The Basics
Intro to Web Development

Full screen? Down there.
Lesson 3: Layout
Layout

# 3
Layout w/ HTML & CSS
What kind of site can we build with our beginner tags?




Video Walkthrough
Audio Walkthrough
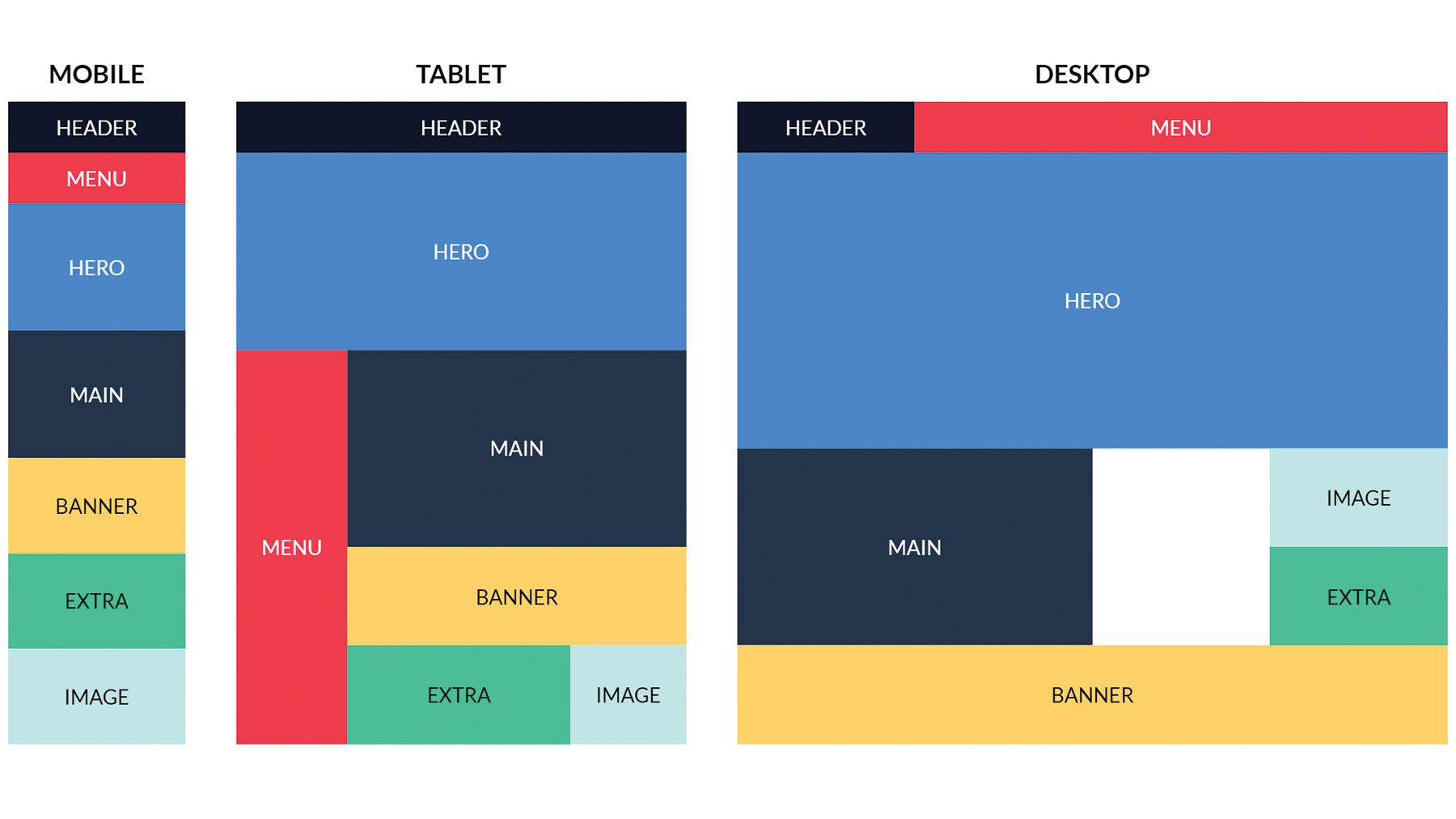
More Complicated Layouts

Mobile First
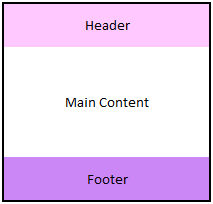
Creating a Layout

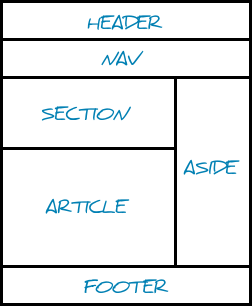
Non Semantic
Video Walkthrough
Audio Walkthrough
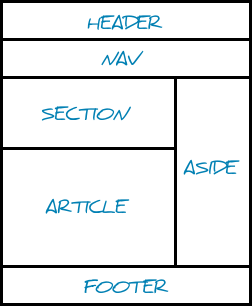
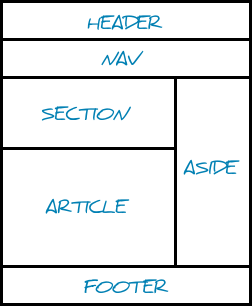
Creating a Layout


