
Sean
SSL UI

My Job

Outline
-
Front-end web development
-
HTML & HTML5
-
語意元素與結構化頁面
-
Form 表單
-
-
Other HTML APIs
-
Next
Front-end web development

Browser
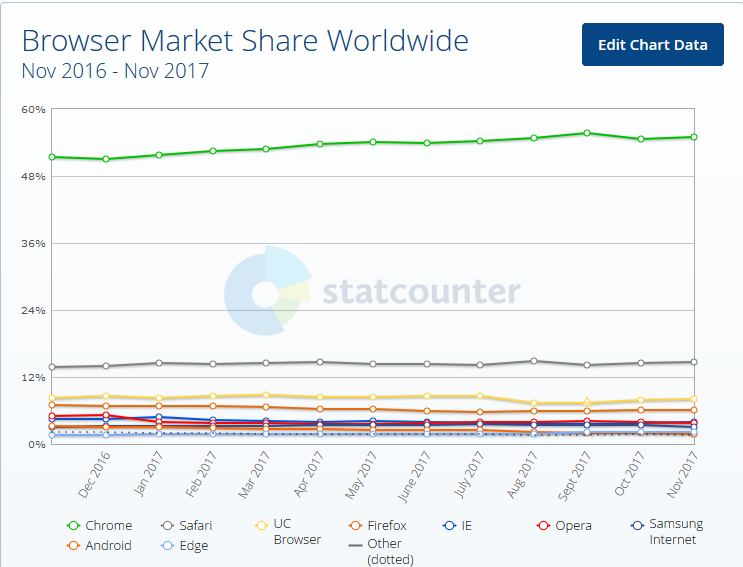
Chrome, Firefox, Edge/IE8, Opera, Safari, others (UC, QQ)

