Introducción a AngularJS
{codemotion}
Madrid 2013
Lorenzo Gonzálezlorenzo.profesor arroba gmail.com
¿Quien soy yo?
Un profesor del centro público
CIPFP Mislata

en Valencia
¿Que es AngularJS?

Un framework JavaScript
¿Otro?
¿Que es para mi jQuery?

Credit: NewLaunches
Alternativas
- Backbone: Bajo nivel para los frameworks actuales.
- Knockout: Se queda corto
- Ember: Sería la alternativa a AngularJS

AngularJS by Google
- Aplicaciones SPA
- Inyección de dependencias y módulos
- Enlace de datos (data binding)
- Modelo mediante POJSOs
- Extiende el vocabulario de HTML (directivas)
- Pensado para hacer testing
- Está de moda
Empecemos

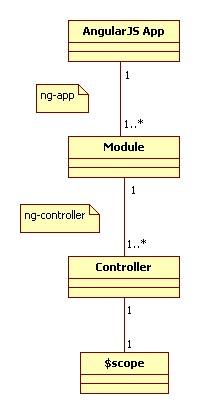
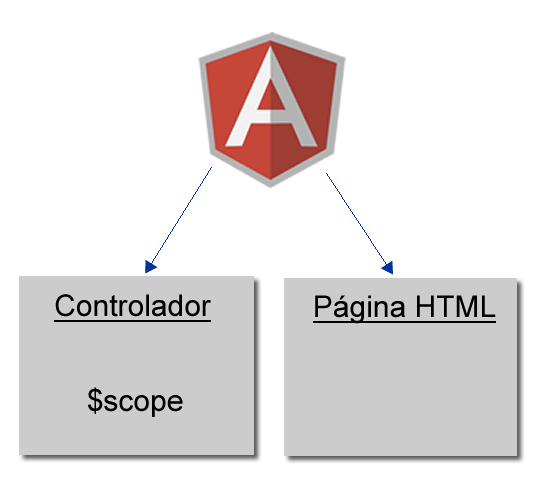
Estructura de Angular

Proyecto básico

- module
- controller
- $scope
- ng-app
- ng-controller
- ng-model
- ng-click
- {{variable}}
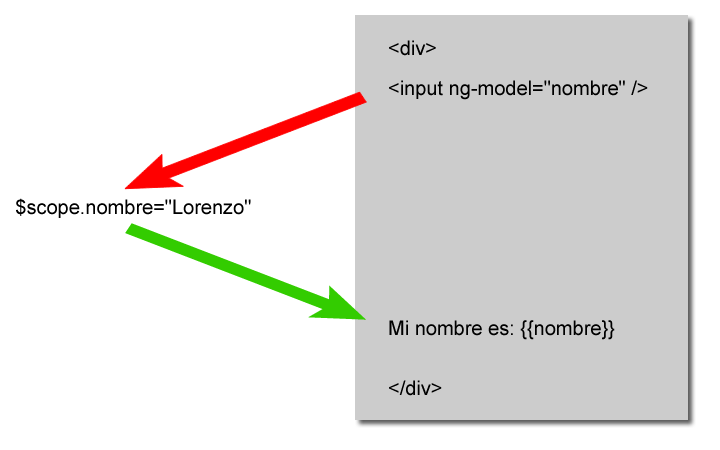
Sincronización vista-scope-vista
Tipos de datos
- input con type:
- text : String
- number : number
- checkbox : boolean
- No existe el tipo Date (No vale type='date')
Directivas

Directivas
- Son tag o atributos HTML específicos de AngularJS
- Modifican el DOM
- Lo mejor: Te puedes crear tus propias directivas
Directivas de Estándar
- ng-show: Mostrar un elemento
- ng-hide: Ocultar un elemento
- ng-disabled: Deshabilitar un elemento
- ng-click: Llamar a una función del $scope
Directivas sobre Arrays
- ng-repeat: Repetir tags
- ng-options: Rellenar un <select>
label for variable in array
Algunos Problemas
¿Que ocurre desde que
se carga la página
hasta que
AngularJS resuelve las directivas?
Directivas anti-problemas
- ng-src: Evita que se muestra el icono de imagen no encontrada.
- ng-href: Evita que se pinche en un link
- ng-bind: Evita que se vean los {{ }}
- ng-cloak: Evita que se vea una zona no visible
- ng-attr-*: Para cualquier otro atributo estándar HTML (v.1.2)
Filtros

Filtros
- Permiten modificar como se presentan los datos
- Se pueden aplicar tanto al HTML como al JavaScript
Tipos de Filtros
- Escalares
- lowercase / uppercase
- number
- date
- currency
- Arrays
- orderBy
- limitTo
- filter
Servicios

