Web Components
by @leocaseiro

slides.com/leocaseiro/web-components
Leo + case + iron
slides.com/leocaseiro/web-components
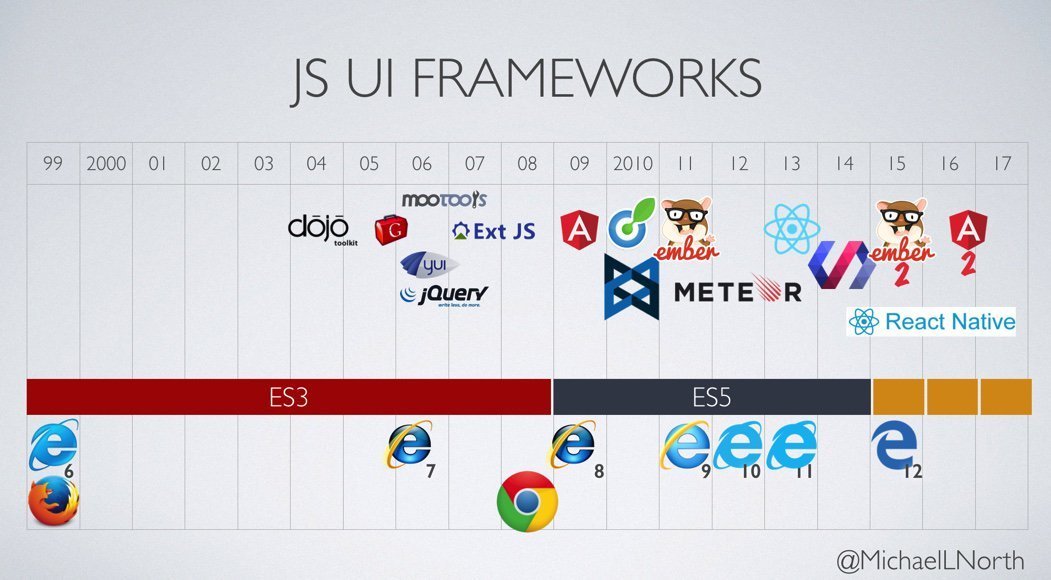
Another JS Framework?

