My Journey with
Dart & Flutter as a Front-end Engineer
ZHUORAN LI

GitHub: @lzhuor

& Why Flutter?

- Hybrid solution with native performance
- The tone of our design is consistent across platforms
- Community and eco-system
🕵️♀️ Preview







My Journey with Flutter
"Ex"-favourite YouTuber
The TechLead
Languages Worked on:
- JavaScript, TypeScript, Java, Python, Slang (a DSL in a bank)
Styles
- OOP, FP, Rx
Current Stack at Work
- JavaScript, TypeScript, Dart
- React, Redux, Redux-Saga
Hybrid Experience
- React Native (5 months in production)
UI System
React Component
Flutter Widget
- Declarative
- Declarative

Swift UI
React
Flutter


Component & Widget
- Configuration of the painting result
- "translates" to one or more elements


ID
UI System
React Component
Flutter Widget
- Declarative
- Declarative
- Render Object
- No "Virtual DOM" or "Bridge"
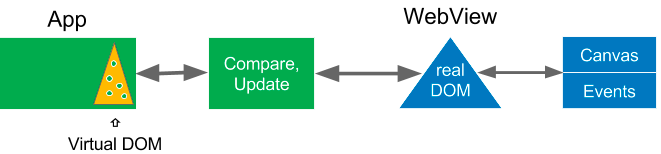
- Virtual DOM & DOM (Web)
- Virtual Tree & Native Tree (React Native)


React Native
Flutter




React (Web)
React Native (Mobile)
Flutter




React
Flutter




Reconciliation
UI System
React Component
Flutter Widget
- Declarative
- Declarative
- Render Object
- No "Virtual DOM" or "Bridge"
- Life cycle
- Life cycle
- Virtual DOM & DOM (Web)
- Virtual Tree & Native Tree (React Native)
Life cycle
Flutter Widget
React Component
render
componentDidMount
componentDidUpdate
componentWillUnmount
...
this.setState
stateless component
stateful component
build
initState
mounted
didChangeDependencies
dispose
...
this.setState
stateless widget
stateful widget
Before Hooks
Life cycles
addPostFrameCallback*
Flutter Widget
React Component


Life cycle

- markNeedsLayout
- markNeedsBuild
- markNeedsPaint
- Selector
- Widget declared with const
- ...
UI System
React Component
Flutter Widget
- Declarative
- Declarative
- Render Object
- No "Virtual DOM" or "Bridge"
- Life cycle
- Life cycle
- CSS (or JSS)
- Flexbox
- MediaQuery
- Position Absolute
- Translate
- @keyframes;
- Layout
- Flexbox
- MediaQuery
- Stack
- Transform
- Tween
- Virtual DOM & DOM (Web)
- Virtual Tree & Native Tree (React Native)
Layout System
| Web (CSS) | Flutter |
|---|---|
| div | Container |
| Flexbox | Row, Column, Wrap, Expanded, Flexible, mainAxisAlignment crossAxisAlignment |
| margin, padding, vh/vw text-align | Padding, Center, Align, margin, padding |
| position: absolute | Stack, Align, Positioned |
| transform | Transform |
| @keyframes | AnimationController, Tween |
😁
const ShareFormContainer = styled.div`
margin: 3.2rem 0;
display: flex;
align-items: center;
${media.maxWidth.mobile`
margin-bottom: 0;
flex-direction: column;
`};
`Responsiveness
Web (Media Query)

Flutter (Media Query)

Demo (Live Coding)

