Webpack使用过程中的一些事
2017/4/26
今天节目的主要内容有
- bundle文件分析
- 编译私有依赖包
- manifest文件
- module id
- 依赖包版本锁定
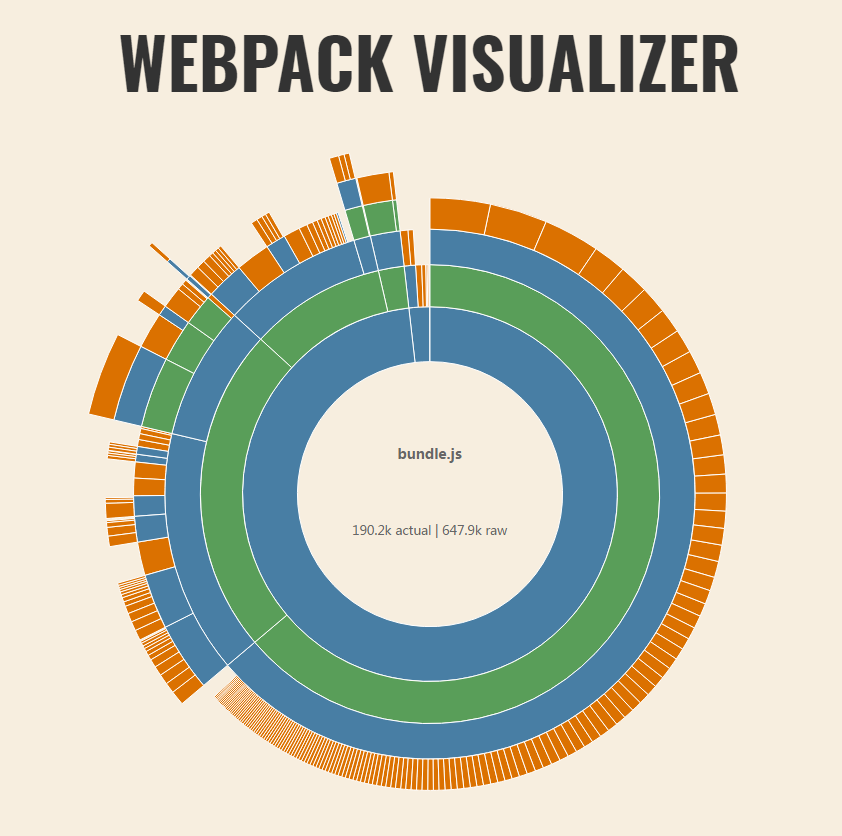
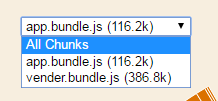
bundle文件分析
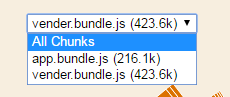
打包出来的文件那么大,都包含哪些内容?
bundle真的有必要那么大吗?
bundle文件分析
bundle文件分析