slides.com/leocaseiro/web-components
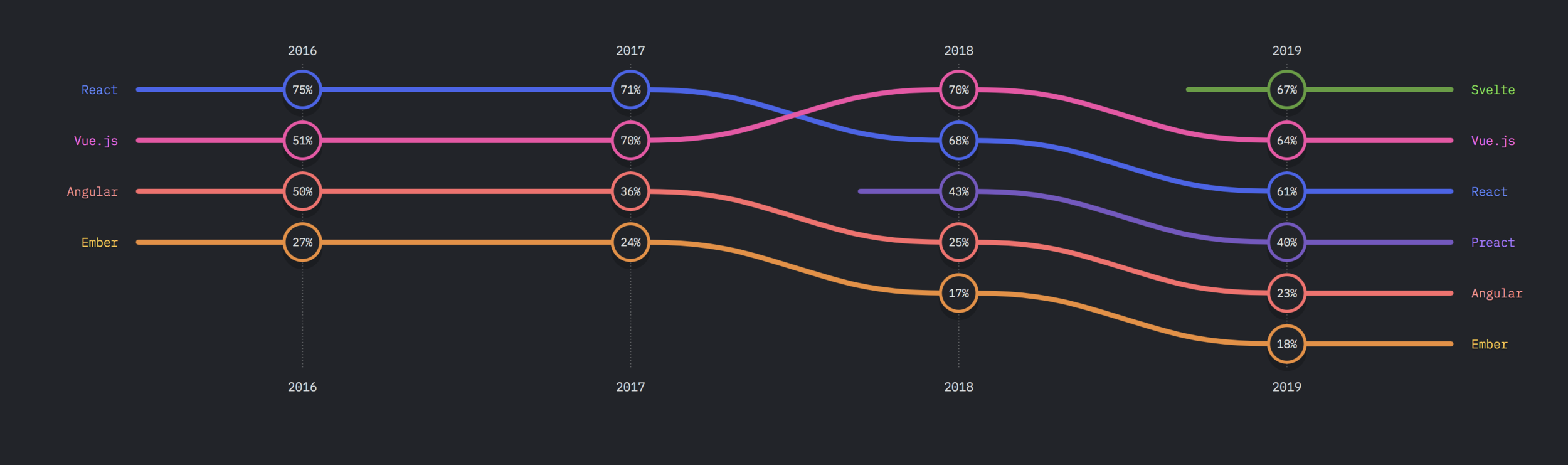
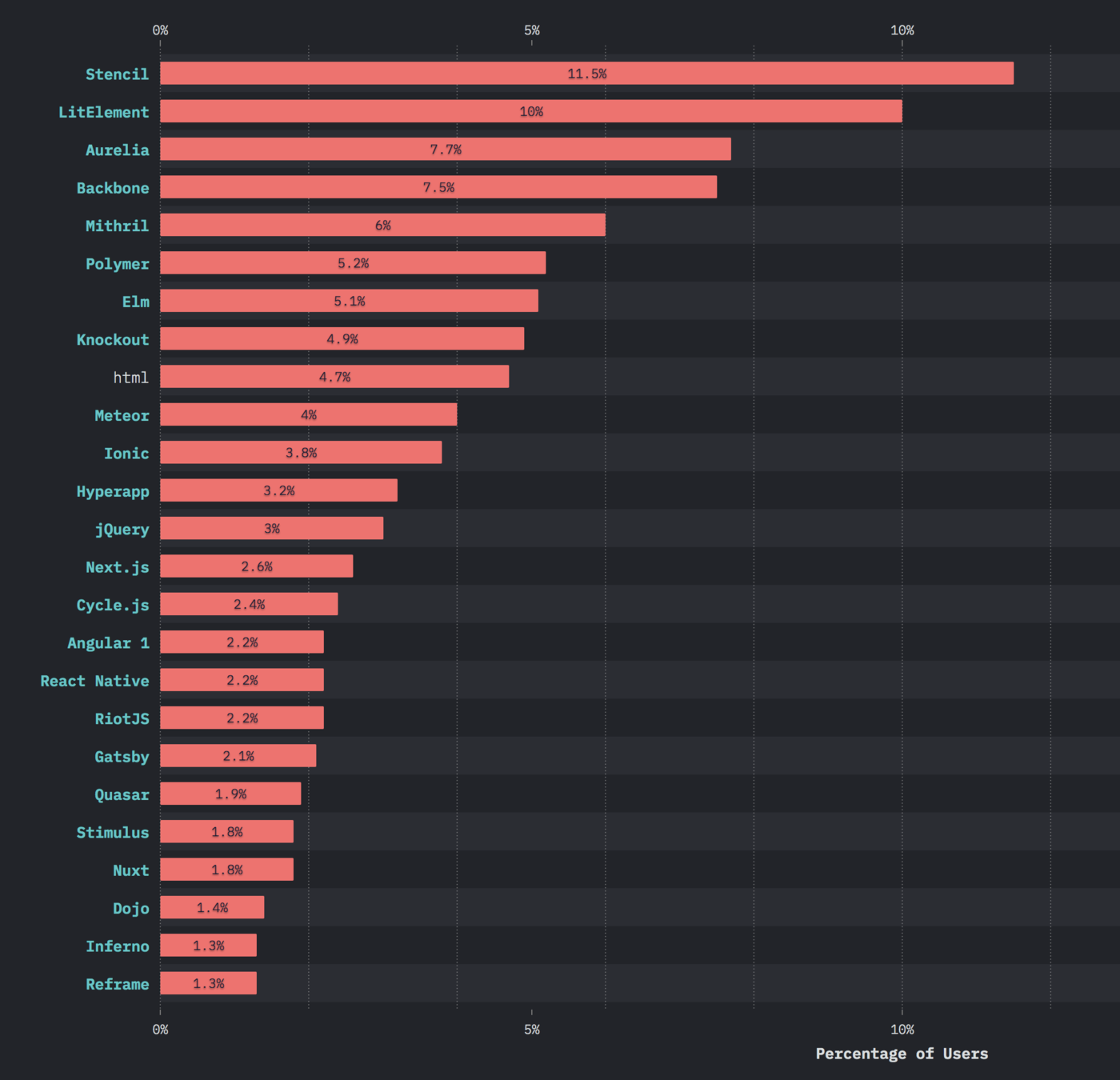
State of JS (Interested)

