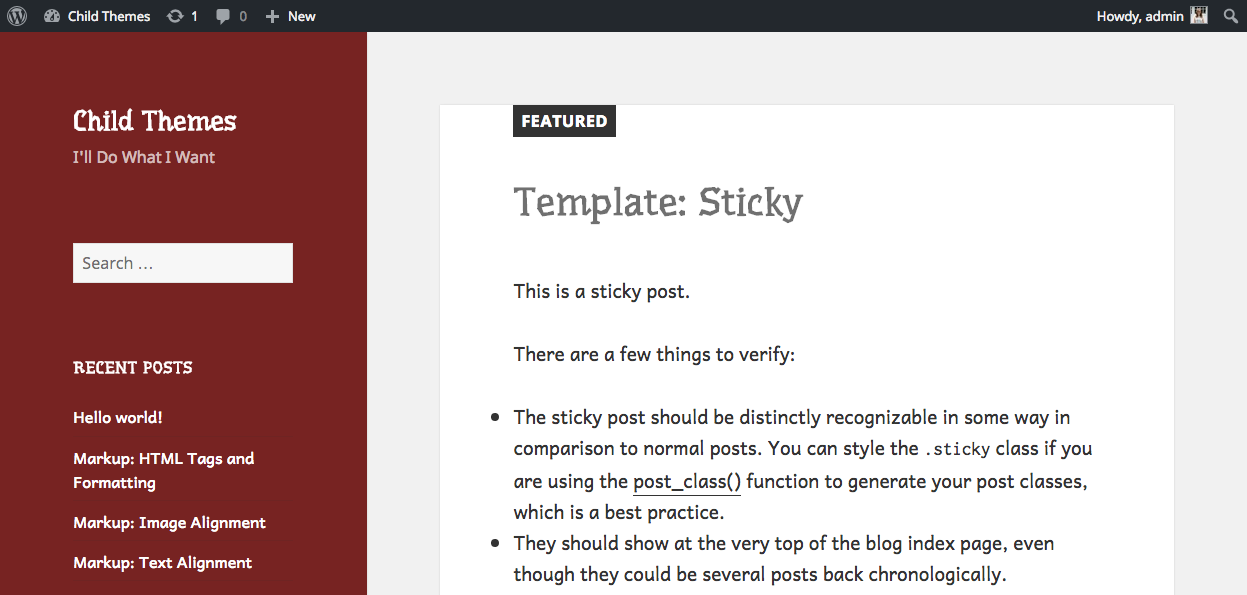
Little bit fancier Style changes
* {
font-family: 'Andika', sans-serif;
}
.entry-title,
.widget-title,
.site-title {
font-family: 'Underdog', serif;
}style.css