实战:PC图文定制项目
生成数据文件
webpack --json > stats.json








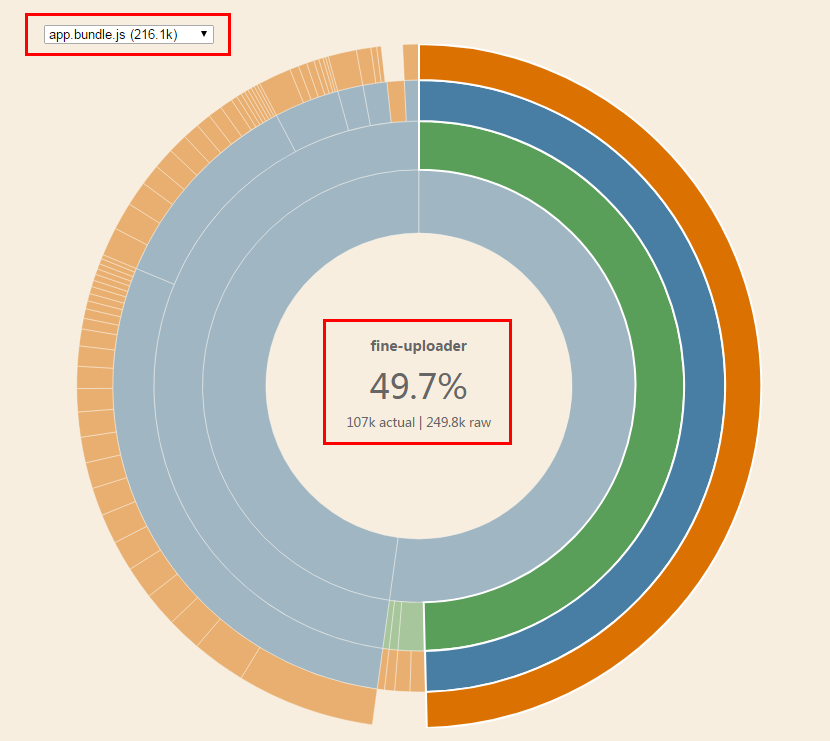
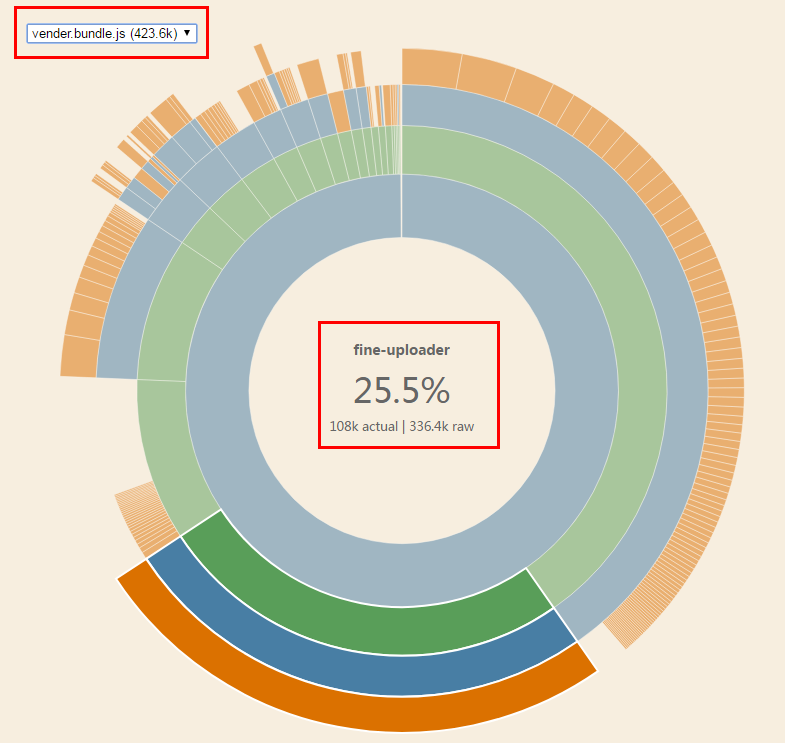
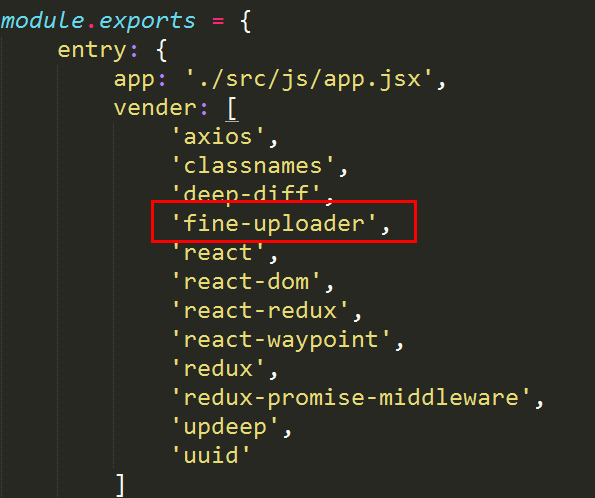
优化前
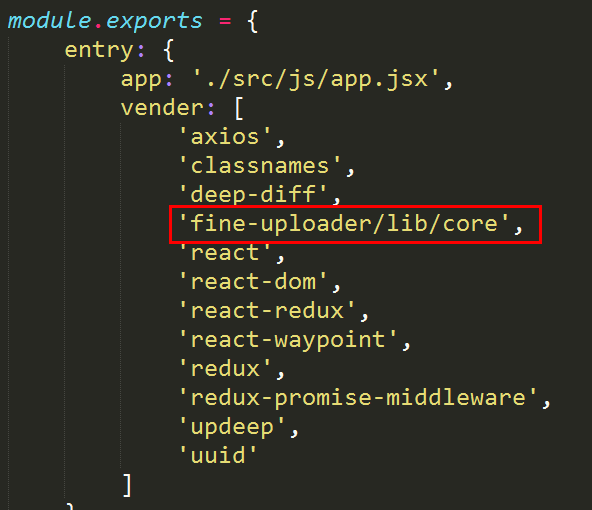
优化后
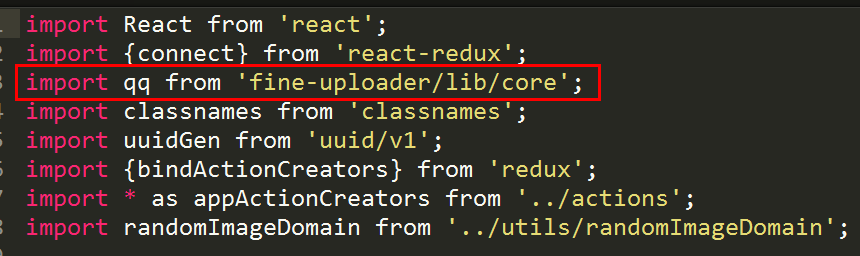
编译私有依赖包

