WordPress child themes

Presented by Lauren Pittenger / @laurenpittenger
Slides:
http://bit.ly/wp-child-themes
Download Child Theme:
https://github.com/lepittenger/twentyfifteen-child
- Front End Designer & Developer at LBDesign, a global communications consultancy
- Instructor for the Women's Coding Collective of WordPress Basics and JavaScript & jQuery courses
- TA & Volunteer for GirlDevelopIt
ABOUT LAUREN
- You manage a WordPress site
- You have a blog that's powered by WordPress
- You want to learn more about WordPress theme development
- You want to get your feet wet in PHP and CSS
- You want to be able to customize your website
ABOUT YOU
- What is a child theme?
- Why use a child theme?
- How to create a child theme
- Three examples of what we can
do with a child theme
What WE'll Cover
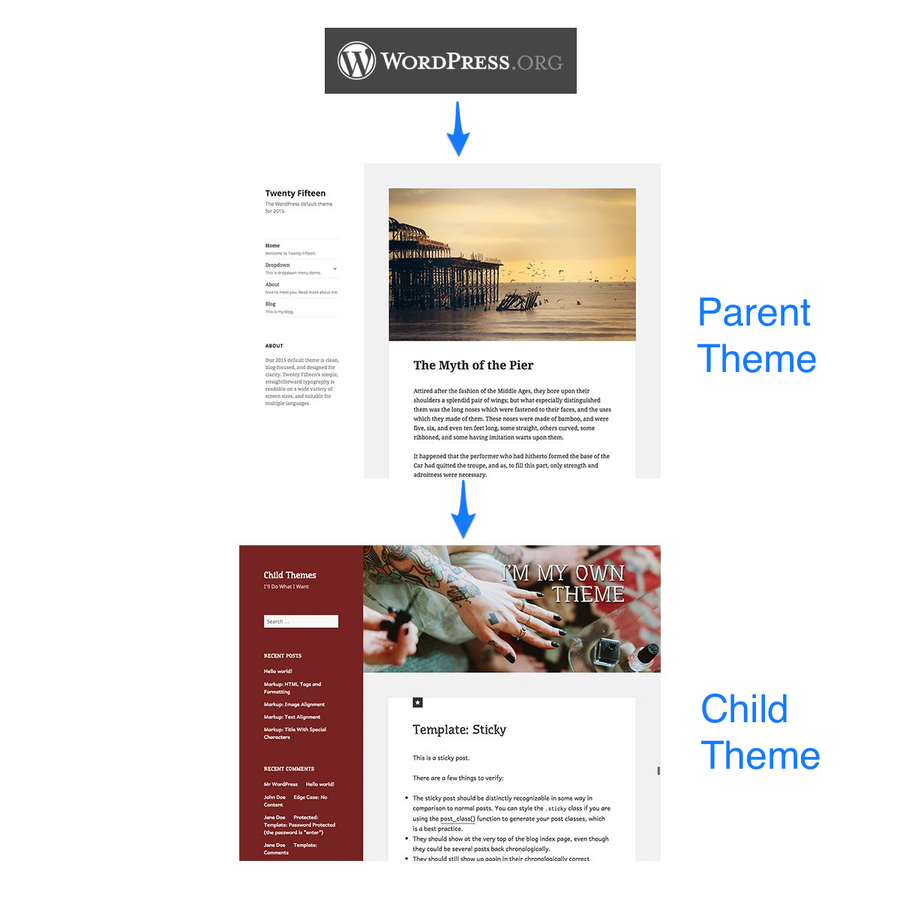
A Child Theme is a theme that inherits the styles and functionality of another theme, but lets us override and add our own elements without touching any of the Parent Theme's code
What is a child theme?

Why use a child theme?
#1 Rule
never modify wordpress files
- Using a child theme prevents our changes from being lost when there's an update to WordPress core or when the original theme author releases an update
- Great way to ease into custom theme development & learn PHP
Why use a child theme?