jQuery
Angular
React
Vue


DNS (Domain Name System)
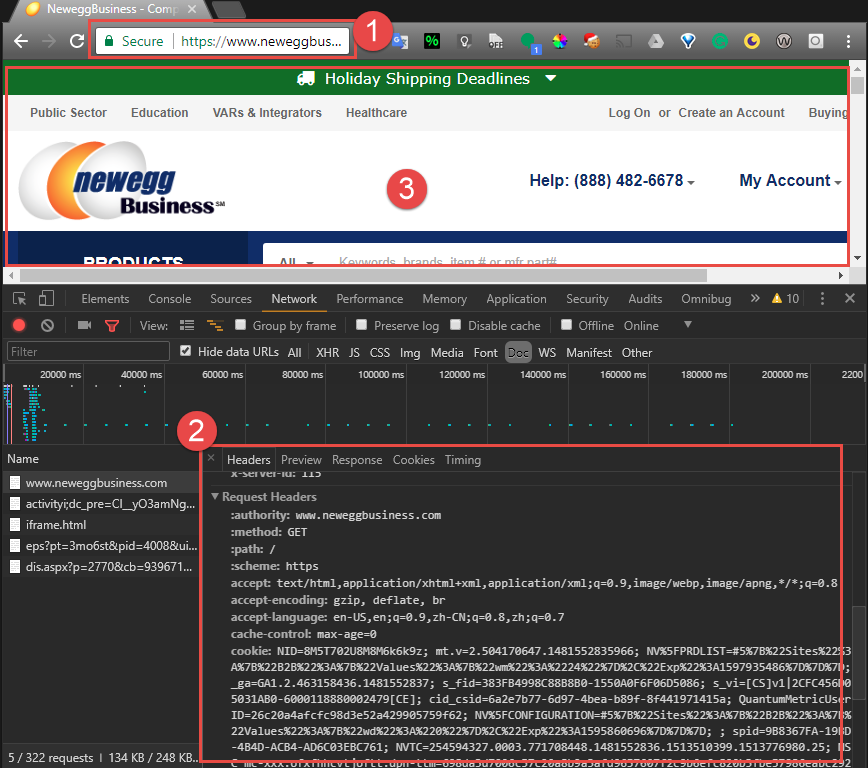
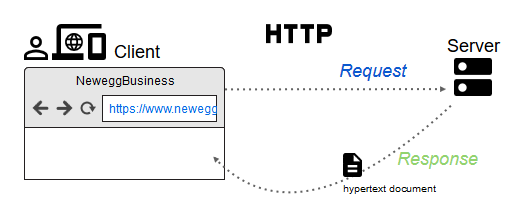
HTTP Headers