一切都很美好
直到有一天你决定发布一个通用模块到私有npm
npm.jd.com
or
npm.m.jd.com
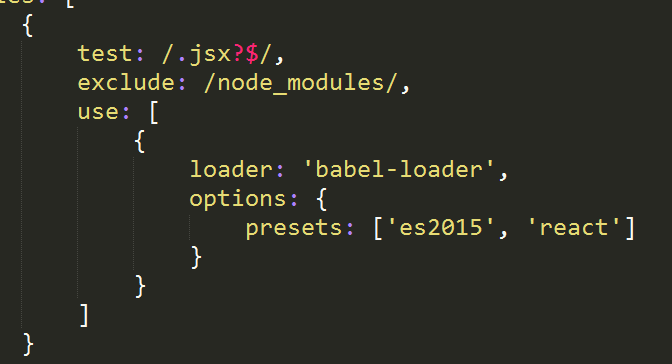
这些私有npm包也想用ES6语法开发
但是该用何种模块规范发布呢?
ES6 还是 CommonJS?

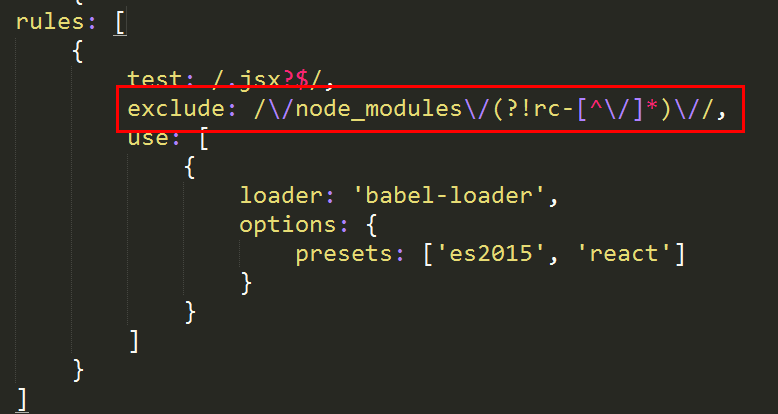
正向否定预查

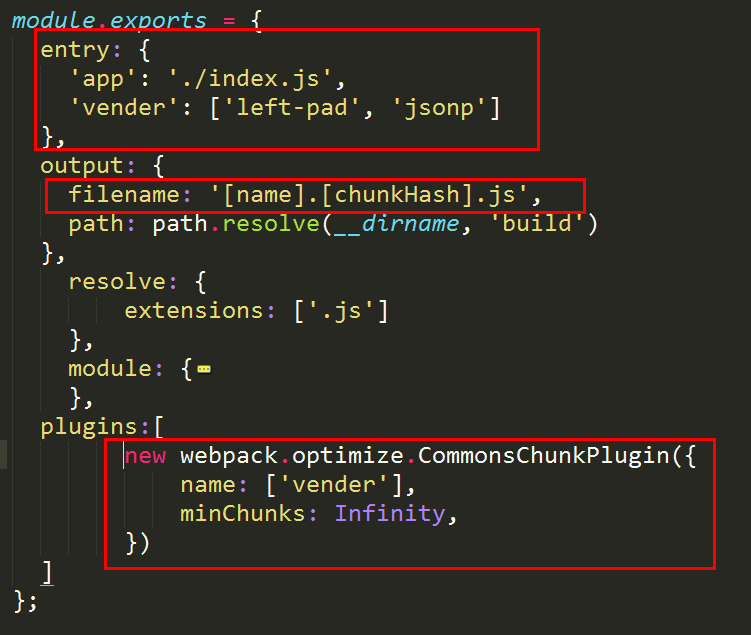
