

Laura Ciro
Desarrolladora en Yuxi Global
@ltciro
Change Detection


Change Detection

Minko Gechev
@mgechev
Optimizar aplicación en angular

Change detection



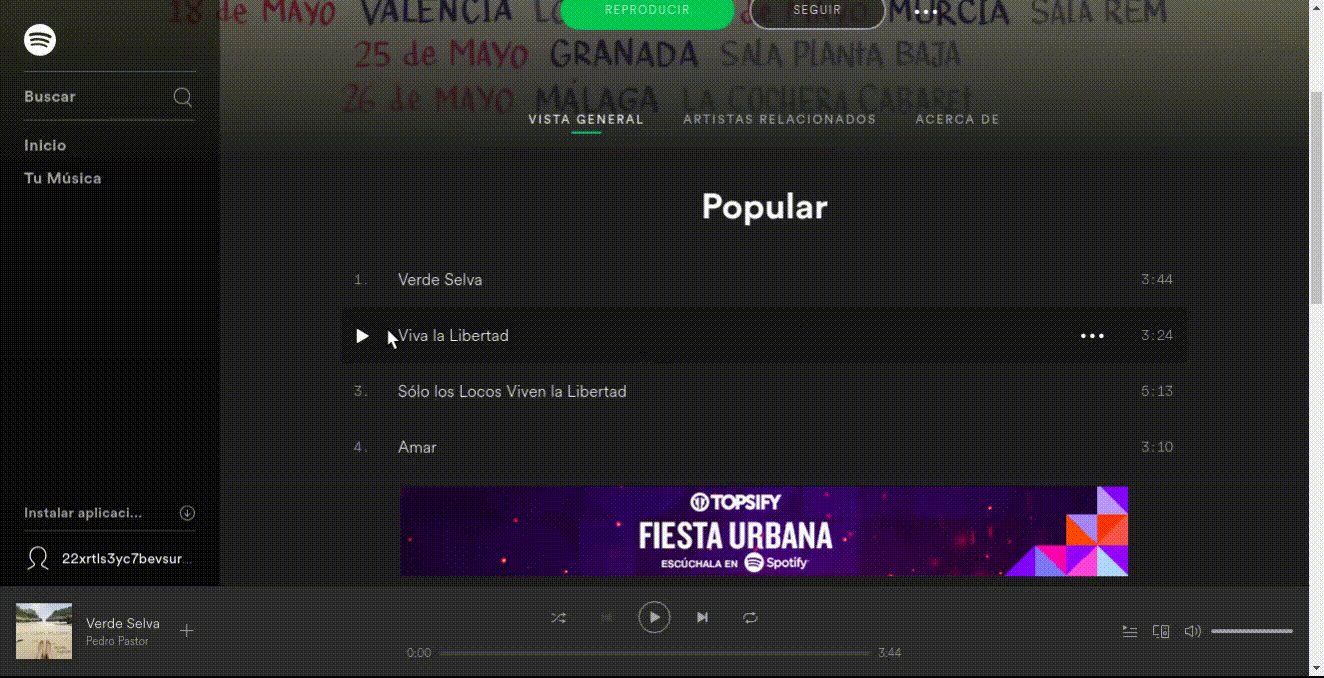
Mecanismo para reflejar visualmente al usuario los cambios de estado de la aplicación.

Change detection


Change detection






cambio de estado

Change Detection


Change Detection
¿Cómo cambiar la vista?






Change Detection
Por qué conocer sobre change detection
Angular Week


Change Detection
Conoce la herramienta que utilizas.
Angular Week

Cui
En aplicaciones robustas con demasiados componentes nuestro performance puede verse afectado

Change Detection
Conoce la herramienta que utilizas.
Angular Week

Teniendo en cuenta cómo funciona nuestra herramienta podemos evitar que nuestros usuarios pierdan la cabeza.

- ¿Qué cambia el estado de la aplicación?
Temas
Change Detection
4. Tips para el performance:
- Chequeo del change detection con estretegia On push.
- API changeDetectorRef.
Extra: API ngZones.
2. ¿Cómo lo detecta Angular?
3. ¿Cómo funciona el chequeo del change detection por default?

¿Qué puede ocasionar un cambio en el estado de la aplicación?
Change Detection



Change Detection

- Acciones de usuario.