slides.com/leocaseiro/web-components

slides.com/leocaseiro/web-components
Why React is so popular?
- Reusable components
- Easy to get started
- Browser support (IE8)
- Performance
slides.com/leocaseiro/web-components
JSConfUS 2013
Tom Occhino and Jordan Walke: JS Apps at Facebook
Things we accept in React
- Compile (Webpack/Babel/Parcel)
- JSX (htmlFor, className, ...junk)
- CSS in JS (hashes)
- Can't use outside React
hate
slides.com/leocaseiro/web-components
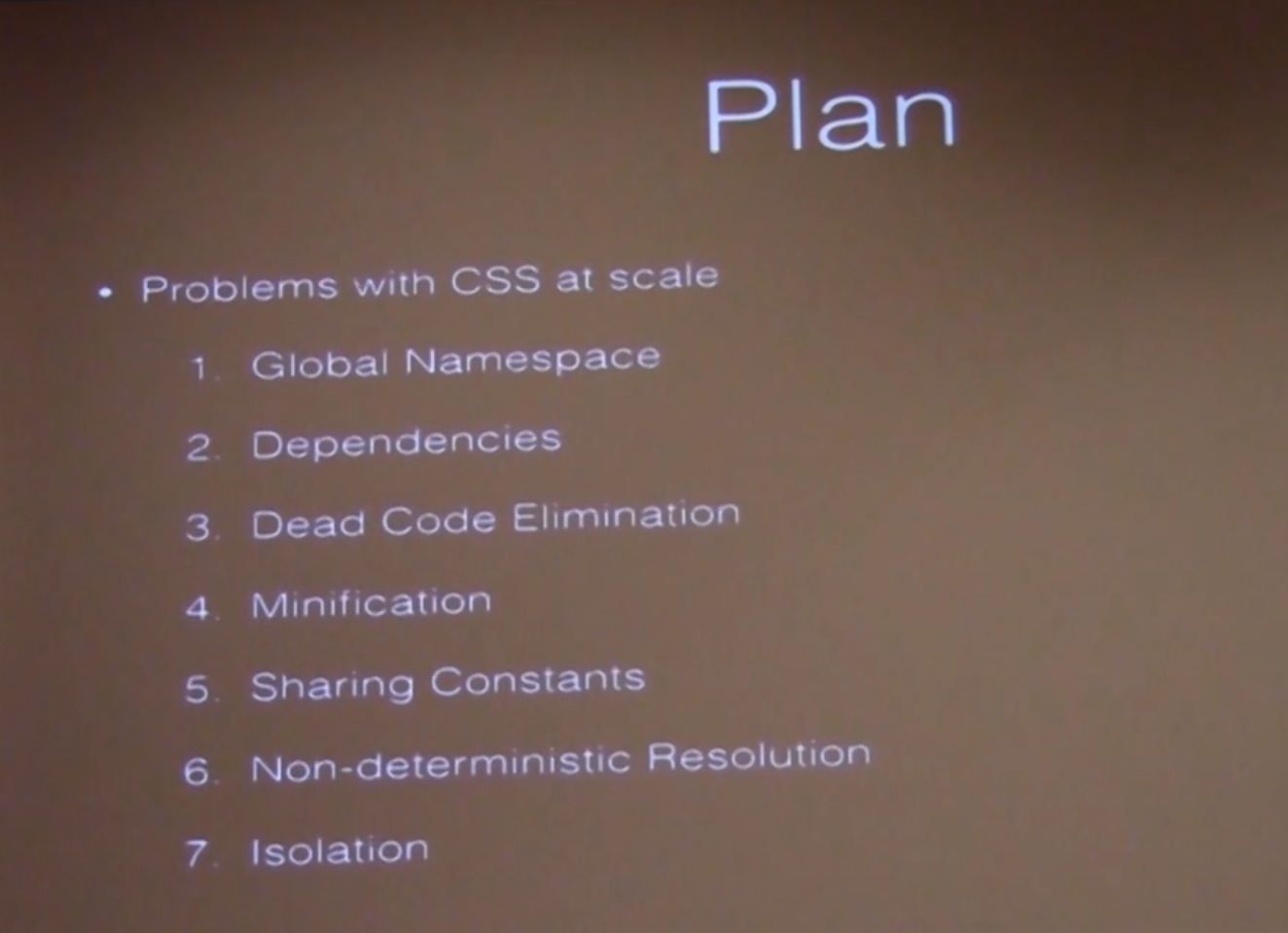
In Jun 2015, I was using SMACSS
Scalable Modular Architecture for CSS
smacss.com
slides.com/leocaseiro/web-components
slides.com/leocaseiro/web-components

