Liran Tal


JSHeroes 2018

twitter.com/liran_tal
$> whoami I



$> whoami I

$> whoami I


$> whoami I


Making the Terminal
Great Again





my secret for the terminal


our roots as developers
run deep in the terminal

This is You Today

After this Talk

Terminal Interaction
Terminal Interaction






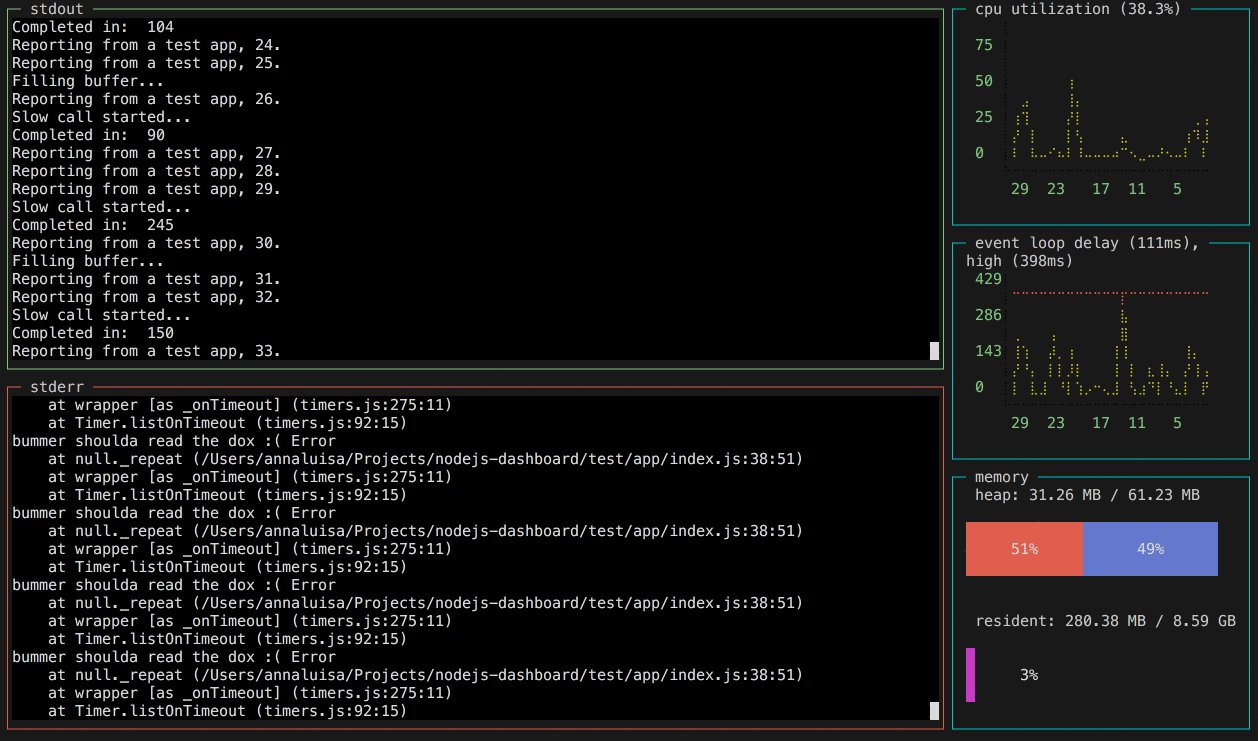
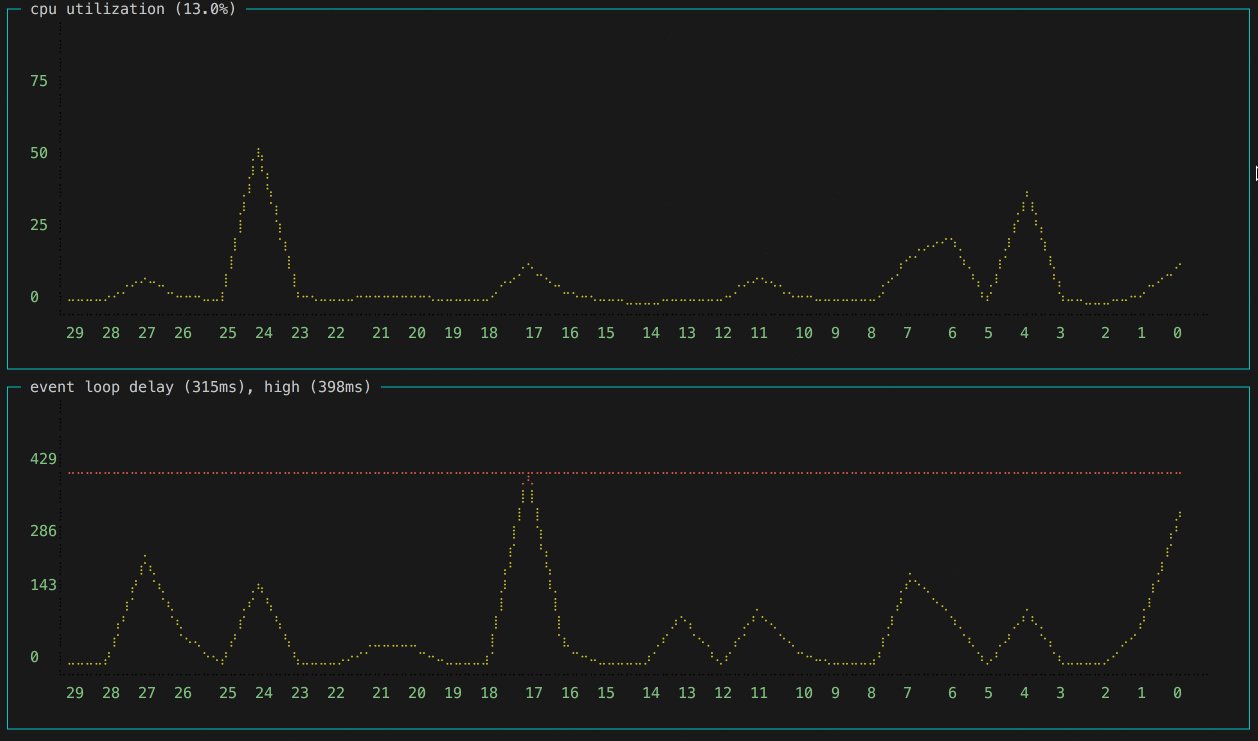
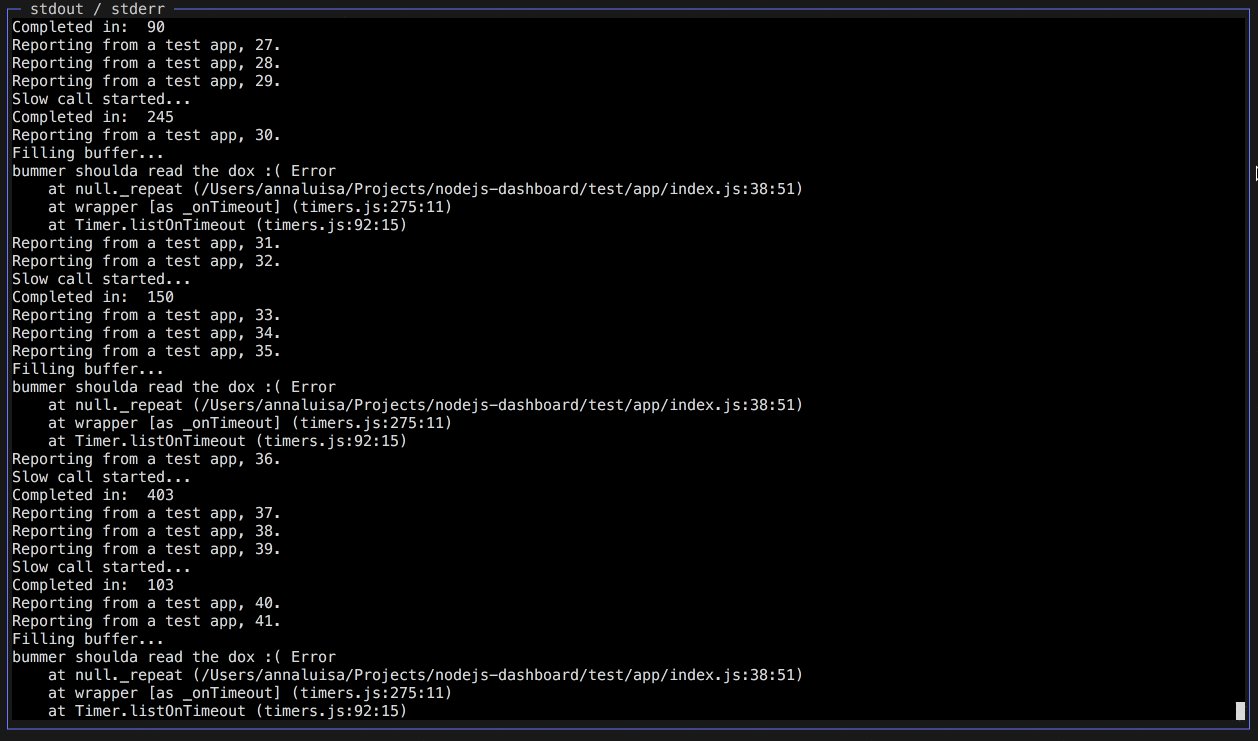
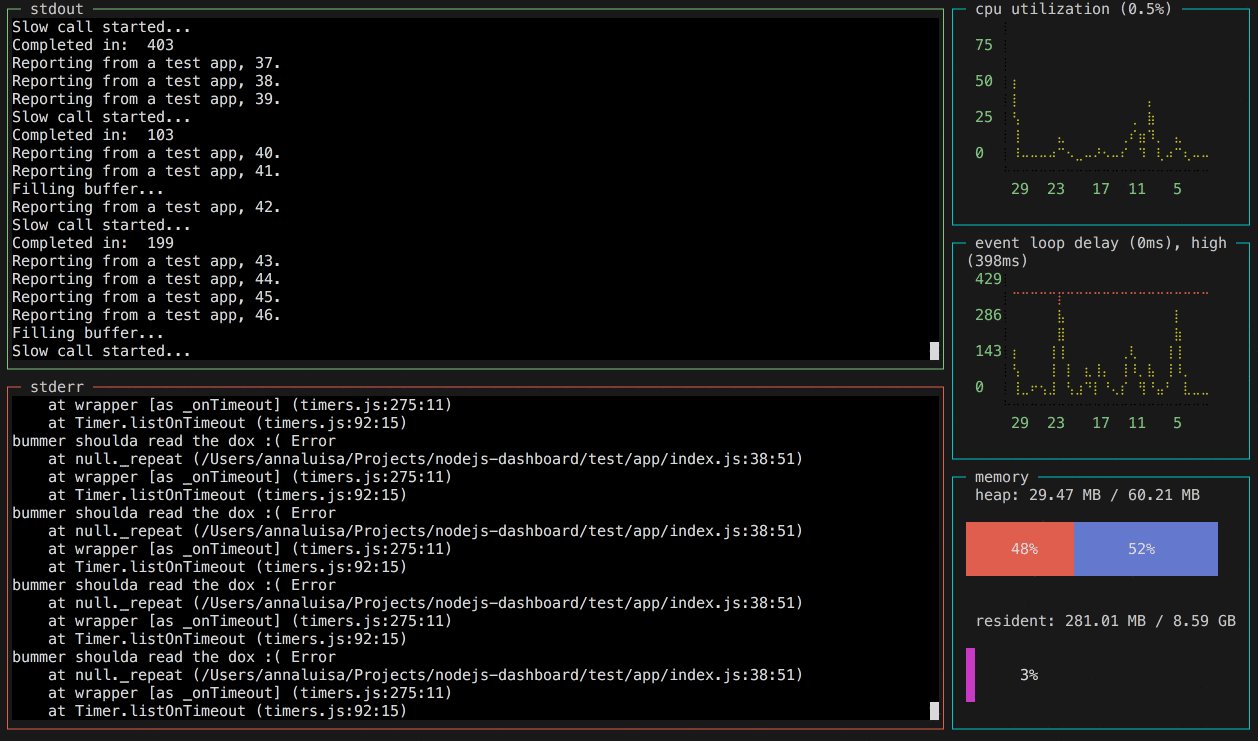
Node.js Dashboard