Change Detection
- Recibir datos remotos (peticiones a APIs )


Change Detection
- Web APIs Timers


¿Cómo lo detecta Angular?
Change Detection


NgZones
Angular Week
Change Detection
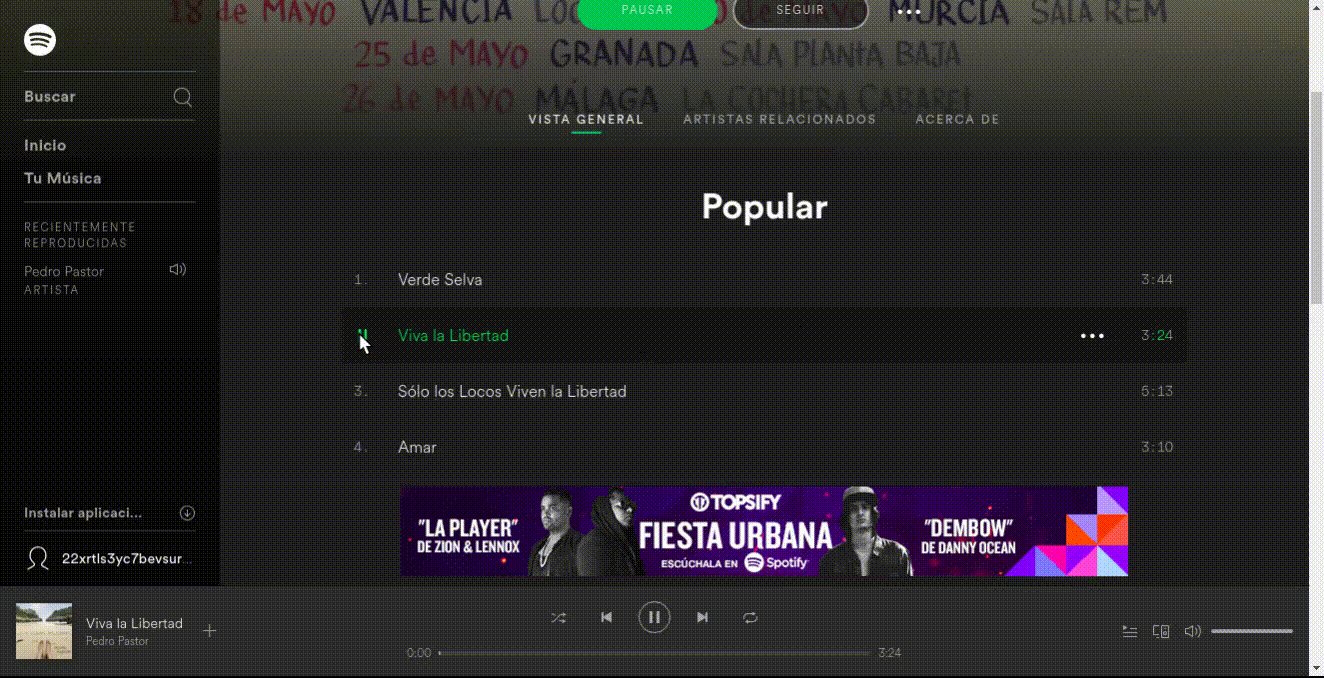
NgZones utiliza Zone.js para saber cuando las acciones asíncrona se ejecutan o termina y luego ejecutar procesos.

NgZones
Angular Week
Change Detection




- ¿Qué cambia el
estado de la aplicación? - ¿Cómo lo detecta Angular?
Temas
Change Detection
3. ¿Cómo funciona el chequeo del change detection por default?

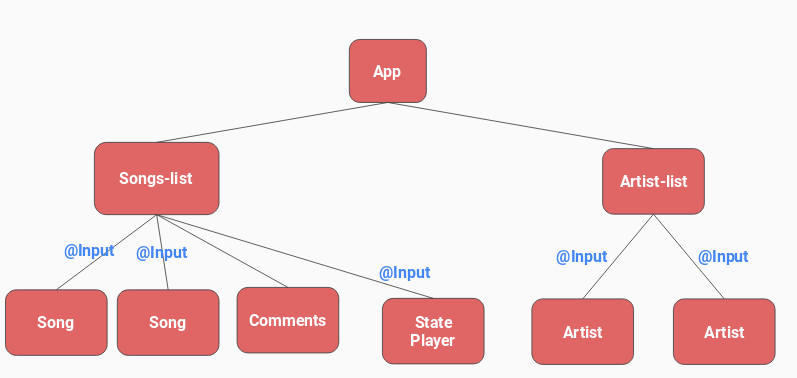
¿Cómo funciona el chequeo del change detection por defecto?
Change Detection