slides.com/leocaseiro/web-components
React: CSS in your JS by Christopher Chedeau
slides.com/leocaseiro/web-components

Answer: CSS in JS
SHADOW DOM
slides.com/leocaseiro/web-components
What is Shadow DOM?

slides.com/leocaseiro/web-components
- Isolated DOM: A component's DOM is self-contained (e.g. document.querySelector() won't return nodes in the component's shadow DOM).
- Scoped CSS: CSS defined inside shadow DOM is scoped to it. Style rules don't leak out and page styles don't bleed in.
- Composition: Design a declarative, markup-based API for your component.
- Simplifies CSS - Scoped DOM means you can use simple CSS selectors, more generic id/class names, and not worry about naming conflicts.
- Productivity - Think of apps in chunks of DOM rather than one large (global) page.
slides.com/leocaseiro/web-components
slides.com/leocaseiro/web-components
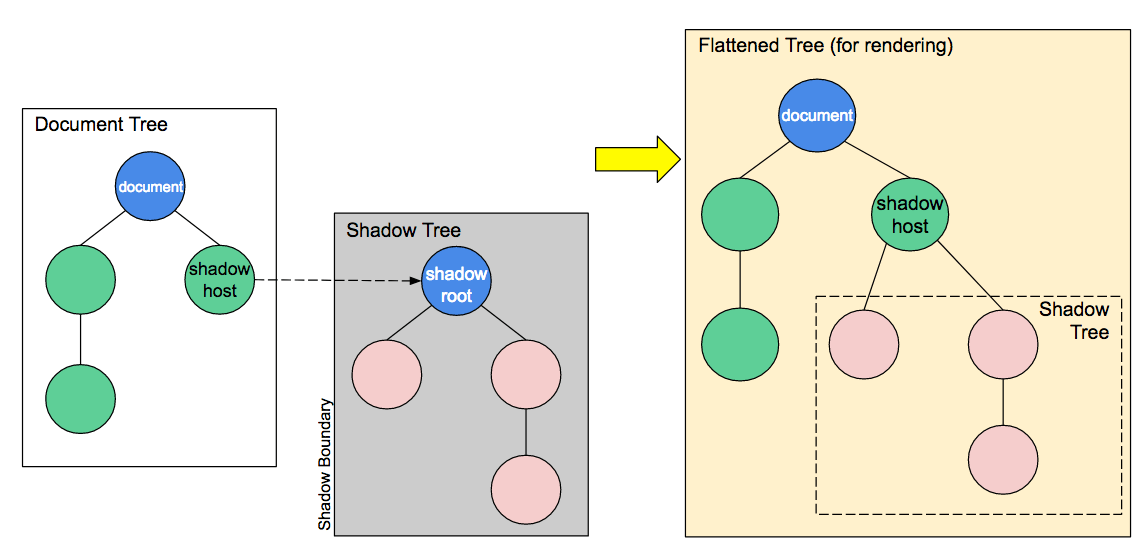
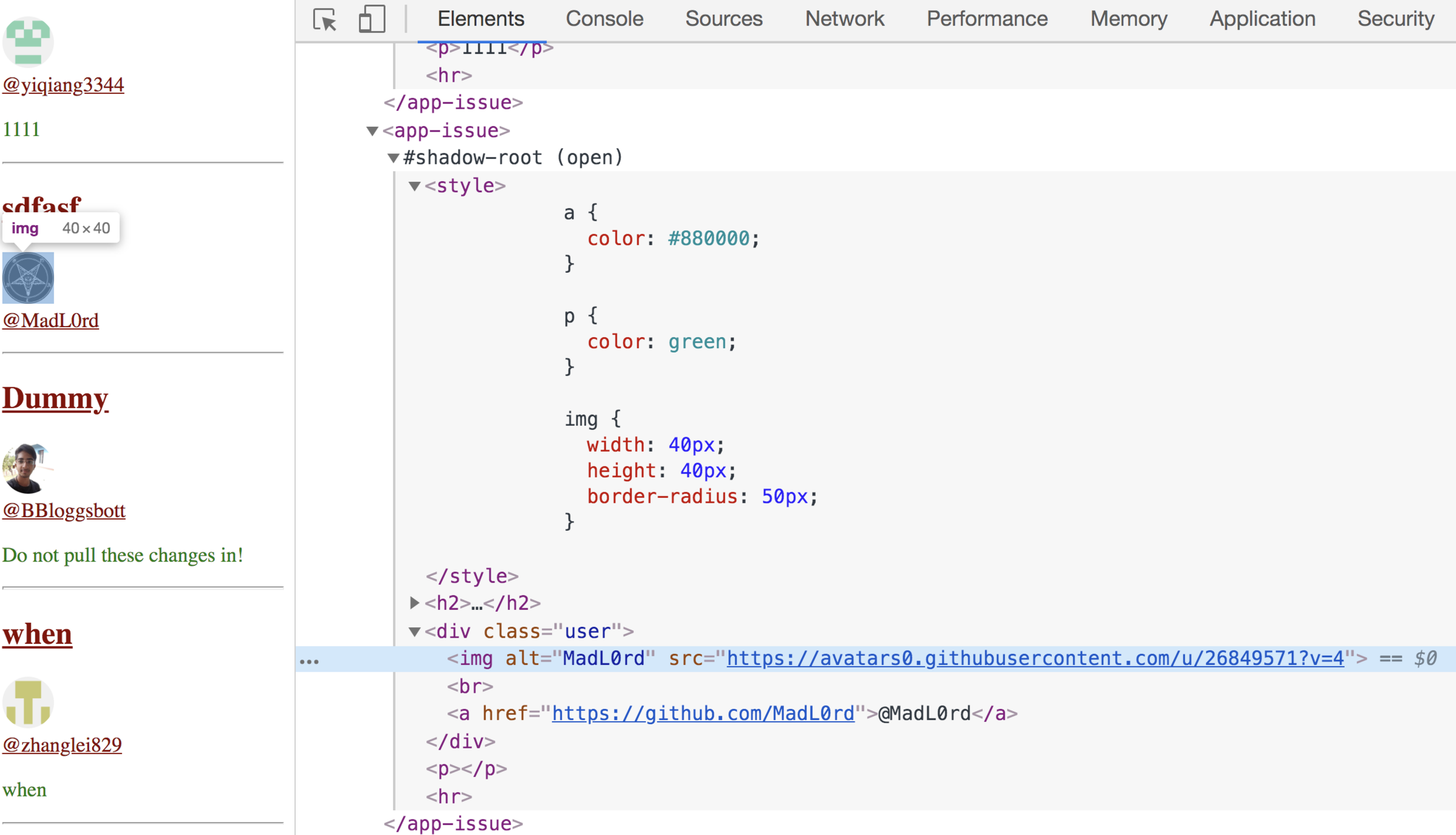
Shadow DOM Tree