src: https://github.com/FormidableLabs/nodejs-dashboard
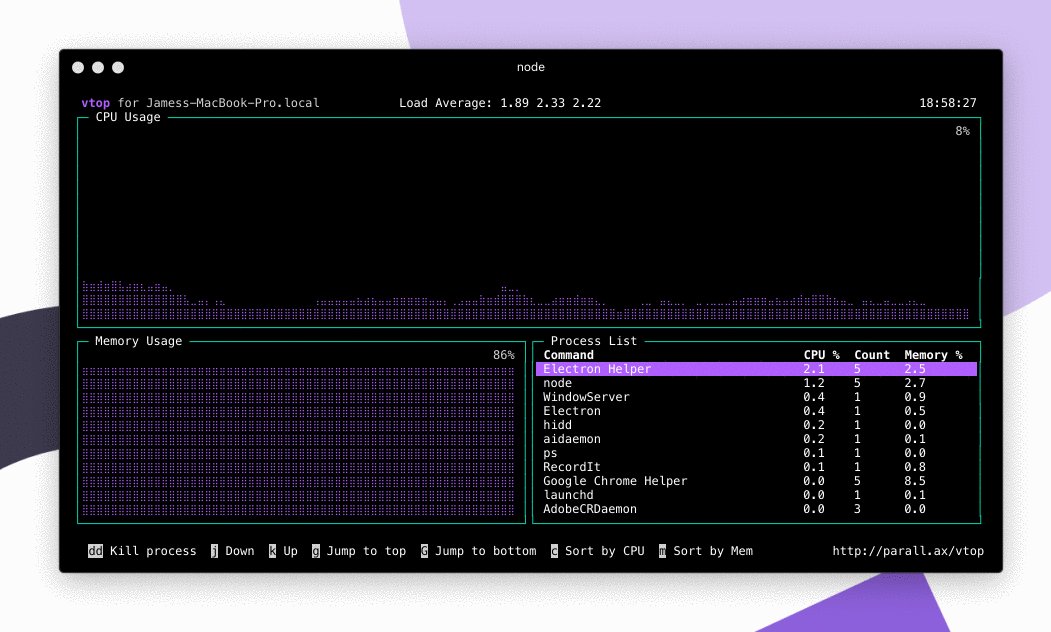
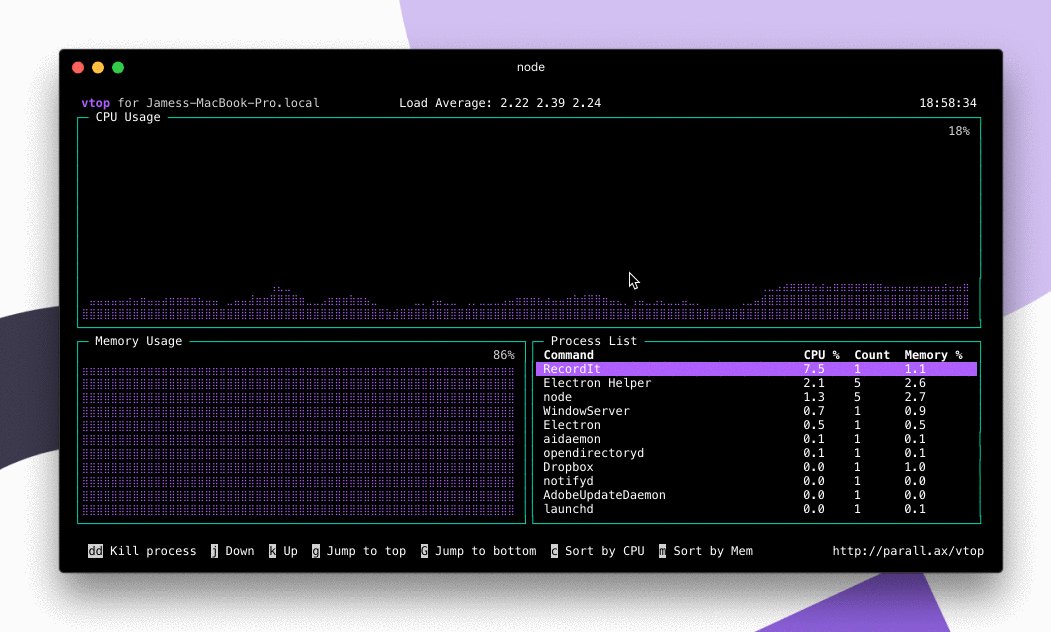
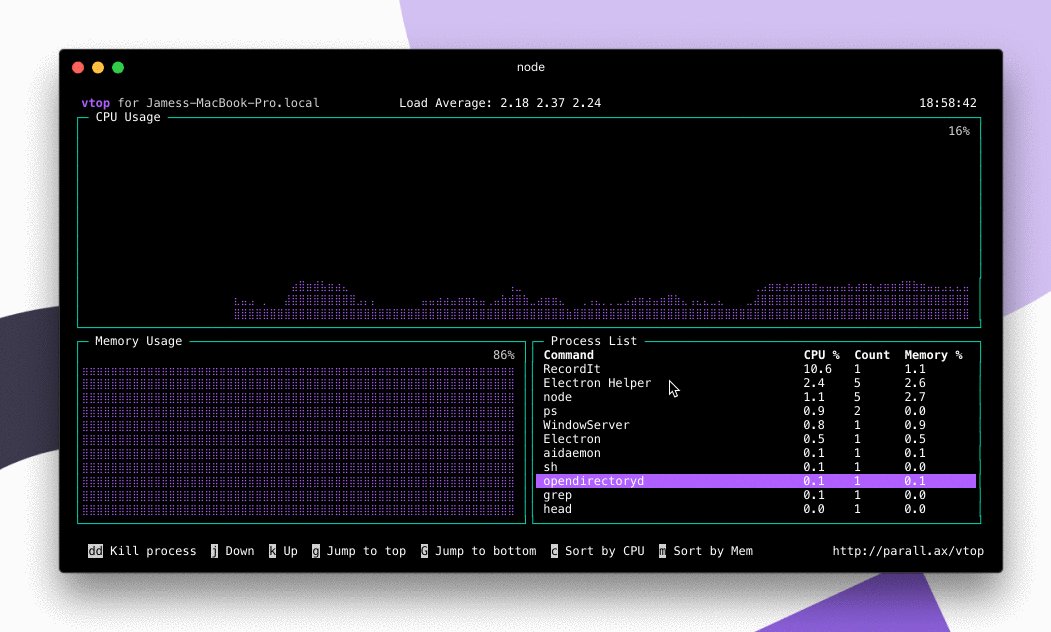
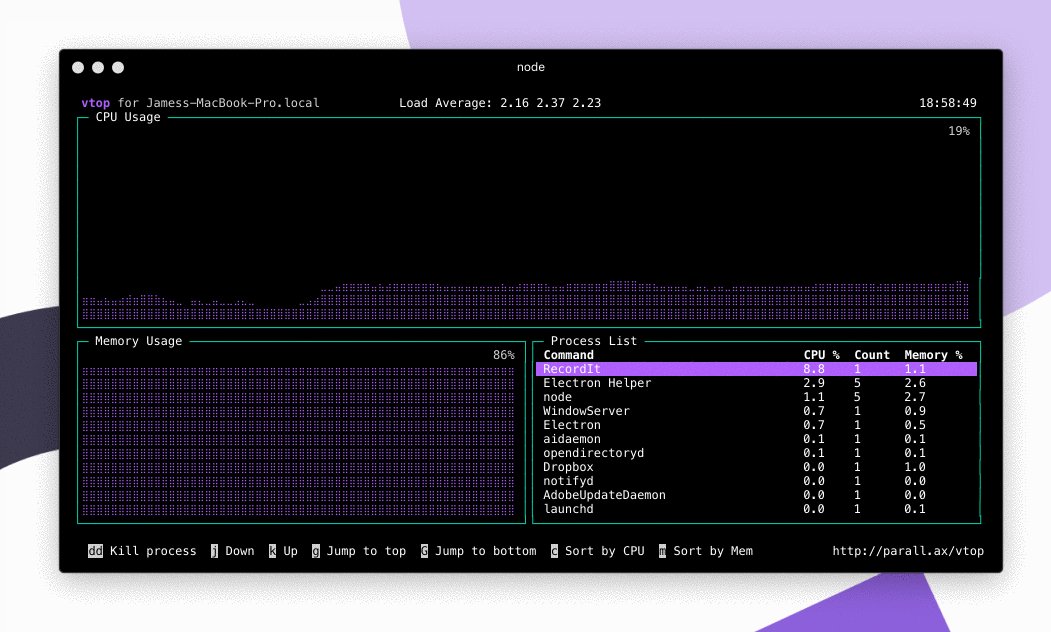
do you top?