How to create a child theme
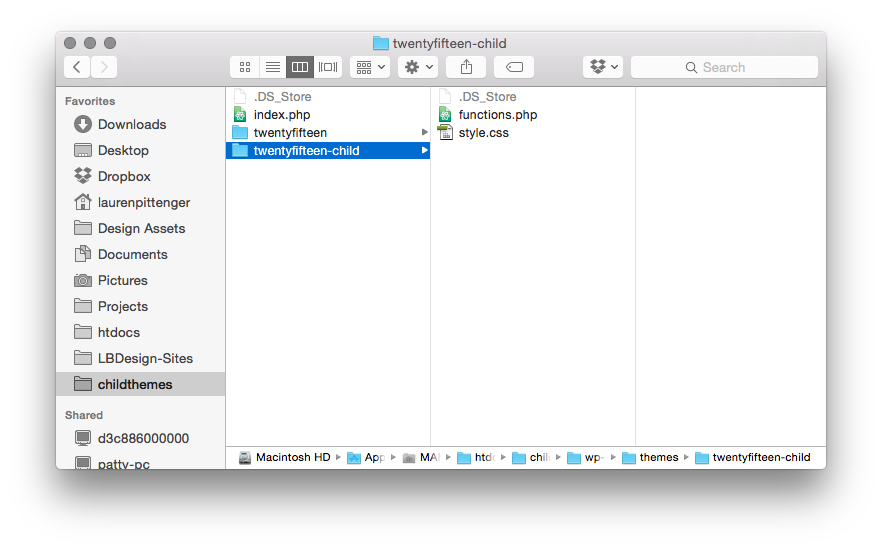
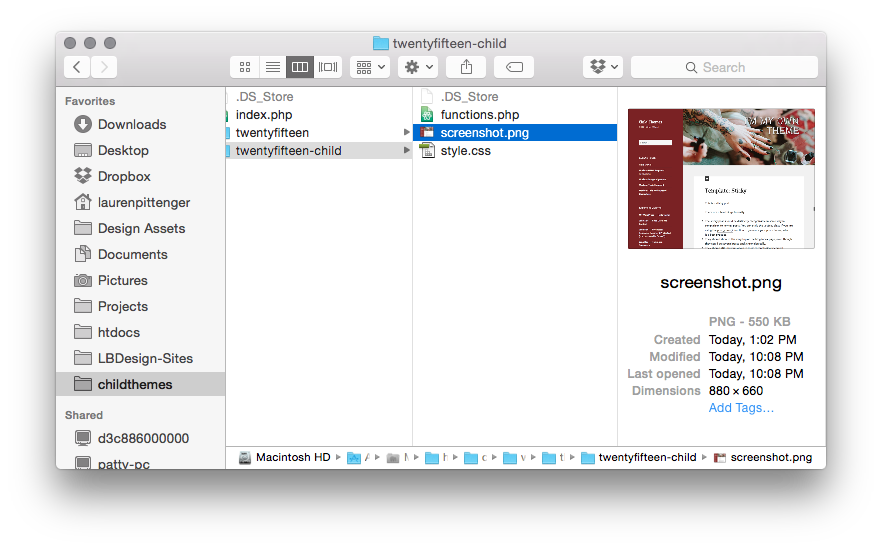
- Child Theme Directory
- style.css
- functions.php
Child theme directory

wp-content/themes/my-child-theme
Two Necessary Files

style.css
/*
Theme Name: Twenty Fifteen Child Theme