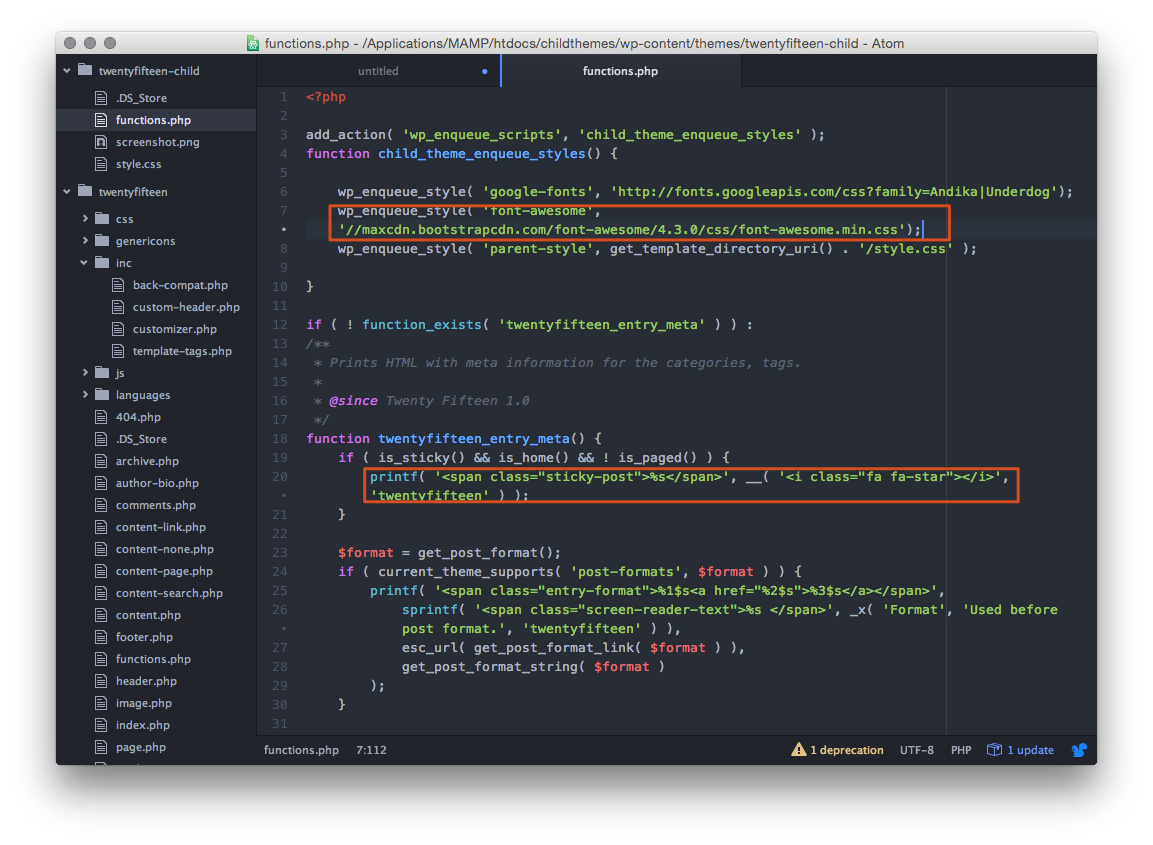
functions.php
function child_theme_enqueue_styles() {
wp_enqueue_style( 'google-fonts', 'http://fonts.googleapis.com/css?family=Andika|Underdog');