src: https://github.com/MrRio/vtop
seldom peek at
?
package.json

src: https://github.com/paprikka/lana-cli

termophobia
termophobia
/term-o-pho-bi-a/
noun
noun: termophobia
extereme or irrational fear of computer terminals
first occurrence back in
1995


Let's Build Something!
CLI Building Blocks
-
Create exec' module
-
Parse arguments
-
Interactivity
-
Add spark 🌈

Development
CLI Building Blocks
1. Create exec' module
Development

{
"name": "cli-chucknorris",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": {
"chucky": "./bin/index.js"
},
"dependencies": {},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}package.json
#!/usr/bin/env node
magicGoesHere()./bin/index.js
CLI Building Blocks
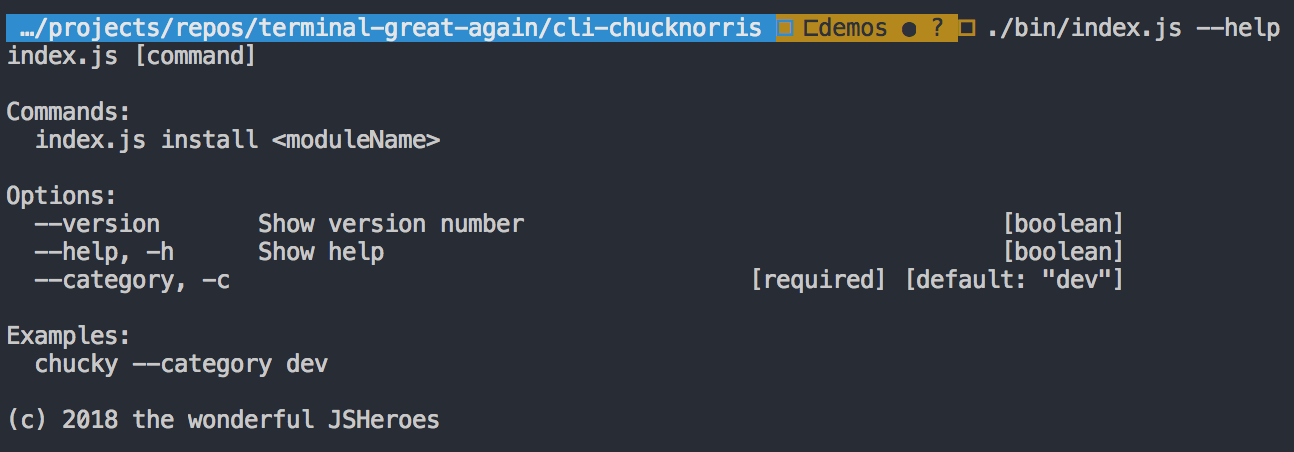
2. Parsing Arguments
Development

./myServer [-p | --port] <baseDir>#!/usr/bin/env node
// you can parse arguments by yourself
console.log(process.argv)const yargs = require('yargs')
const args = yargs
.version()
.help()
.alias('help', 'h')
.command('install <moduleName>')
.option('category')
.default('category', 'dev')
.demandOption(['category'])
.alias('category', 'c')
.example('chucky --category dev')
.epilogue('(c) 2018 the wonderful JSHeroes')
.argv
src: https://github.com/yargs/yargs

CLI Building Blocks
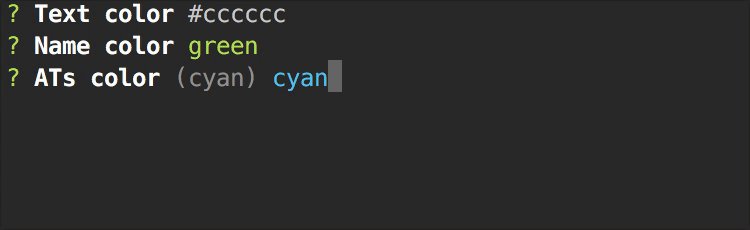
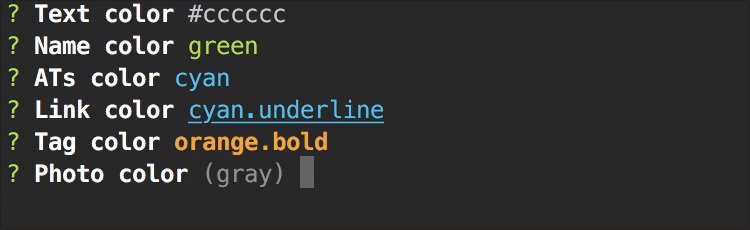
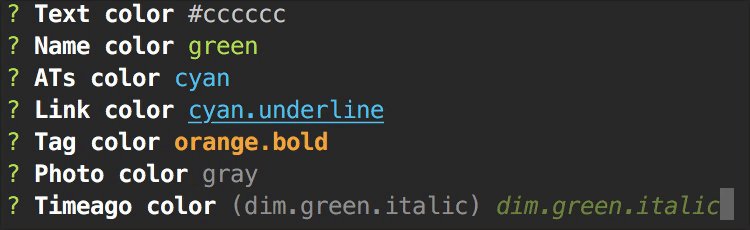
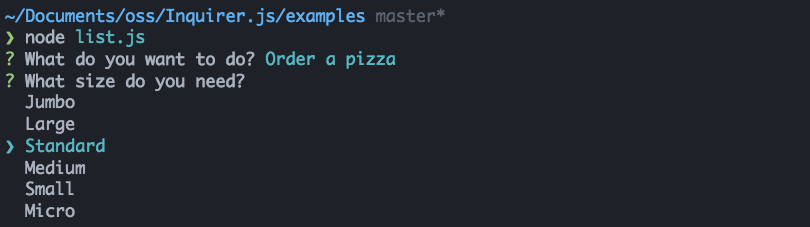
3. Interactivity
Development