Theme URI: http://themeuri.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: Lauren Pittenger
Author URI: http://laurenpittenger.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/functions.php
<?php
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue_styles' );
function child_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>http://childthemes.dev/wp-content/themes/twentyfifteen/style.css
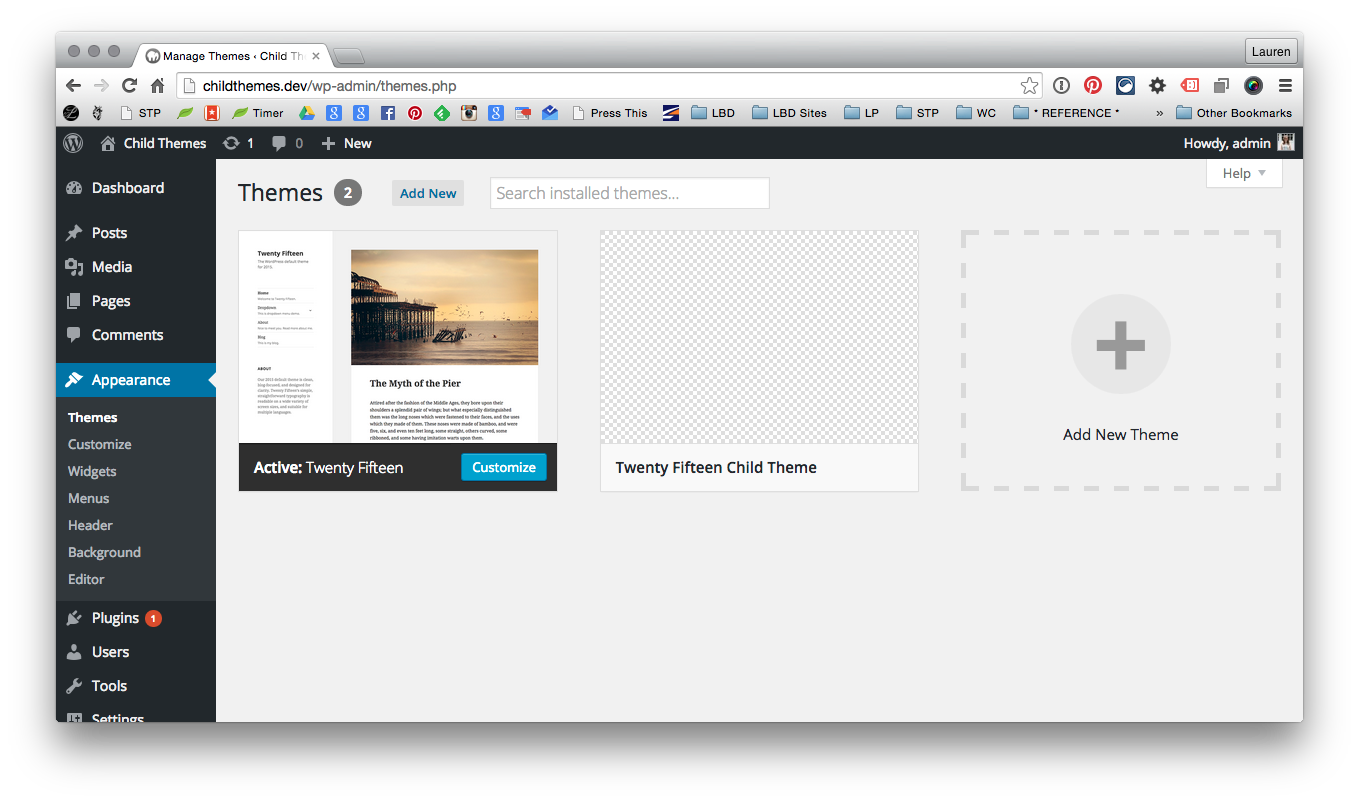
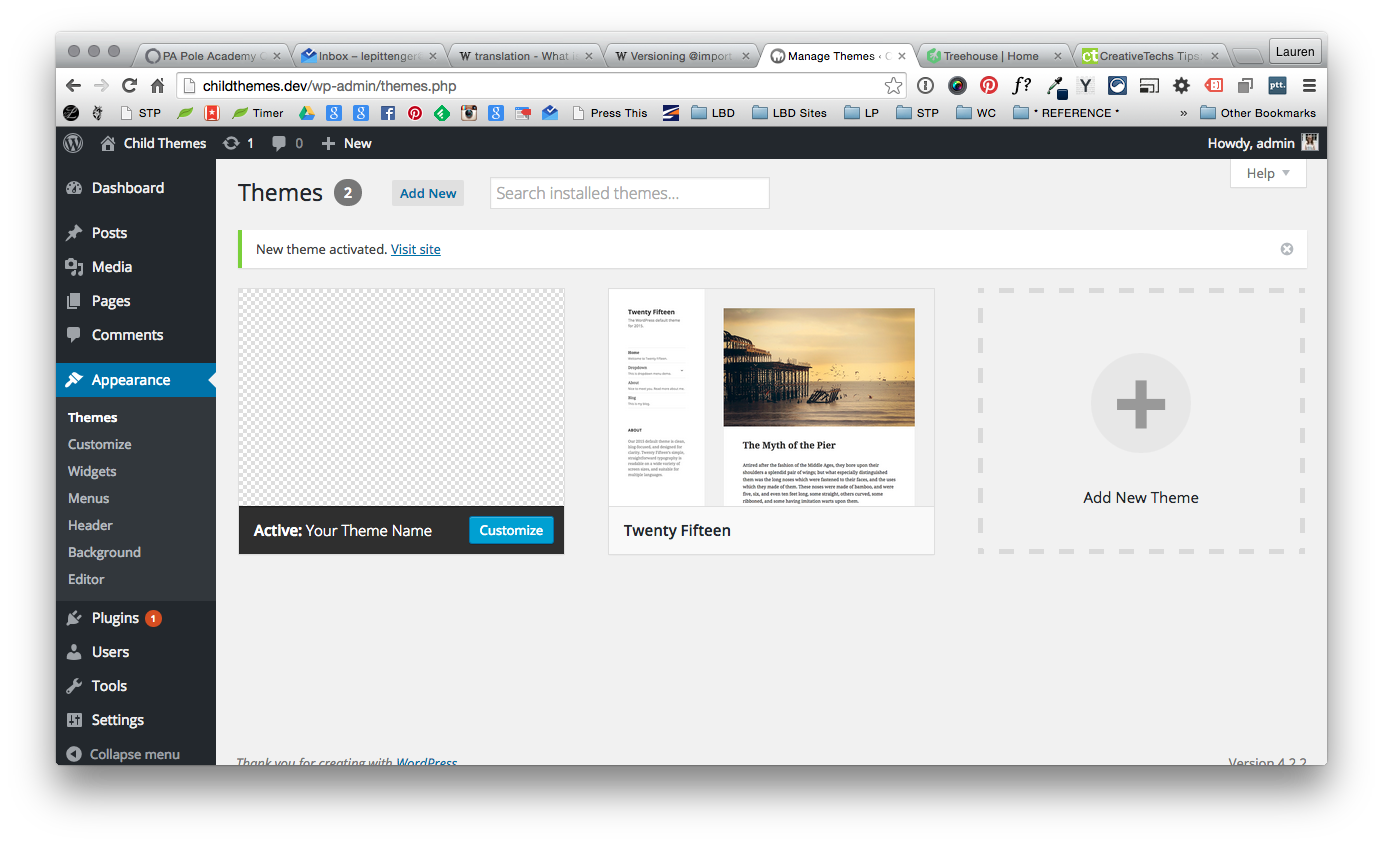
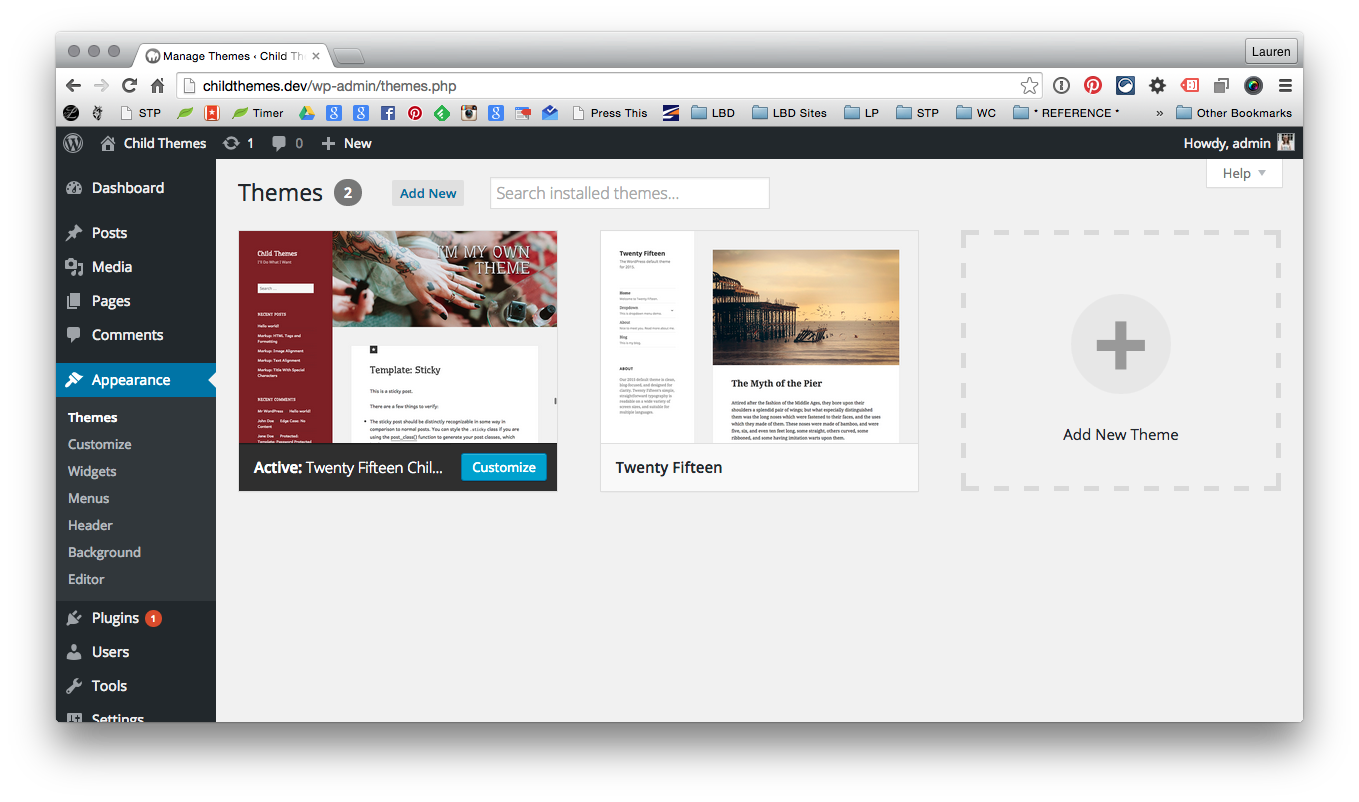
Now we can activate our baby!