manifest文件
先从一个“最简单“的项目说起




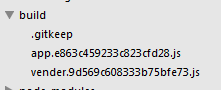
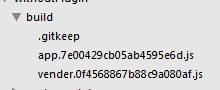
第一次构建
第二次构建

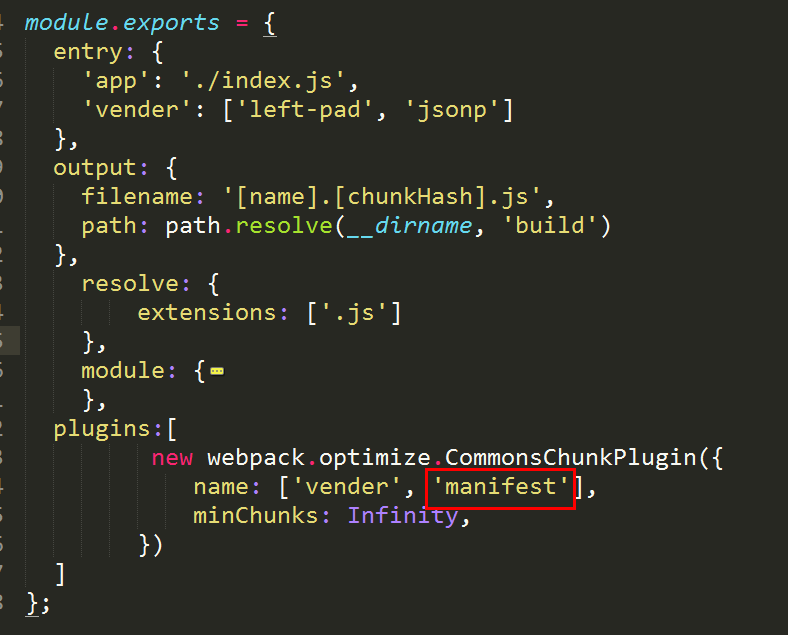
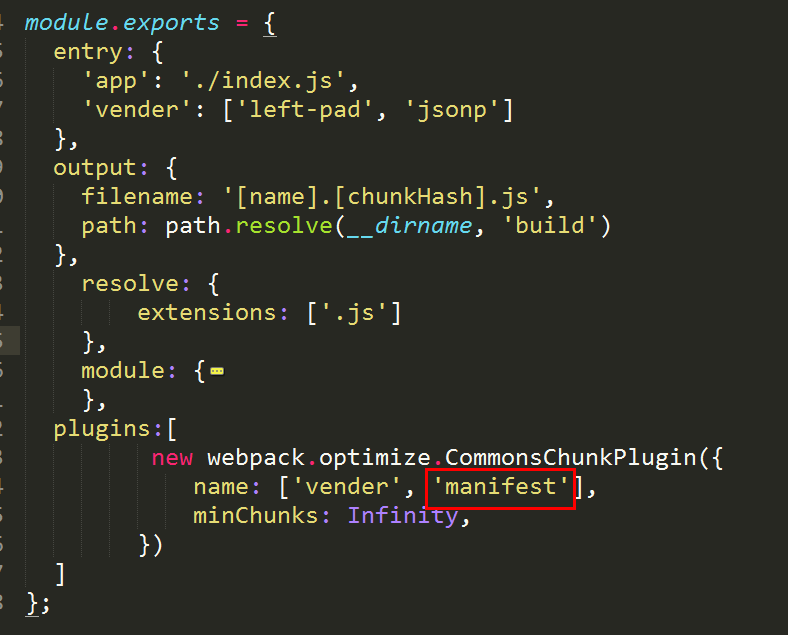
网上好像说要搞一个什么manifest文件