src: https://github.com/SBoudrias/Inquirer.js

const inquire = require('inquirer')
return inquire.prompt([
{
type: 'confirm',
name: 'funny',
message: 'was chuck norris funny?'
}
])CLI Building Blocks
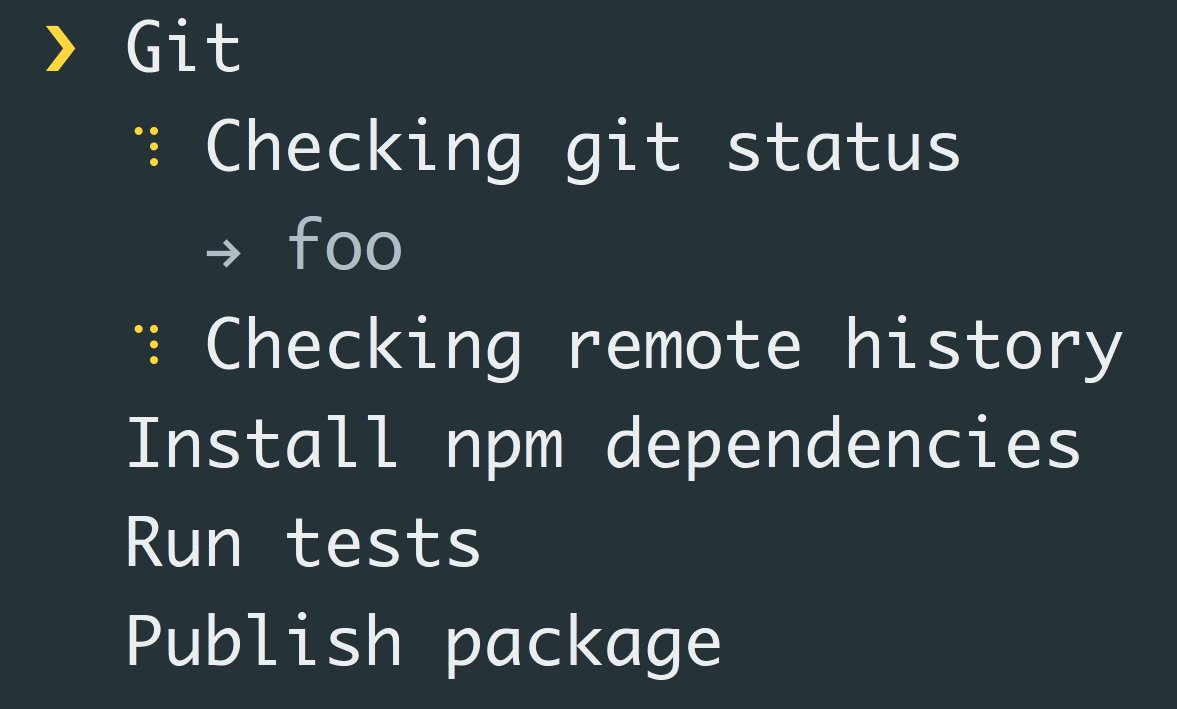
4. Spark
Development


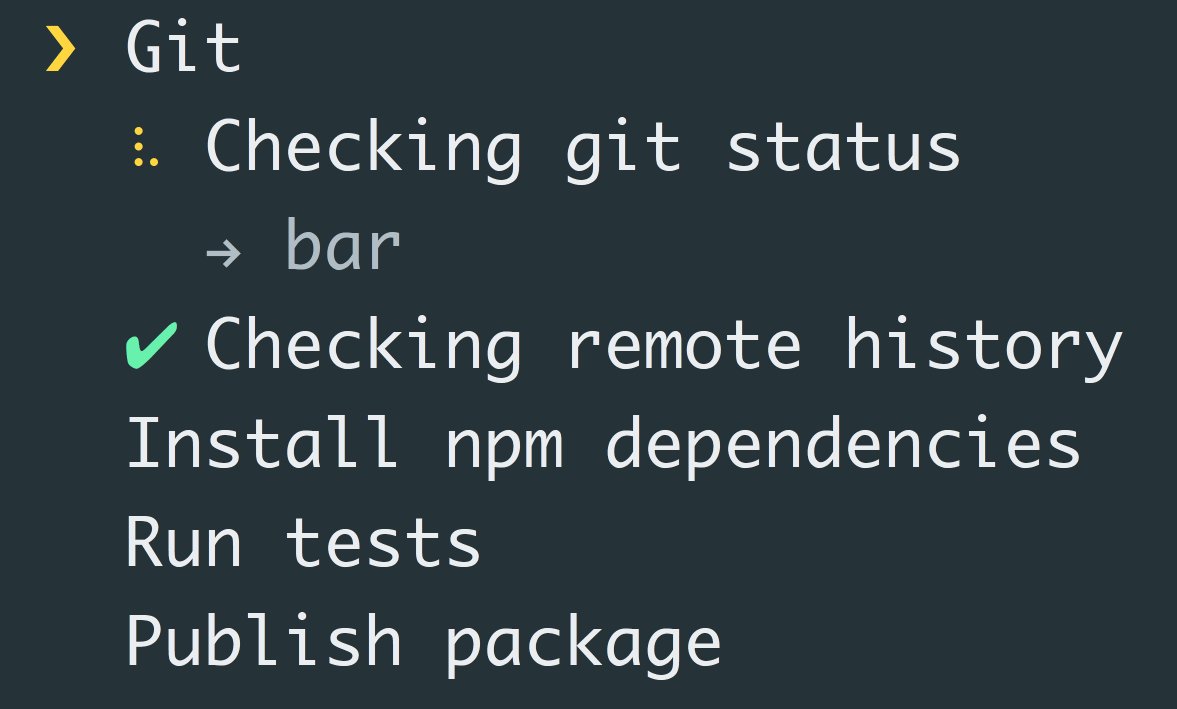
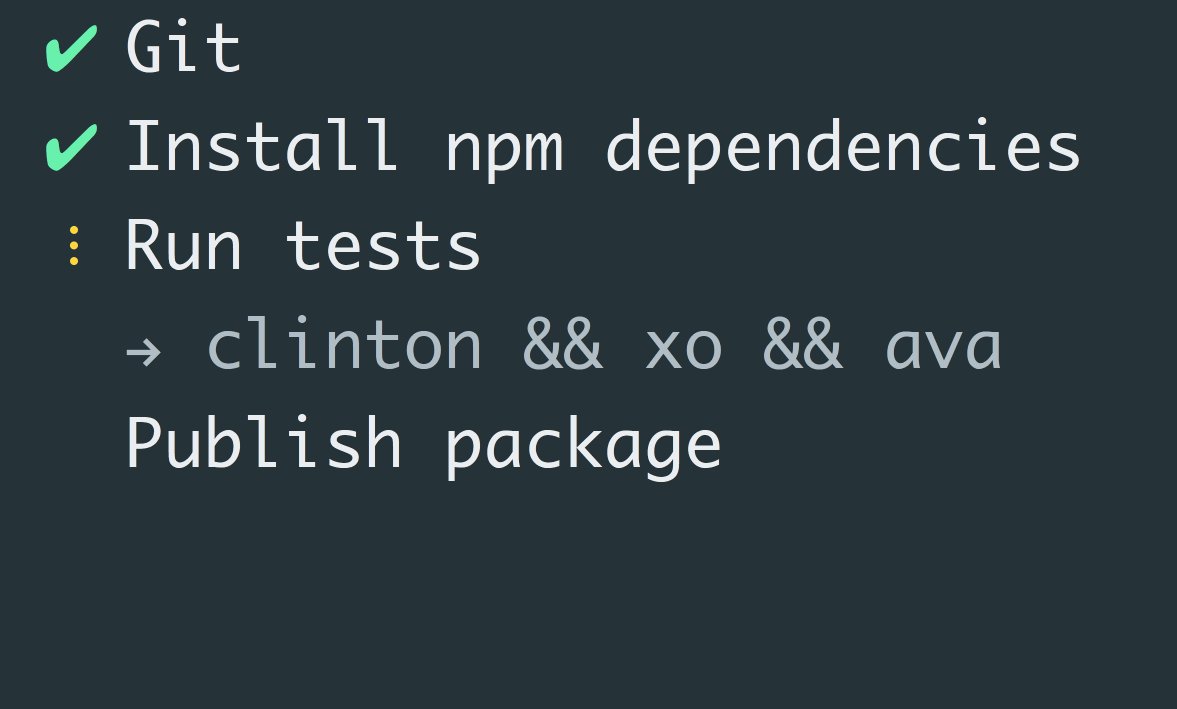
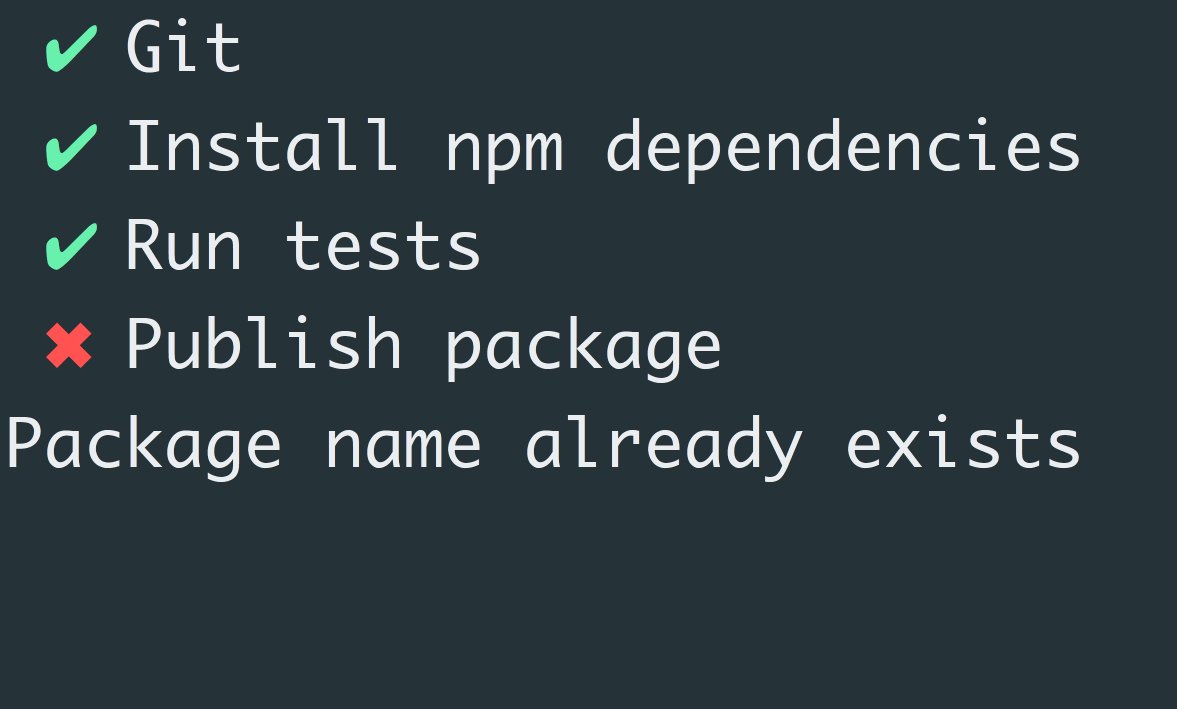
src: https://github.com/sindresorhus/ora

src: https://github.com/SamVerschueren/listr

const loader = require('ora')()
loader.start('loading...')
await new Promise(resolve => setTimeout(resolve, 1000))
loader.succeed('ready')
const Listr = require('listr')
const tasks = new Listr([
{
title: 'fetch something1',
task: () => new Promise(resolve => setTimeout(resolve, 1000))
}
])
return tasks.run()


