Are PWAs ready to take over the world?
Implementing main progressive web app features in practice
Jarek Lipski: https://www.linkedin.com/in/loomchild/
Untitled Factory Studio, PARIS: https://studio.untitledfactory.com
@untitledfactory
FOSDEM'20
What are PWAs?
PWA is a set of technologies designed to make faster, more capable web sites. They load fast, are available offline, are secure, can be accessed from your home screen, have push notifications, and more.
-- Luke Wroblewski, notes from Jason Grigsby's talk
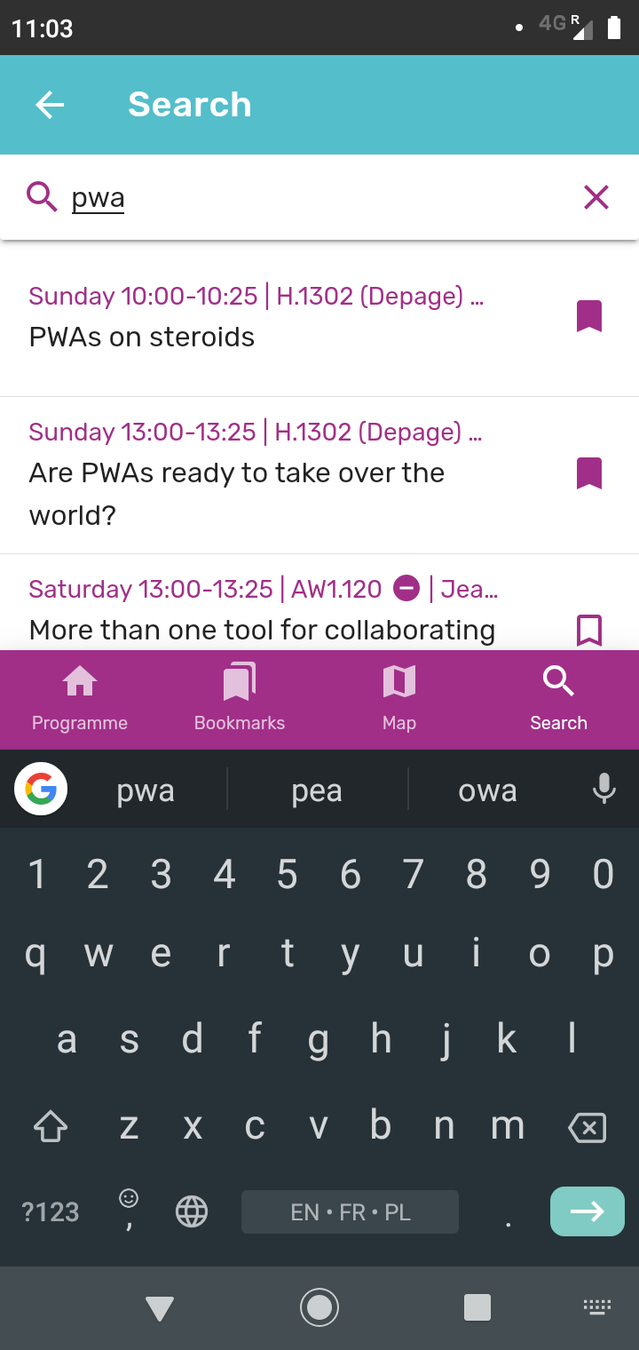
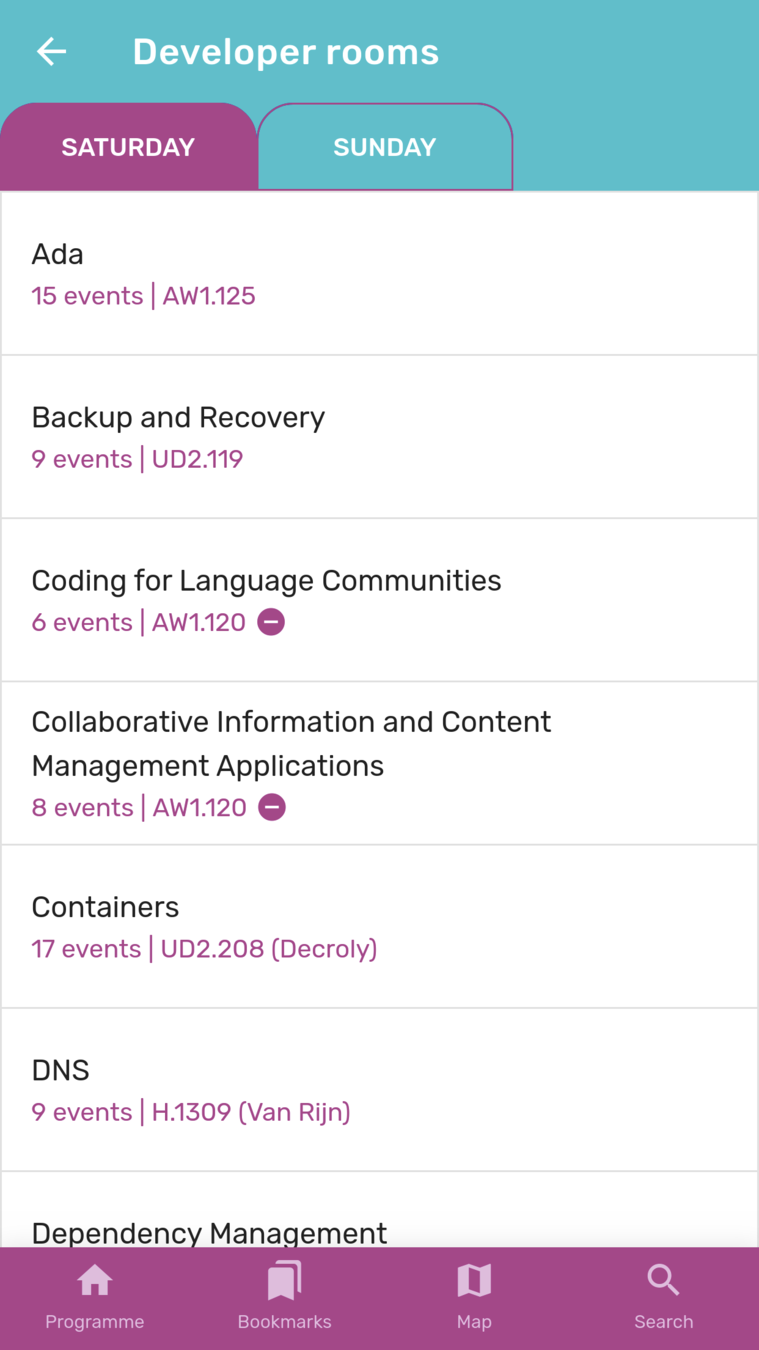
PWA demo: Sojourner
https://fosdem.sojourner.rocks
https://github.com/loomchild/sojourner-web
Sojourner Usage

Unique visits Saturday (per 30 min)
Other conferences: FlowCon
Active users (5+ bookmarks)
600
165
Selected PWA aspects
Offline-first
Installation
UX / UI
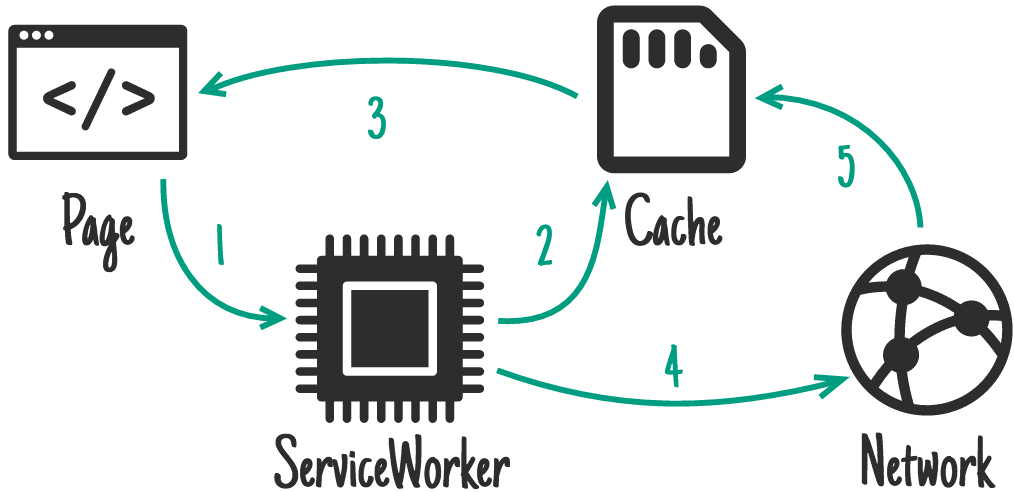
