Bootstrap

What is Bootstrap?
It is a free and open-source front-end web framework for designing websites and web applications.
It contains HTML- and CSS-based design templates for:
- typography
- forms
- buttons
- navigation
- other interface components
- optional JavaScript extensions.
Why Bootstrap
If you need to get a prototype built quickly, admin screens or internal apps then Bootstrap is fantastic at creating a professional look and feel straight out of the box
When not to use Bootstrap
While Twitter Bootstrap is fast and easy to implement, creativity is often compromised as a result.
Innovative designs which defy conventions can be difficult to implement in Bootstrap’s structured environment while you have a tight time constraint.
Speed of Development
Rather than coding from scratch, Bootstrap enables you to utilize ready made blocks of code to help you get started.
Responsiveness
Rather than coding from scratch, Bootstrap enables you to utilize ready made blocks of code to help you get started.
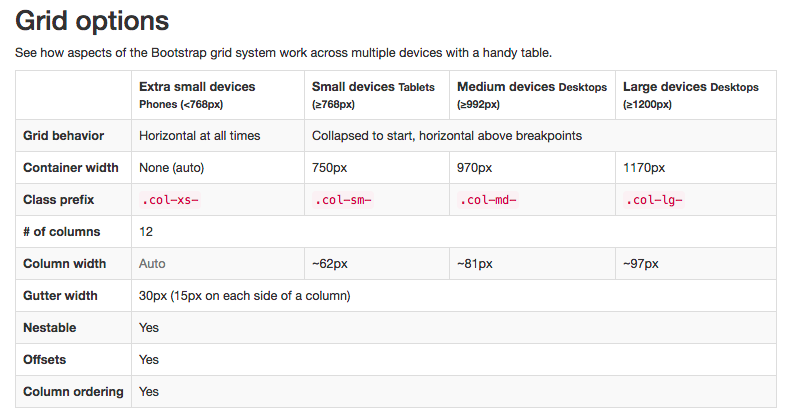
Grid System
-
Rows must be placed within a .container (fixed-width) or .container-fluid (full-width) for proper alignment and padding.
- Use rows to create horizontal groups of columns.

Consistency
results are uniform across platforms so output remains the same whether you’re using Firefox, Chrome or Internet Explorer.
Let's Try
Seatwork 10
Customizable
Subtitle