Screenshot.png


880×660
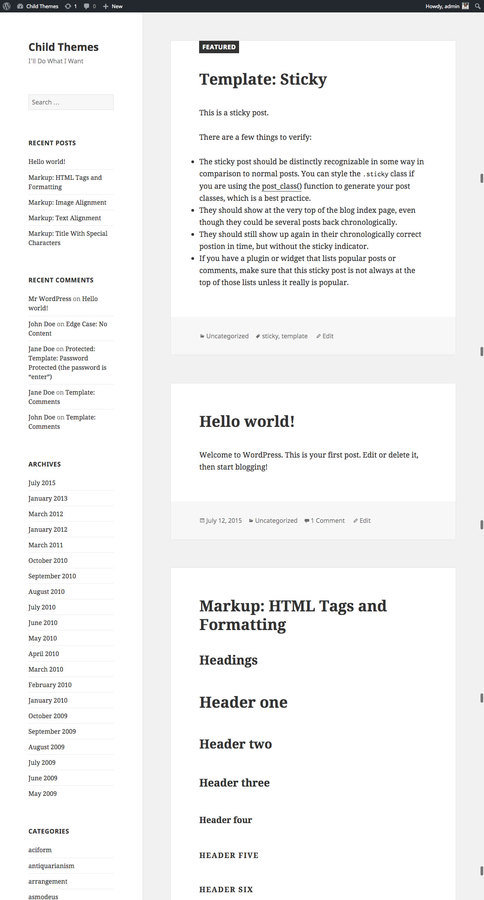
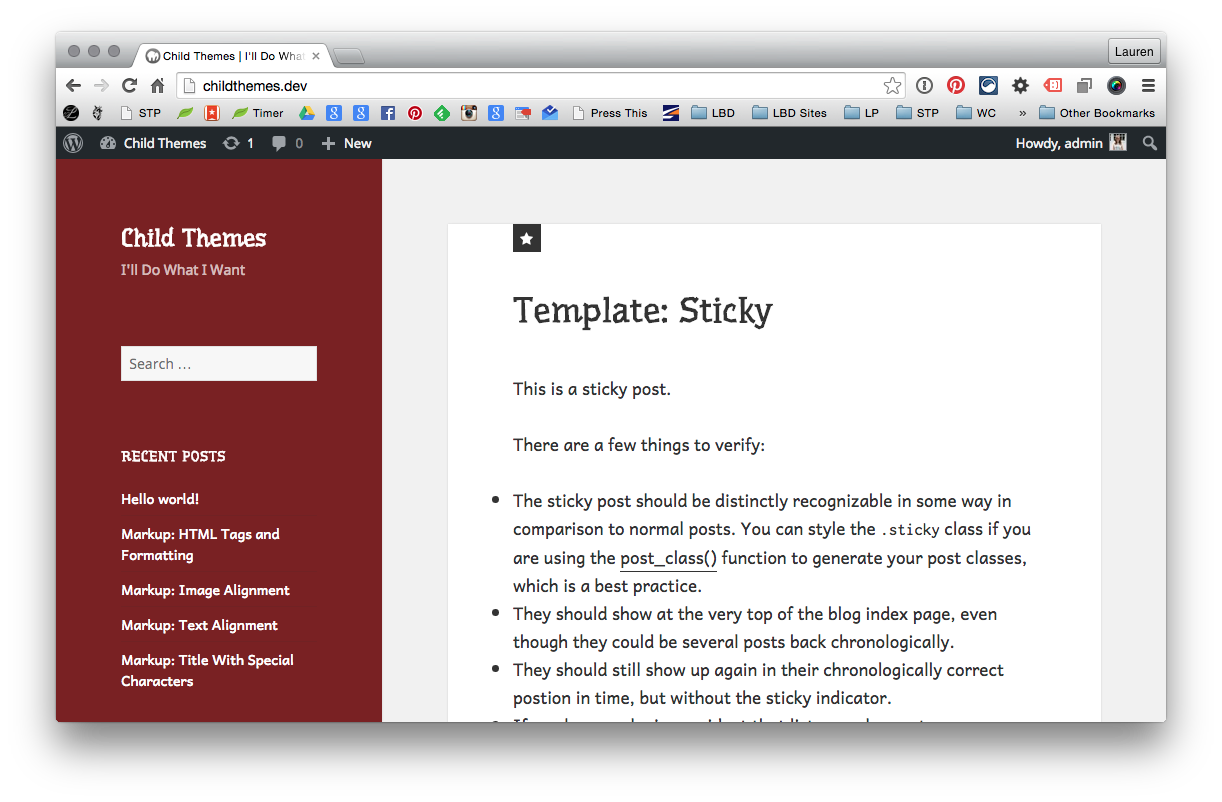
Child theme looks & behaves
exactly as parent theme

Now what?
