Atualizando projetos para Angular v6

Loiane Groner

Loiane Groner







Angular
v2, v4, v5, v6, v7, v8...

https://update.angular.io

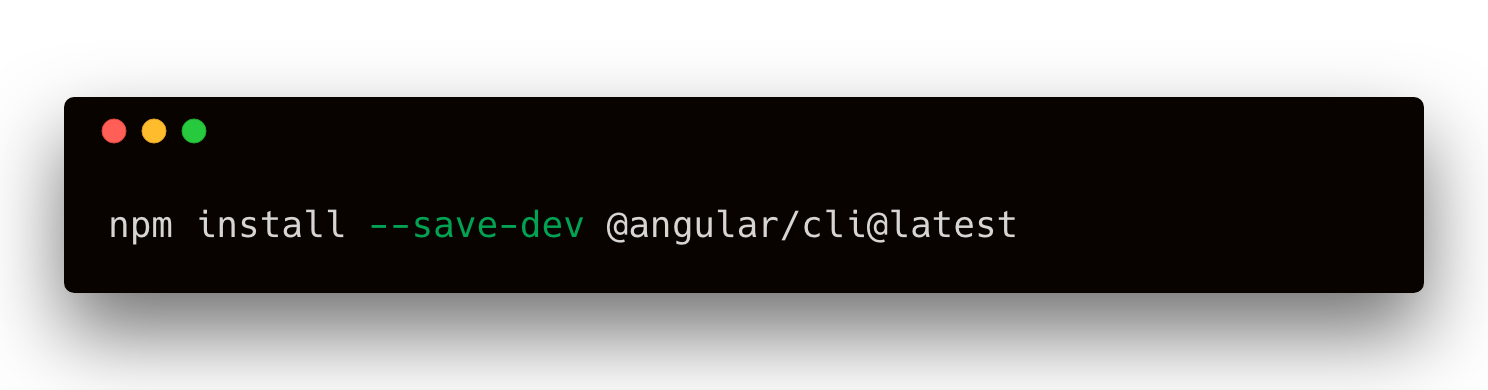
Atualizar
Angular CLI

#1


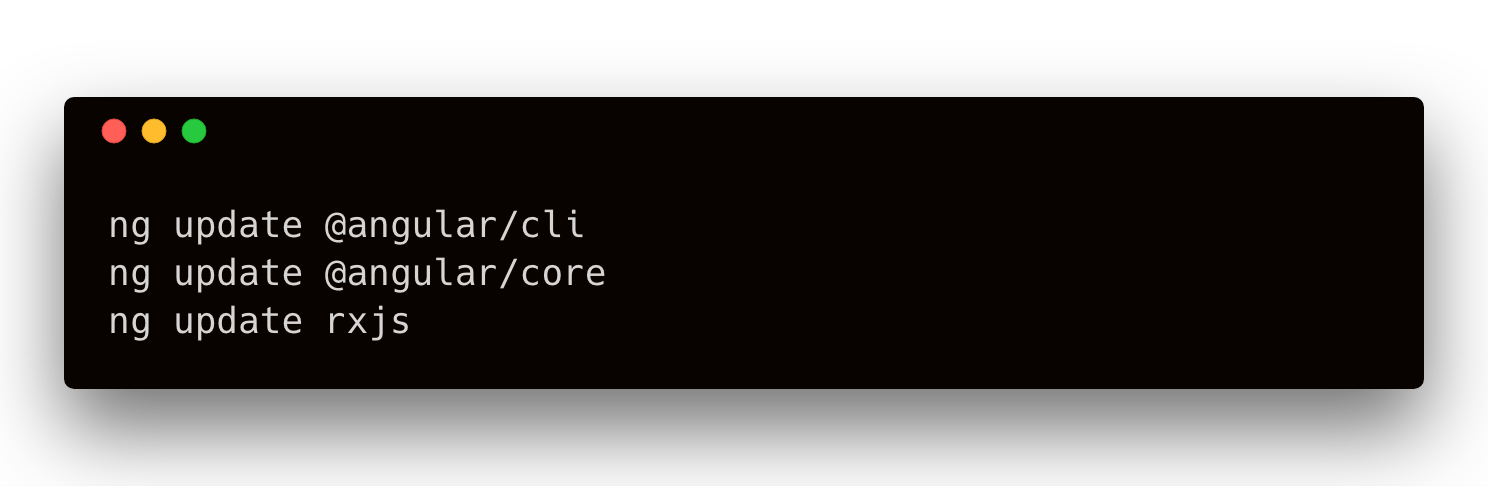
Executar
ng update

#2



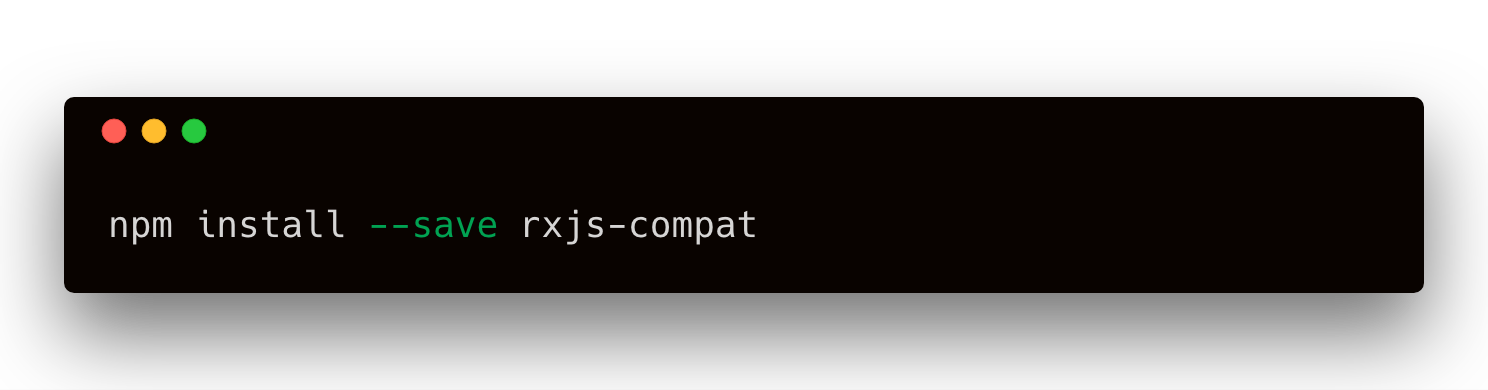
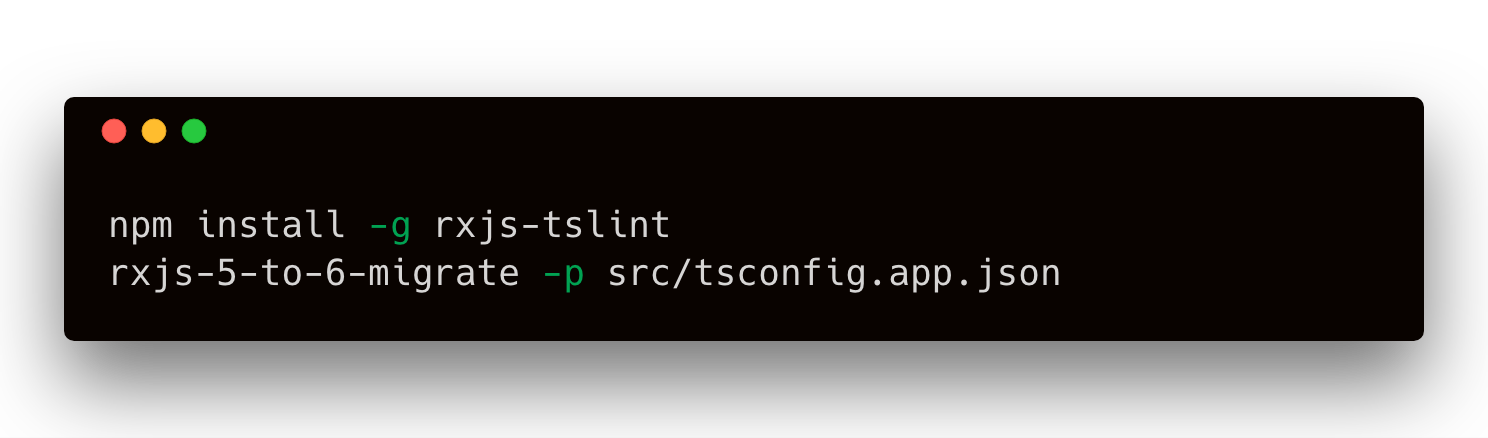
Atualizar
RxJS

#3


Imports RxJS
import { Subject } from 'rxjs/Subject';
import { BehaviorSubject } from 'rxjs/BehaviorSubject';
import { Observable } from 'rxjs/Observable';
import { of } from 'rxjs/observable/of;'Antes
import 'rxjs/add/observable/of';
import 'rxjs/add/operator/catch';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/mergeMap';
import 'rxjs/add/operator/switchMap';Depois
Imports RxJS: Operadores
import 'rxjs/add/observable/of';
import 'rxjs/add/operator/catch';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/mergeMap';
import 'rxjs/add/operator/switchMap';Antes
import { of } from 'rxjs';
import { map, switchMap, catchError, mergeMap } from 'rxjs/operators';Depois
Operadores que foram renomeados
do -> tap
catch -> catchError
switch -> switchAll
finally -> finalizeDepois
Como Usar: pipeable operators
this.http.get('url')
.do(console.log)
.map(results => results.data)
.subscribe(results => {
console.log('Resultados', results);
});Antes
this.http.get('url')
.pipe(
tap(console.log), // antigo operador 'do'
map(results => results.data)
)
.subscribe(results => {
console.log('Resultados', results);
});Depois
Post completo:
Obrigada!