the code cooperative
Intro to Glitch & HTML
Lesson Overview
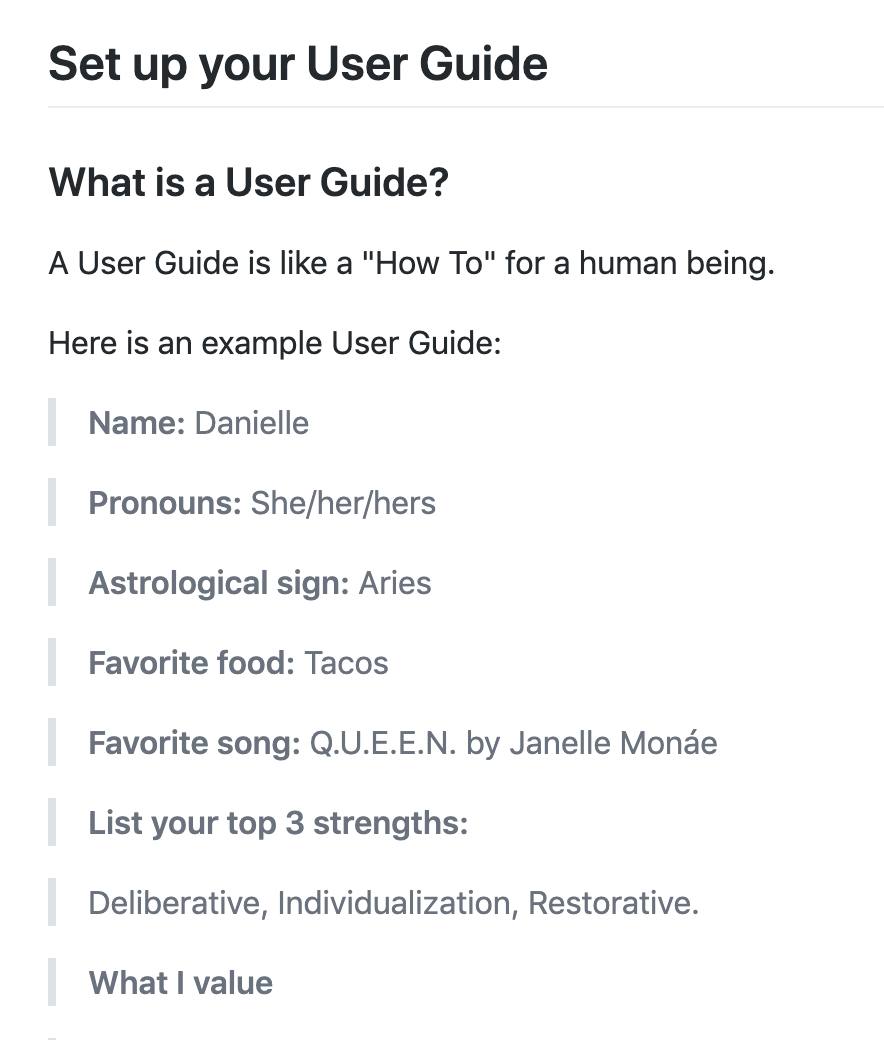
Breaking down the user guide & first HTML elements

Recap of Glitch Features

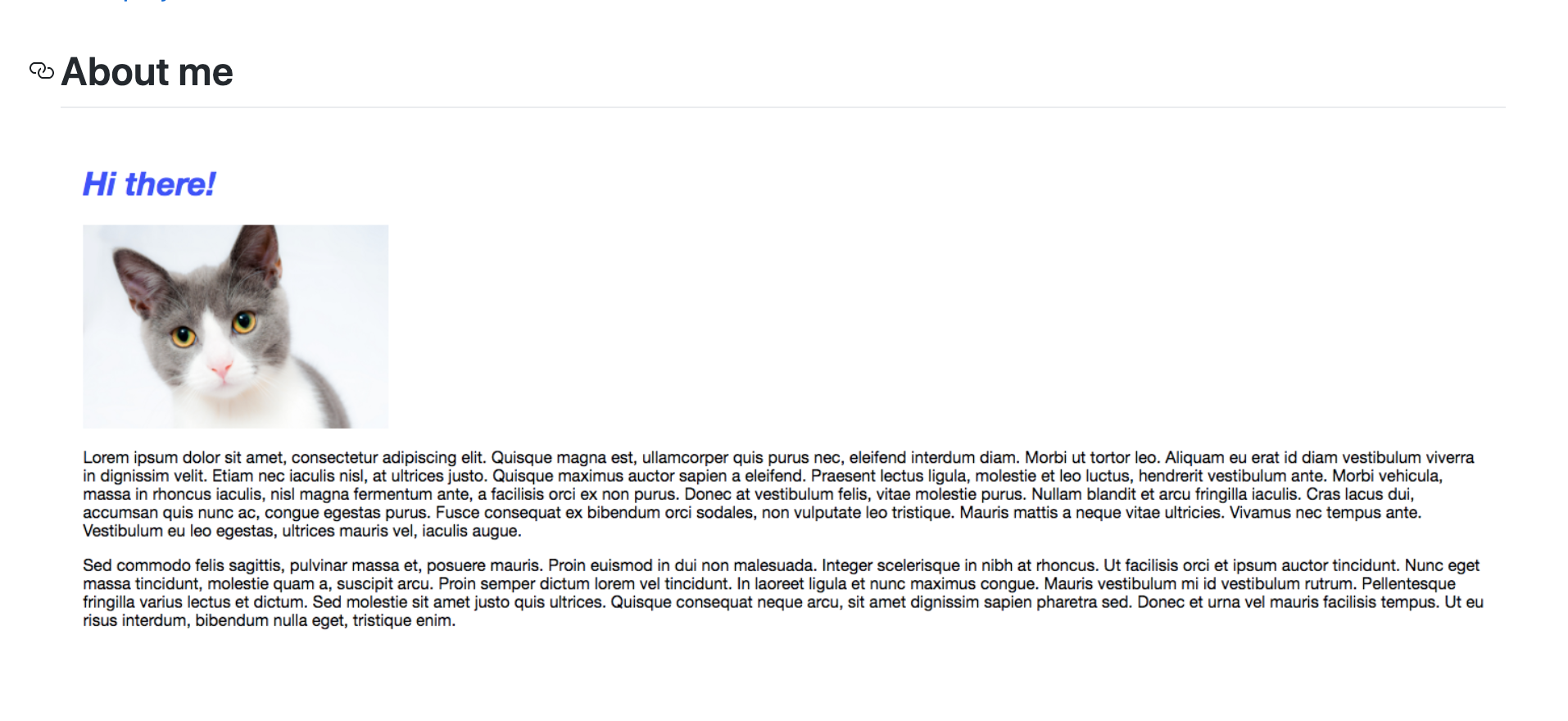
Creating a one page website

Pod Challenges
Improve typing skills
More depth on HTML
More depth on HTML
HTML Syntax
<p>
</p>
Content
Opening Tag
Closing Tag
Think of the <p> tags as a box to wrap the text. This is an HTML Element
Lets wrap the text below in <p> tags on the next slide!