cambio de estado

Change Detection


Change Detection


Change Detection

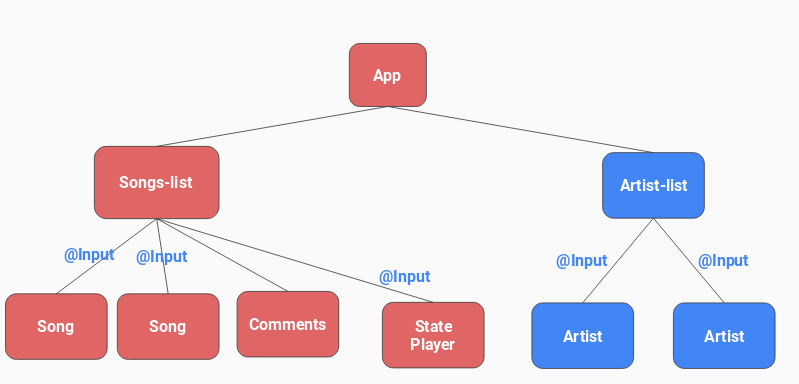
Un evento que cambia el estado es ejecutado en cualquier parte de la app

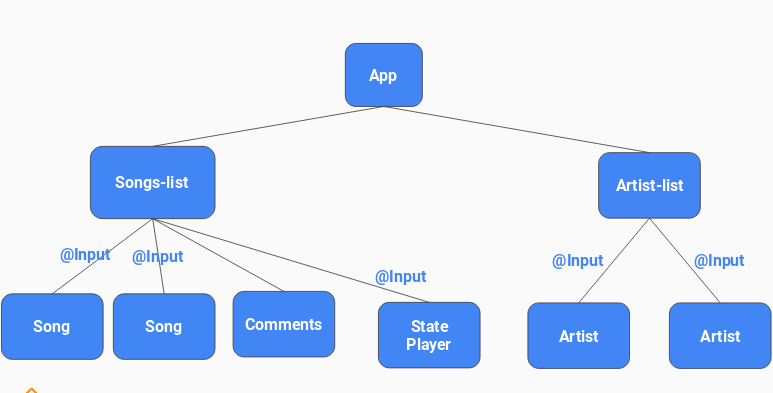
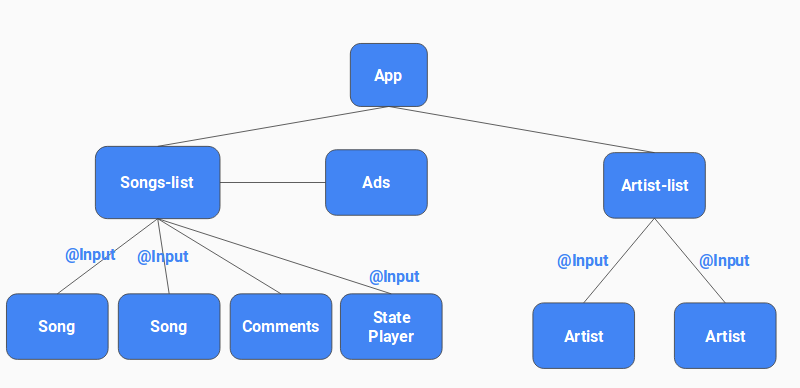
Change Detection

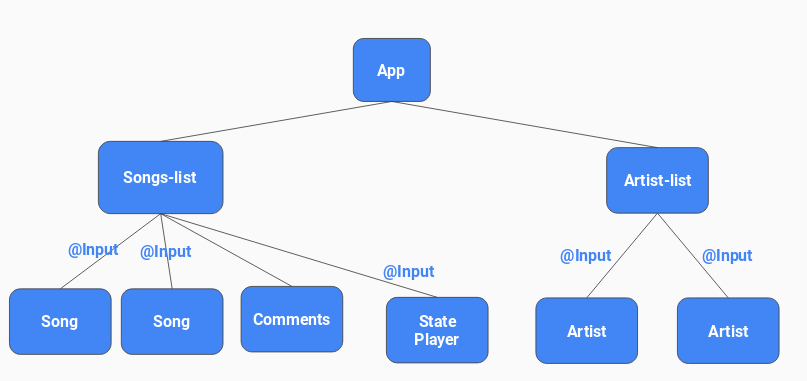
- CD se ejecuta en AppCompnent
- Actualiza los Inputs
- llama algunos hooks en los hijos
- Actualiza el DOM
- llama mas hooks en los hijos

Change Detection


Change Detection


Performance
Change Detection

¡TODOS LOS COMPONENTES!