Servicios
- Son funcionalidades de la aplicación no relacionadas con el interfaz gráfico
- Nunca acceden a la página (DOM)
- Siempre son Singletons
- Se obtienen mediante inyección de dependencias
Servicios predefinidos
- $http
- $log
Tipos
- constant
- value
- factory
- service
- provider
Inyección de dependencias
- En cualquier función de AngularJs se puede inyectar un servicio
Ejemplo:
app.controller("MainCtrl",function ($http,$log) {
//Ahora podemos llamar a los servicios $http y $log
})
¿Que ocurre si
minimizamos / ofuscamos
el código JavaScript?
Ya no funciona la Inyección de dependencias
Solución Correcta
app.controller("MainCtrl",['$http','$log',function ($http,$log) {
//Ahora podemos llamar a los servicios $hhtp y $log
}])
Ahora se pasa un array con el nombre de los servicios y la propia función
Módulos

Módulos
Agrupan funcionalidades
para posteriormente
añadirlas a la aplicación
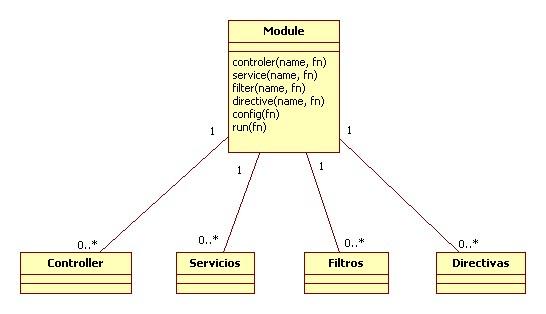
Contenido de un módulo

Contiene
- Definen nuevos:
- Controladores
- Directivas
- Filtros
- Servicios
- Ejecutan código al cargar el módulo:
- config: Código de configuración
- run: Código "Main"
Directiva ng-app
- Indica el nombre del módulo inicial a cargar
- El resto de módulos de cargan como dependencias de éste último
Usando los módulos
Creando un módulo:
angular.module("nombre",['nombreOtroModulo']);
Obteniendo un módulo:
var modulo=angular.module("nombre");
Usando el módulo para definir un controlador:
modulo.controller("MiController",function($scope) {});
Creación de Servicios

Creamos una "clase"
y llamamos a "service"
function ServicioNombres() {
this.nombre="Lorenzo";
this.getNombre=function() {
return this.nombre;
}
}
modulo.service("servicioNombres",ServicioNombres);
¿Como usamos el servicio?
modulo.controller('MainCtrl',['servicioNombres',function(servicioNombres) {
var nombre=servicioNombres.getNombre();
}]);
Se inyecta usando el array con el nombre
Creación de directivas

Crea una función que retorna
un objeto y llamar a " directive "
function mostrar() {
return {
restrict: 'A',
link:function($scope, element, attributes) { };
}
}
modulo.directive('mostrar', mostrar);
El Objeto tiene las propiedades:
- restrict
- link
Validaciones

Validaciones
- Validan el contenido de los <input>, no del modelo en el $scope
- Se compone de:
- Directivas
- Clases CSS
- JavaScript Formulario
- JavaScript <input>
Directivas en <input>
- min: Valor mínimo de un número
- max: Valor máximo de un número
- ngRequired: Si es requerido
- ngMinlength: Tamaño mínimo de un String
- ngMaxlength: Tamaño máximo de un String
- ngPattern: Expresión regular que debe cumplir
Clases CSS
AngularJS establece estas clases en el tag <input>:
- ng-valid: Cuando es válido
- ng-invalid: Cuando es inválido
- ng-pristine: Cuando NO se ha modificado su valor
- ng-dirty: Cuando ha sido modificado su valor
JavsScript Formulario
- nombreFormulario.$pristine : Vale 'true' si no se ha modificado ningún valor
- nombreFormulario.$dirty: Valor 'true' si se ha modificado algún valor.
- nombreFormulario.$valid: Vale 'true' si todos los campos del formulario son válidos.
- nombreFormulario.$invalid: Vale 'true' si algún campo del formulario es inválido.
JavsScript input
- nombreFormulario.nombreInput.$error.nombreError : Vale 'true' si ese error ha fallado.
- Siendo nombreError:
- min
- max
- required
- minlength
- Etc.
Para acabar

Herramientas


Chrome Batarang
Y nos dejamos........
Creación avanzada de directivas
Organización de la aplicación
Rutas y vistas
Rendimiento
$resource
Test
Modulos de terceros:
(AngularUI o Restangular)
Gracias a todos
por vuestra atención
¿Preguntas?
lorenzo.profesor arroba gmail.com
@logongas