"Hi, I am text wrapped inside a HTML Element"
HTML Syntax Concepts
"Hi, I am text wrapped inside a HTML Element"
Plain text, "unwrapped"
"Hi, I am text wrapped inside a HTML Element"
<p>
</p>
Plain text,
"wrapped"

<p>
"Hi, I am text wrapped inside a HTML Element"
HTML Syntax
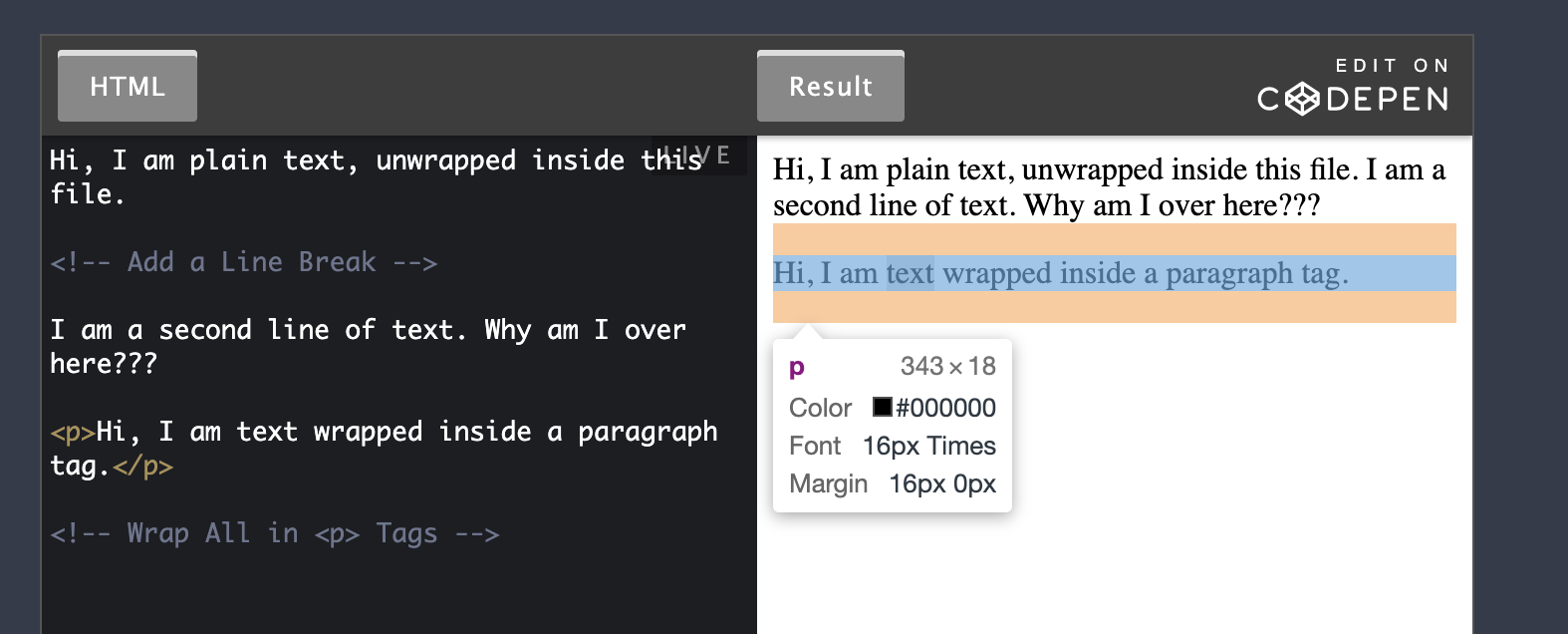
I had a piece of toast and a muffin.<p>I had a piece of toast and a muffin.</p>This text has no markup. Plain text in HTML file.
This text is wrapped with a paragraph tag
Creating a <p> tag and inspecting it