Change Detection
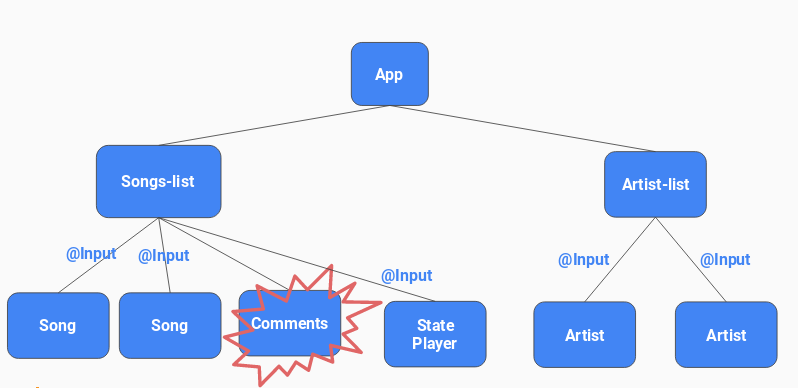
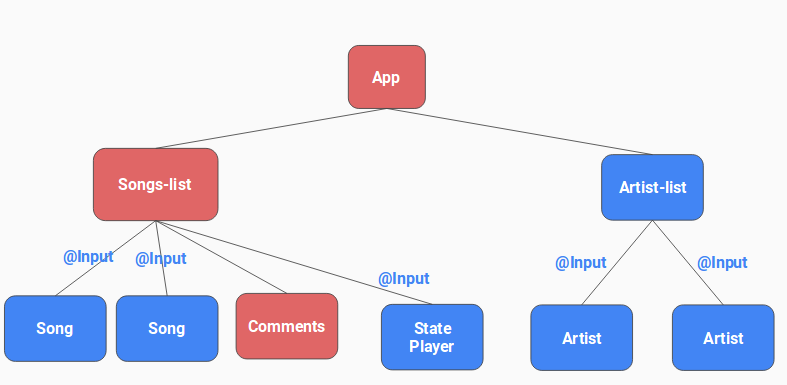
Chequeo del change detection con estrategia On push.
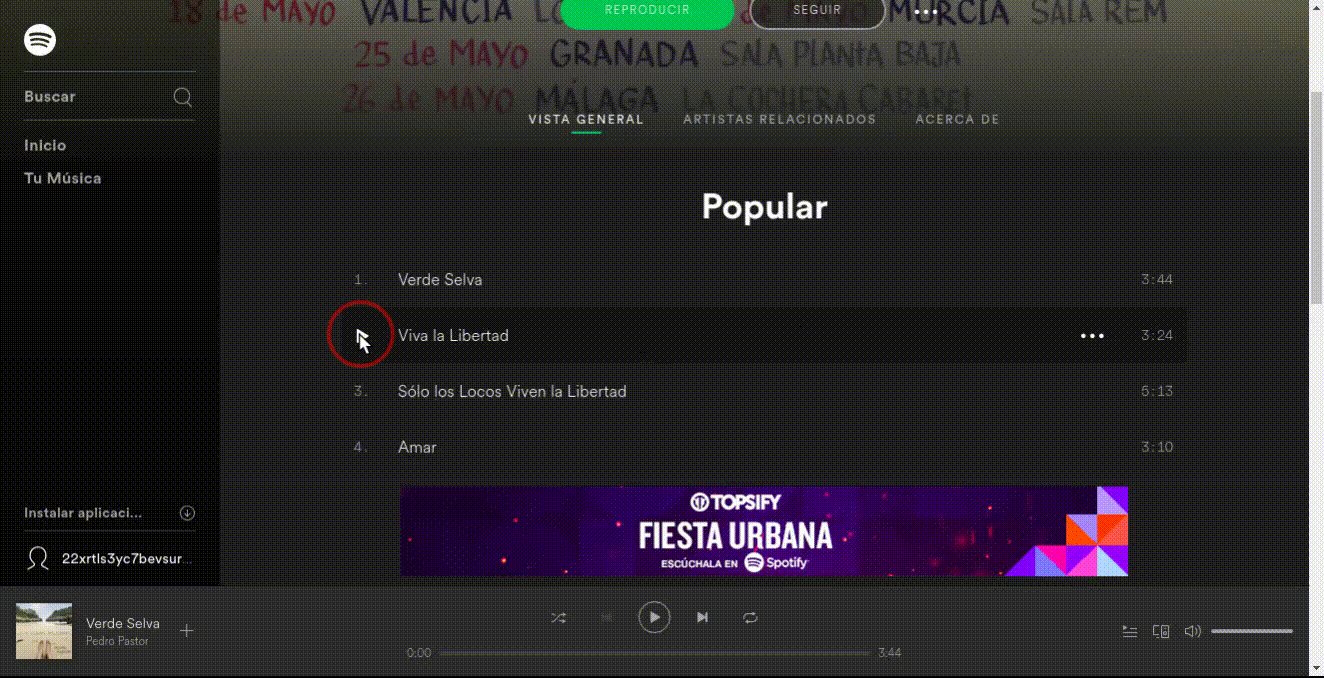
Verifica si al componente de verdad le interesa ejecutar el chequeo de cambios.

