標記語言(markup language)
介紹
標記語言是甚麼???
文言文:
一種將文字以及文字相關的其他資訊結合起來
展現出關於文件結構和資料處理細節的電腦文字編碼
白話文:
文字+語法實現你想對文字做的事
常見標記語言:
\(\LaTeX\)、markdown、HTML
\(\LaTeX\)
\(\LaTeX\)是什麼?
文件排版系統
酷酷的字體(?
好的排版(?
泛用性(?
編寫數學公式(?
差異:
\(7122\)
7122
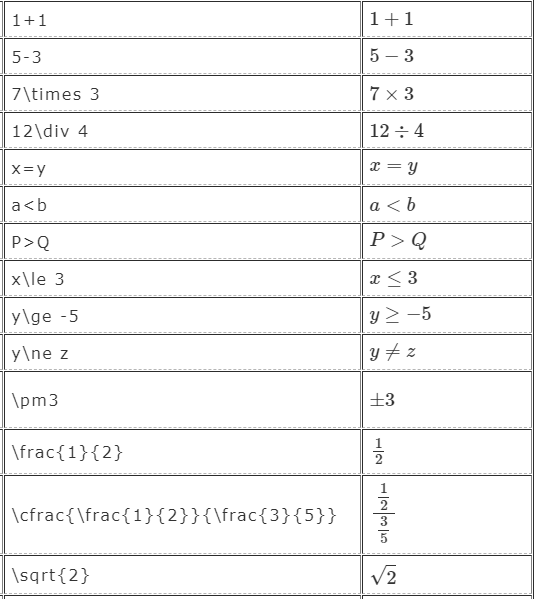
可以表示數學式
\(\bar{x}=\sum_{i=1}^n x_i/n\)
\(x^2\)
\(\int_0^{\pi/2} \sin^2 x\ dx\)
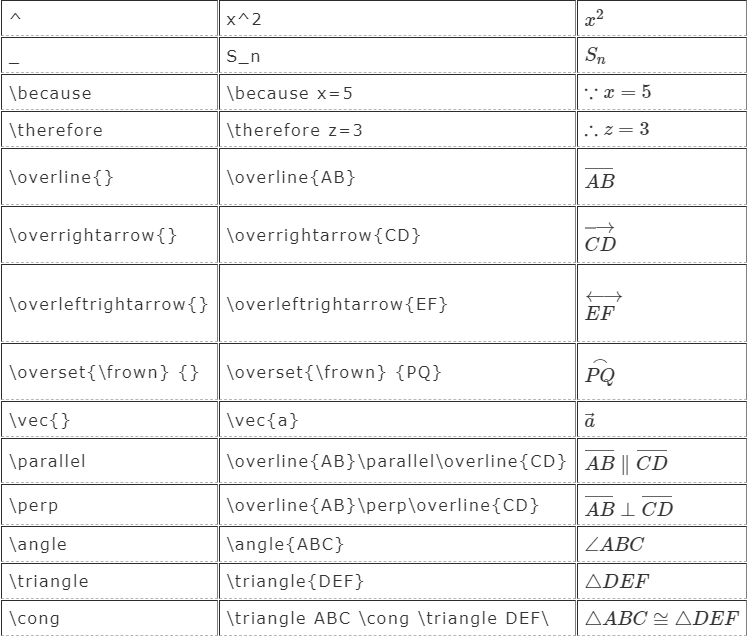
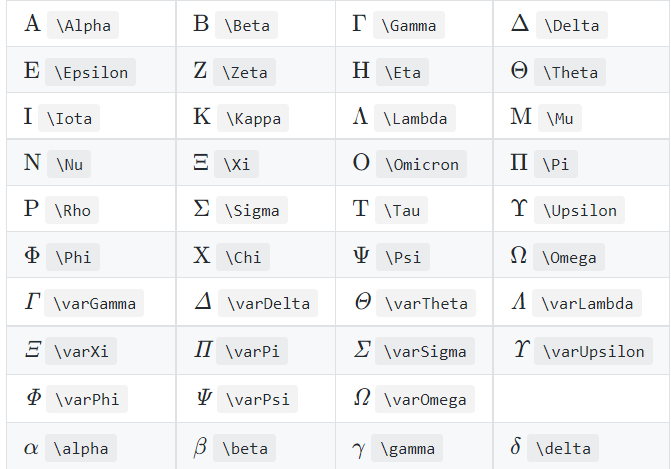
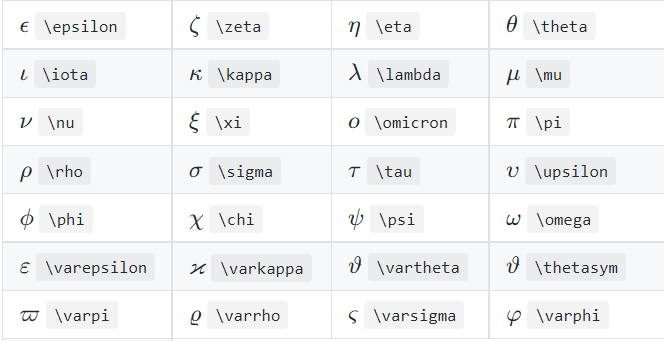
符號:
\(\phi\)
\(\pi\)
\(\theta\)
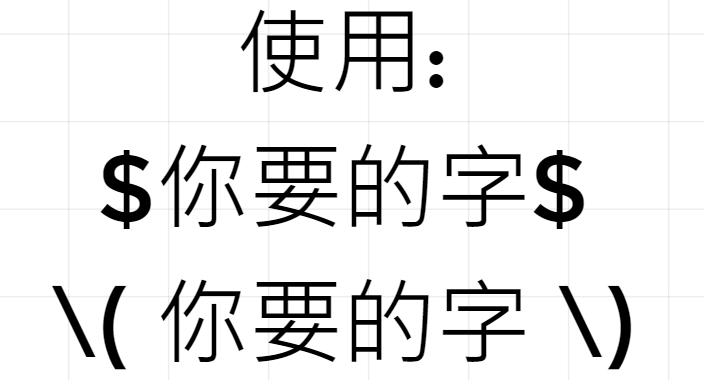
常見語法教學:
常見語法:


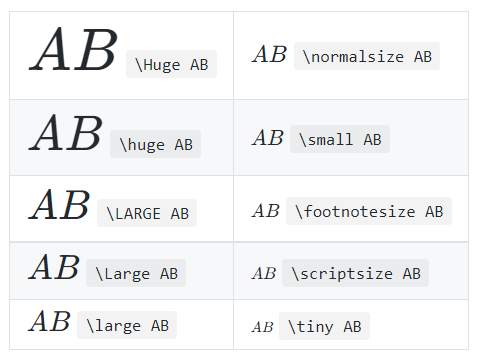
改變字體大小:

希臘字母:


其實不只這樣
\(LaTeX\)可以取代WORD

這是很好用的線上編輯器喔
markdown
是甚麼???
輕量級標記語言
(易讀易寫)
用途:
改字的大小
斜體、粗體、刪除線
標題
程式碼
超連結
.......
可以用的地方:
line(電腦版)
FB(電腦版)
hackmd
github
discord
......
HTML
如何使用

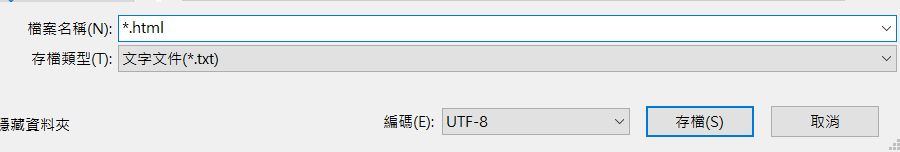
記事本
存成html檔


開他
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>Heading</h1>
<p>paragraph.</p>
</body>
</html>hello world in HTML
以tag為單位
<開tag>
</關tag><!DOCTYPE html>
宣告檔案類型
<!-- This is a comment -->註解
<html>
你的code放這裡
</html>html宣告
<head>
<title>Page Title</title>
</head>網頁標題

<body>
</body>網頁內容
以下都是網頁內容的語法
<p>paragraph</p>
<p>paragraph</p>段落
自動換行+換行距

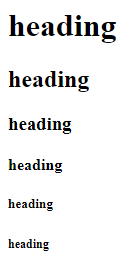
<h1>heading</h1>
<h2>heading</h2>
<h3>heading</h3>
<h4>heading</h4>
<h5>heading</h5>
<h6>heading</h6> 標題

<br> 換行
  半形空格
  全形空格
  窄空格空白
<a href="https://www.youtube.com/">text</a>超連結

<iframe src="https://www.youtube.com/watch?v=Ml-PTAxOyuo">
</iframe>內嵌
(只寫這樣通常嵌不進去 ; _ ; )
<img src="https://i.imgur.com/0Y1b8Xvb.jpg" with="600" heigh="400" alt="圖片">照片

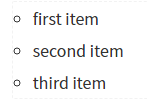
<ul>
<li>first item</li>
<li>second item</li>
<li>third item</li>
</ul>無編號列表

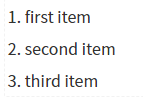
<ol>
<li>first item</li>
<li>second item</li>
<li>third item</li>
</ol>有編號列表

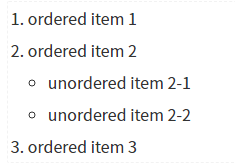
<ol>
<li>ordered item 1</li>
<li>
ordered item 2
<ul>
<li>unordered item 2-1</li>
<li>unordered item 2-2</li>
</ul>
</li>
<li>ordered item 3</li>
</ol>巢狀列表

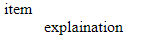
<dl>
<dt>item</dt>
<dd>explaination</dd>
</dl>定義列表

<del>text<del >刪除線

<hr>
分隔線

<button type="button">^_^</button>按鈕

<q>7122!</q>引言

<strong>7122</strong>粗體

<pre>
7122 7122
7122
</pre>保留
保留裡面的格式(換行、空格)

<mark>7122</mark>凸顯

<i>7122</i>斜體

<em>7122</em>強調

和<i>的差別在搜尋引擎會知道你在強調
<center>7122</center>置中

<table>
<tr>
<td>7122</td>
<td>7123</td>
</tr>
<tr>
<td>7124</td>
<td>7125</td>
</tr>
</table>表格

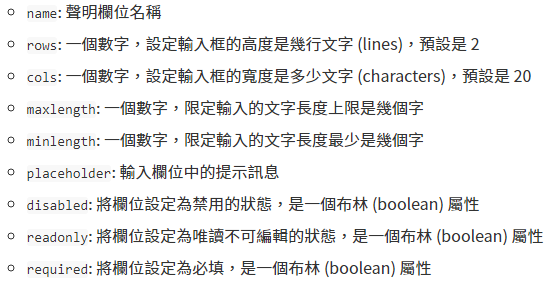
<textarea name="mytext">initial text</textarea>輸入框