先改改试试吧,万一能行呢



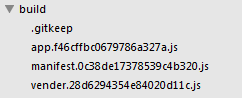
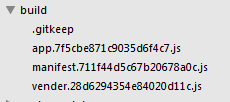
发生了什么?
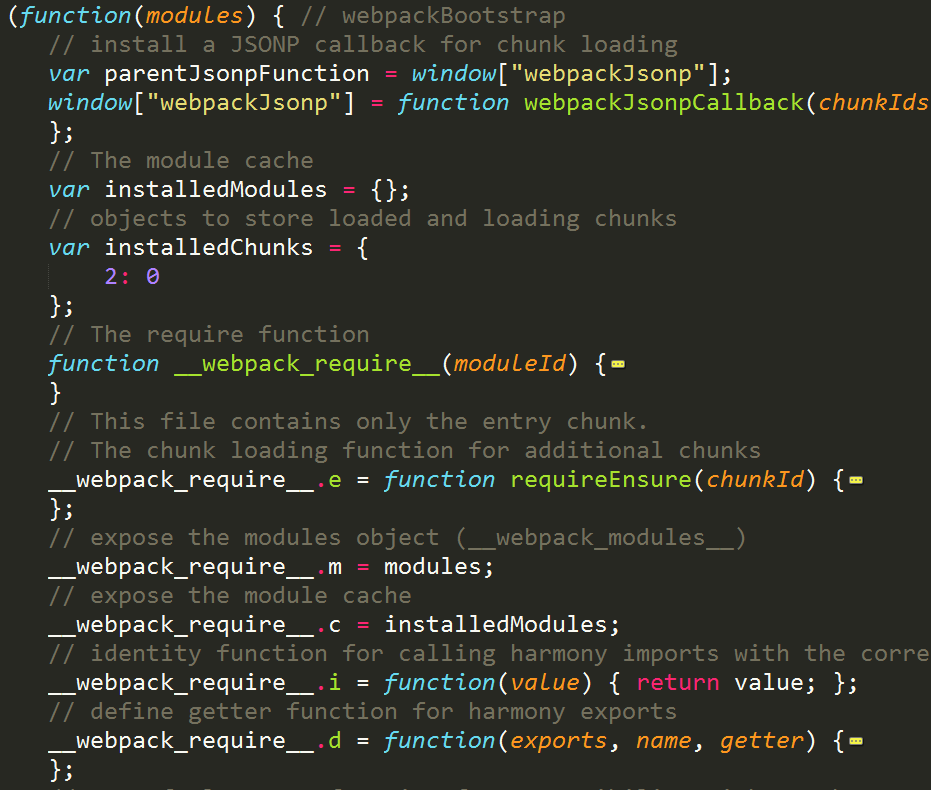
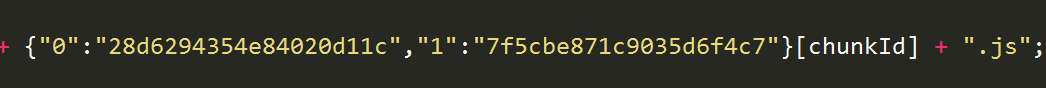
manifest.js文件中有什么?