State Management

React
Flutter

Provider
ScopedModel


Mobx
Redux-Thunk
Redux
<Context />


State Management


Flutter (BLoC)
React (Redux-Saga)
Communication among BLoCs
- Pass BLoC as param
- Service Locator (get_it)
Communication among Sagas
- Pass Saga as param
- actionChannel
Auth
User
State Management
- A bit disappointed by the yield & yield* syntax in Dart
// JavaScript
const result = yield(saga.call, args)
// Dart
const callback = () => { /*...*/ }
yield(saga.call, args, callback)Statement
Expression
- takeEvery vs takeLatest


extension from RxDart
JavaScript, Redux-Saga
Dart, BLoc & RxDart

Dart
Dart
JavaScript
Internationalisation (React)
- String
- HTML
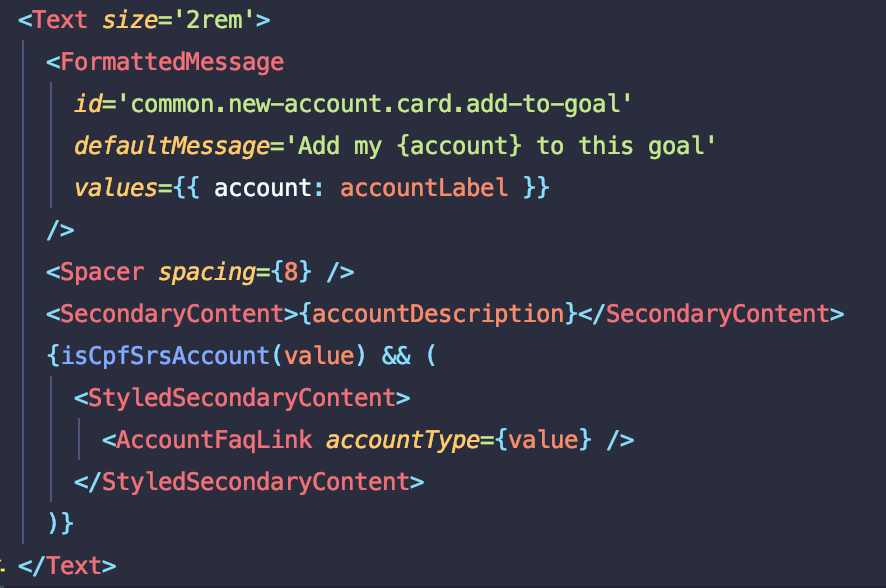
- React Component
- Templating