CLI Building Blocks
Deployment

CLI Building Blocks

-
Manage Configuration
-
Node Versions Compat
Deployment
CLI Building Blocks
Deployment
-
Manage Configuration
CLI Building Blocks
Deployment
-
Manage Configuration
-
Node Versions Compat
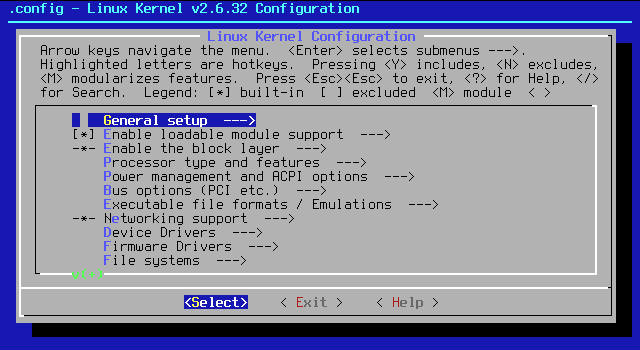
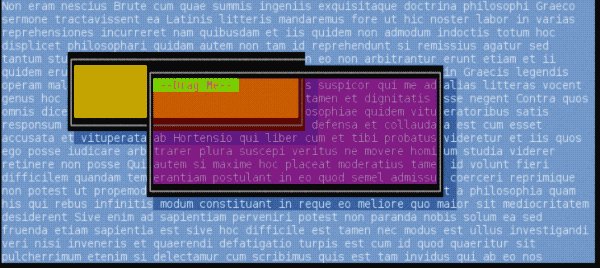
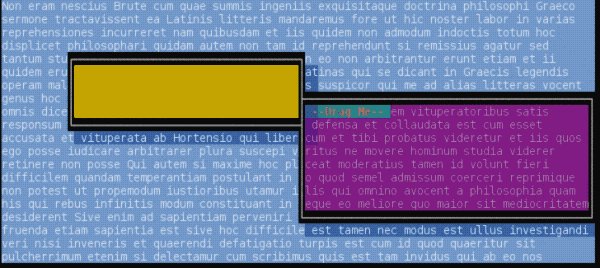
Building
Interactive UIs
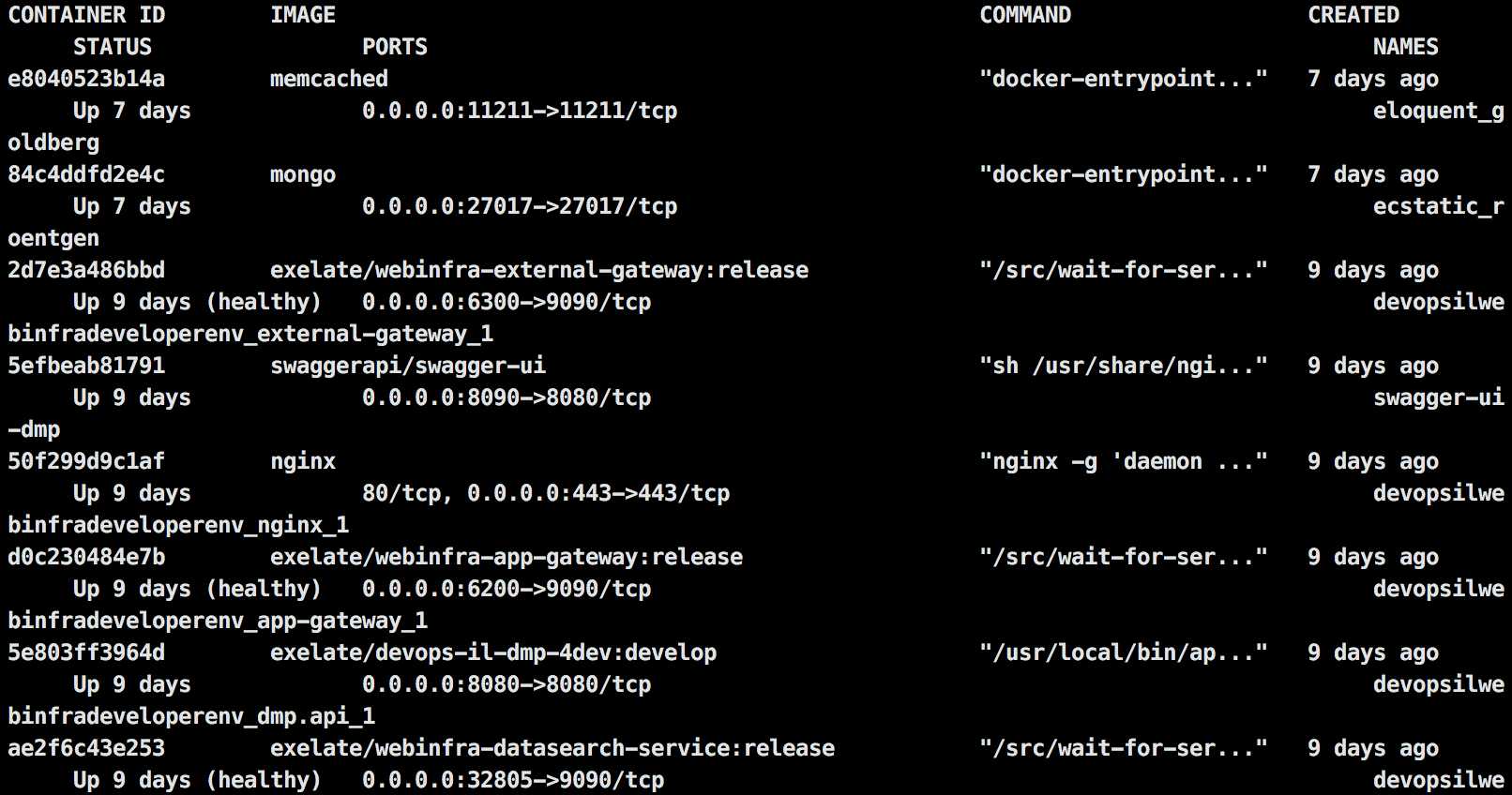
are you docker'ing ?


$ docker ps -a



$ docker run mongodb

$ docker logs 5abc1098feca165

$ docker exec -it b7c61vfs64ad1s /bin/bash
Interact with a Web UI ?!