Creating a <p> tag and inspecting it

"Hi, I am text wrapped inside a HTML Element"
<p>
</p>
The <p> tag does two important things. It takes up the whole "space" on the page. It is a block element.
It also adds room above and below, this is called the margin.
Creating the User Guide
The Heading Tags (a little css preview)
<h1> Content </h1>The Strong Tag
<strong> Content </strong>Intro to Glitch
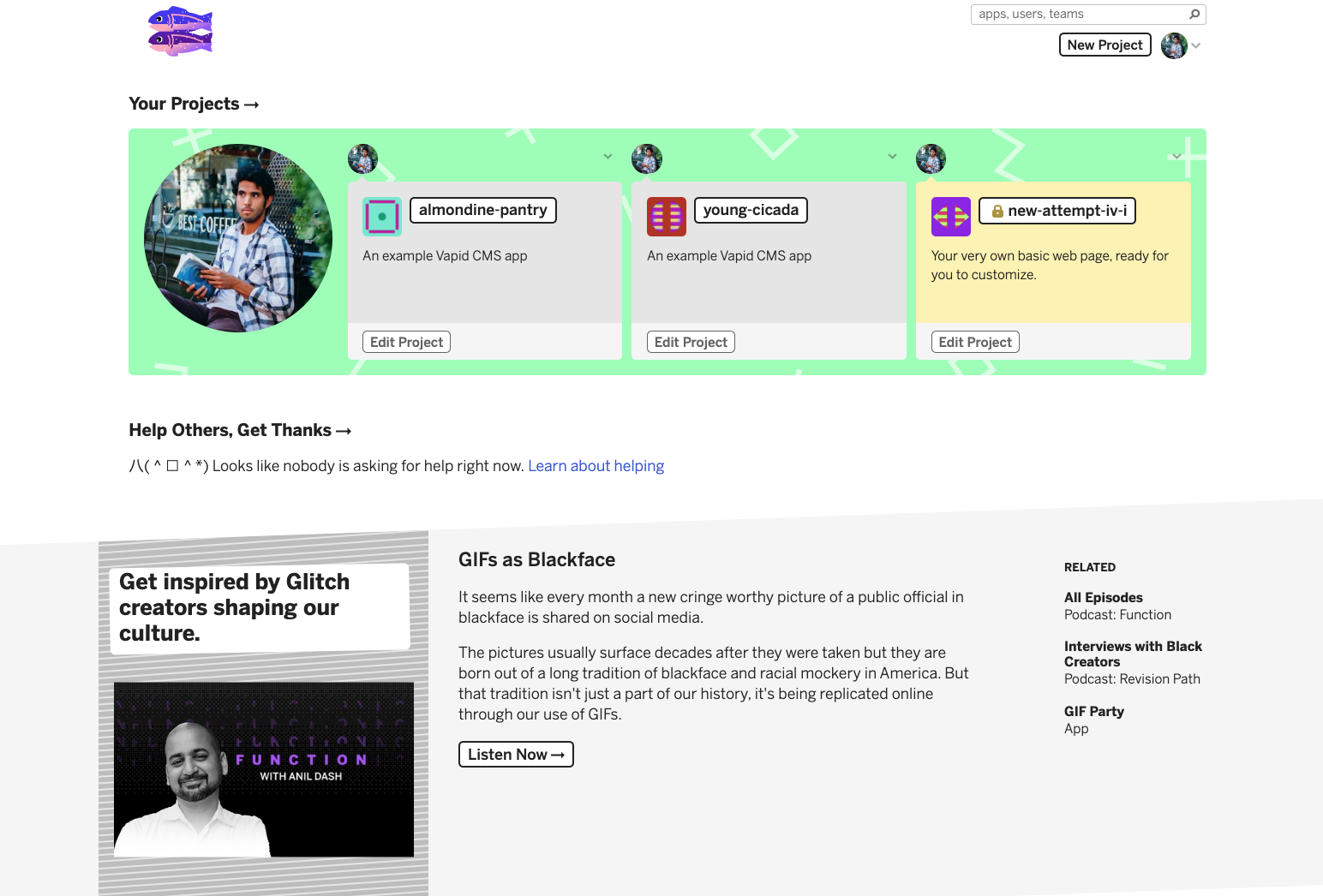
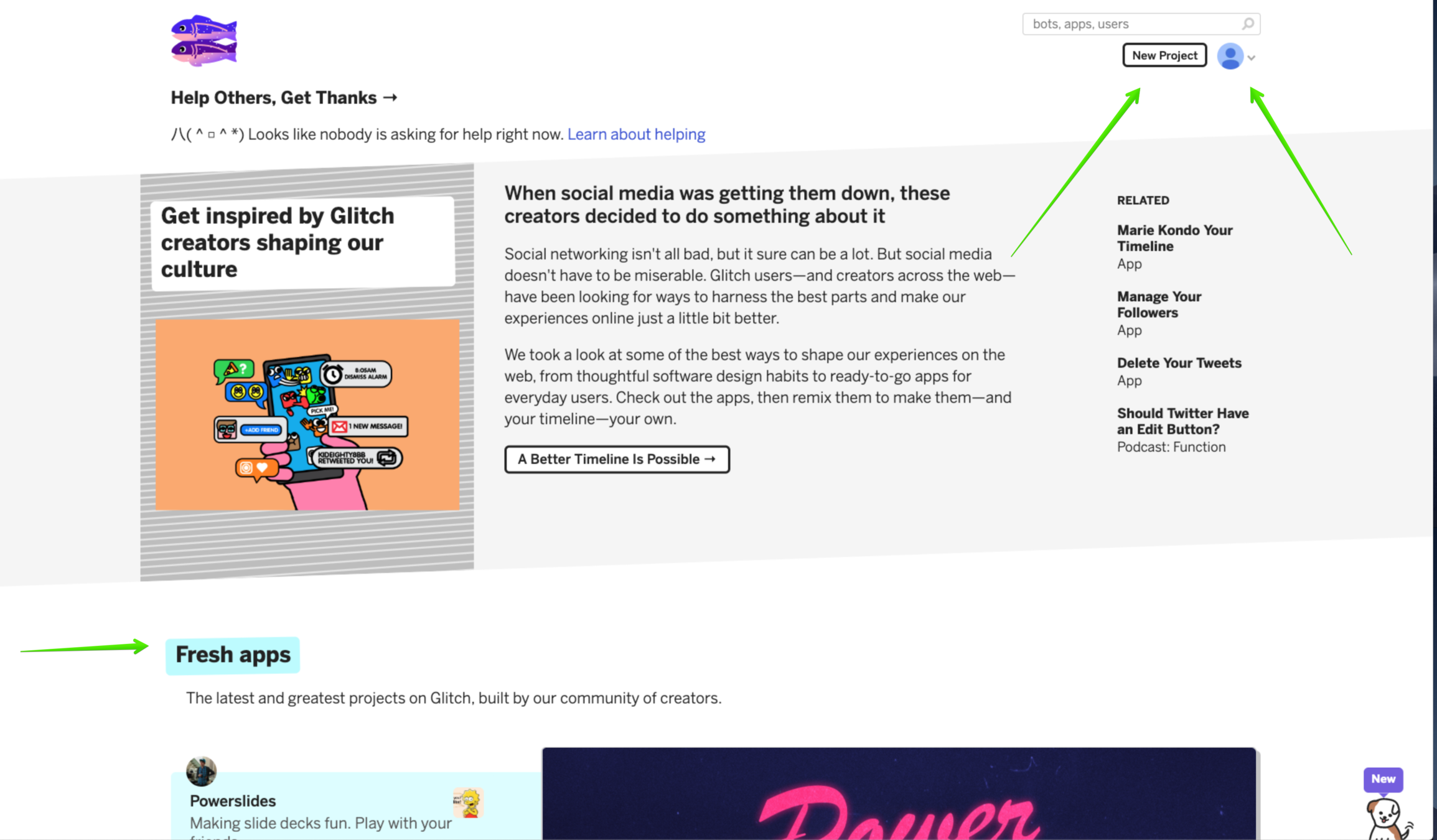
First look at the Home Page

Cool Apps to Explore!
Start a new project!