plugin

*react-intl as an example
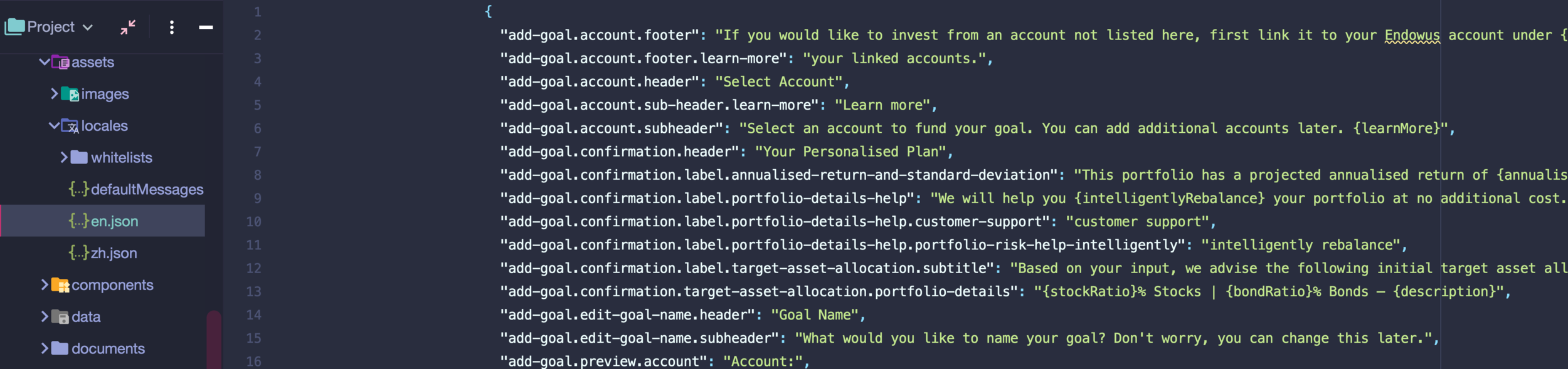
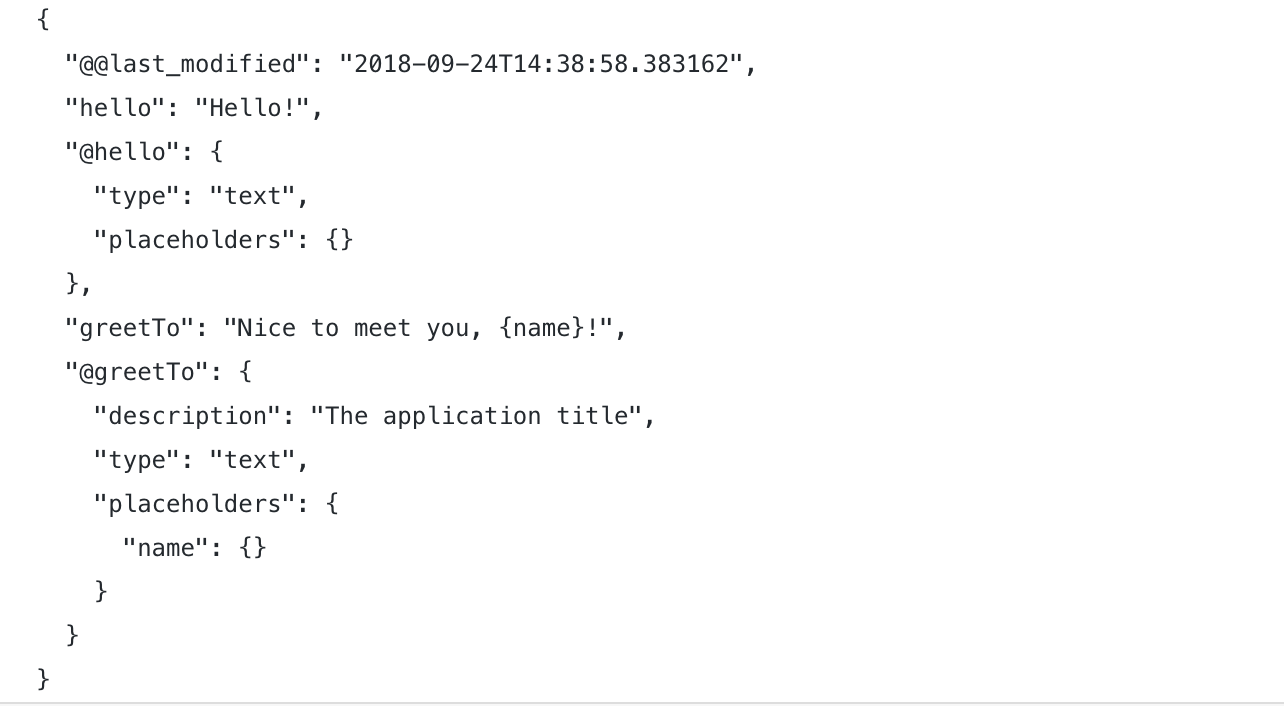
Internationalisation (Dart & Flutter)

en.arb

flutter pub run intl_translation:extract_to_arb --output-dir=assets/intl ./lib/**/*.dart
Ready for Production
- CI/CD: CodeMagic.io
- Out-of-the-box build environment
- Signing / Provisioning
- Versioning
- Integration (not so good as Bitrise.io yet)
- Beta Distribution: AppDistribution
- Error Reporting & Tracking
- Crashlytics
- Sentry
- Google Analytics
*Mixpanel official support is not available yet
Thank you :P
-
App: Launching soon!
-
Referral Sign-up via Web App $20 fee credit:

https://endowus.com/invite?code=1XR8V



