前端异常监控从 0 到 0.1
主要内容
- 为什么?
- 怎么做?
- 一点点尝试
- 我们还可以做什么
- Q&A
为什么?
测试:页面白屏了!
你:我这儿可以啊???
产品:按钮点不动了!
客服:用户投诉了!
你点什么了?
用的啥设备?
访问的哪个商品/活动/优惠券...?
最后一个知道出问题了,很被动
调查问题时,信息有限
现实情况
问题发生的第一时间快速定位问题并修复
深藏功与名
期望
一些解决方案
怎么做?
采集/上报 → 聚类/存储 → 告警/查询
采集
- 异常详情
- 环境信息
- 客户端时间线
采集:异常详情
都有哪些异常?
- 脚本异常
- 资源加载异常
- AJAX 请求异常
- Fetch 请求异常
- JSONP 请求异常
- unhandledrejection
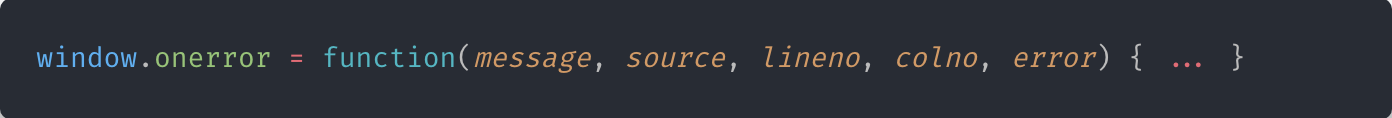
采集:异常详情 - 脚本异常

采集:异常详情 - 脚本异常
"Script error."
采集:异常详情 - 脚本异常
crossorigin="anonymous"
Access-Control-Allow-Origin: *
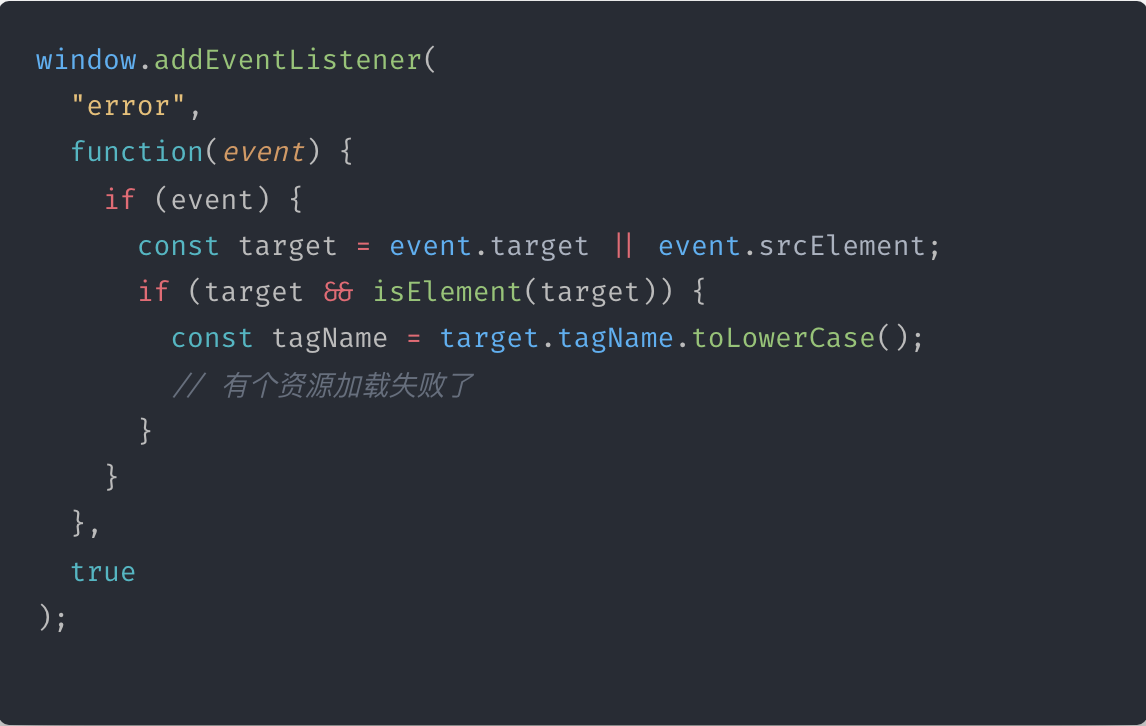
采集:异常详情 - 资源加载异常

