css grid
keep calm.
Another css layout??


css technology is holding back designers
Current methods
-
FLOATs
Require clearfix hack, weird height issues
-
position: absolute
Takes elements out of the flow, hard to manage overlaps
-
display: table
Yuck. A lot of markup (<tr>, <td>), hard to position
-
display: inline-block
Weird whitespace issues, difficult to master

disqualified!
Flexbox to the rescue!

flexbox is
one dimensional
<Flex>
<Flex class="nav"/>
<Flex column>
<Flex class="content" />
<Flex>
<Flex class="terms" />
<Flex class="ads" />
</Flex>
</Flex>
</Flex>


css grid
new kid on the block
"css grid is becoming the most important tool in frontend arsenal. the time to learn it is now."
chris house
CSS Tricks founder



grid concept


grid line

grid TRACK
grid CELL
grid area

grid parts
grid container - 101
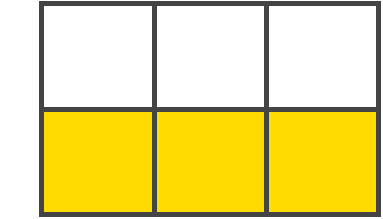
.container {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
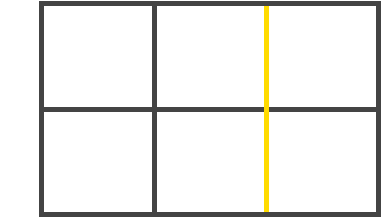
}.container {
display: grid;
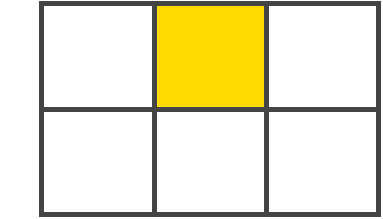
}.container {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 50% 50%;
}-
display: grid
-
grid-template-columns
-
grid-template-rows
grid container - CSS
.container {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 100vh;
}
.container {
display: grid;
grid-template-columns: 50% 50%;
grid-template-rows: 50vh 50vh;
}


.container {
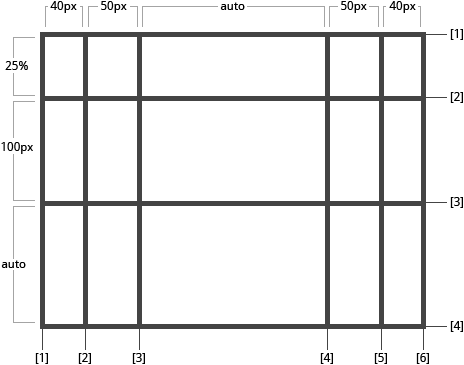
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}spaces are between the lines
.container {
display: grid;
row-gap: 20px;
column-gap: 20px;
/* shorthand */
gap: 20px 20px;
/* super shorthand */
gap: 20px;
}Forget margin and padding!
use
grid gap
New css unit - fr
Stands for of space
frozen
france
friend
fraction
.container {
/* grid-template-columns: 25% 25% 25% 25%; */
grid-template-columns: 1fr 1fr 1fr 1fr;
}New css toys!

New css toys!
repeat ([counter], [unit])
.container {
grid-template-columns: repeat(4, 1fr);
/* grid-template-columns: 1fr 1fr 1fr 1fr; */
}minmax ([min-size], [max-size])
.container {
grid-template-columns: 30px minmax(30px, 100px) 30px;
}
.container {
grid-template-columns: repeat(auto-fill, minmax(150px, 1fr));
}
cells is everything

grid items
grid items position themselves inside the grid
Items are positioned using new properties
grid-column-start
grid-column-end
grid-row-start
grid-row-end
.a {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 2;
grid-column-end: 3;
}.b {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 3;
grid-column-end: 5;
}.b {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 3;
grid-column-end: 4;
}.b {
grid-row: 2 / 3;
grid-column: 3 / 5;
}.b {
grid-row: 2;
grid-column: 3 / span 2;
}grid areas
or - deeper into the rabbit hole

.a {
grid-area: header;
}
.b {
grid-area: content;
}
.c {
grid-area: nav;
}
.container1 {
grid-template-areas:
"header header header"
"nav content content"
"nav content content";
}
.container2 {
grid-template-areas:
"nav ... header"
"nav ... header"
"nav content content";
}

.container {
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: column;
}
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}

browser support



additional resources
-
CSS Tricks - recommended
-
grid by example - thorough
-
grid garden - cool!
questions?