
@lilianakastilio
What is Sass?
Syntactically Awesome Style Sheets
- Sass is a CSS extension language
- Sass is completely compatible with all versions of CSS
- Widely used
- CSS with superpowers
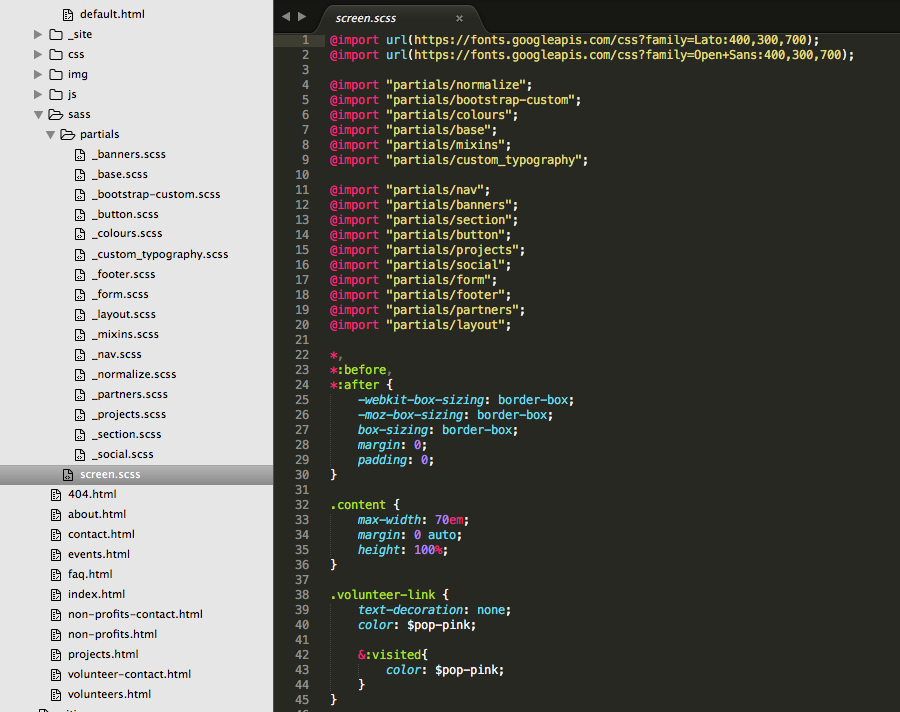
- In these examples we will use the new main syntax called SCSS (Sassy CSS)
You can use variables to store info you want to reuse throughout your stylesheet:
$brand-color: #fcfcfc;
.title-heading {
color: $brand-color;
}You can set your variable to equal another variable!
$white: fcfcfc;
$brand-color: $white;
.title-heading {
color: $brand-color;
}Multiple variables at once 😱
$button-border-color: #3c3c3c;
$button-border-style: solid;
$button-border-size: 1px;
.super-awesome-button {
border: $button-border-size $button-border-style $button-border-color;
}Partials
Get organised!
- Modularise your code
- Partial files are named with an underscore _partial.scss
- You can import the file using
@import '_partial.scss';

Inherit
Extending/Inheriting properties
- You can share properties between classes using @extend
- This helps to keep the code DRY (Don't Repeat Yourself)
Example
.message {
text-align: center;
color: white;
padding: 6px 8px;
}
.error {
@extends message;
color: red;
}
.success {
@extends message;
color: green;
}
Nesting
Tidy code ❤️
You can nest your selectors to keep things organised!
.footer {
background: black;
.link {
color: pink;
}
}
.footer {
background: black;
}
.footer .link {
color: pink;
}
}
SASS
CSS
Math

Use math operators in your Sass!
- Calculating things can be very useful, especially if creating a grid
- You can use the standard Math operators: *, /, %, -, +
$main-body-width: 100%;
$sidebar-width: 400px;
.sidebar {
display: inline-block;
width: $sidebar-width;
.main-body {
display: inline-block;
max-width: 100% - $sidebar-width;
}Secret Weapon

&
There is a special use for &
- It can be a real time save when nesting
- & replaces the entire parent selector name so you can use it to add things on top! Very handy when using BEM
.button {
&:visited { }
&:hover { }
&:active { }
}
.button { }
.button:visited { }
.button:hover { }
.button:active { }
Exercise: build a navigation
To do:
- Use codepen.io to work on this (there is a SCSS setting in CSS preprocessor options)
- Use <nav>, <ul>, <li>, <a> elements to create your navigation HTML
- You should have 3+ menu items
- These properties should be in a variable:
- navigation background colour
- navigation link colour
- Everything must be nested using & and the outmost navigation class should be `.navigation`. E.g. For a link inside the class will be `.navigation-link`
- Change the link styles when the user hovers over it.
- Only use classes to style, no HTML elements styling
- Example nav:

Thanks!
Twitter: @lilianakastilio
Blog: blog.lilianakastilio.co.uk