采集:异常详情 - AJAX 请求异常
XMLHTTPRequest.prototype.open
XMLHTTPRequest.prototype.send
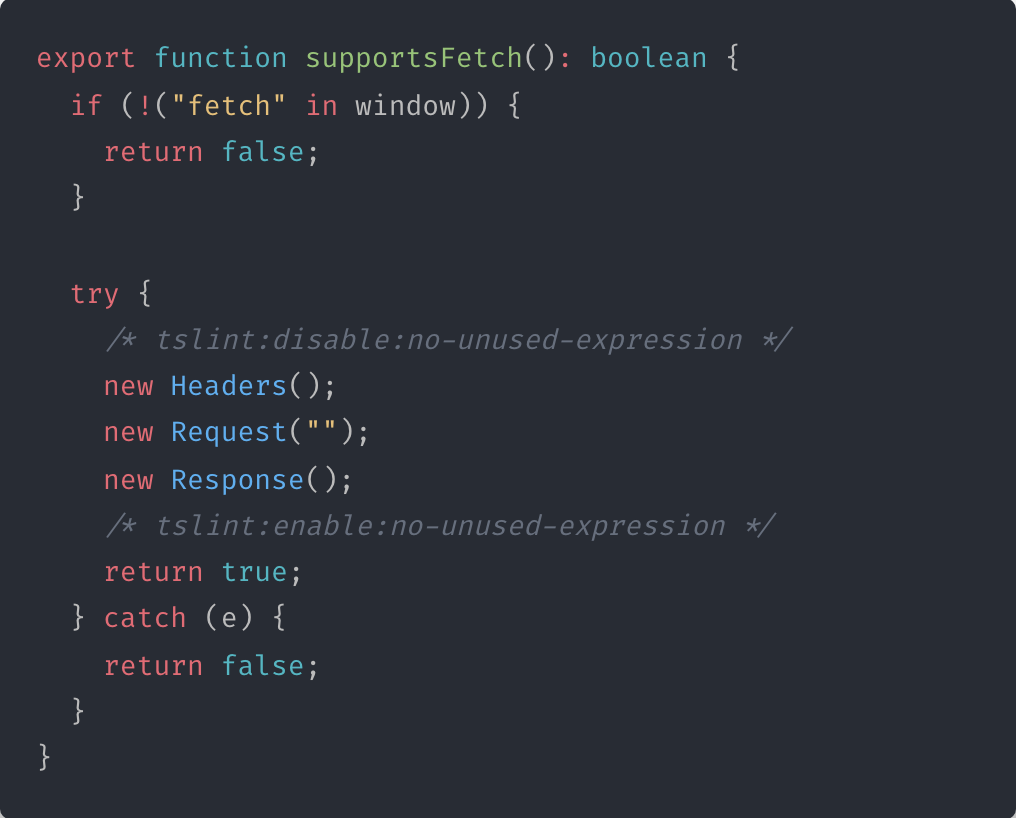
采集:异常详情 - Fetch 请求异常
window.fetch
注意只需要处理浏览器原生 fetch 方法

采集:异常详情 - JSONP 请求异常
jsonp 能检测到调用失败吗?
jsonp 的工作原理
如何分辨普通脚本还是JSONP?
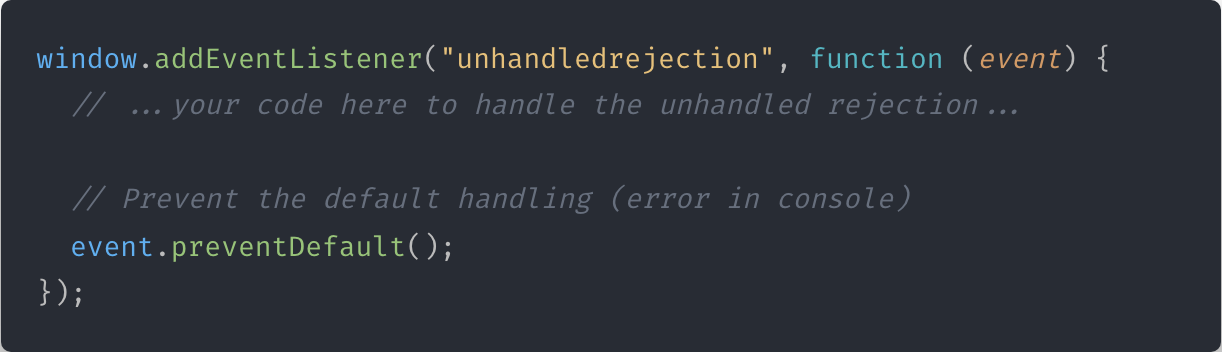
采集:异常详情 - unhandledrejection