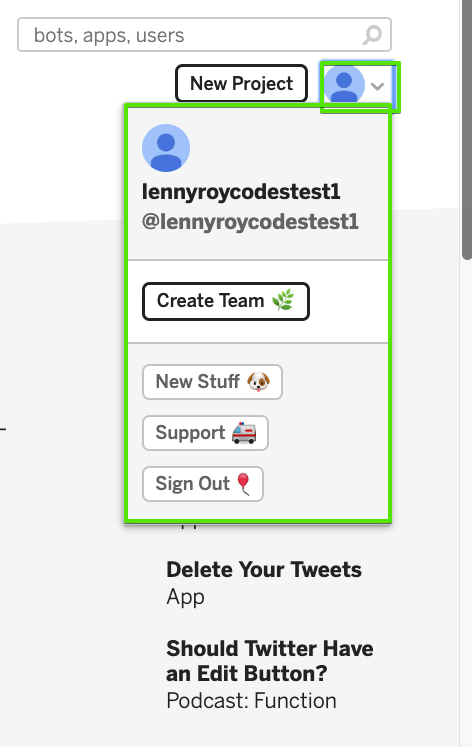
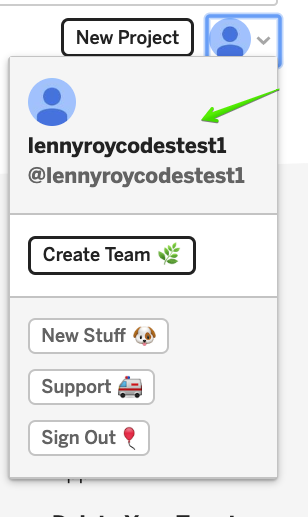
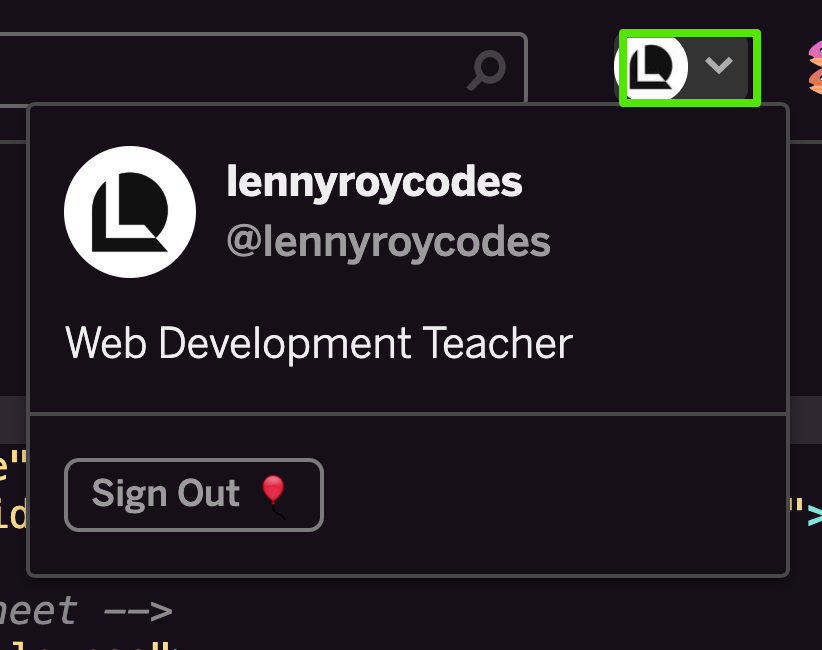
Profile
Managing Profile


this takes you to your profile!
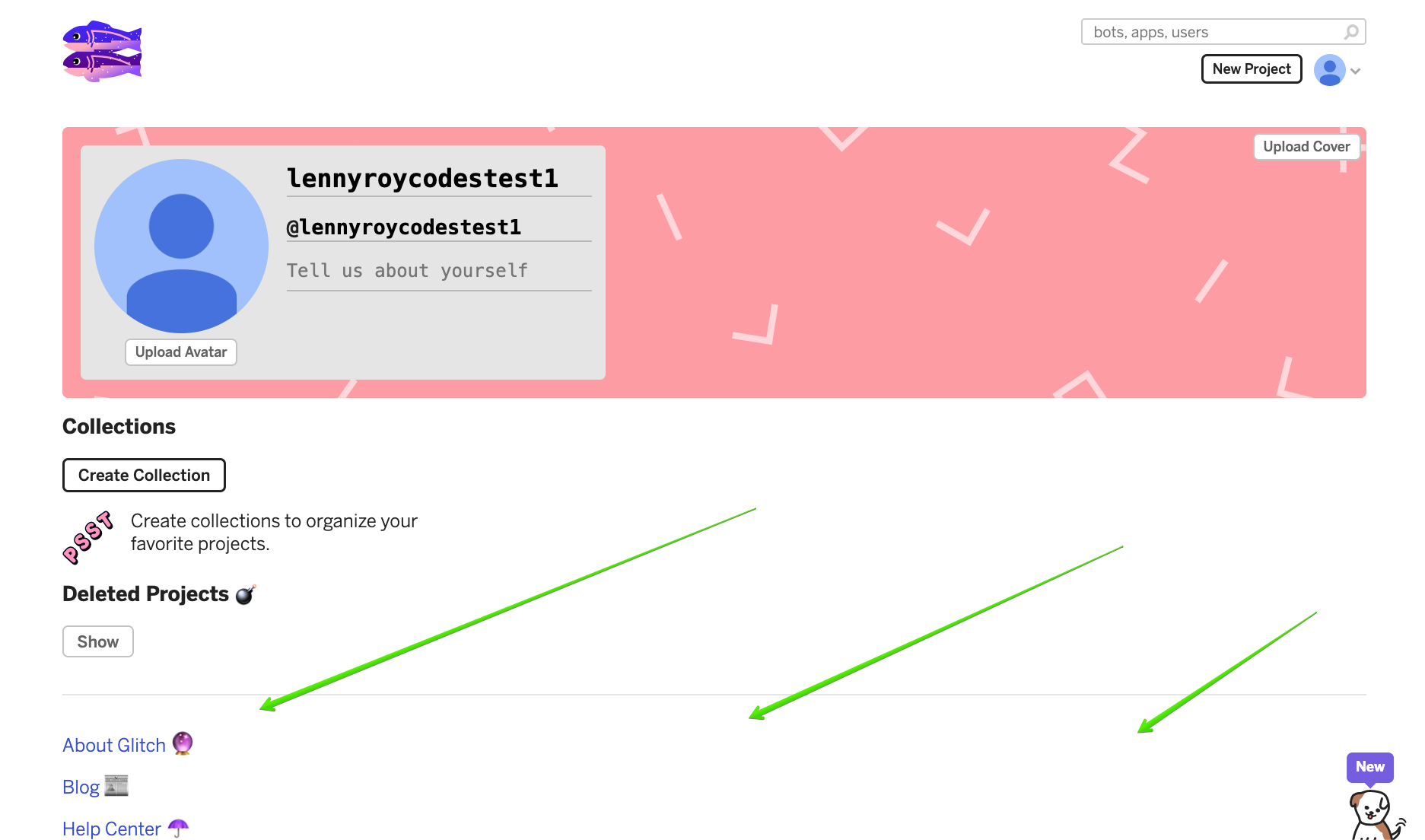
Your Profile

Feel free to customize!
All your projects will eventually fill this area.
How to start a new project

hello-webpage sets up a working site for you to code in.