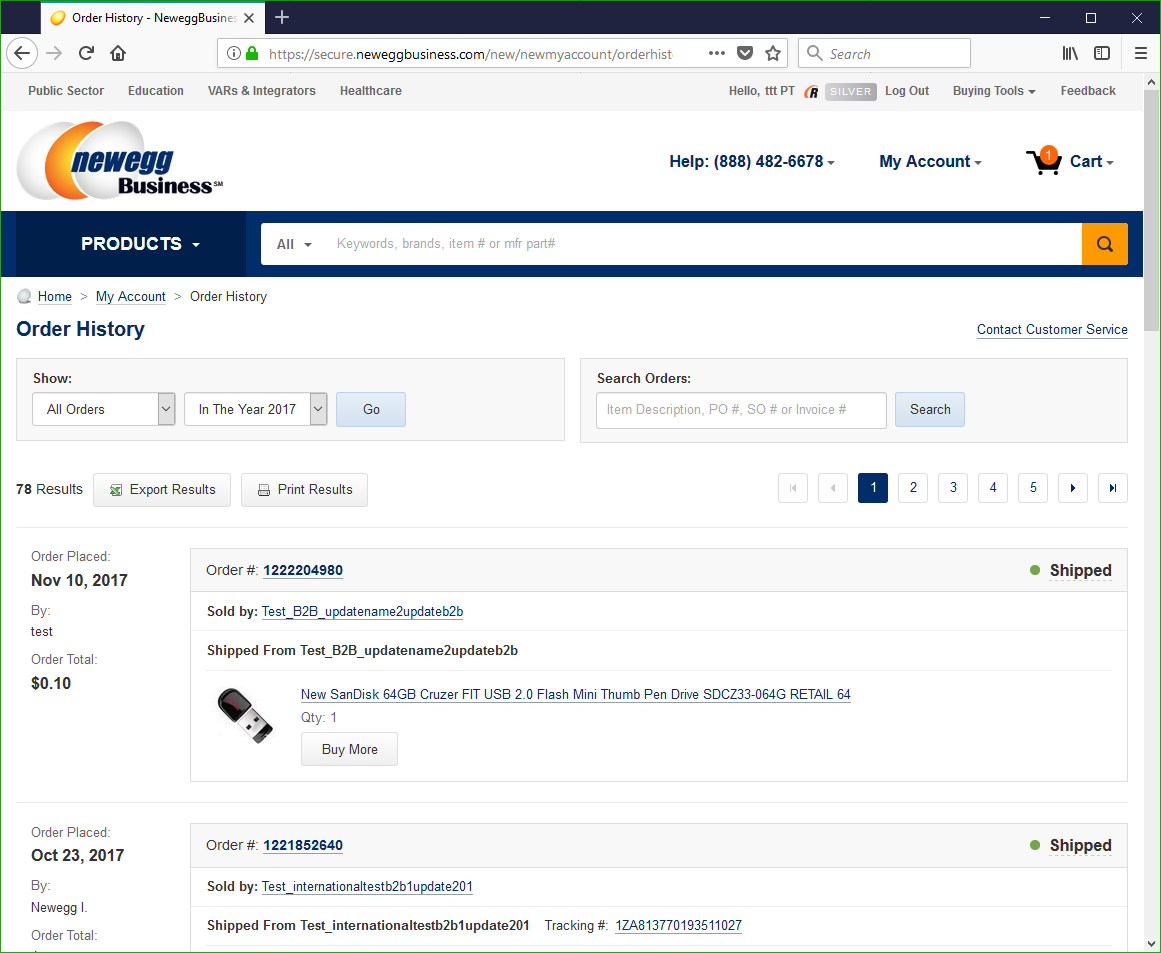
DevTools
HTML
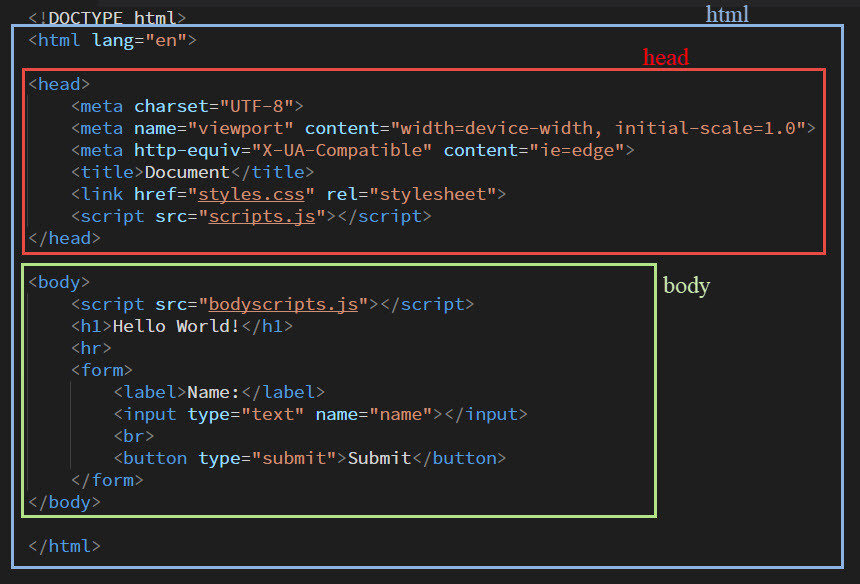
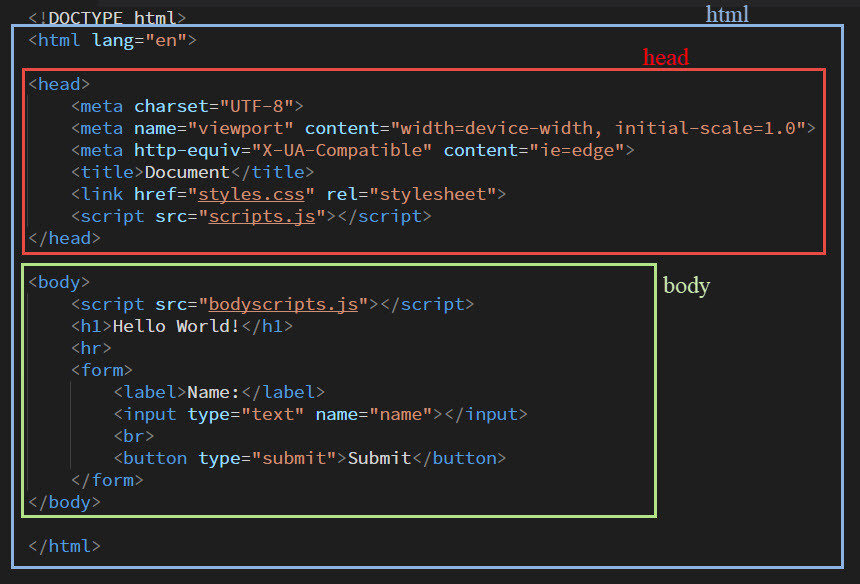
結構
<html>, <head>, <body>