Change Detection


Change Detection

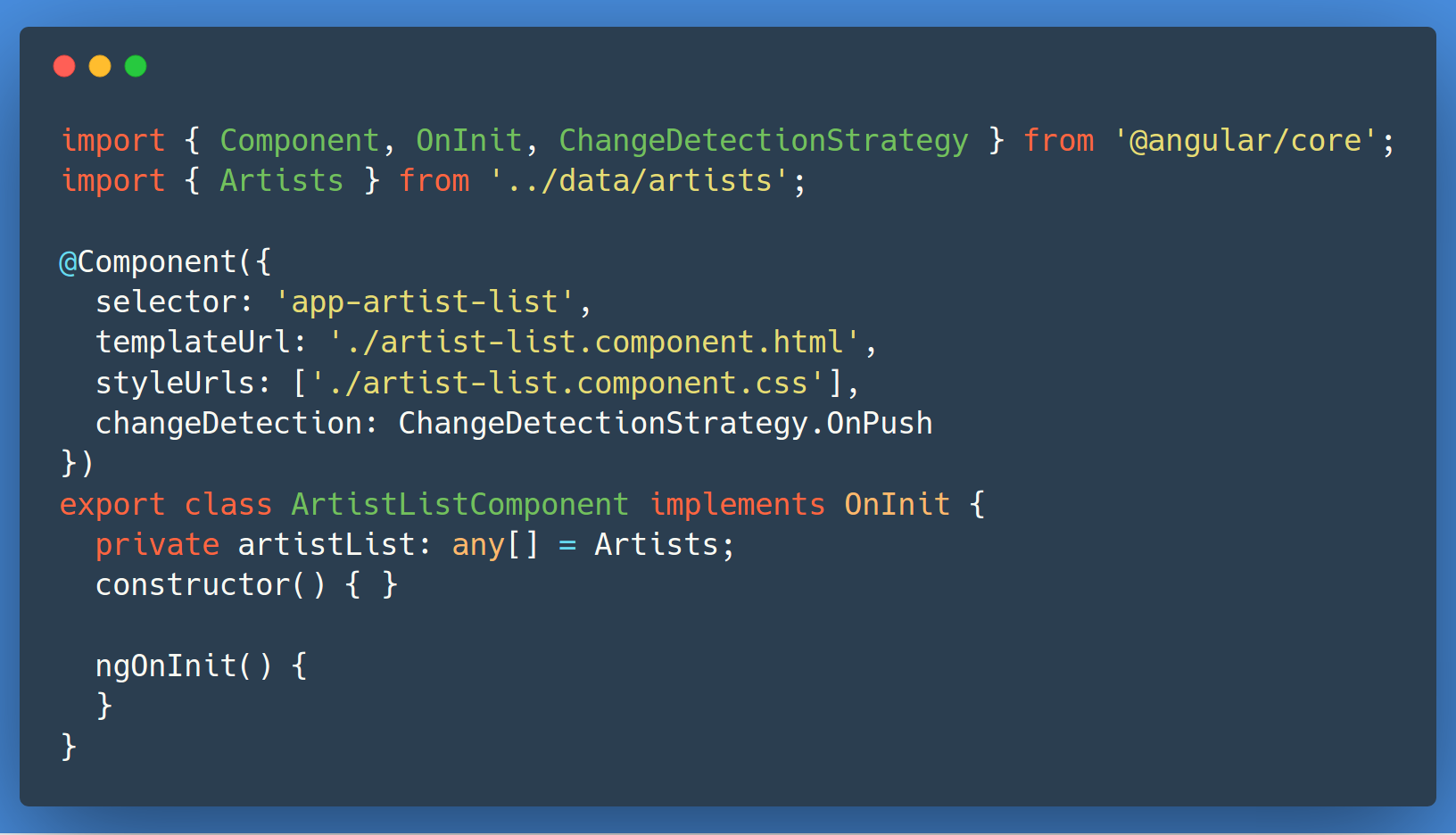
artist-list.component.ts

Change Detection


Change Detection
SI -> EL COMPONENTE ESTÁ MARCADO:
Ejecuta los mismos pasos que en la estrategia por default