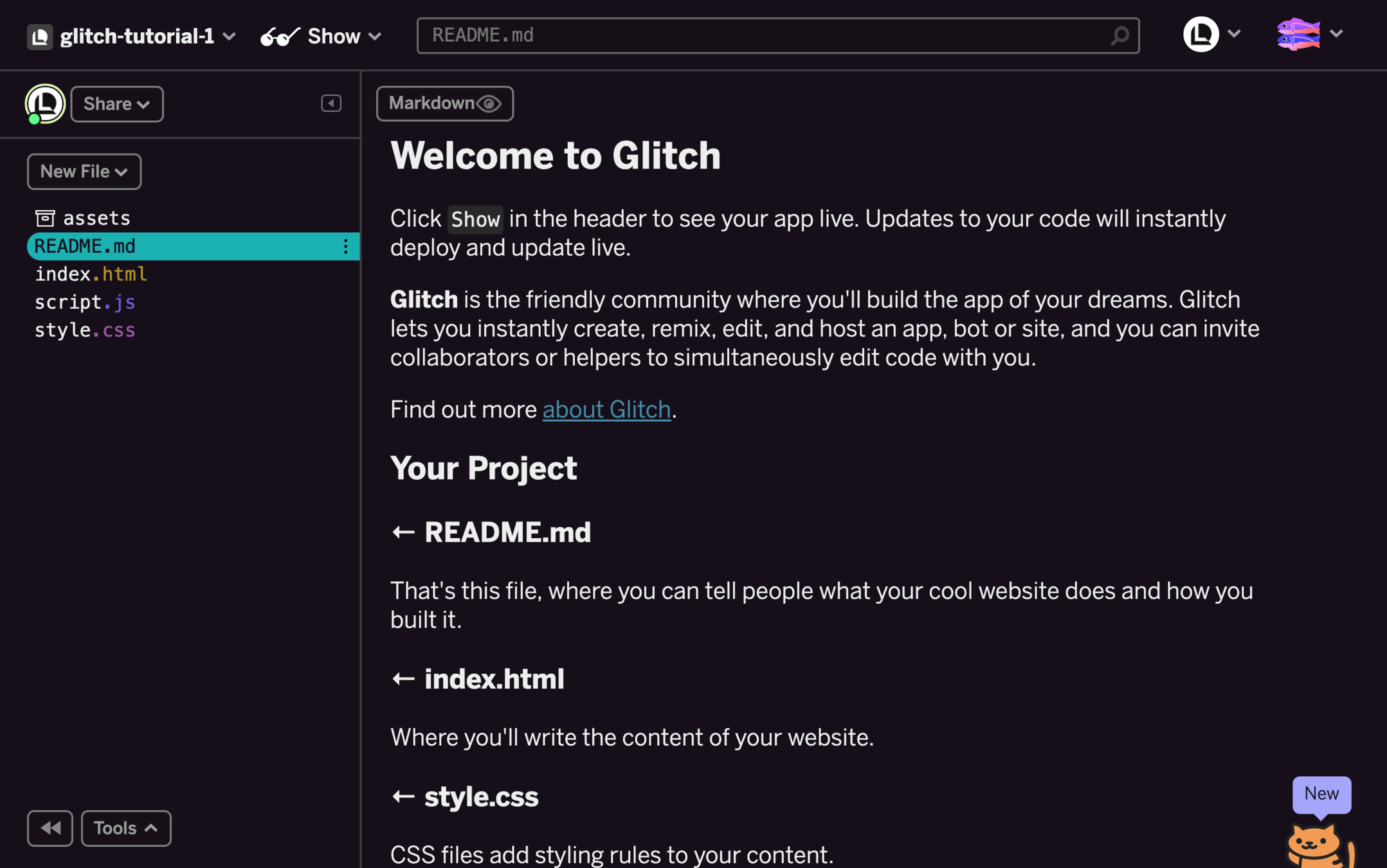
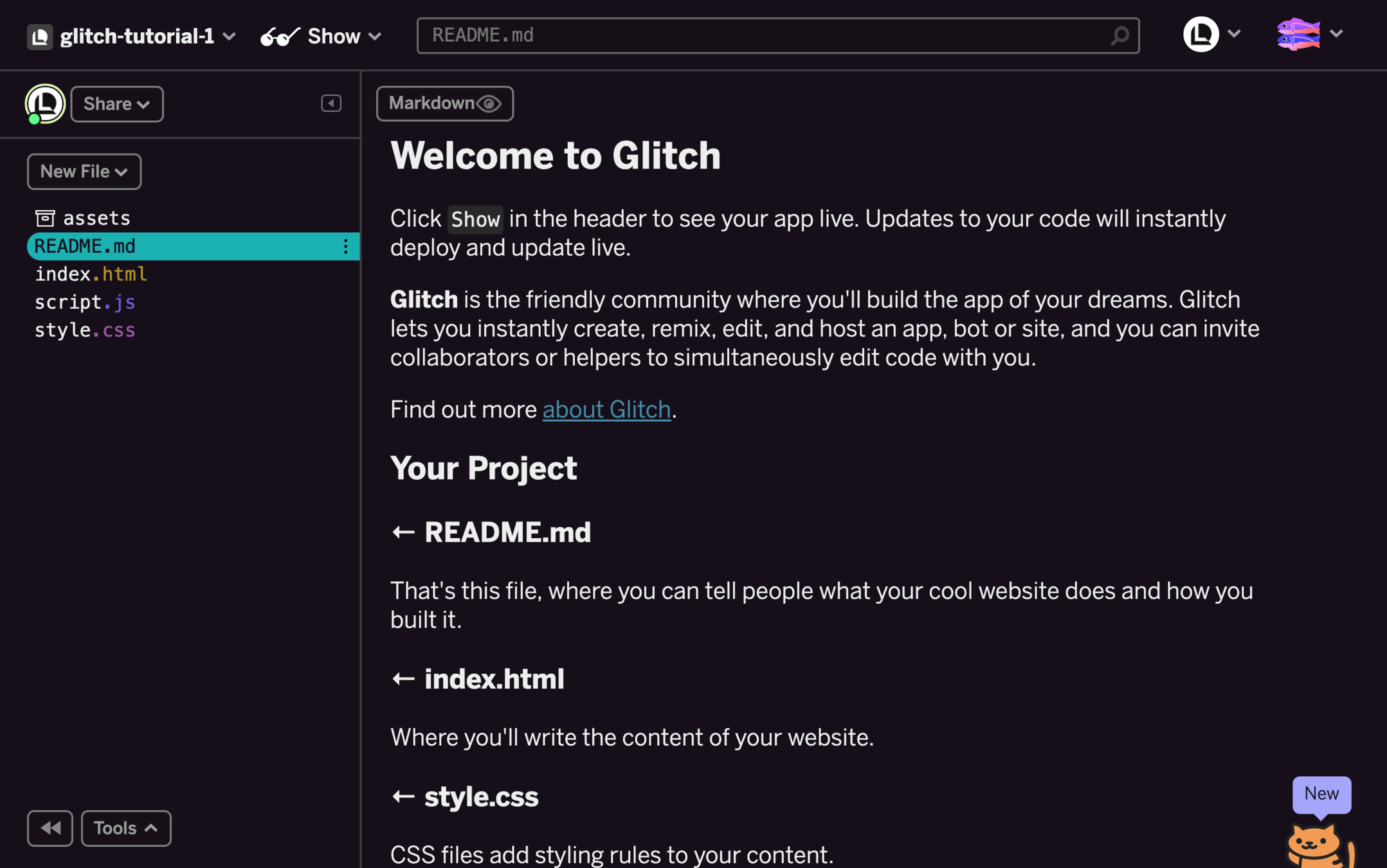
Going through the interface


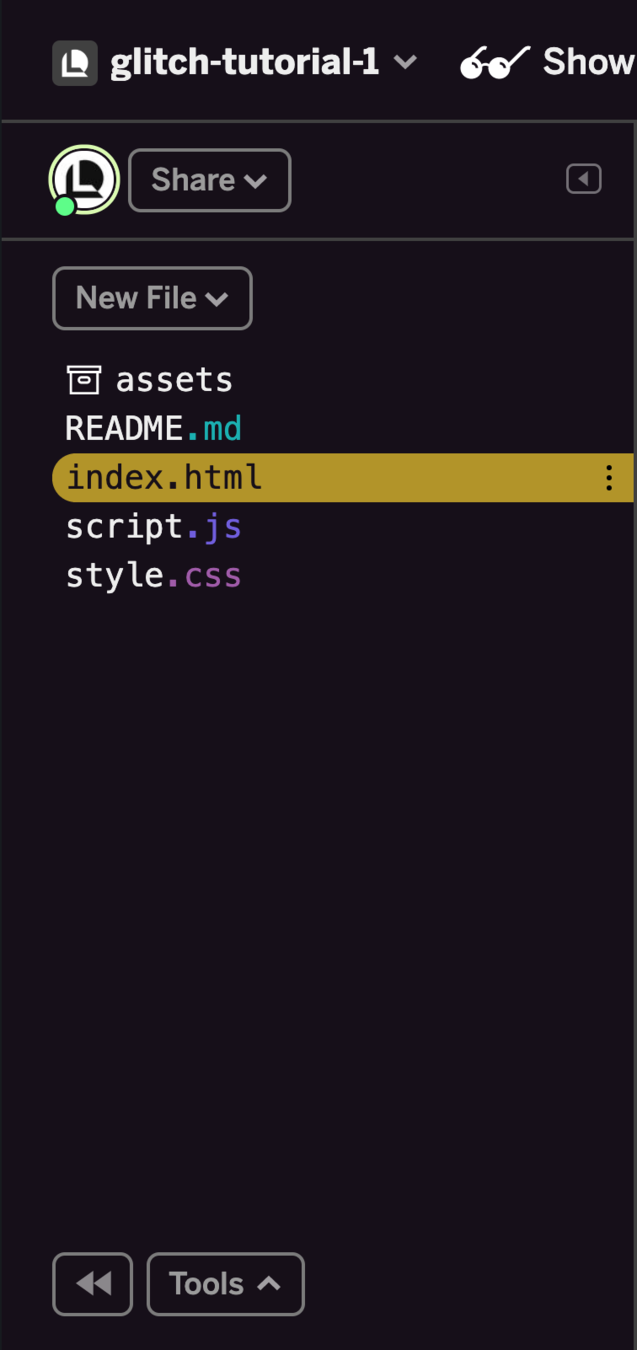
sidebar
live code
