Implications of Thinking in Blocks instead of Blobs
Leonardo Losoviz


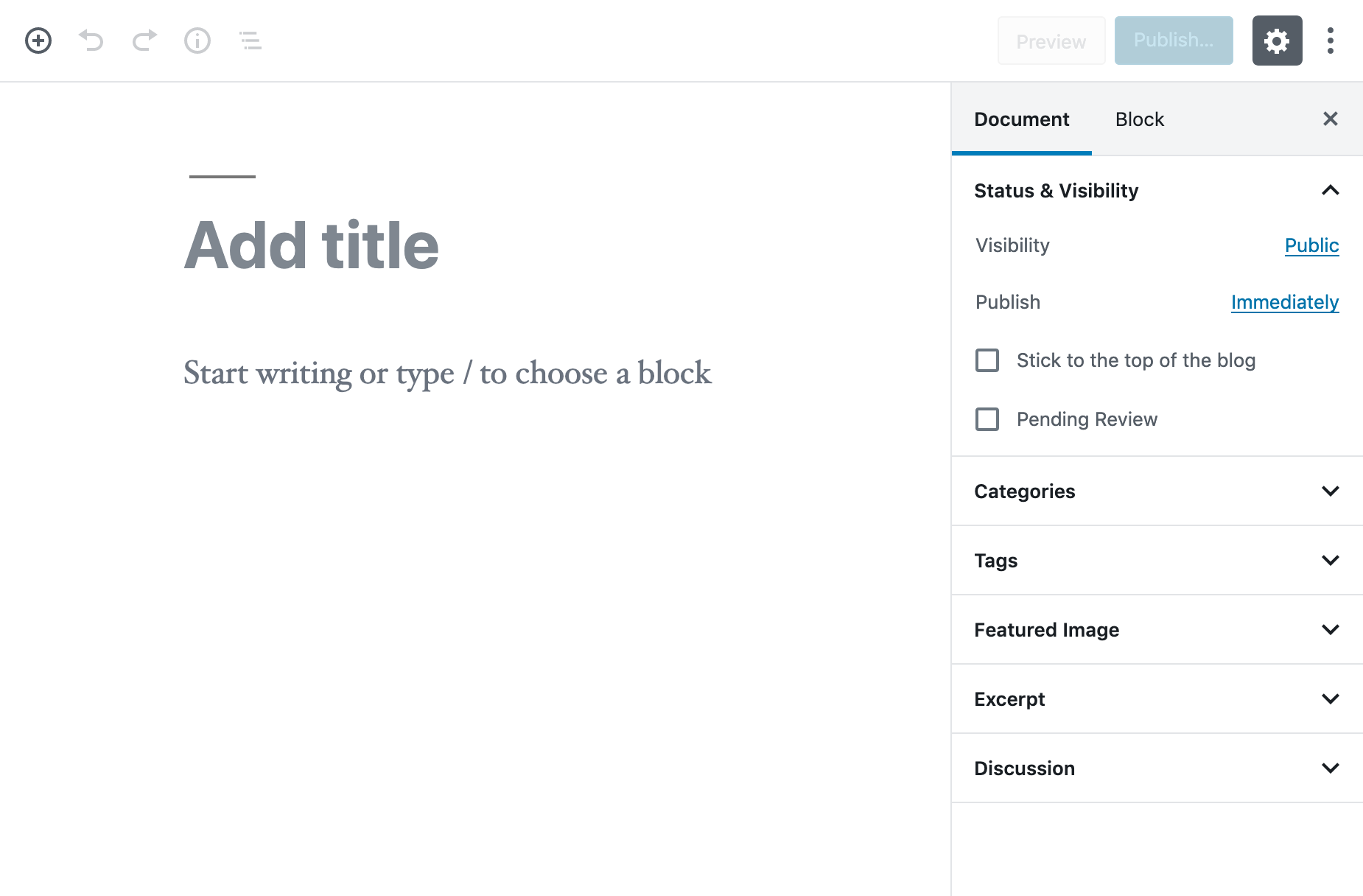
Gutenberg

The "old" model

The new model

The Site Builder is coming soon!
But this talk is not just about Gutengerg
More importantly: It is about thinking in components
We need to start thinking on building sites in a different way
Imitating paper on a computer screen is like tearing the wings off a 747 and using it as a bus on the highway.
— Ted Nelson
Let's analyze the implications of Gutenberg and components
- What new functionalities it can deliver
- How much better it can integrate with current website development trends
- What it means to the future of WordPress.
1. Extended Versatility And Availability Of Content
- Target chunks of HTML individually, use them for different outputs.
- Content from blocks can be adapted for different mediums
- Set-up a single source of truth for content to be published in different outputs
- Improve the user experience
Separation of form from content
- The presentation and the meaning of the content are decoupled
- However, Gutenberg was not designed with this purpose in mind, so blocks contain plenty of HTML markup for presentation too
<!-- wp:image {"align":"center"} -->
<div class="wp-block-image">
<figure class="aligncenter">
<img src="https://cldup.com/cXyG__fTLN.jpg" alt="Beautiful landscape"/>
<figcaption>If your theme supports it, you’ll see the "wide" button on
the image toolbar. Give it a try.</figcaption>
</figure>
</div>
<!-- /wp:image -->Architectural Concerns
- Rule of least power: use JavaScript just for functionality, not for styles (CSS) and markup (HTML)
- Server-side rendering (SSR) is not isomorphic
Summary
- Blocks are a step in the right direction towards making WordPress content available on any format and for any medium
- But they are not a definitive solution
2. Performance
- JavaScript is very expensive concerning performance, so it should be used carefully
- Gutenberg loads around 4.2 MB of JavaScript just for its basic experience

3. Web Standards?
- Gutenberg is based on React
- There is no reason to believe that React will always be the most popular JS library around (check jQuery)
- Web Components is a better bet
- It's not this or that: React components can work together with Web Components
- I haven’t been able to find any tutorial for building blocks with Web Components
4. Interoperability Between Sites, Homogenization Of Sites
- Sites using the same components may end up with the same look and feel
- Increased interoperability between sites from relying on the same components and the same APIs
- Integration with cloud services can be more prominent
5. Integration With Pattern Libraries
- Blocks are well-suited to be documented/built with pattern libraries
6. What Will Become Of WordPress?
- Gutenberg will make websites more attractive
- But at the cost of a required level of expertise that not everyone can handle
- WordPress is being officialized as a headless CMS operating through REST endpoints
- WordPress the back-end may then become dispensable
7. Conclusion
- Gutenberg is transformational to WordPress, because it introduces components as the unit for building sites
Thanks!
Leonardo Losoviz


👋