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue_styles' );
Functions.php changes







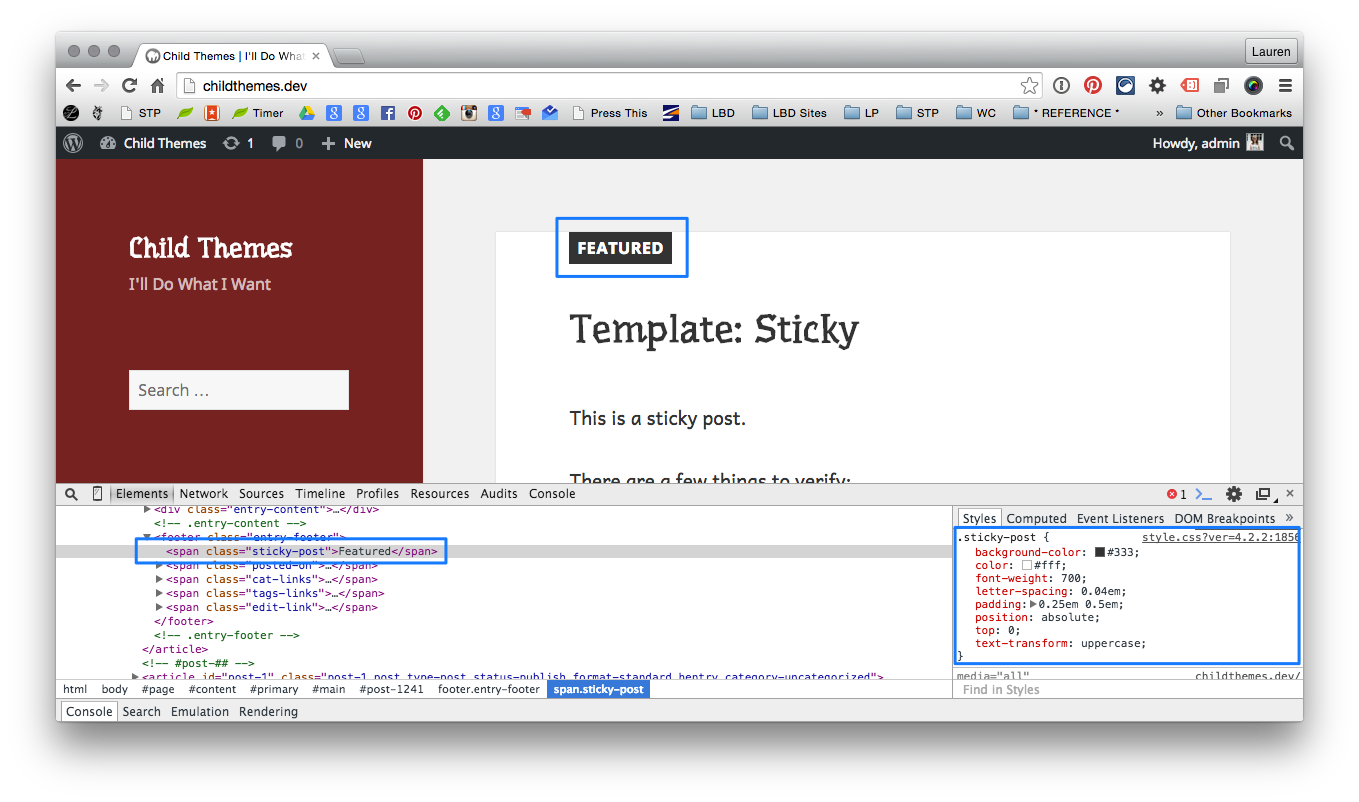
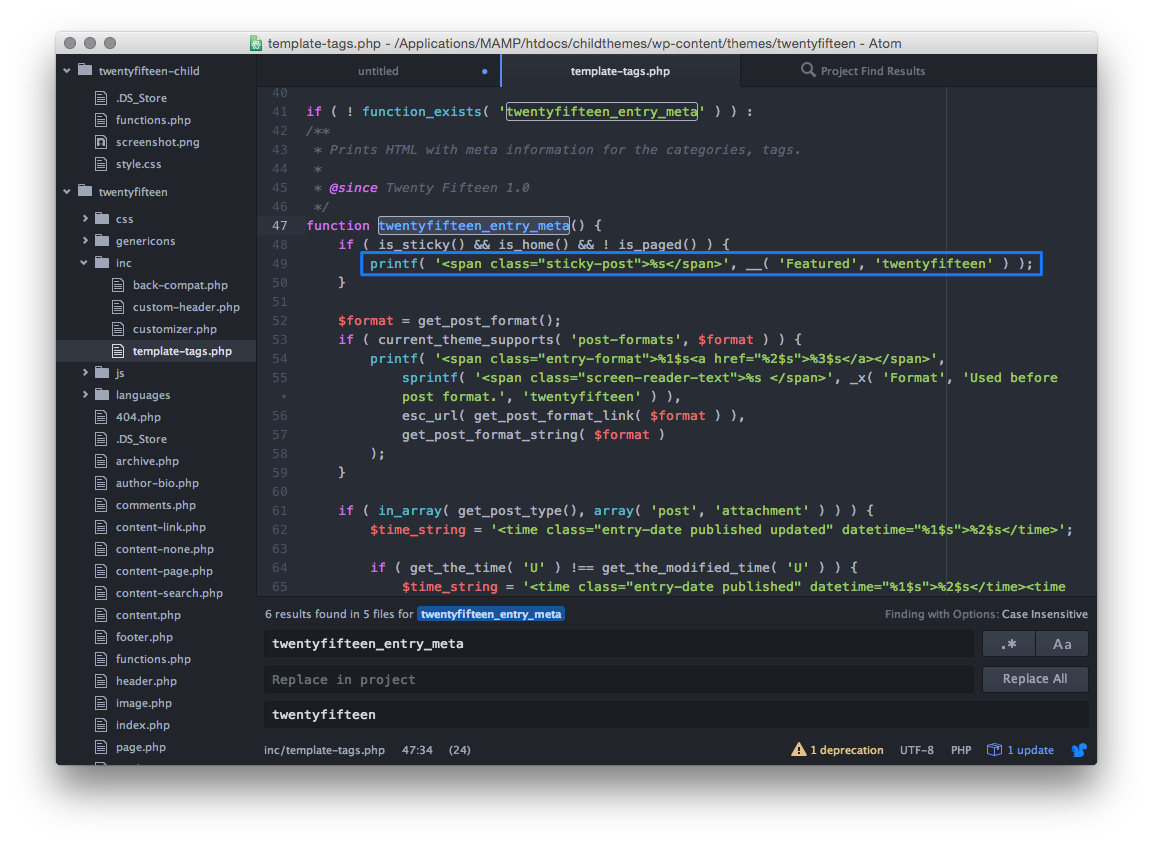
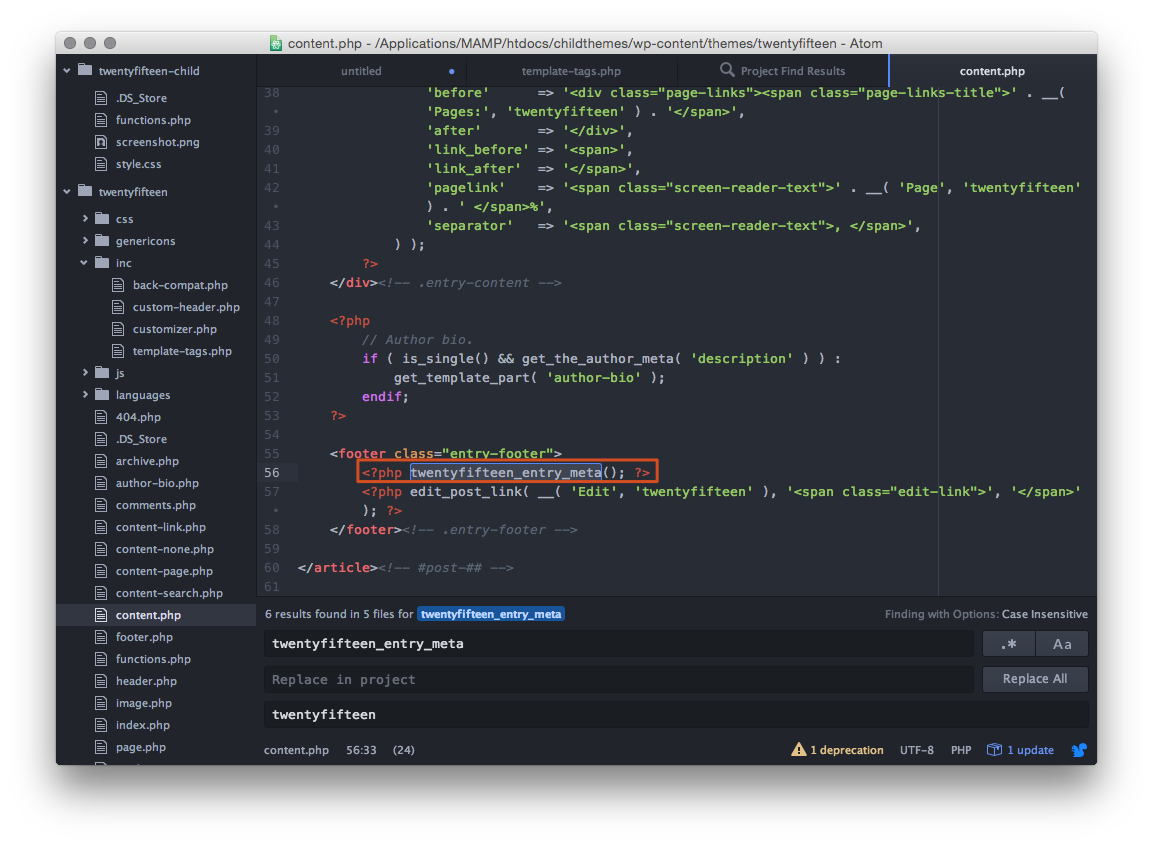
Template changes

Template changes
- Figure out where you want your change
- Find the appropriate parent theme template (header.php)
- Copy template into child theme, preserving its file name
- Edit away!