Terminal Interaction


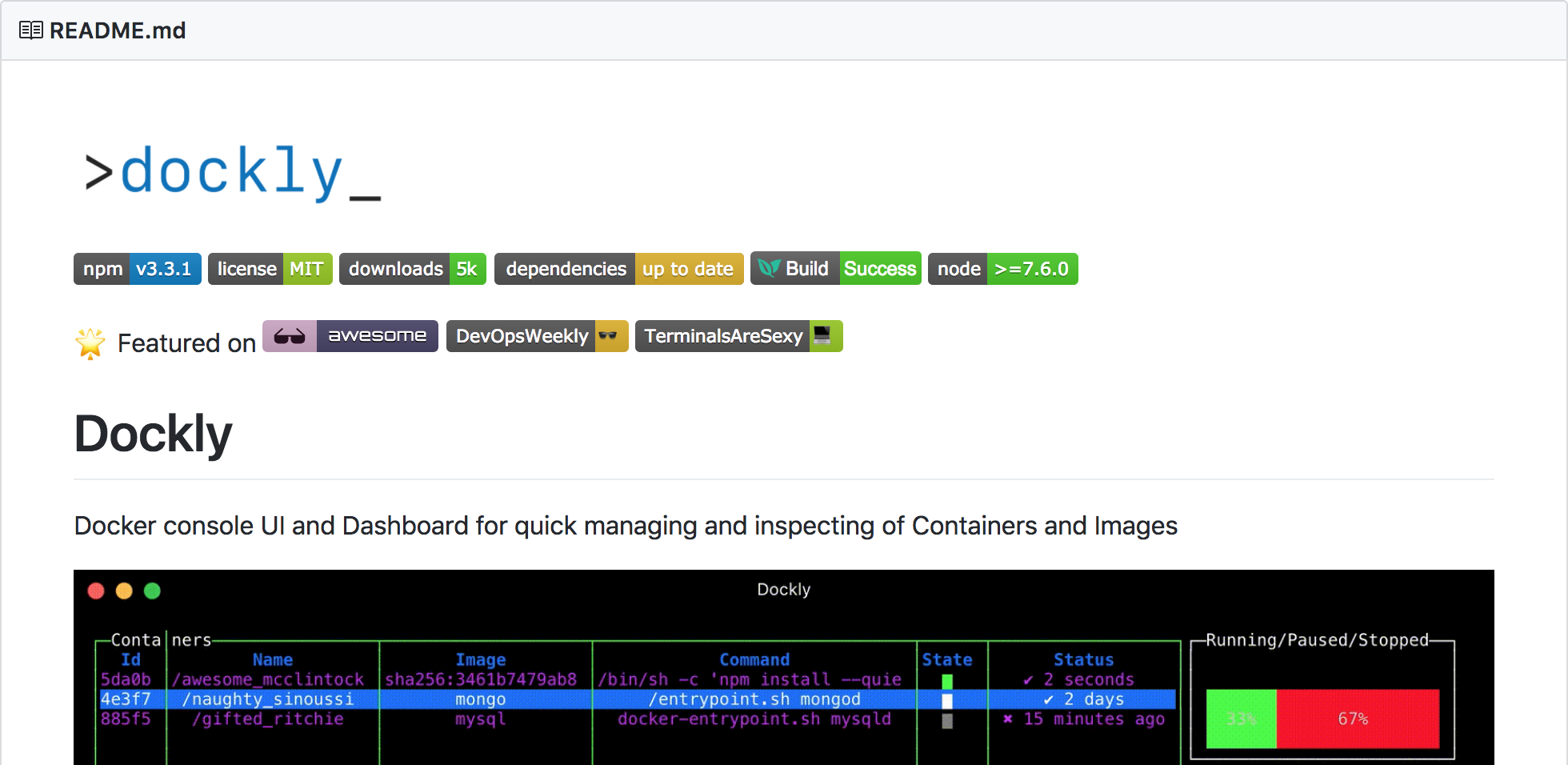
src: https://github.com/lirantal/dockly


blessed
POWERED BY
src: https://github.com/chjj/blessed
blessed

blessed


blessed
blessed


blessed

blessed

blessed
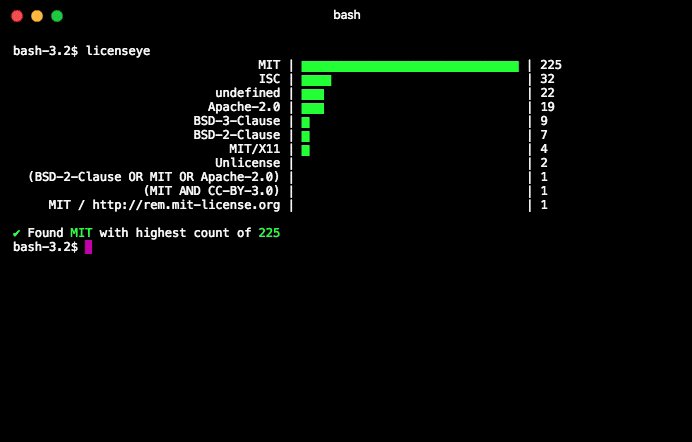
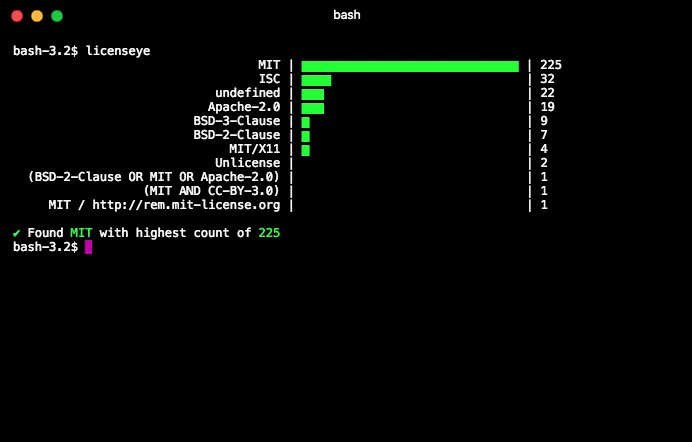
Let's Build Something!
LicenseWatch
const LicenseWatch = require('licensewatch')
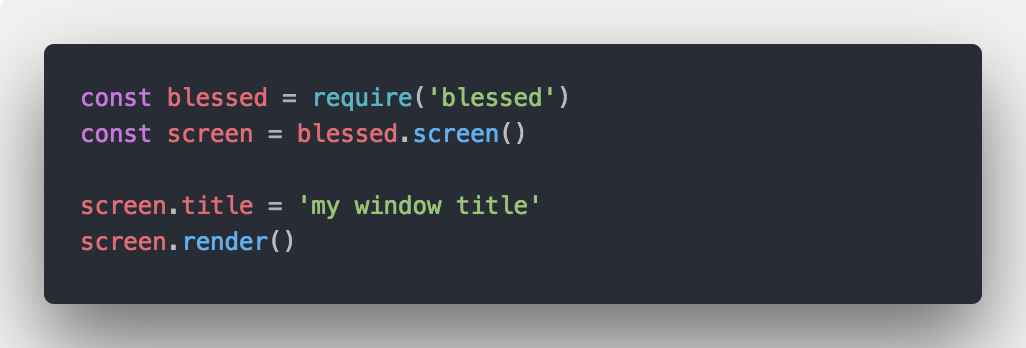
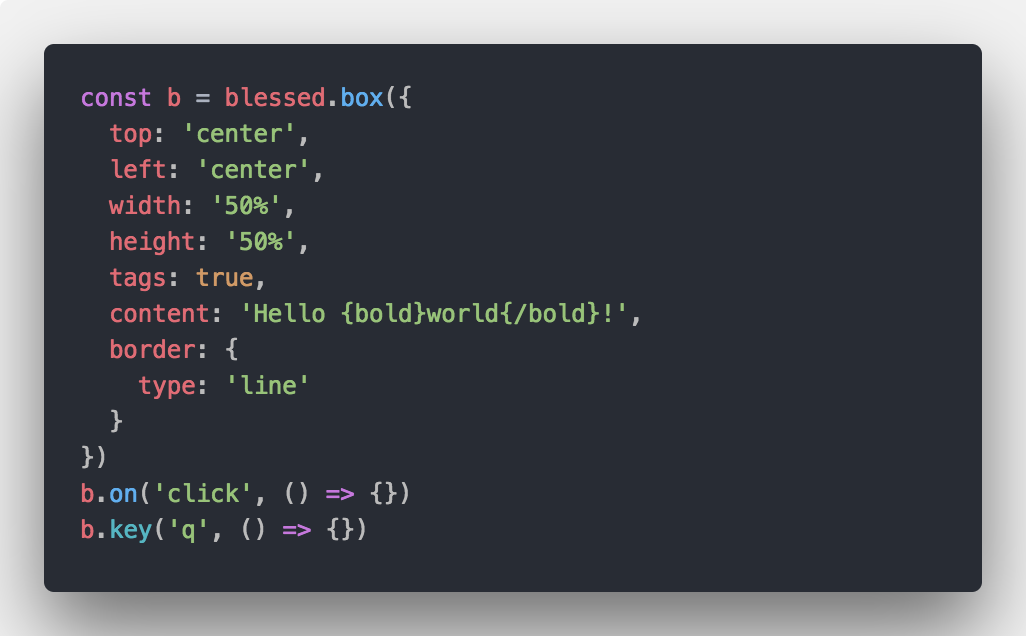
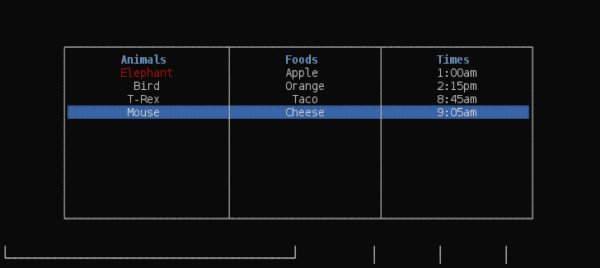
Blessed
const blessed = require('blessed')
const blessedContrib = require('blessed-contrib')A Blessed Screen
const screen = blessed.screen()
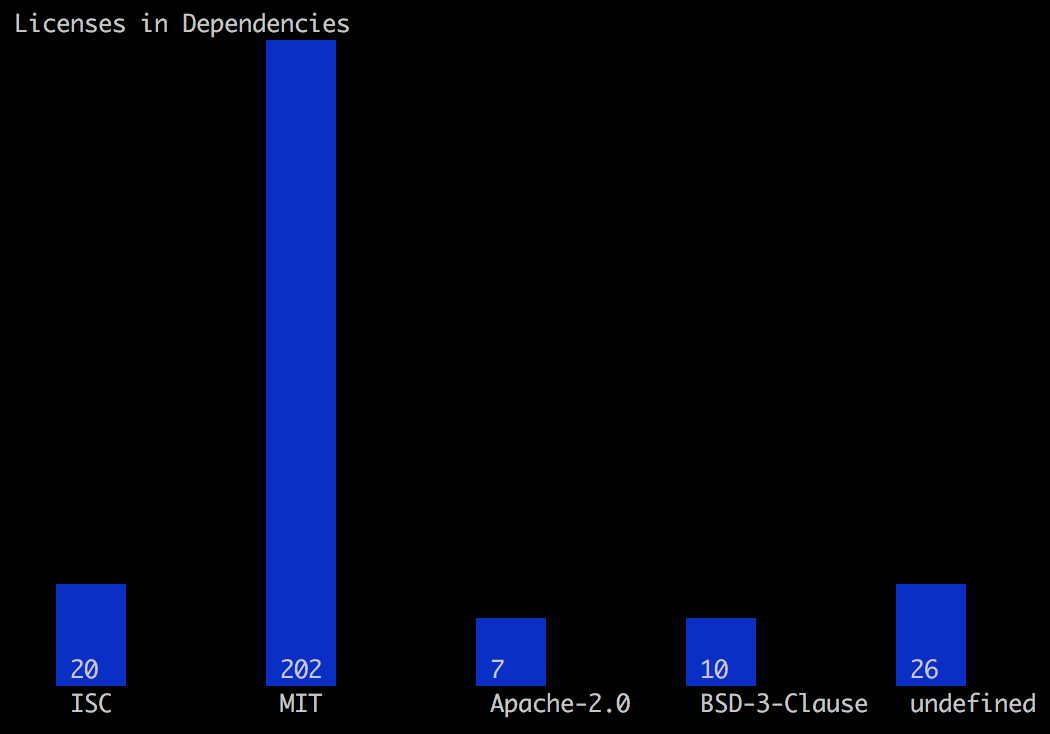
Vertical Bars
var bar = blessedContrib.bar({
// set widget label
label: 'Licenses in Dependencies',
// center the widget on the screen
top: 'center',
left: 0,
// define vertical bar's layout
barWidth: 4,
barSpacing: 15,
// sets maximum value for bar height otherwise
// it defaults to 1
maxHeight: 100
})Fetch Licenses List
const licenses = new LicenseWatch(
process.cwd() + '/node_modules/**/package.json'
)
licenses.fetch()
Update Licenses Bar
licenses.on('licensesSummary', (licenses) => {
const titles = Object.keys(licenses)
const values = Object.values(licenses)
screen.append(bar)
bar.setData({
titles: titles,
data: values
})
screen.render()
})Our Licenses CLI Tool