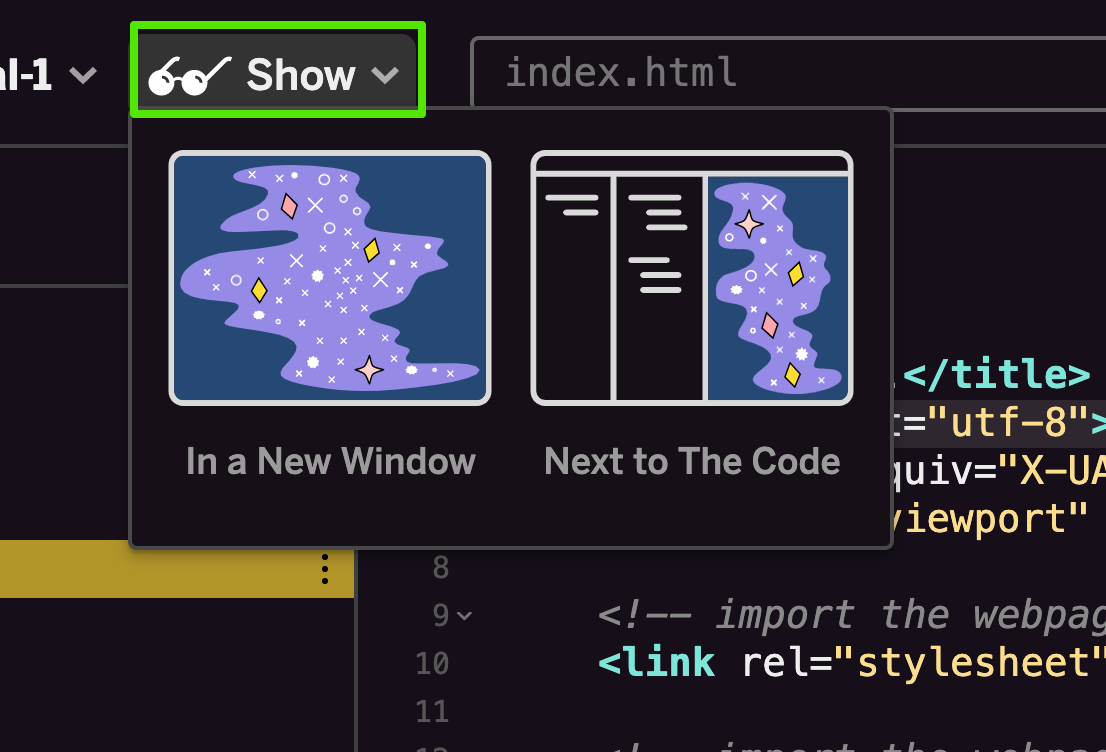
show site
change url
back to profile
back to Glitch
turn off/on markdown



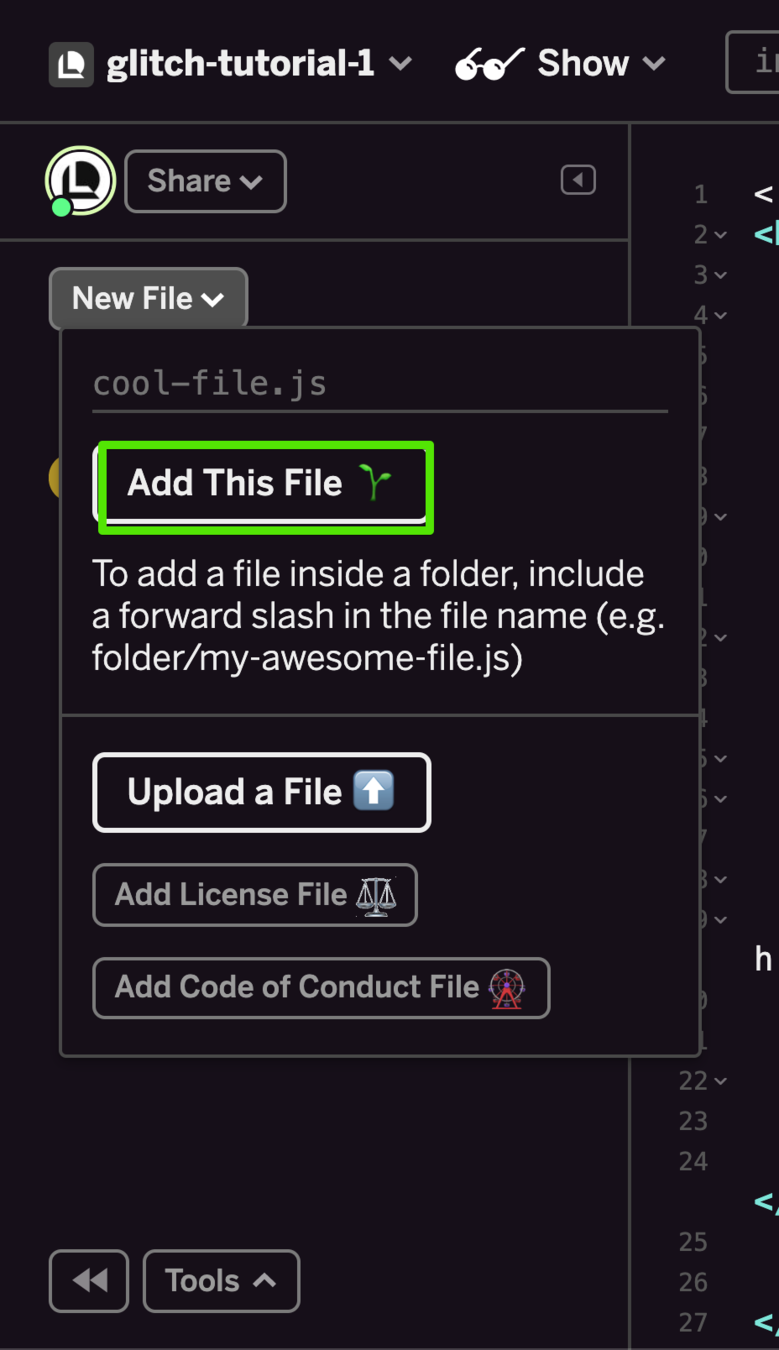
Add files to your doc - very important