Change Detection
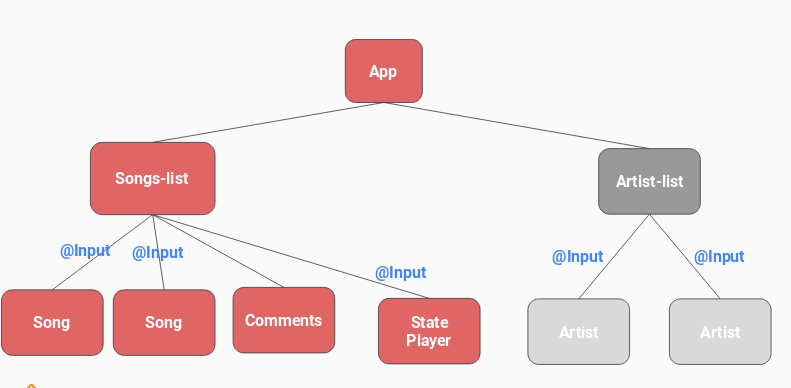
El componente se marca para chequear cambios cuando:
Text
Text
Text
- Se dispara un evento en el componente.
- Cambia la referencia de un Input.
- Un observable dispara un evento

Change Detection
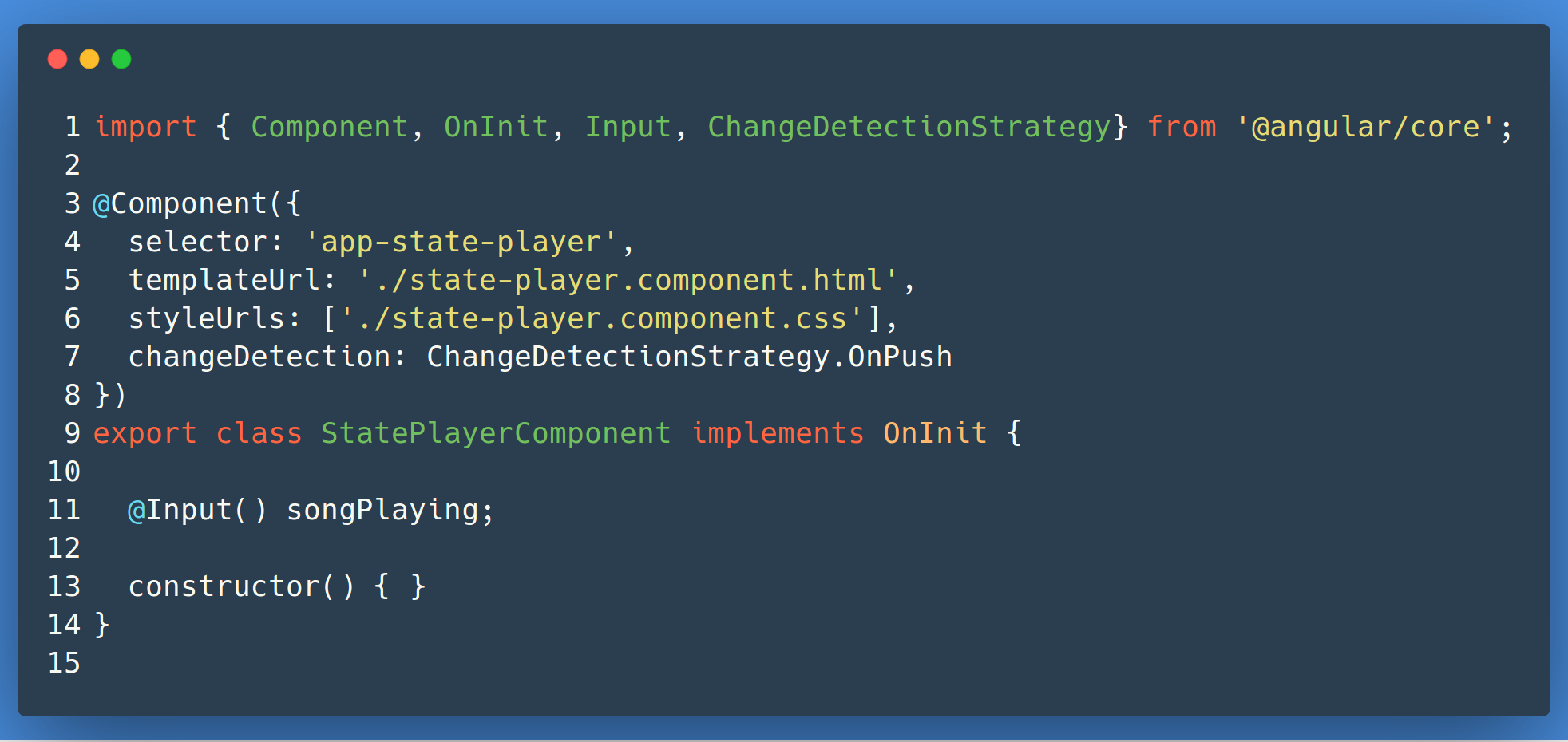
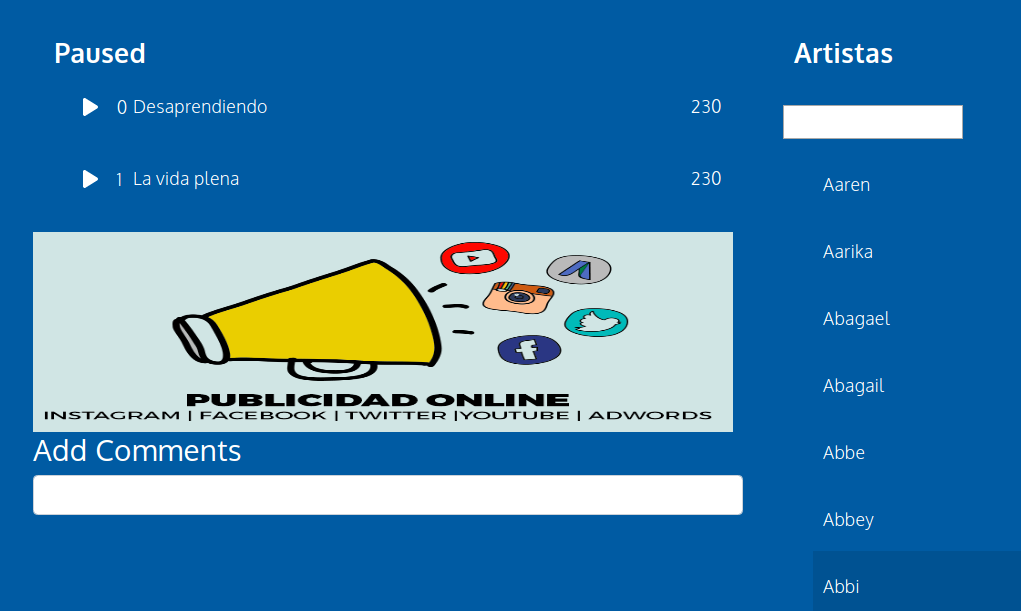
state-player.component.ts