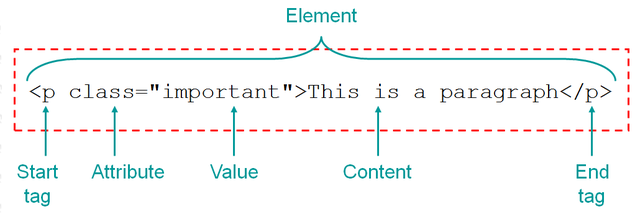
標記
<head>
-
<meta>
-
<title>
-
<link>
-
<script>
-
<style>
<body>
-
div
-
h1~h6, p, span, strong, em
-
a
-
form
-
label, input, button
-
-
table
-
tr, th, td -
thead, tbody, tfoot
-
-
img
-
ul, li, ol, dl, dt, dd
-
iframe
-
others

常用的 attribute
- class, id
- src, href, title, alt
- type, value, maxlength,
placeholder, tabindex, data-xxx, role - width, height, border
- style
DOM (Document Object Model) 結構
block 區塊
- div
- h1~h6, p
- form
- ul, ol, li
- table
- others...
inline 行內
- input
- a
- button
- span
- others...
ps. 樣式可以透過 style 設定調整
HTML5 - History
XHTML(1998) vs. HTML5(2004)
(嚴謹的 XML, 寬鬆的 HTML)
W3C vs. WHATWG(Opera, Mozilla, Apple)
HTML 是活的語言
不破壞(HTML4.01)、延續舊習(drag-and-drop)、實用(video)
規則解放
不用 <html> <head> <body>, 元素不分大小寫, 屬性不用雙引號
(但最好一致撰寫風格)
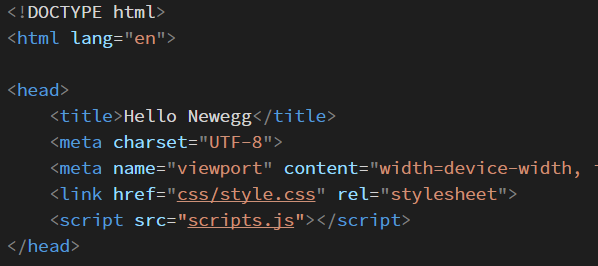
DEMO

<html lang="en"> 語言
<meta charset="utf-8"> 字元編碼
<meta name="viewport"> 螢幕解析度
移除元素
- 表現型元素 (presentational)
- big
- center
- font
- tt
- strike
修改元素
- 新增意義
- small - 附屬細則
- hr - 轉換主題
- s - 不正確
- strong - 加強重點
- b - 名稱加粗
- em - 突顯強調
- i - 特殊用語
新增元素
- 語義元素
- 表單互動
- 音視訊
- canvas
HTML5 - Element
Semantic (語義)
- 簡化編輯與維護
- 無障礙設計
- 搜尋引擎最佳化
- 下一代新功能
HTML5 新功能中,語意元素是最不顯著但是最大宗的,基本上 HTML5 主要新元素是語意元素。
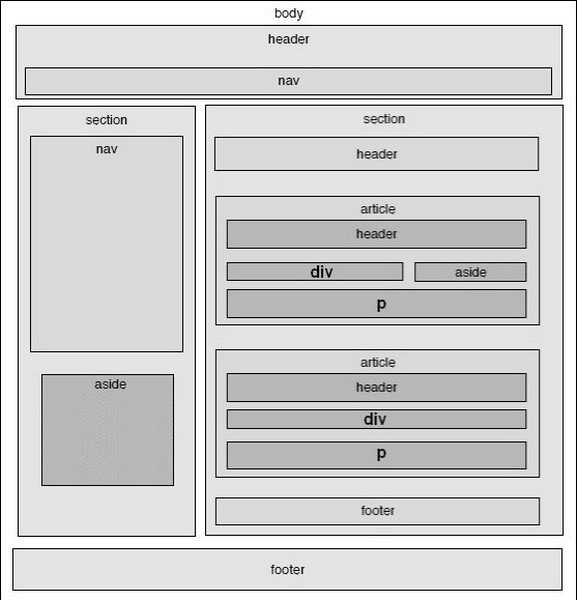
結構化頁面 - 除了萬用的 div
article, header, footer, figure, aside, section

<form>
- legend
- label
- input
- type=email
- type=number
- type=url
- type=search
- type=tel
- type=range
- type=date
- attribute
- placeholder
- autofocus
- required
- datalist
-
搭配 <input list="{datalist id}"
-
- progress
- meter
- Others...command, menu, toolbar
other HTML5 tag
- audio, video
- canvas (js)
Can I use? https://caniuse.com/
Web APIs
- Web Storage (demo)
- Drag and Drop
- File API
- IndexedDB
- Manifest
- Web Sockets
- Geolocation
- Web Workers
- History
學習資源
- HTML 開發者指引 | MDN
- HTML5:The Missing Manual 國際中文版 (第二版)
- HTML5 Tutorial | w3schools.com
- HTML 很簡單,問大神然後 try 一下就知道了
前端工具
NEXT
- 選擇器, 繼承, 疊層(優先度)
- Font, Box Model
- 變形, 轉場, 動畫
- 版型, RWD
- SASS