- Style changes
- Template changes
- Function changes
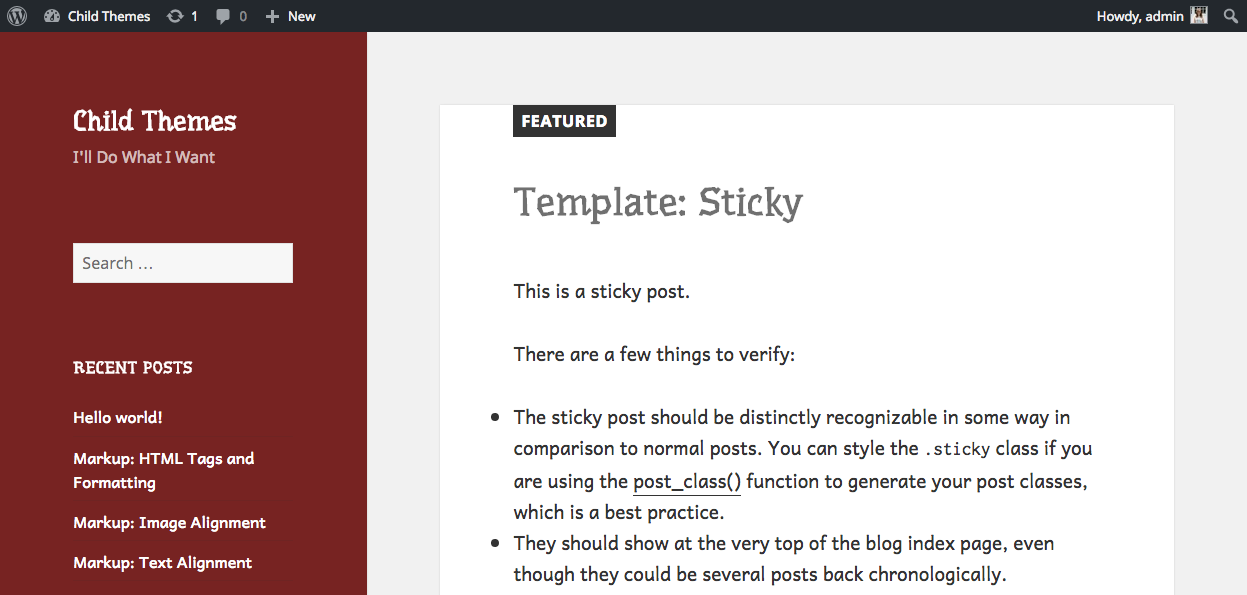
Basic Style changes
.page-header {
border-left-color: orange;
}
.entry-footer {
background: url('images/bg.png') repeat;
color: white;
}
.entry-footer a {
color: white;
}
#sidebar {
background: #772322;
color: white;
}
.widget-title, #sidebar a {
color: white;
}Little bit fancier Style changes
* {
font-family: 'Andika', sans-serif;
}
.entry-title,
.widget-title,
.site-title {
font-family: 'Underdog', serif;
}style.css
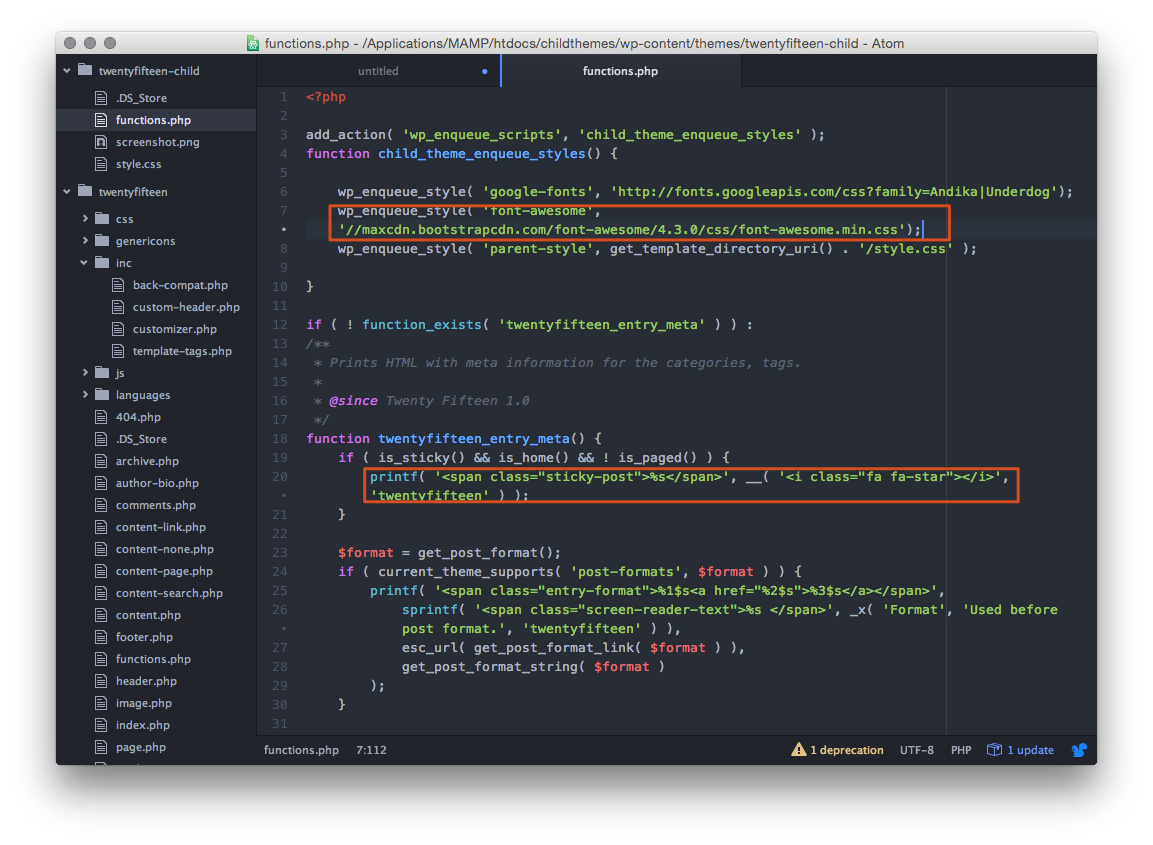
