以開源軟體和行動裝置整合校園校務系統
呂紹榕 Louie Lu
2014/10/25 TANet 2014 @ ICCK
______________________________________________________________
呂紹榕、連浩智、姜尚德、詹濬鍵
我是
- 呂紹榕
- 國立高雄應用科技大學 資訊工程系 二年級
- sjlu@sjlu.me
- fb.me/louie.lu.180
我是
- 呂紹榕
- 國立高雄應用科技大學 資訊工程系 二年級
- sjlu@sjlu.me
- fb.me/louie.lu.180

HTML (with only IE)
JSON

HTML5


我不太會論文簡報
但我們可以談談整個 Project 始末
畢竟,事出總有因
那是
我正要成為
大一新鮮人的事情







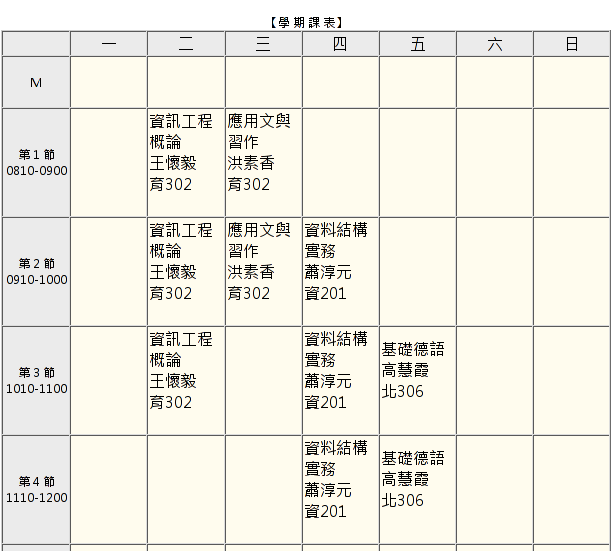
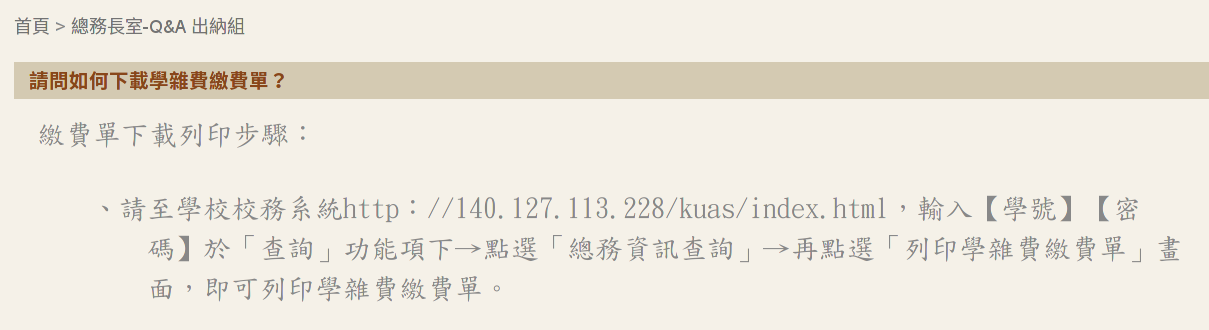
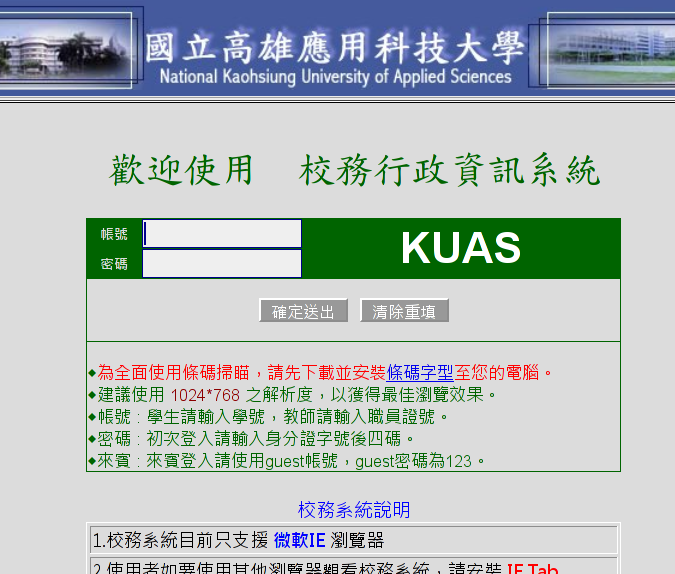
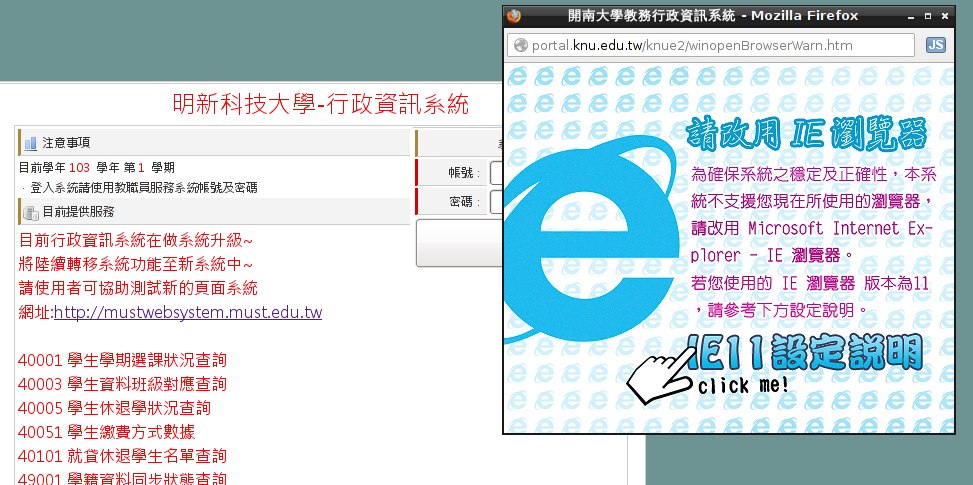
這些校務系統
都告訴我們一件事情

