Introduction au Responsive Design
Le Web Mobile
Site Web Mobile : On peut faire le choix de créer un site spécifique pour les smartphones et tablettes
- Design spécifique et adapté
- Nécessite deux (ou plus) sites
- Contenu dupliqué
Responsive Design : On peut avoir un seul site qui s'adapte à tout types d'écrans (donc les écrans smartphones et tablettes)
- Économise le code (un seul site)
- Ne permet pas d'adapter le contenu au contexte
Ce qu'implique le RWD
- Des éléments fluides (plus de pixels)
- Adaptation du contenu au viewport du terminal
- Des média queries qui donnent des règles différentes en fonction des tailles différentes
- Éventuellement des détections et adaptations Javascript
- Une philosophie mobile first où l'on part de l'affichage mobile pour aller vers l'affichage desktop
Fluidité ?
- Statique : dimensions figées en pixels
- Fluide (ou liquide) : dimensions exprimées en unités variables (%, em, vh, vw ...) qui s'adaptent à la taille d'écran
- Adaptatif : dimensions figées en pixels mais qui s'adaptent grâce aux média queries
- Responsive : dimensions fluides et adaptées avec les média queries
Il existe différents types de designs pour une page
La notion de viewport
Différentes surfaces :
- La surface physique de l'écran (pixels de l'écran)
- La surface utilisable (pixels que le navigateur pense avoir)
- La surface viewport (surface réellement utilisable)
La surface viewport est bien plus grande que la surface physique ou utilisable.
Les navigateurs mobiles veulent pouvoir caler un site classique dans leur petit écran.
La notion de viewport
Le niveau de zoom initial (initial scale) :
Pour afficher un site sur un petit écran, le navigateur calcul un "dé-zoom" en calculant surface utilisable / surface viewport
Pour un iPhone 5 :
Safari veut intégrer une page sur la surface viewport (980px) alors que la surface utilisable est de 320px.
Il applique donc un zoom de 320/980 = 0.326
Le navigateur mobile applique un zoom arrière pour pouvoir tout afficher
La balise <meta viewport .. />
Elle permet de spécifier le niveau de zoom voulu et bien d'autres choses !


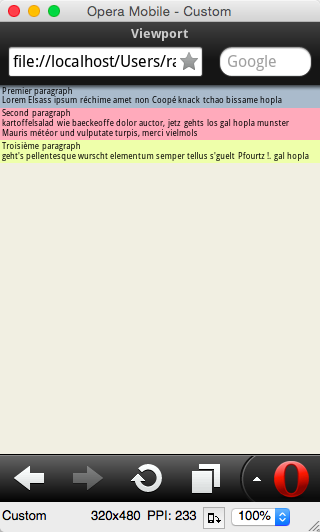
Zoom : 0.3 (par défaut) - 980px
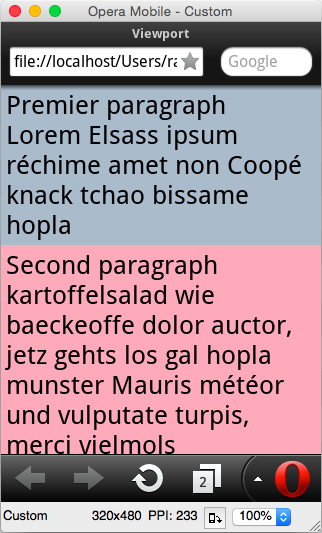
Zoom : 1 (avec balise meta) - 320px
La balise <meta viewport .. />
<meta name="viewport" content="width=device-width, initial-scale=1.0">- width : largeur de fenêtre viewport (par exemple width="device-width")
- height : hauteur de fenêtre viewport (par exemple height="device-height")
- initial-scale : niveau de zoom initial (par exemple initial-scale="1.0")
- ...
Les média queries
Elles permettent l'application de certaines règles CSS en fonction du contexte dans lequel on se trouve :
- Dispositif : screen, tv, print, ...
- Tailles : min-width, max-width, min-height, max-height, orientation, ...
Elles permettent d'être très précis grâce à une syntaxe qui permet de les "enchainer" :
@media screen
and (min-width: 200px)
and (max-width: 640px) {
/* règles CSS spécifiques */
}Des outils de mise en page
- Flex Box
- Columns Layout
- Grid Layout
- srcset
Des unités de dimension
- 1vw : 1% de la largeur du viewport
- 1vh : 1% de la hauteur du viewport
- 1vmin : 1% de la dimension la plus petite (hauteur ou largeur)
- 1vmax : 1% de la dimension la plus grande (hauteur ou largeur)
- Et bien sur : rem (taille de police relative à la taille de police de l'élément HTML)
Ressources
Alsacréation : C'est quoi le responsive design https://www.alsacreations.com/article/lire/1615-cest-quoi-le-responsive-web-design.html
Alsacréation : Web Mobile
https://www.alsacreations.com/article/lire/1464-Web-mobile--introduction-et-glossaire.html
Alsacréation : Comprendre le Viewport
https://www.alsacreations.com/article/lire/1490-Comprendre-le-Viewport-dans-le-Web-mobile.html
Alsacréation : Les média queries
https://www.alsacreations.com/article/lire/930-css3-media-queries.html
Alsacréation : Présent et futur du RWD
https://www.alsacreations.com/article/lire/1559-responsive-web-design-present-futur-adaptation-mobile.html