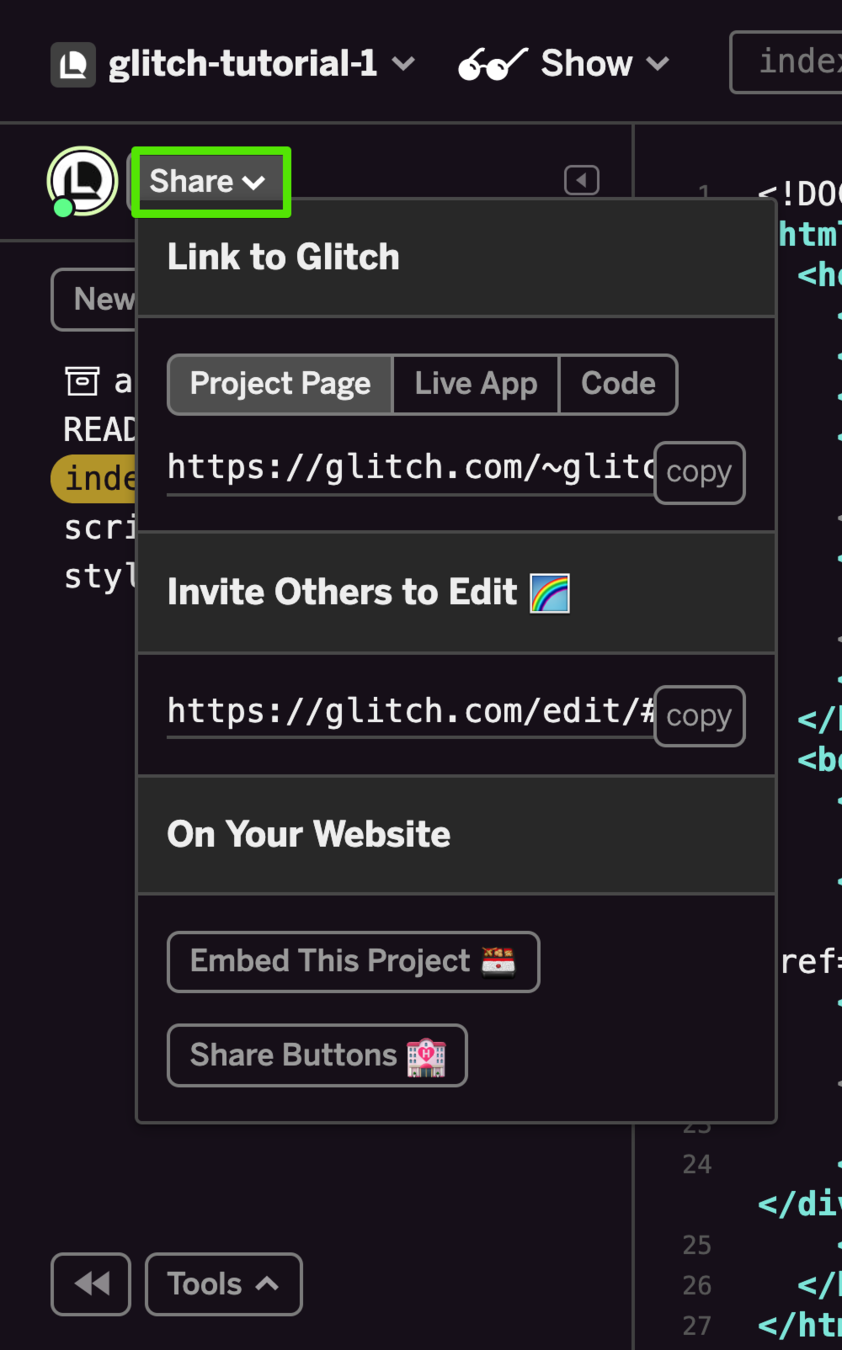
Share your project links
Navigate through your files
The Sidebar
The Sidebar (more)


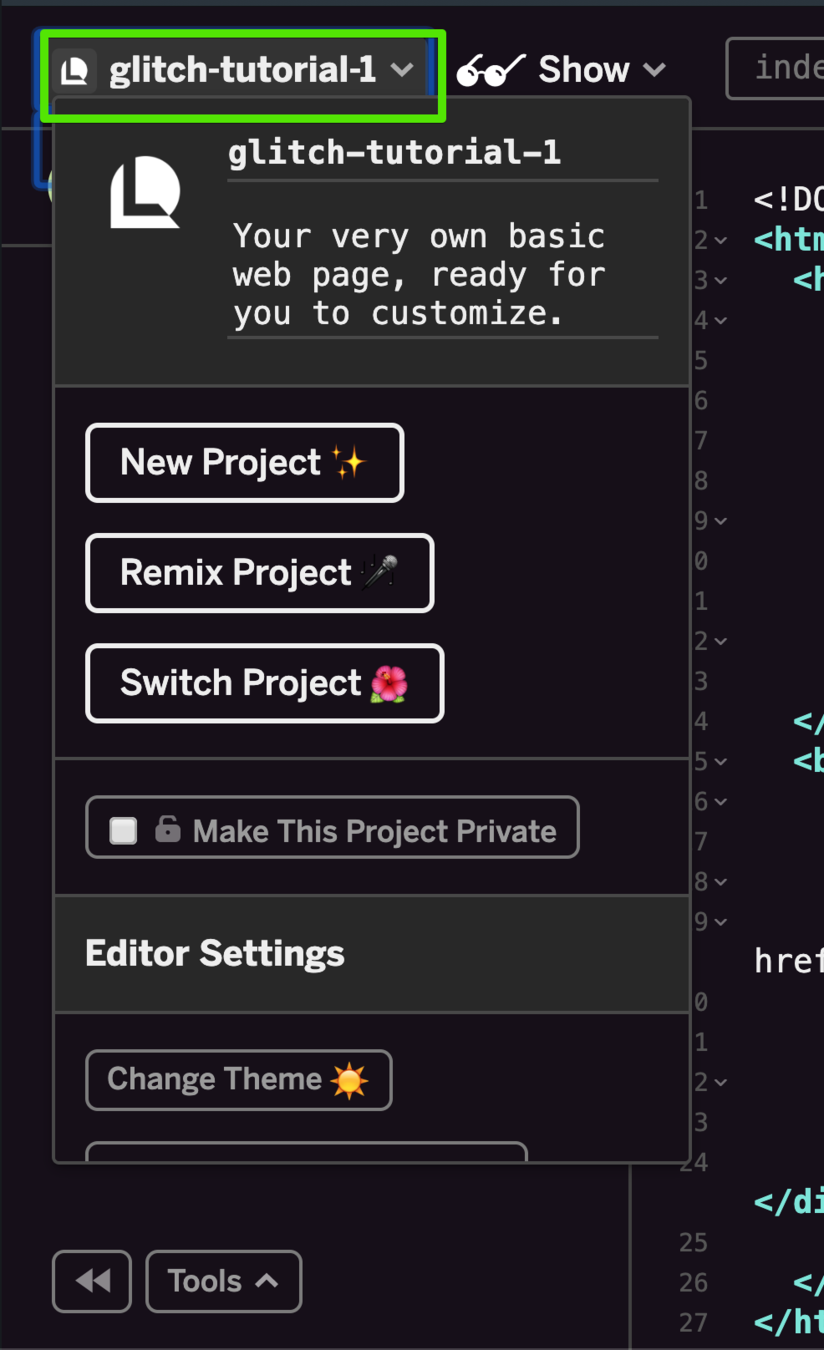
Rename your project