采集
- 采样率
- 连续相同异常的过滤
采集:环境信息
- 设备信息
- 运行环境信息
- 异常发生时间
- 设备屏幕大小
- 视窗区域大小
- 页面浏览内容高度
- 客户端IP
- 当前页面URL
- Referer
- ...
采集:客户端时间线
- 用户点击
- 网络请求
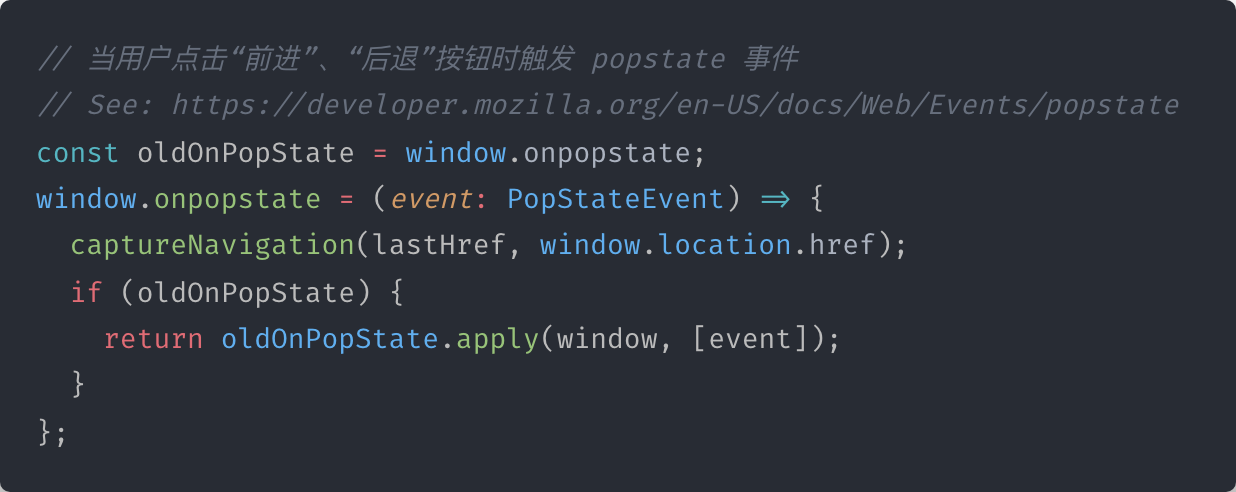
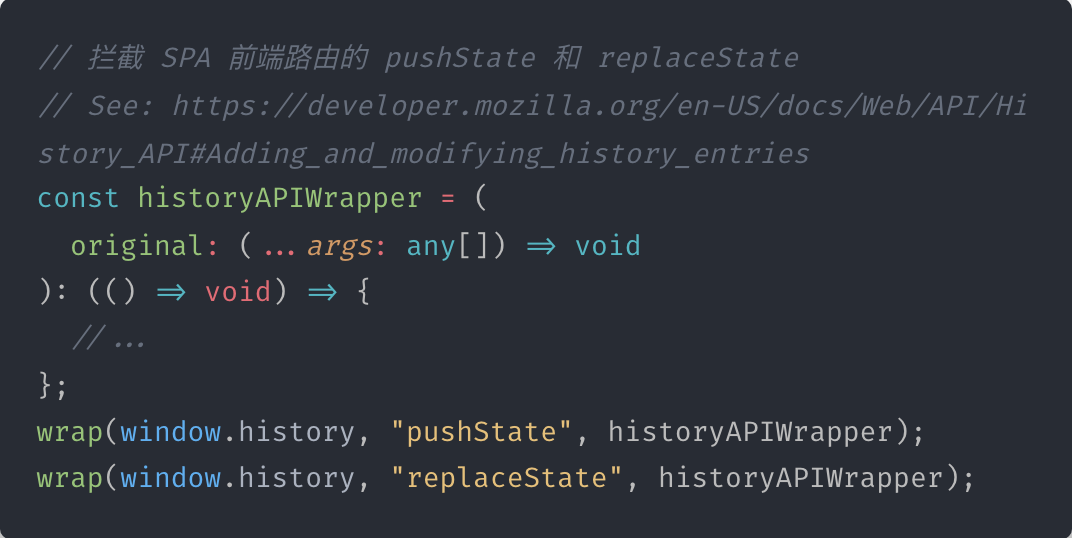
- 路由跳转
- ...


上报
- 上报方式:new Image / AJAX
- 上报确认
- 批量上报
- 后台上报
聚类/存储
按照一定规则将相同类型的异常事件聚合在一起
方便检索
告警
- 告警方式:邮件、微信、短信、IM
- 触发规则:流量?重要程度?
查询
趋势 / 筛选 / 报表
一点点尝试
watchtower.jd.com

演示一下
我们还可以做什么
录制用户屏幕
监测页面卡顿/崩溃
sourcemap