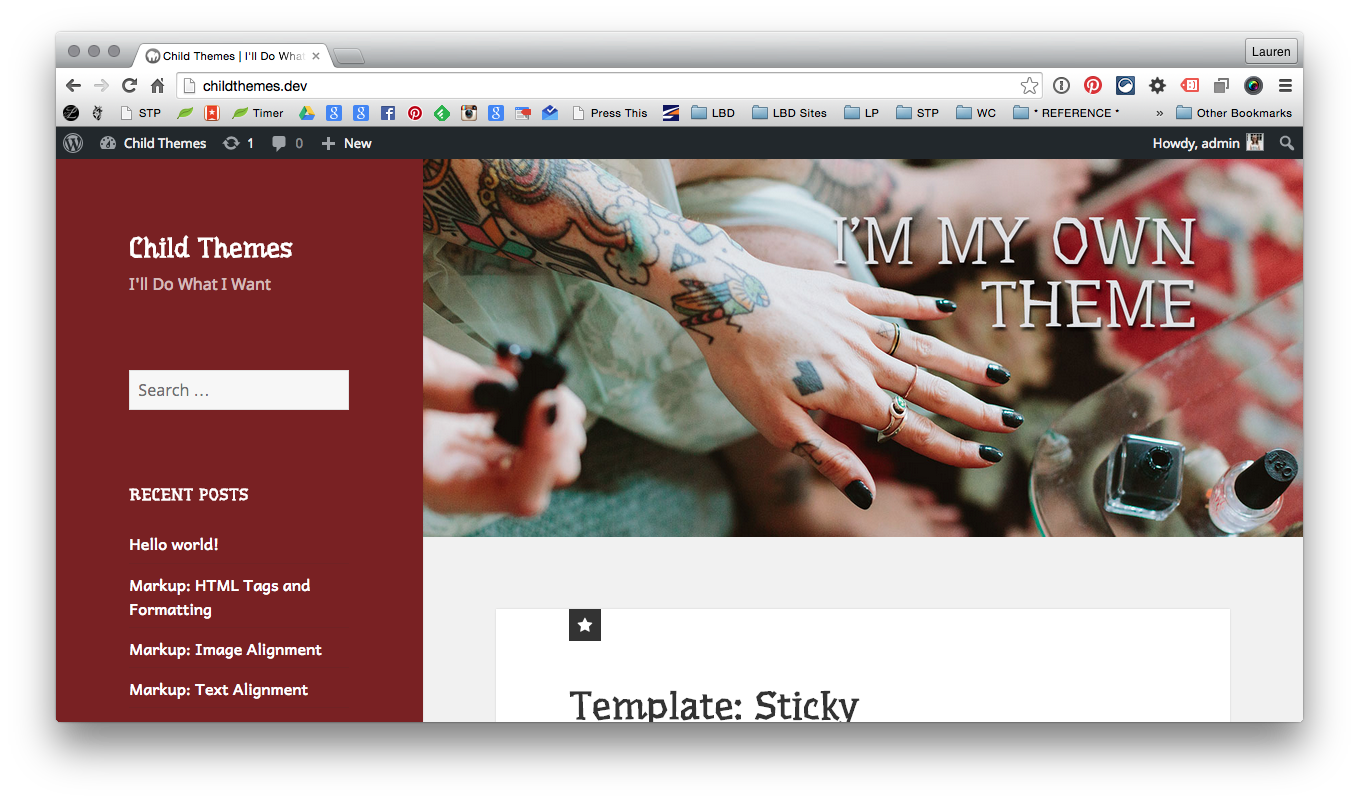
Adding Banner Image
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/header.jpg">header.php
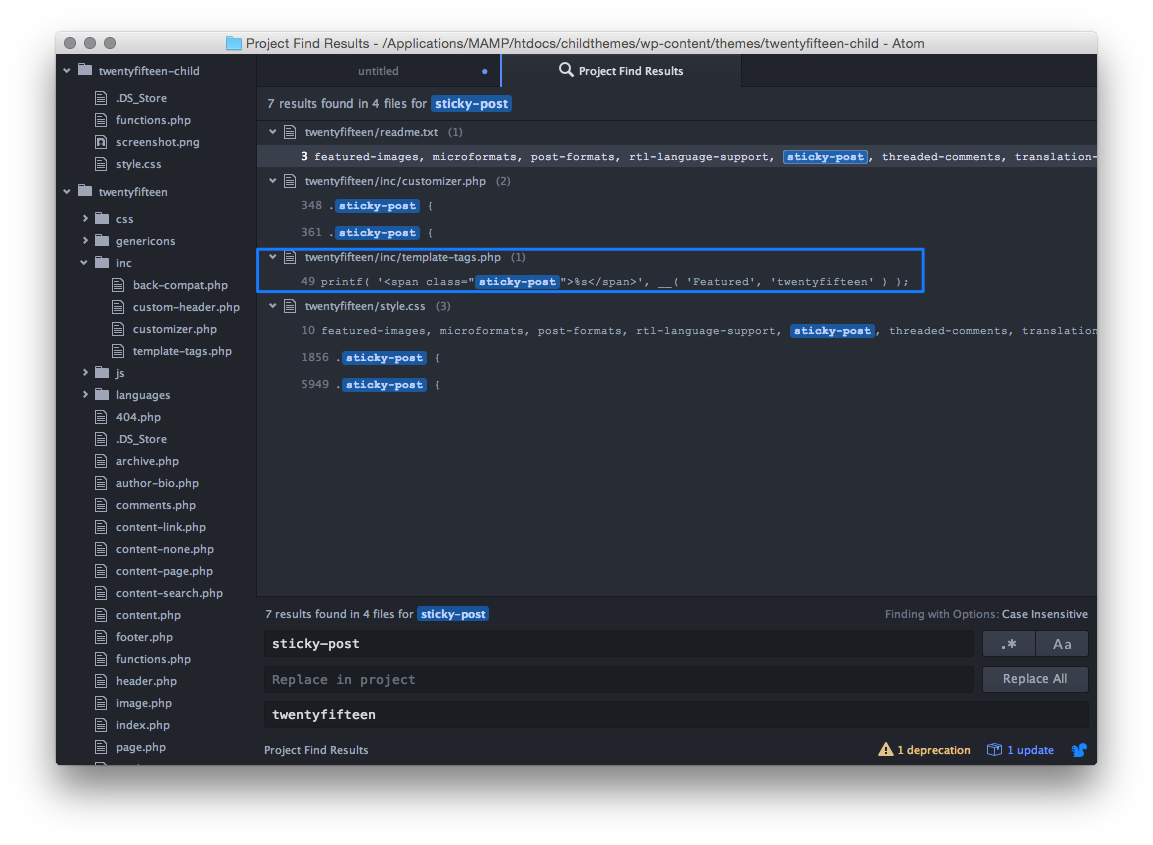
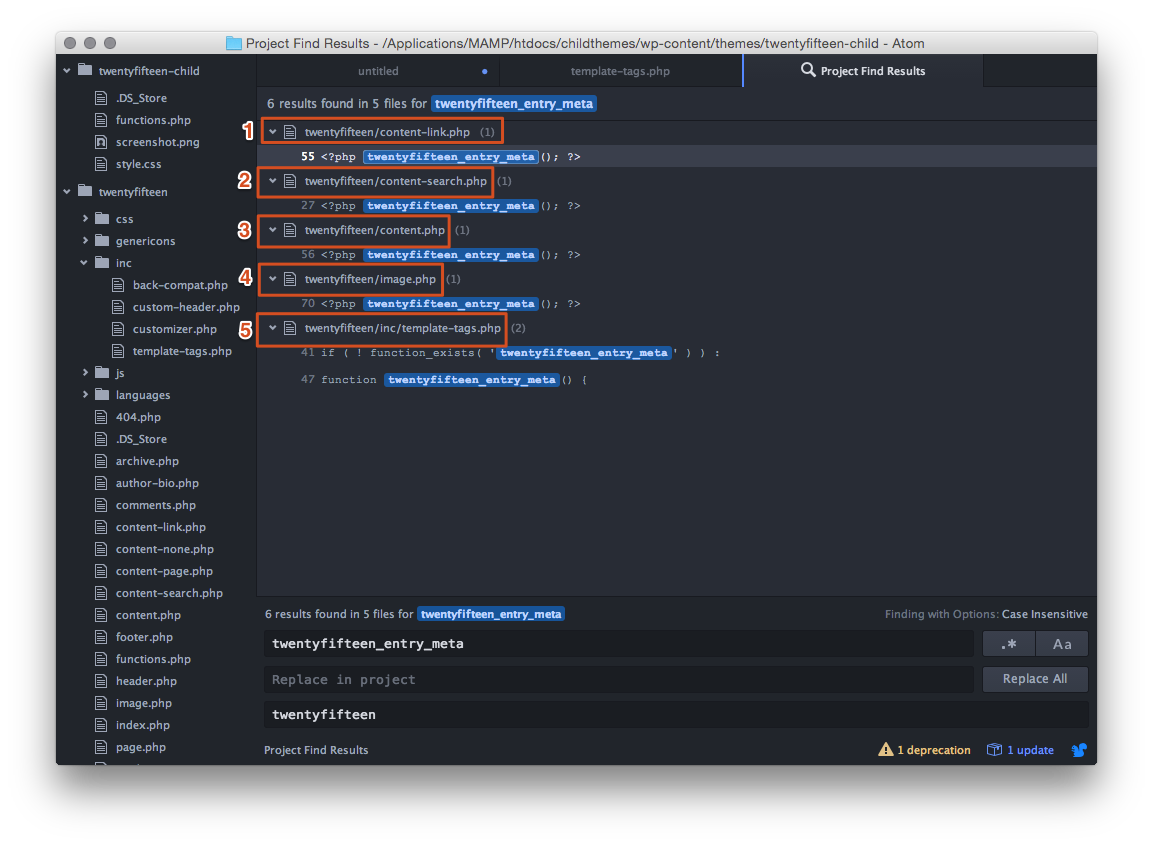
Adding Our Own Templates
We can leverage the WordPress template hierarchy to our advantage if our parent theme doesn't provide us with a template that we need
Locating Theme Directories
-
The Parent Theme Directory
-
get_stylesheet_directory() -
get_stylesheet_directory_uri()
-
-
The Child Theme Directory
-
get_template_directory() -
get_template_directory_uri()
-
Parent Theme Selection
- When selecting a parent theme,
consider your needs carefully - Remember that if you need to make
a lot of major changes, perhaps another
solution would be better suited
Any Questions?
Slides:
bit.ly/birthing-child-themes
Demo Child Theme:
github.com/lepittenger/twentyfifteen-child
Note: demo theme depends on twentyfifteen theme