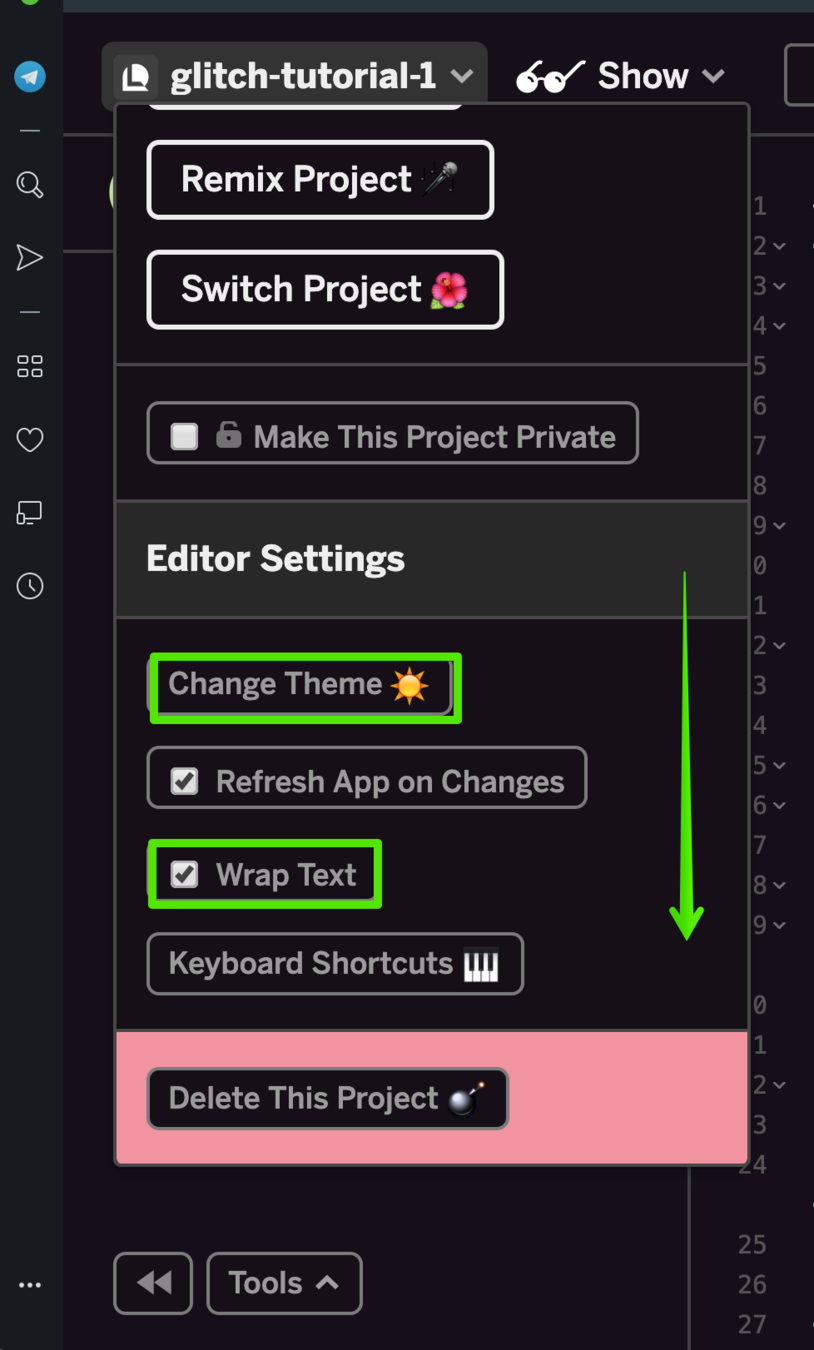
Change to dark theme
Extra Features
Show your project live
Get back to your profile


Create a One Page Website Demo

the code cooperative
Thats all folks!