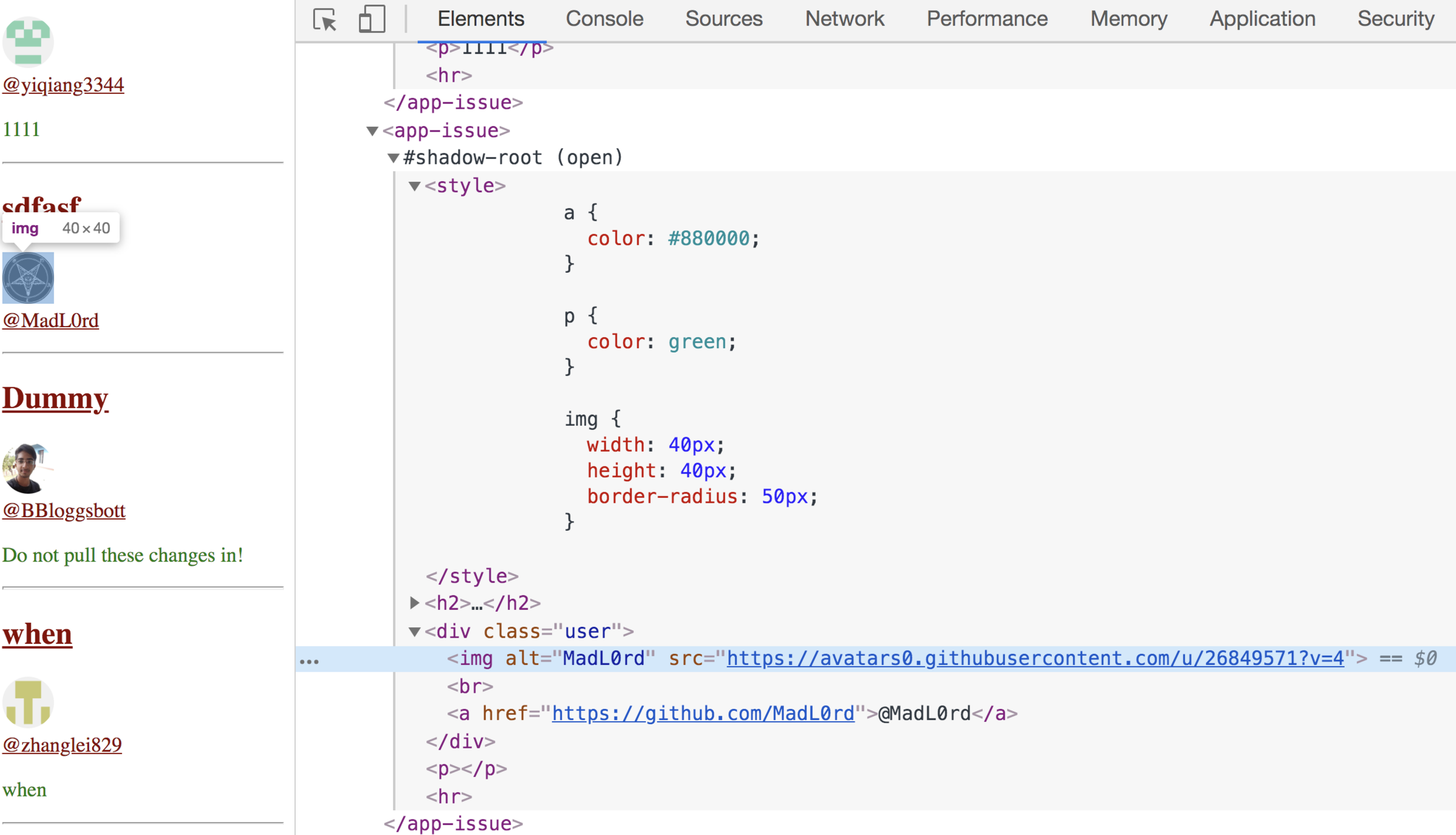
Shadow DOM example

slides.com/leocaseiro/web-components
A Guide to Working with Shadow DOM using Selenium
slides.com/leocaseiro/web-components
CSS in JS Libraries 2020
- Aphrodite
- Emotion
- Glamor
- Glamorous (dead)
- Fela
- JSS
- Linaria
- Radium
- Styled components
- Styletron
slides.com/leocaseiro/web-components
CSS in JS 2020
using Shadow DOM