IE Only !!!
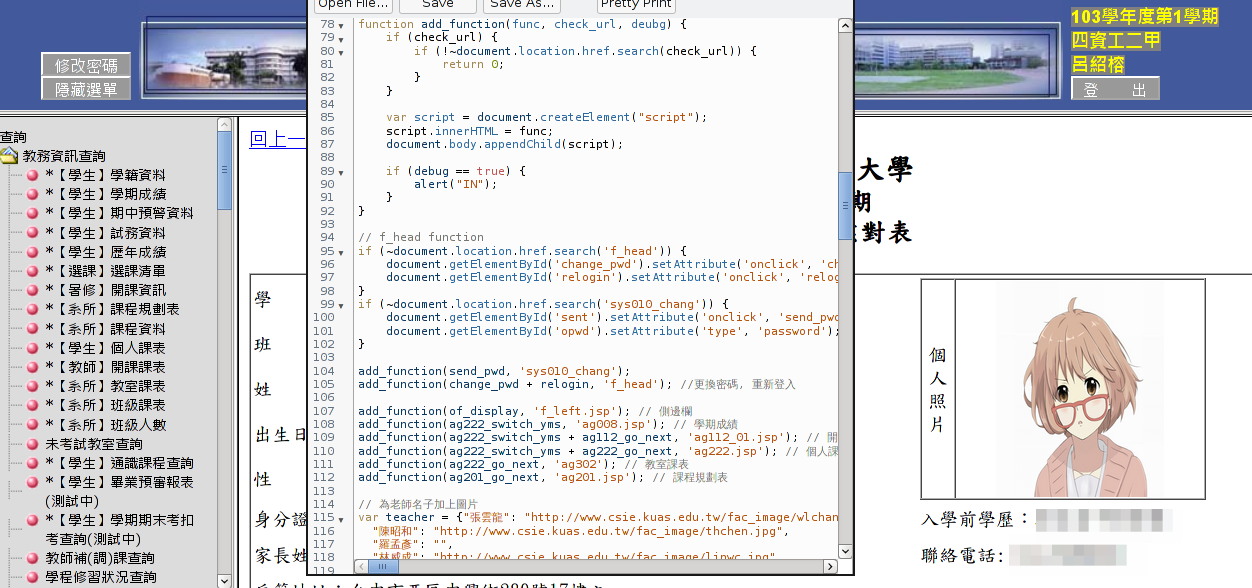
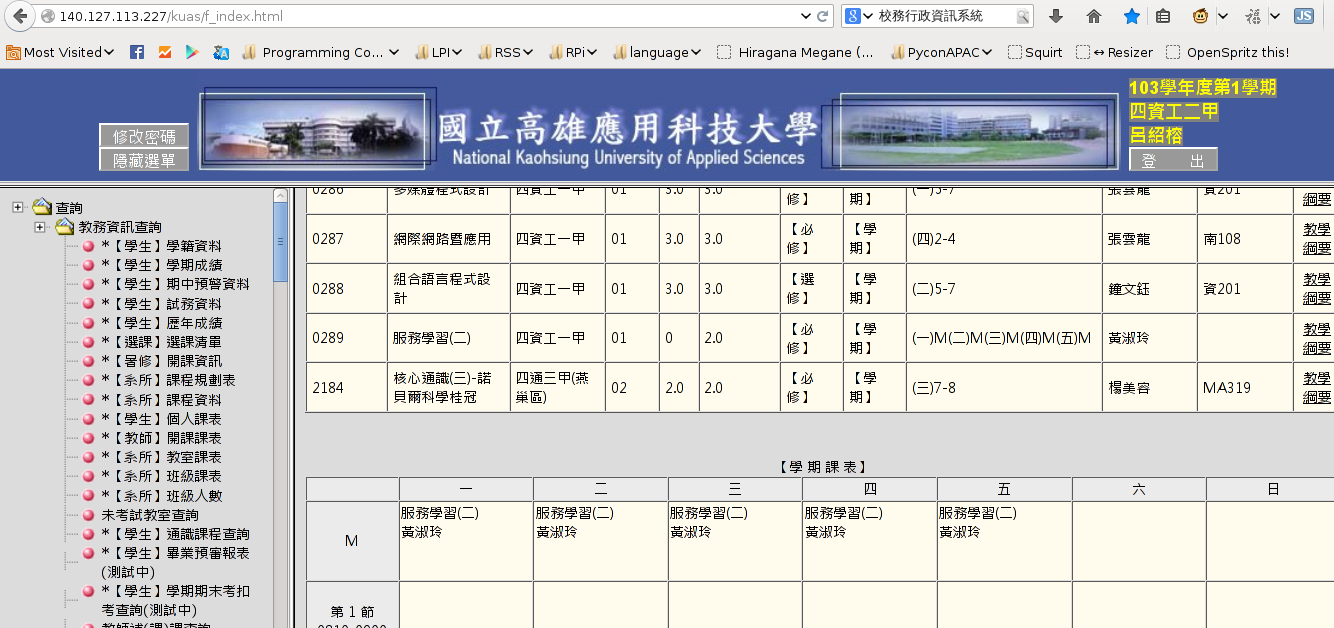
那時候不會寫 APP,
就用 GreaseMonkey 解決這個問題