manifest是如何工作的?

module id
一切都很美好
直到
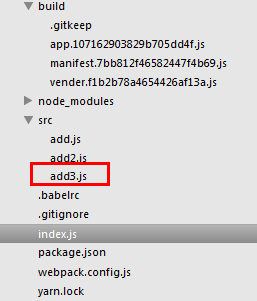
你添加了一个新文件



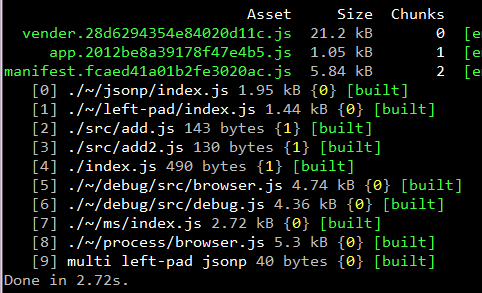
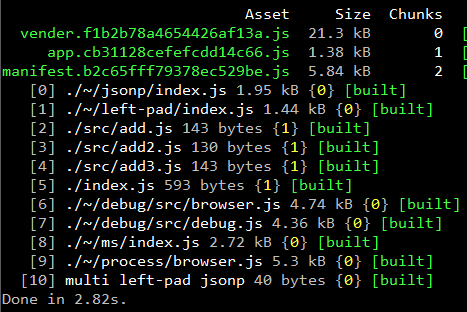
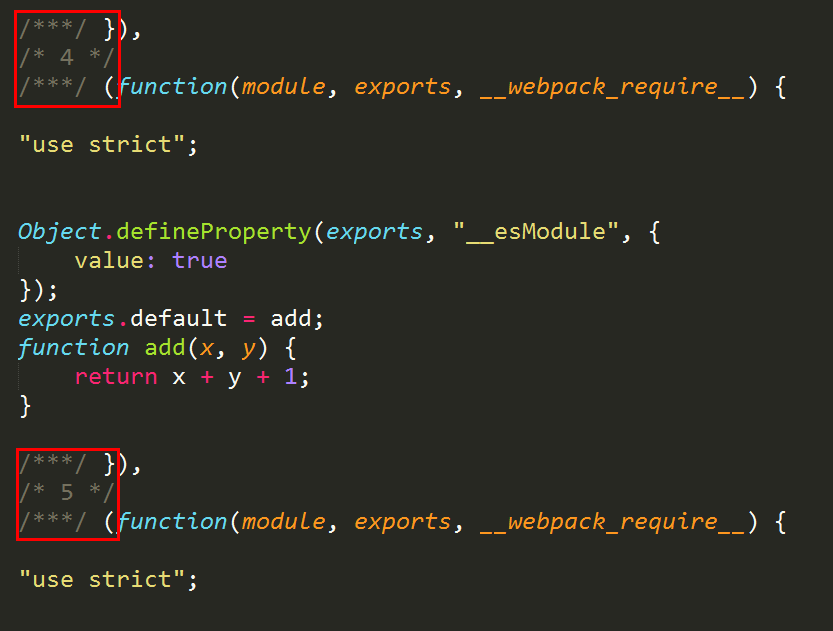
让我们比较一下两次构建的输出信息



找到一种和文件顺序无关的模块ID命名方式
- 文件名
- 文件内容Hash
NamedModulesPlugin
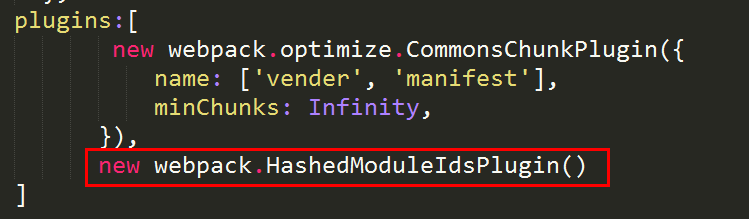
HashedModuleIdsPlugin