functions.php
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue_styles' );
function child_theme_enqueue_styles() {
wp_enqueue_style( 'google-fonts', 'http://fonts.googleapis.com/css?family=Andika|Underdog');
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
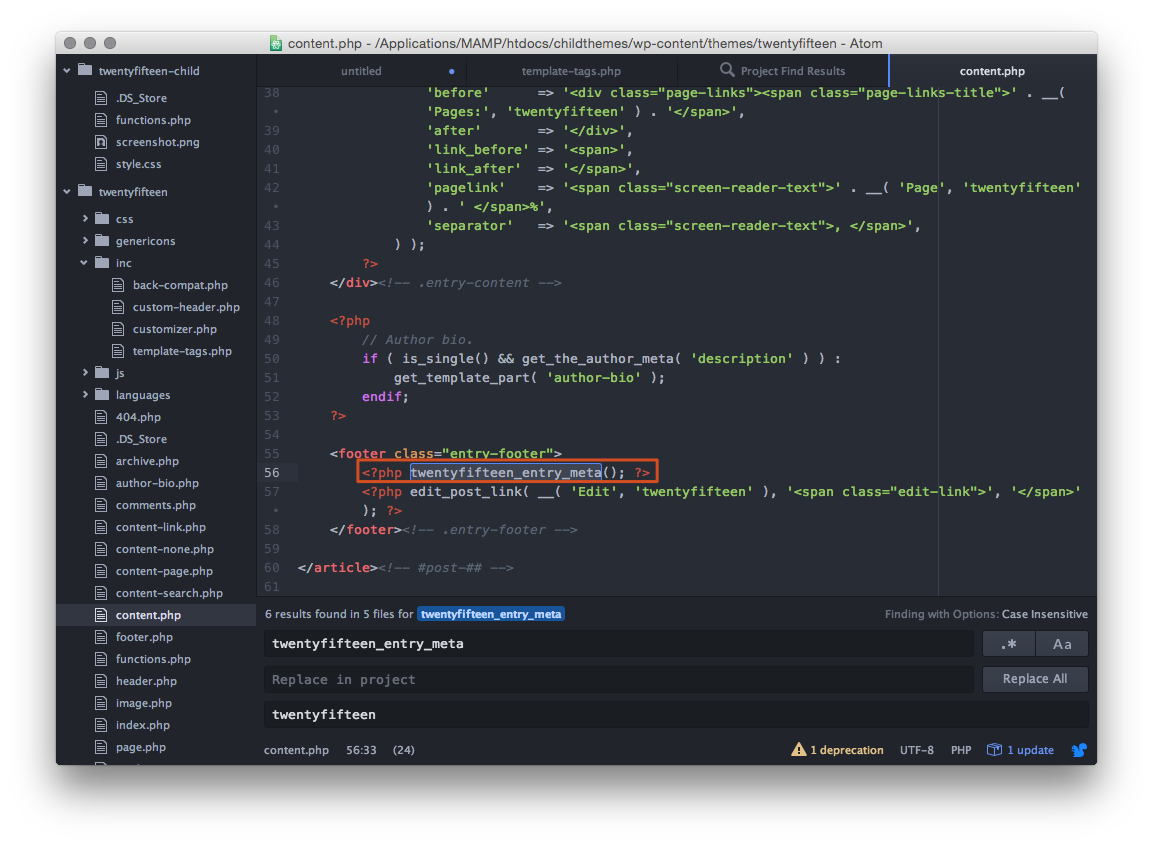
Function changes







Template changes

Template changes
- Figure out where you want your change
- Find the appropriate parent theme template (header.php)
- Copy template into child theme, preserving its file name
- Edit away!