事情就這樣告一段落了
畢竟我的繳費單印完了,我也能不用 IE 就查成績
雖然還是有一點疙瘩
直到今年6月,
同學搞定Python登入的方式
import requests
AP_LOGIN_URL = "http://140.127.113.227/kuas/perchk.jsp"
def login(username, password):
s = requests.session()
data = {"uid": username, "pwd": password}
r = s.post(AP_LOGIN_URL, data=data)
return s欸 Louie Lu
欸 Louie Lu
- 要不然我們來做一個 API Server
欸 Louie Lu
- 要不然我們來做一個 API Server
- 這想法不錯耶, 我們來想想辦法


from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()def login(session, username, password):
data = {"uid": username, "pwd": password}
r = session.post(AP_LOGIN_URL, data=data, timeout=LOGIN_TIMEOUT)
root = etree.HTML(r.text)
try:
is_login = not root.xpath("//script")[-1].text.startswith("alert")
except:
is_login = False
return is_logindef login(session, username, password):
data = {"uid": username, "pwd": password}
r = session.post(AP_LOGIN_URL, data=data, timeout=LOGIN_TIMEOUT)
root = etree.HTML(r.text)
try:
is_login = not root.xpath("//script")[-1].text.startswith("alert")
except:
is_login = False
return is_login<script language='javascript'>
alert('[11] 無此帳號或密碼不正確,請重新輸入。');
top.location.href='index.html';
</script>
@app.route('/ap/login', methods=['POST'])
@cross_origin(supports_credentials=True)
def login_post():
if request.method == "POST":
session.permanent = True
# Start login
username = request.form['username']
password = request.form['password']
s = requests.Session()
is_login = function.login(s, username, password)
if is_login:
# Serialize cookies with domain
session['c'] = dump_cookies(s.cookies)
session['username'] = username
return "true"
else:
return "false"
return render_template("login.html")
>>> import requests
>>> s = requests.Session()
>>> r = s.post("http://localhost:5000/ap/login",
... data={"username": "1102108133", "password": "111"}
... )
>>> r.text
'true'➜ AP-API git:(develop) ✗ python2 web-server.py
* Running on http://0.0.0.0:5000/
* Restarting with reloader
127.0.0.1 - - [22/Oct/2014 21:20:41] 'POST /ap/login HTTP/1.1' 200 ->>> r.text
'true'
>>> r = s.post("http://localhost:5000/ap/query",
... data={"fncid": "ag222", "arg01": "103", "arg02": "01"}
... )
>>> r.text
'[{"0": {"1": {"course_name": "", "course_teacher": "", "course_c...➜ AP-API git:(develop) ✗ python2 web-server.py
* Running on http://0.0.0.0:5000/
* Restarting with reloader
127.0.0.1 - - [22/Oct/2014 21:20:41] 'POST /ap/login HTTP/1.1' 200 -
127.0.0.1 - - [22/Oct/2014 21:27:05] 'POST /ap/query HTTP/1.1' 200 -
欸 Louie Lu
- 要不然我們來做一個 API Server
- 這想法不錯耶, 我們來想想辦法
- 那要不要用個手機 APP 啊
欸 Louie Lu
- 要不然我們來做一個 API Server
- 這想法不錯耶, 我們來想想辦法
- 那要不要用個手機 APP 啊
- 好耶~ 我試試看~