Offline-first

Caching via Service Worker
Using Stale-While-Revalidate strategy to handle schedule
Pre-caching static resources (shell, images, fonts)
No-caching of real-time information (room full)
Offline-first
Search
There are client-side full-text search libraries, such as Elasticlunr or Fuse.js

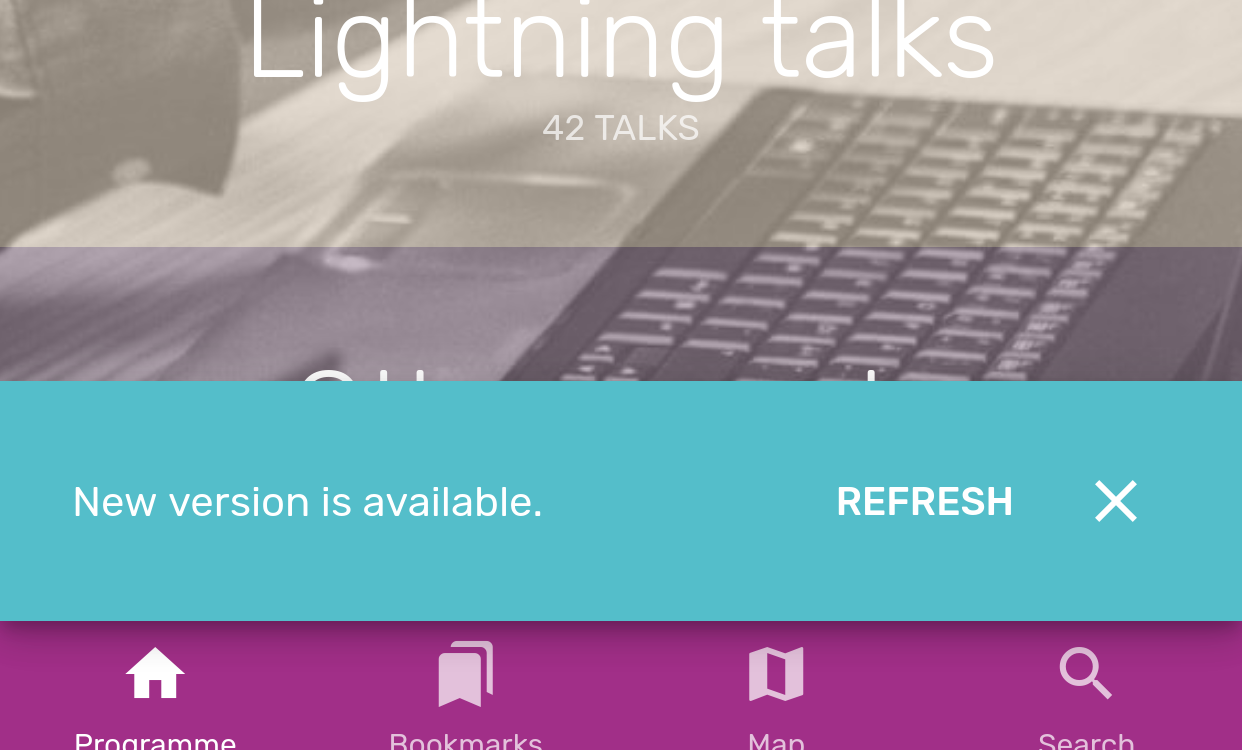
Installation
Update automatically on next visit, can invite the user to do immediately.