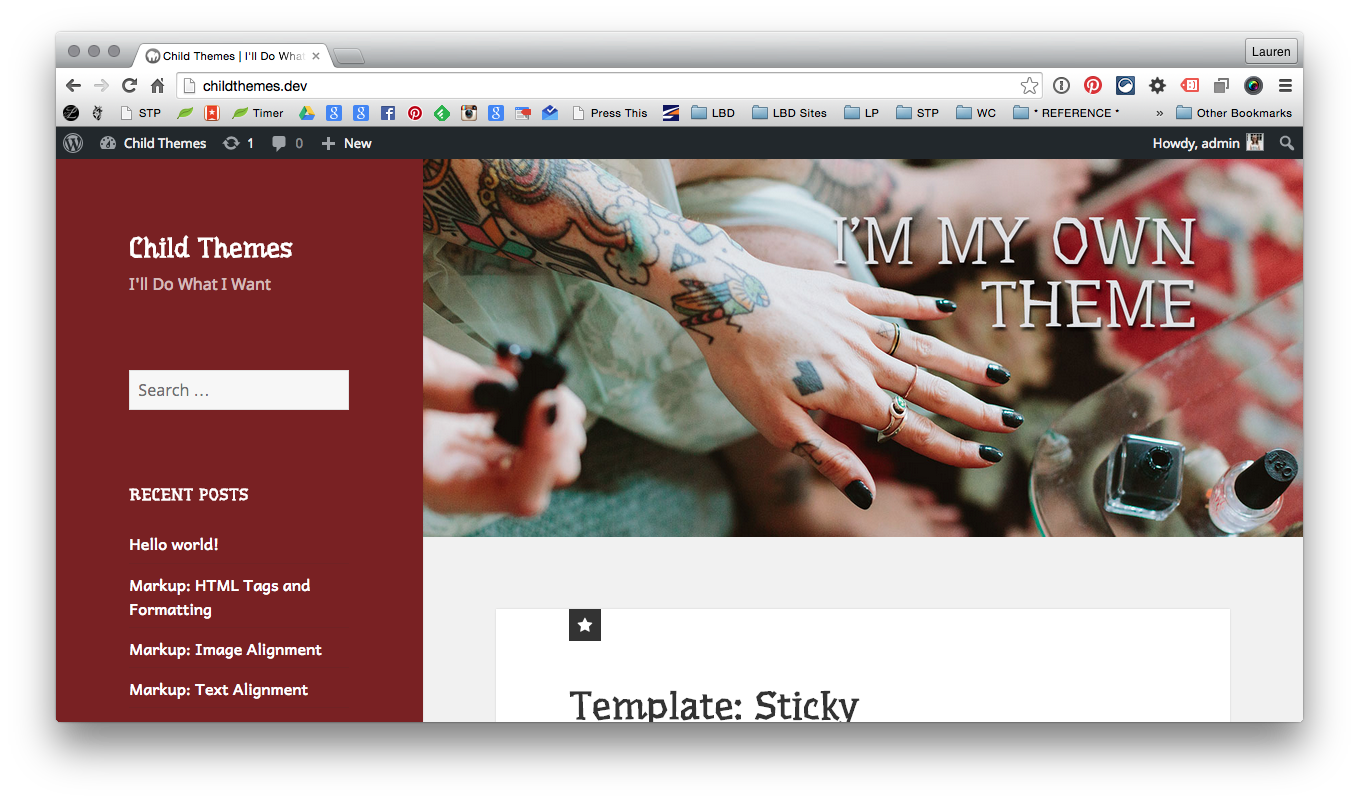
Adding Banner Image
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/header.jpg">header.php
Locating Theme Directories
- The Parent Theme Directory
-
get_stylesheet_directory() -
get_stylesheet_directory_uri()
-
- The Child Theme Directory
-
get_template_directory() -
get_template_directory_uri()
-
Any Questions?
Slides:
bit.ly/wp-child-themes
Download Child Theme:
github.com/lepittenger/twentyfifteen-child