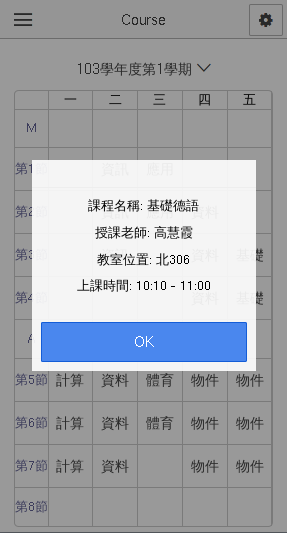
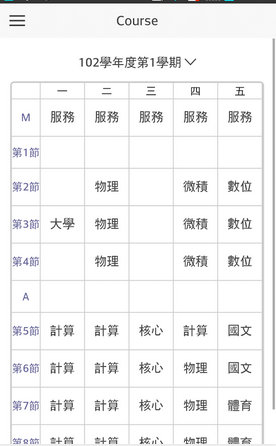
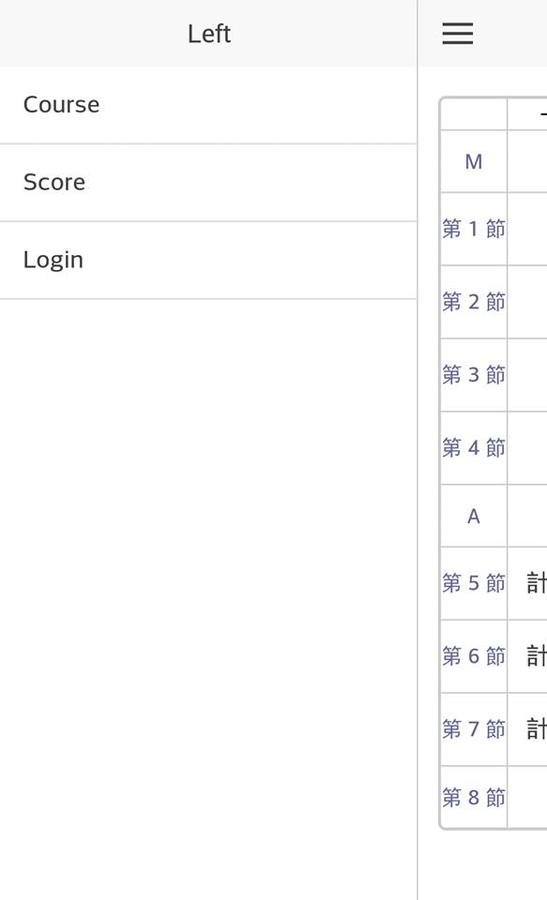
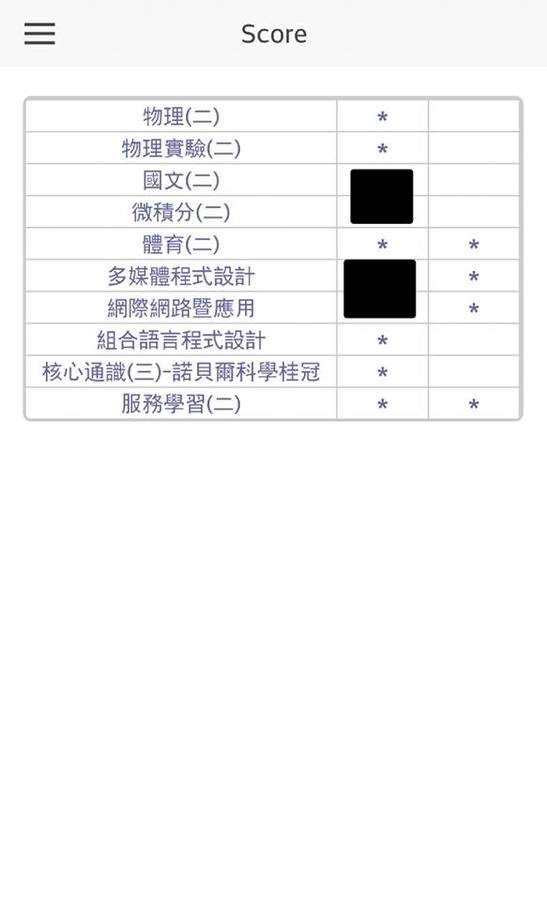
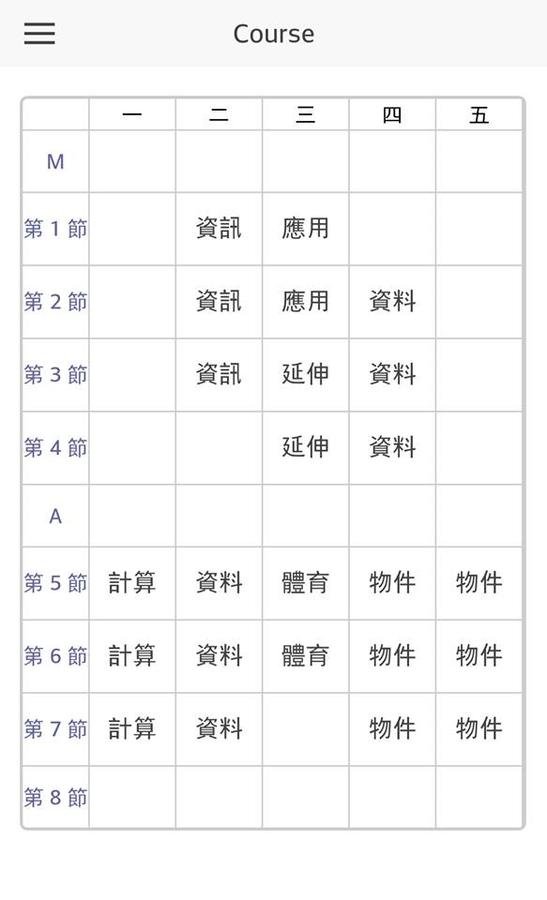
捨棄了JQM,改用 Ionic UI