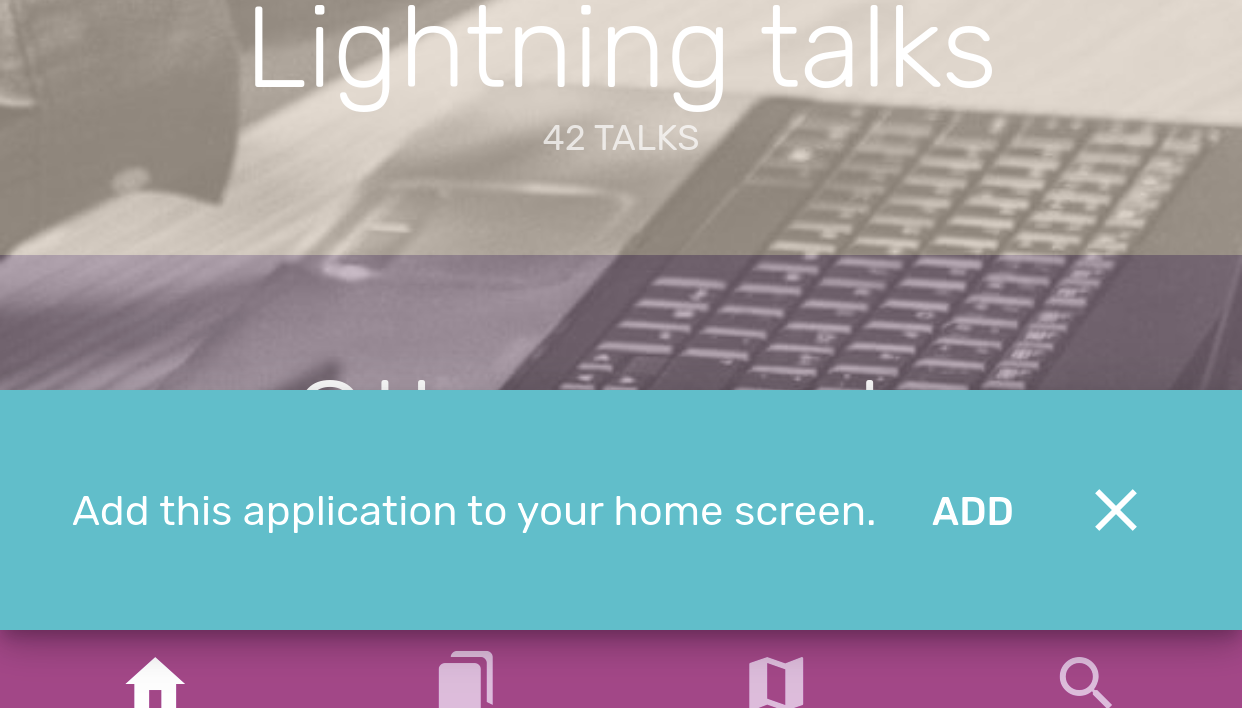
Add To Home Screen (A2HS)
Offers almost universal support:
- Chrome (Android, Linux, MacOS, Windows)
- Firefox (Android)
- Safari (iOS)
Happens automatically on first visit

UX / UI
Which design system: Material Design, Human Interface Guidelines?


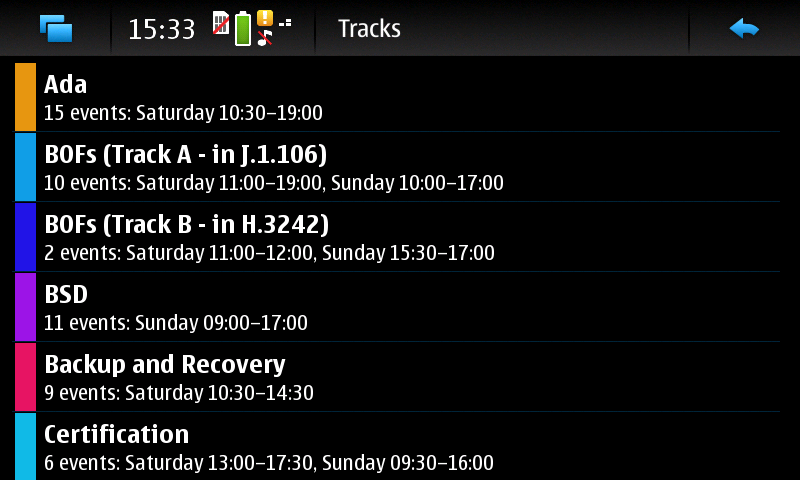
Nokia N900 app
PWA
So are PWAs ready to take over the world?
Thank you!
Resources
-
The Case for Progressive Web Apps by Jason Grigsby - An Event Apart: video
-
Progressive Web Apps book by Jason Grigsby: excerpt
-
The offline cookbook by Jake Archibald: article
-
Client-side full-text search: article, Elasticlunr, Fuse.js
-
PWAs on iOS: article
-
All powerful front-end developer talk by Chris Coyier, JAMStack: video
-
Why “Progressive Web Apps vs. native” is the wrong question to ask by Dan Dascalescu: article
-
Progressive Web Apps simply make sense by Jason Grigsby: article