attachShadow
ShadowRoot
slides.com/leocaseiro/web-components
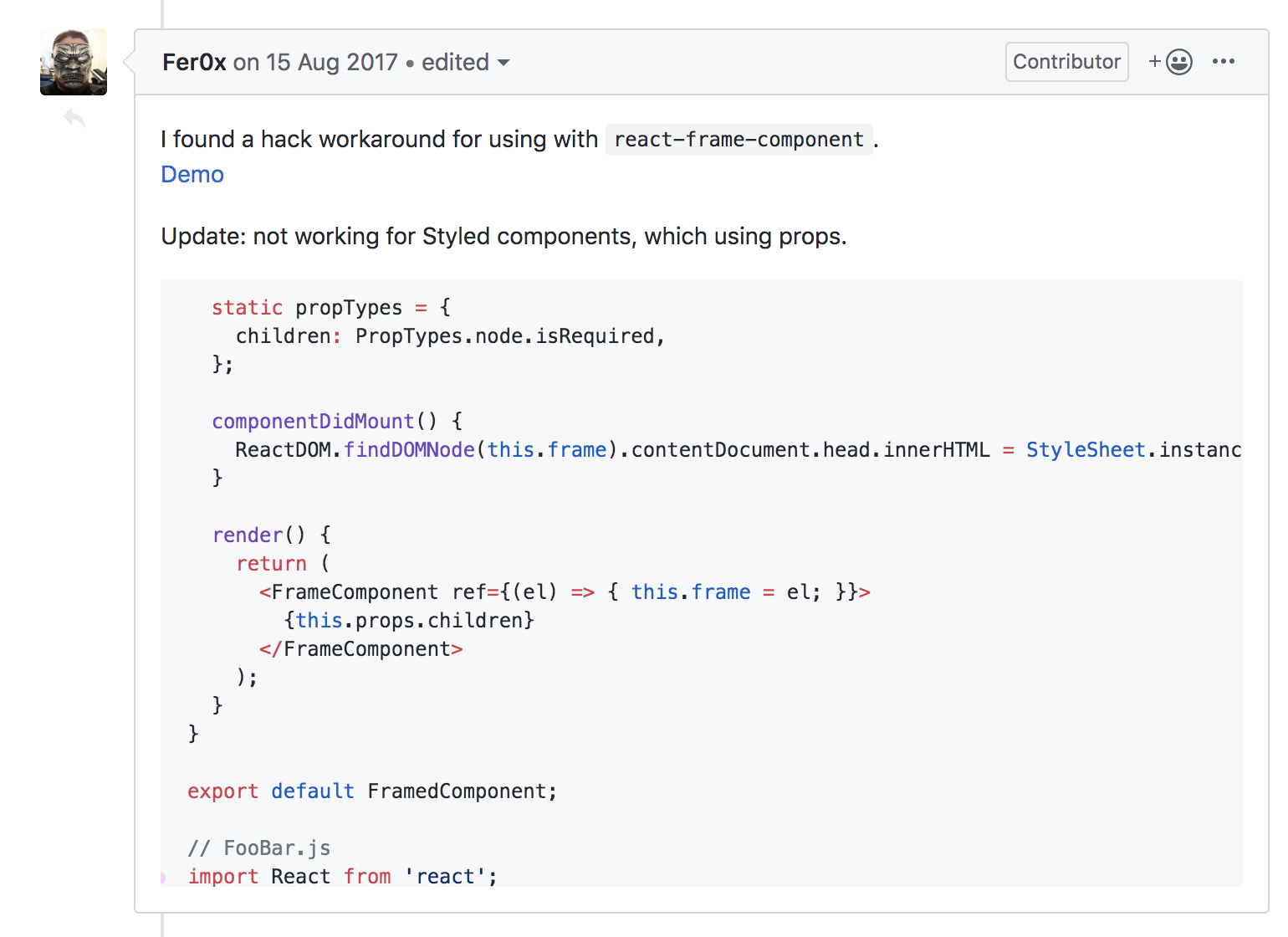
Shadow DOM
styled-components HACK