JQM
Ionic UI


3 Days!




RWD
Meda Queries
- By Device Width
- @media screen and (max-width: 320px)
- By Device resolution
- @media print and (min-resolution: 300dpi)
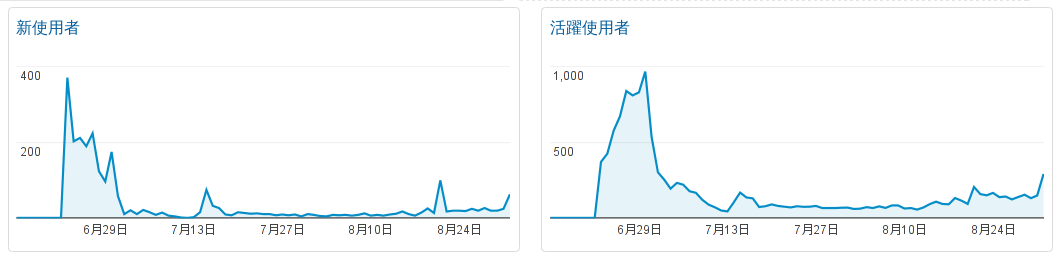
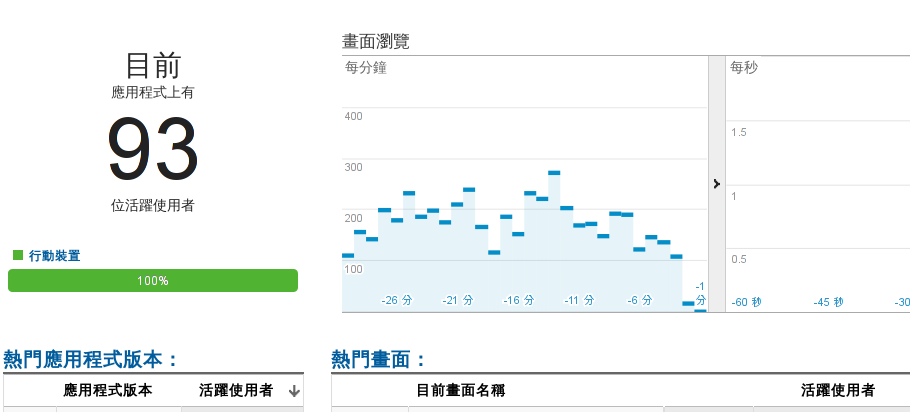
使用者人數

正常的, 要放假了
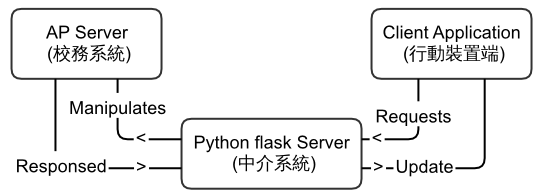
系統架構



中介系統
Why need a Middleware Server?
or say Proxy Server?
The Good
- Fast Response when web change
- Make some Cache
- Using Python to do
- HTTP stuff
- Parsing
- RESTful API
The Good
- Fast Response when web change
- Make some Cache
- Using Python to do
- HTTP stuff
- Parsing
- RESTful API

The Good
- Fast Response when web change
- Make some Cache
- Using Python to do
- HTTP stuff
- Parsing
- RESTful API


The Bad
- Server will offline
- Attack by others
The Bad
- Server will offline
- Attack by others

The Bad
- Server will offline
- Attack by others

The Bad
- Server will offline
- Attack by others
ssh to server...
grd@kuasap:~$ sudo iptables -F
---
Chain INPUT (policy DROP)
target prot opt source destination
Chain FORWARD (policy DROP)
target prot opt source destination
Chain OUTPUT (policy ACCEPT)
target prot opt source destinationThe Bad
- Server will offline
- Attack by others
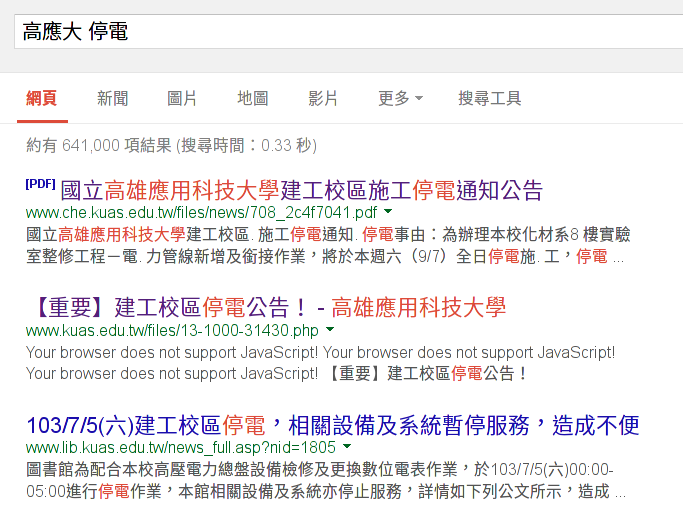
- Ban by school server...
負載
負載