blessed-react
POWERED BY blessed
src: https://github.com/Yomguithereal/react-blessed
import React from 'react';
import blessed from 'blessed';
import { render } from 'react-blessed';
// Creating our screen
const screen = blessed.screen()
// Rendering the React app using our screen
const component = render(<App />, screen);
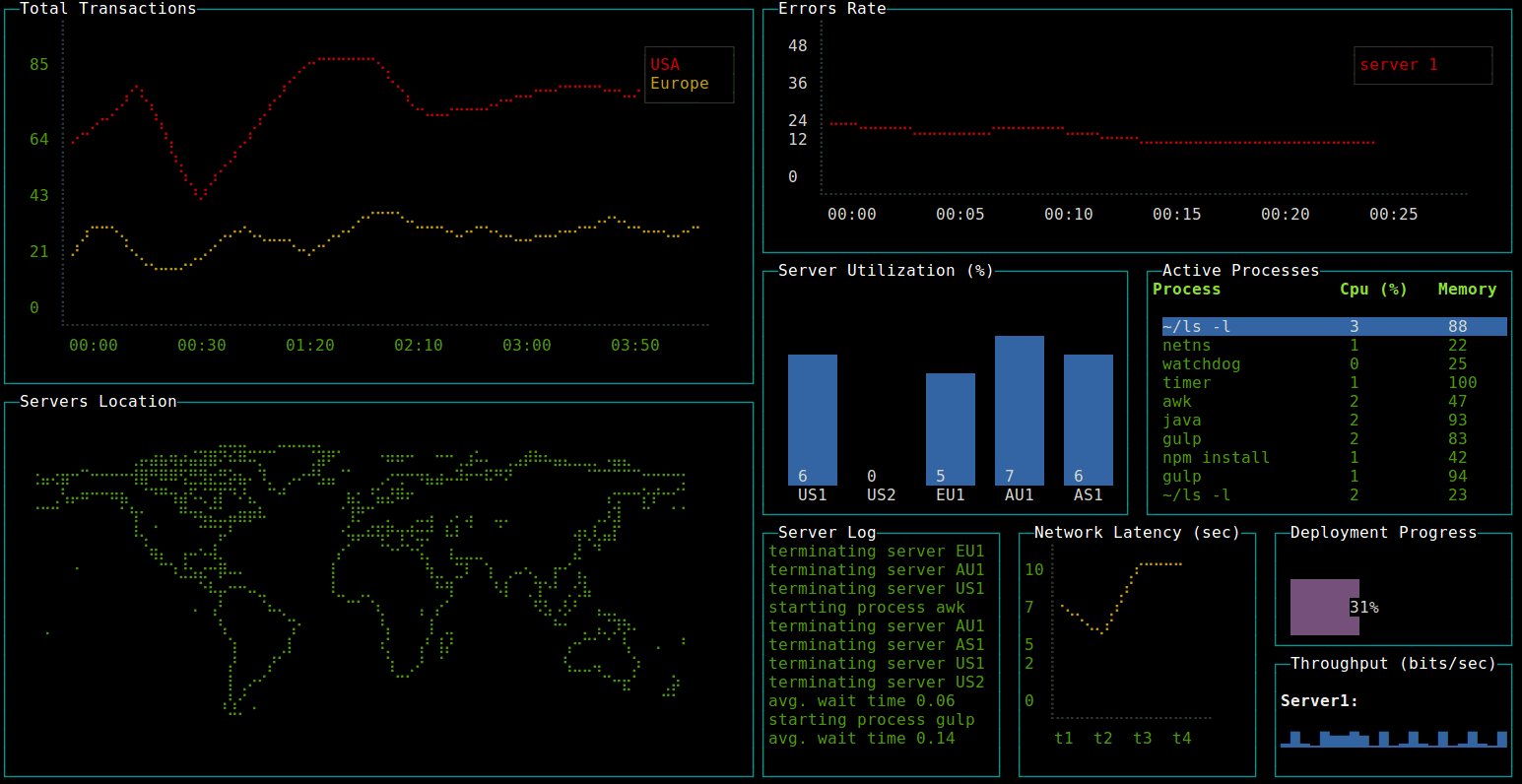
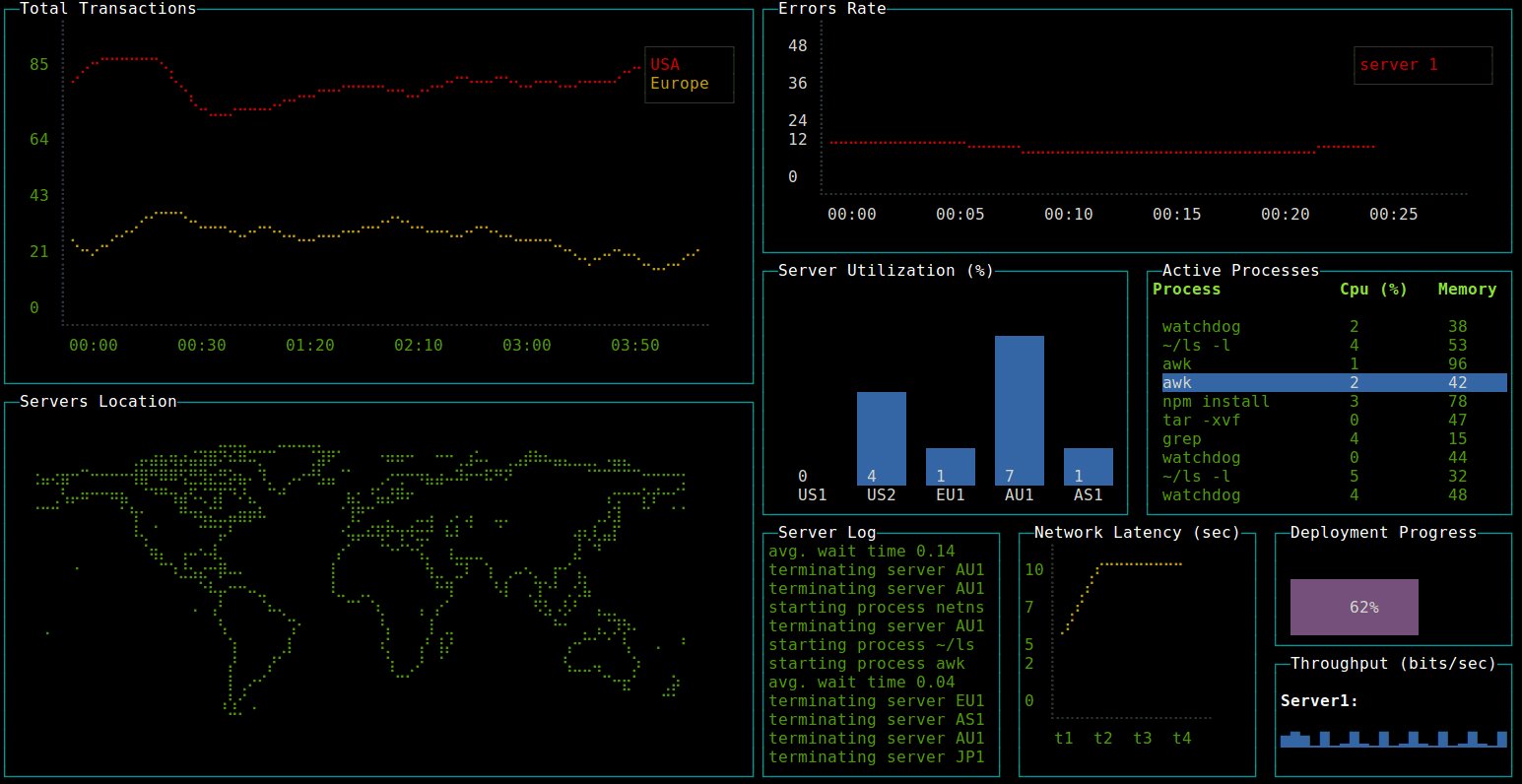
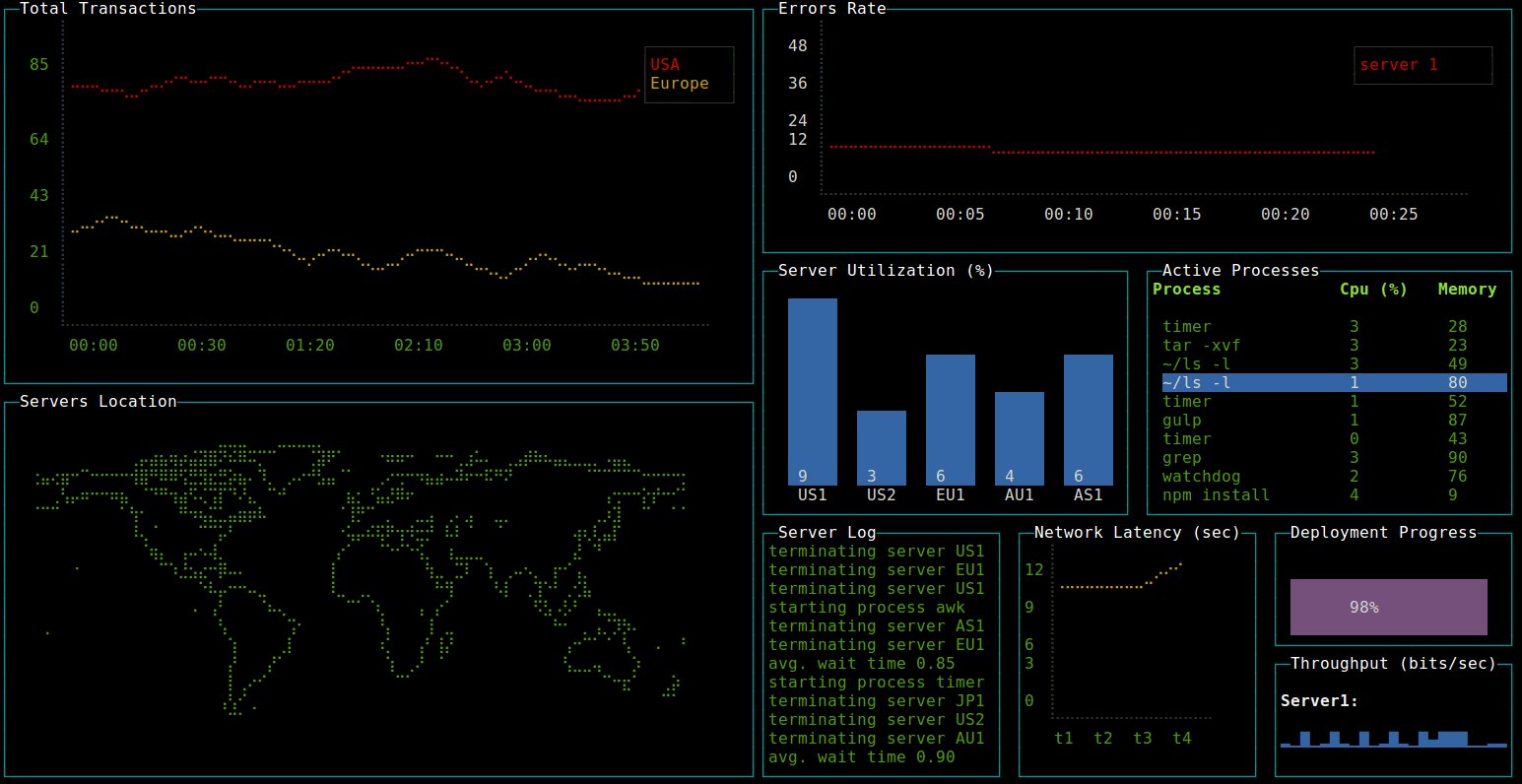
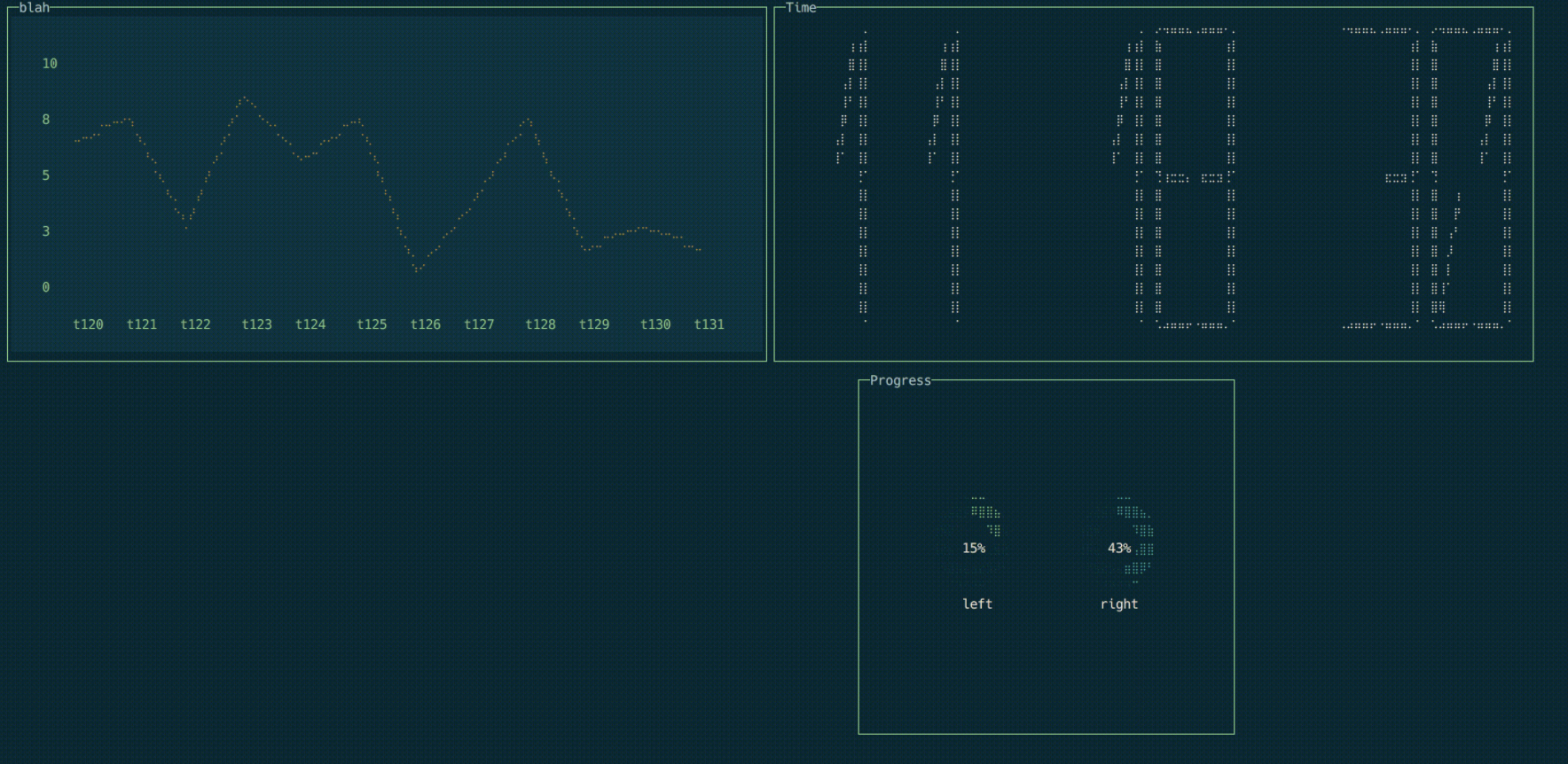
blessed-contrib
POWERED BY blessed

src: https://github.com/yaronn/blessed-contrib
blessed-vuejs
POWERED BY blessed
src: https://github.com/lyonlai/blessed-vue

termophobia
cool just like
react hipsters?
CLI p0rn?
src: https://github.com/yaronn/blessed-contrib

https://github.com/chjj/blessed https://github.com/yaronn/blessed-contrib https://github.com/Yomguithereal/react-blessed https://github.com/sindresorhus/awesome-nodejs#command-line-utilities https://github.com/k4m4/terminals-are-sexy
CLI p0rn?
> echo "\u001b[0m Thank you!"
> logout
connection to 4.69.249.16 closed.
Liran Tal
@liran_tal github.com/lirantal