Semantic
Video Walkthrough
Audio Walkthrough
Parent Child in HTML

<div> <!-- the PARENT -->
<p>This is the first child</p>
<p>This is the second child</p>
<p>This is the third child</p>
<p>This is the fourth child</p>
<h2>This is the fifth child</p>
</div>
<div> <!-- the PARENT -->
<p>This is the first child</p>
<p>This is the second child</p>
<div> <!-- This div is the third child -->
<p>This is the first grandchild</p>
<p>This is the second grandchild</p>
</div>
</div>
<div> <!-- the PARENT -->
<div class="main-container">
<div class="left-of-screen">
<p> this is main content</p>
</div>
<div class="right-of-screen">
<p>this is sidebar content</p>
</div>
</div>
</div>parent <div> tag
child <p> tag
child <p> tag
child <p> tag
child <p> tag
child <h2> tag
parent <div> tag
child <p> tag
child <p> tag
child <div> tag
grandchild <p> tag
grandchild <p> tag
Video Walkthrough
Audio Walkthrough
<div>
<p>Content</p>
<div>
<p>etc</p>
</div>
</div>The div tag acts as a container for other elements. It is often used to house groups of elements together, this way you can write styles and target them to specific content on the page.
The Div Tag
Video Walkthrough
Audio Walkthrough

Using Divs

Challenge # 1
Creating a <div> tag
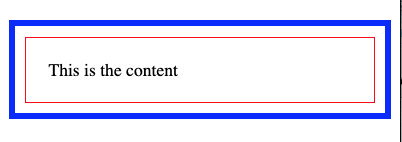
The Box Model


margin => Area outside the element
border => Surrounds the content, outside the padding, before margin.
padding => Area within the element
<div>
<p>This is the content</p>
</div>
p{
margin:10px;
padding: 20px;
border:solid red 1px;
}
div{
border:solid 5px blue;
}
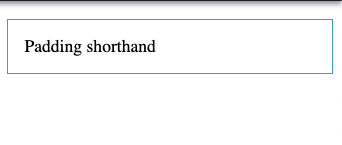
Adding Padding

<div>
<p>Padding shorthand</p>
</div>div p{
border:solid #3498db 1px;
padding:15px;
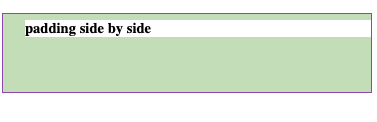
}<div>
<p>Padding each side</p>
</div>div p{
border:solid #3498db 1px;
padding-top:5px;
padding-left:20px;
padding-bottom:50px;
padding-right:0px;
}

padding:10px;
padding-top:10px;
padding-left:10px;
padding-bottom:10px;
padding-right:10px;
How to use
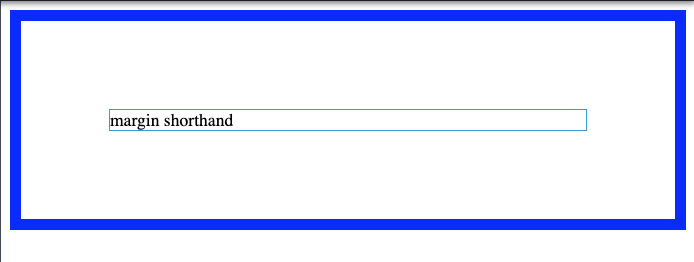
Adding Margin

<div>
<p>margin shorthand</p>
</div>body{
border:solid blue 10px;
}
div p{
border:solid #3498db 1px;
margin:80px;
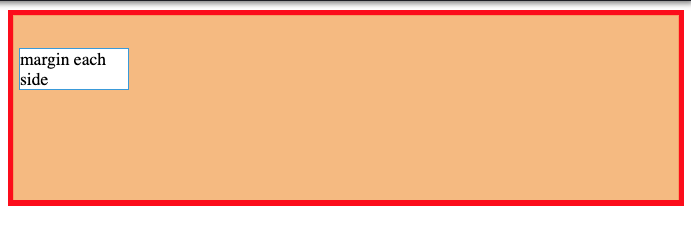
}<div>
<p>Margin each side</p>
</div>div p{
border:solid #3498db 1px;
margin-top:20px;
margin-left:5px;
margin-bottom:200px;
margin-right:1000px;
}margin:10px;
margin-top:10px;
margin-left:10px;
margin-bottom:10px;
margin-right:10px;How to use


Padding & Margin in Action

Challenge #2

Centering a box

The Goal
Please center the box using only padding and margin
Contact Info
The next slide will be the last slide :)
Lesson 4: CSS Class & ID