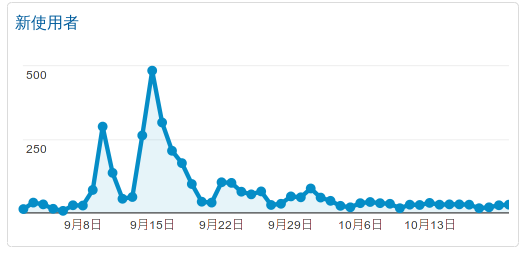
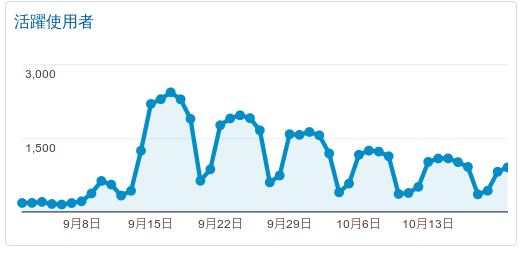
使用狀況 (9/2 ~ 10/22)


使用狀況 (9/2 ~ 10/22)

@Google Play & App Store

影響
讓這個世界更美好- 幫助到全校所有部別的同學
- 與計網中心談合作
- 預計會有 API
開放API
不知道給我們使用的API,會是只對我們開放?還是對其他同學也會呢?
“
開放API
如果開放 API 會產生很多實驗型計畫,也會讓 DB 內部的資料(包含個資)更容易曝光。
礙於計中有限的人力,處理學校交辦的事情已經有點焦頭爛額了,很難有多餘的心力經營這一塊!
“
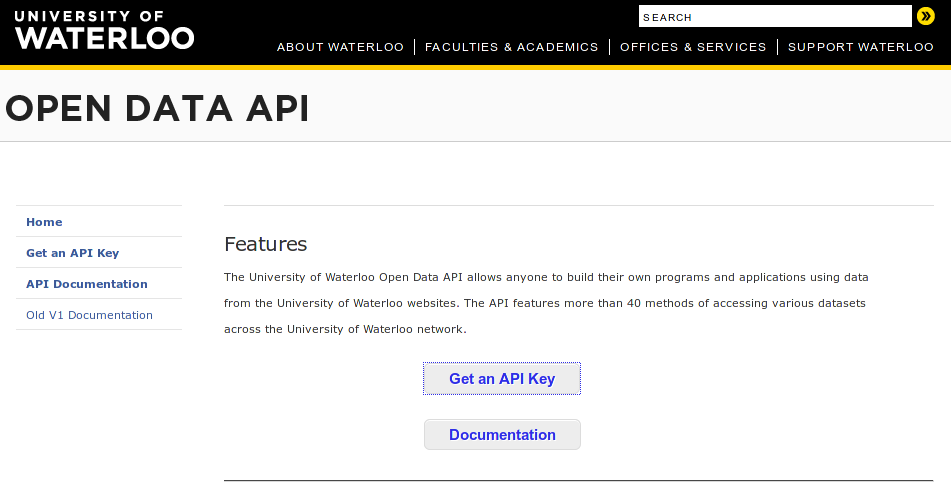
開放API - University of Waterloo
Events
/events
/events/{site}
/events/{site}/{id}
/events/holidays
News
/news
/news/{site}
/news/{site}/{id}
Weather
/weather/current
Terms
/terms/list
/terms/{term_id}/examschedule
/terms/{term_id}/{subject}/schedule
/terms/{term_id}/{subject}/{catalog_number}/schedule
/terms/{term_id}/infosessions
Resources
/resources/tutors
/resources/printers
/resources/infosessions
/resources/goosewatch
Definitions and Codes
/codes/units
/codes/terms
/codes/groups
/codes/subjects
/codes/instructions開放API - University of Waterloo

開放API
有 API 是高應大的一小步,校園資訊發展的一大步
“
Live Demo
Q & A
Special Thanks
鐘文鈺 老師
Thanks