slides.com/leocaseiro/web-components
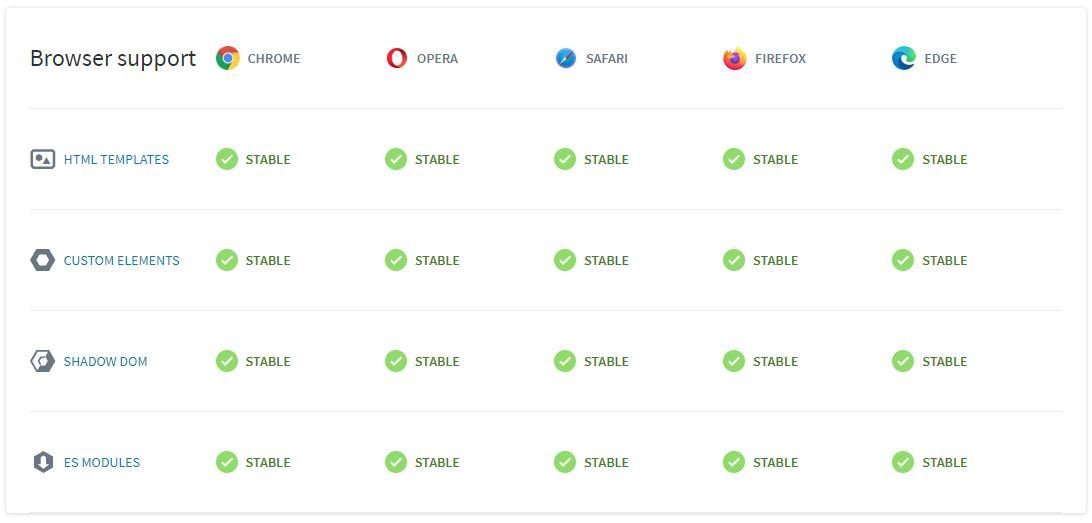
Web Components

HTML Templates
slides.com/leocaseiro/web-components
Custom Elements
Shadow DOM
Custom Element
class WordCount extends HTMLElement {
constructor() {
// Always call super first in constructor
super();
// Element functionality written in here
}
}slides.com/leocaseiro/web-components
Custom Element
class WordCount extends HTMLParagraphElement {
// ...
}customElements.define('word-count', WordCount, { extends: 'p' });
<word-count></word-count>
slides.com/leocaseiro/web-components
Custom Elements
Lifecycle callbacks
- connectedCallback()
- disconnectedCallback()
- adoptedCallback()
Invoked component is moved to a new document.
- attributeChangedCallback()
Invoked added, removed, or changed.
slides.com/leocaseiro/web-components
slides.com/leocaseiro/web-components
update.onclick = function() {
// Randomly update square's attributes
square.setAttribute('l', random(50, 200));
square.setAttribute('c', `rgb(${random(0, 255)}, ${random(0, 255)}, ${random(0, 255)})`);
};Shadow DOM
// Create a shadow root
var shadow = this.attachShadow({ mode: 'open' });
// Create some CSS to apply to the shadow dom
var style = document.createElement('style');
style.textContent = `
.custom {
color: red
}
`;
// attach the created elements to the shadow dom
shadow.appendChild(style);slides.com/leocaseiro/web-components
Shadow DOM example

slides.com/leocaseiro/web-components
HTML Templates
<template id="my-paragraph">
<p>My paragraph</p>
</template>let template = document.getElementById('my-paragraph');
let templateContent = template.content;
document.body.appendChild(templateContent);slides.com/leocaseiro/web-components
slides.com/leocaseiro/web-components
slides.com/leocaseiro/web-components

Live Code

slides.com/leocaseiro/web-components
Web Components
App Demo
slides.com/leocaseiro/web-components
slides.com/leocaseiro/web-components
TODO App Examples
slides.com/leocaseiro/web-components
Convert React into Web Components
Create Web Components using React
slides.com/leocaseiro/web-components
Conclusion
Be aware, that popular languages and libraries get replaced
iframes, table layouts, css float layout, ...
slides.com/leocaseiro/web-components
- Visual Basic
- ASP3
- PHP
- ActionScript (Flash)
- Silverlight
- Ajax
- XML
- jQuery
- GruntJS
- Gulp
- AngularJS
References
slides.com/leocaseiro/web-components
Questions?
slides.com/leocaseiro/web-components

slides.com/leocaseiro/web-components