依赖包版本锁定
一切都很美好
直到
另一位小伙伴开始参与这个项目
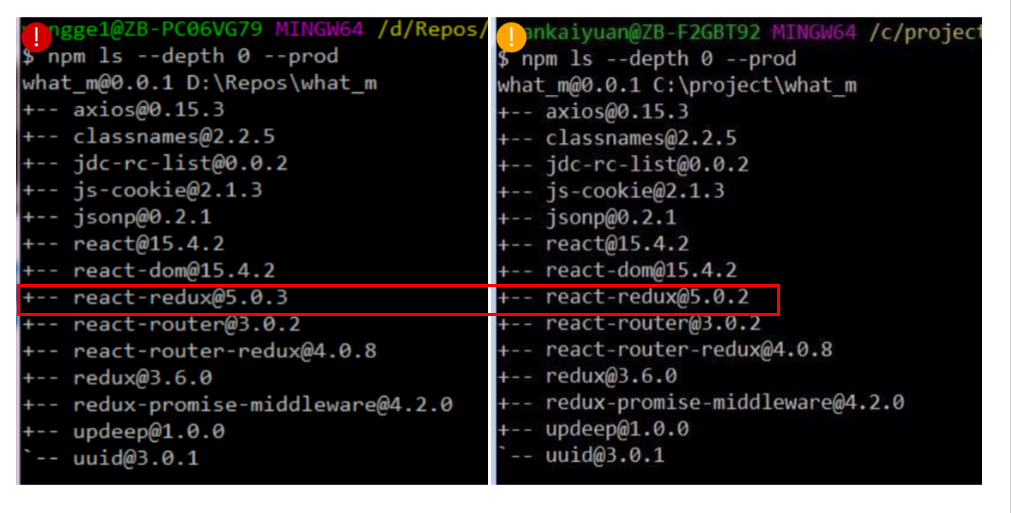
两个小伙伴同时开发
你发现两个人交替构建
vender文件的hash值不断变化
开始怀疑人生


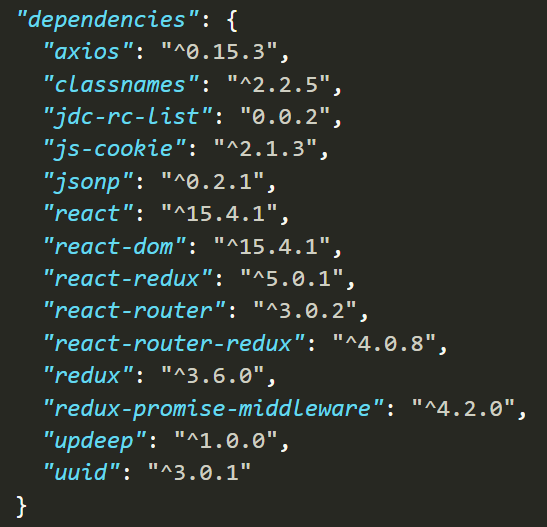
^1.2.3 := >=1.2.3 <2.0.0
^0.2.3 := >=0.2.3 <0.3.0
^0.0.3 := >=0.0.3 <0.0.4
npm ls --depth 0 --prod

解决方案:锁定版本号
方案一
npm install –save-exact/-E

只能控制你直接依赖的包(也就是出现在package.json里的那些)。假设你依赖了包A,包A又依赖了包B。那么即使你使用了-E参数安装包A,由于包A内部没有写死包B的版本号,还是有可能得到不一致的依赖树
方案二
npm-shrinkwrap.json
npm install --save-dev left-pad
npm prune
npm shrinkwrap --dev
–dev参数告诉npm shrinkwrap要在输出中包含devDependencies的版本信息。从npm 4.0.1起,不在需要额外指定此参数
安装一个依赖包,原来只需要一条命令,现在却需要三条命令。不方便。
方案三
今天节目的主要内容就播送到这里了

下期再见