- miniature versions of the home page that sit atop each page and do many of the things that home pages do, but in a limited space.
- provides site identity and global navigation, with search and perhaps other tools.
- The exact location and arrangement of the components vary from site to site, but the overall design pattern has become fairly consistent.
- Placing your organization or site logo in the upper left corner of the page—and linking that logo to the home page—is a widely used convention and one you should adopt.
- If you are not using a logo or graphic in your header, at least put a “home” link near the upper left corner of the page, where 99 percent of users will expect to find it.
- Subdividing the page field into functional regions is a fundamental characteristic of modern graphic design.
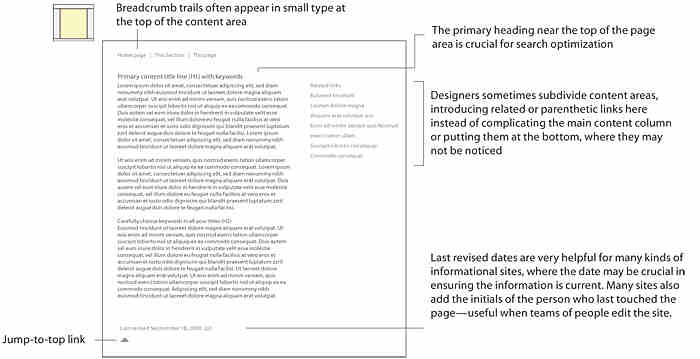
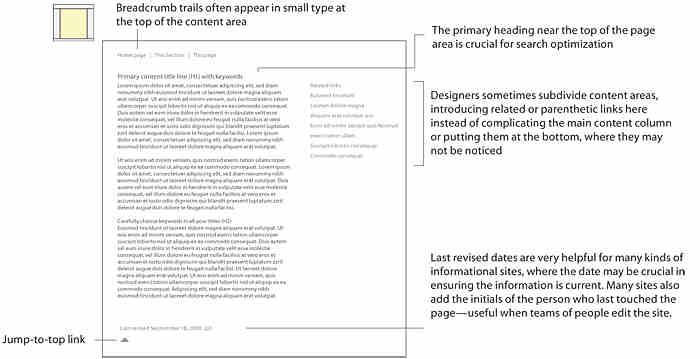
- Don’t bury the lead. Every page needs a visible name near the top.
- For all kinds of logical, editorial, accessibility, search visibility, and common-sensereasons, use an <h1> heading at the top of the page to let users know what the page is about.
- The top of the content area is the most common location for breadcrumb navigation.
- The top of the content area is the most common location for breadcrumb navigation.
- All sites with more than few dozen pages should offer local site search.
- The upper right area of the header is a popular location for search boxes, but a header search box must necessarily be simple to fit in this relatively small area
Made with Slides.com