Change Detection

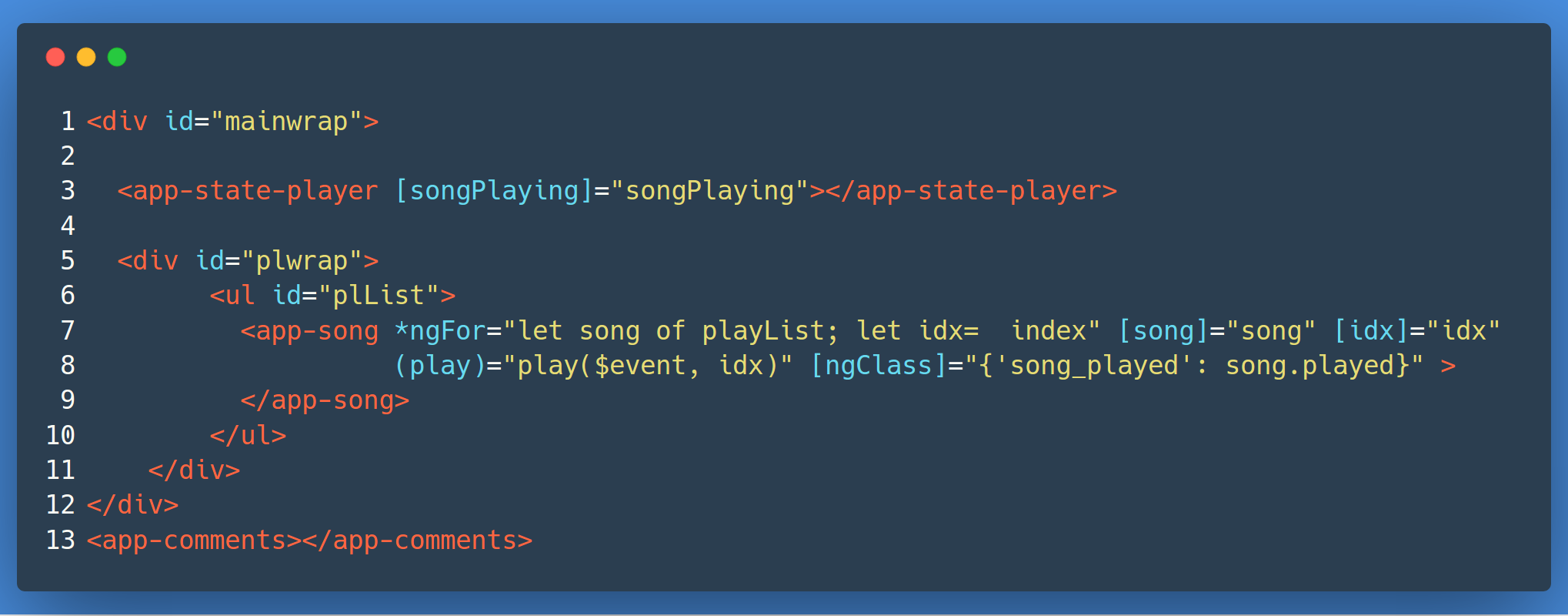
song-list.component.html

Change Detection

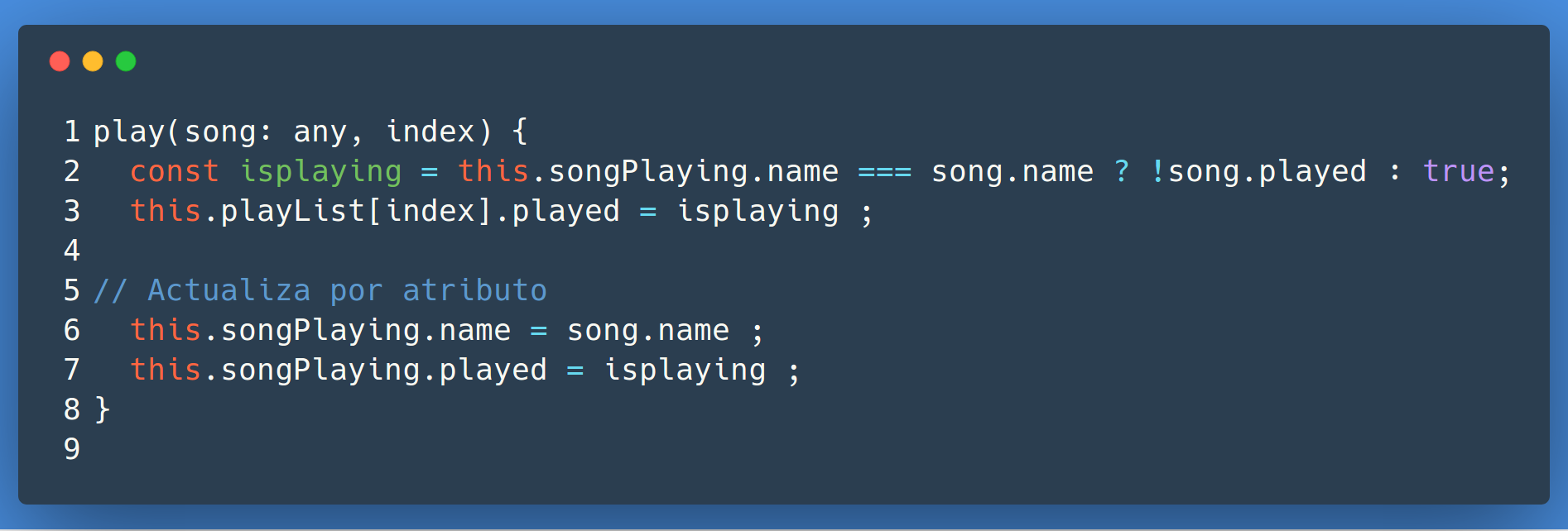
song-list.component.ts

Change Detection
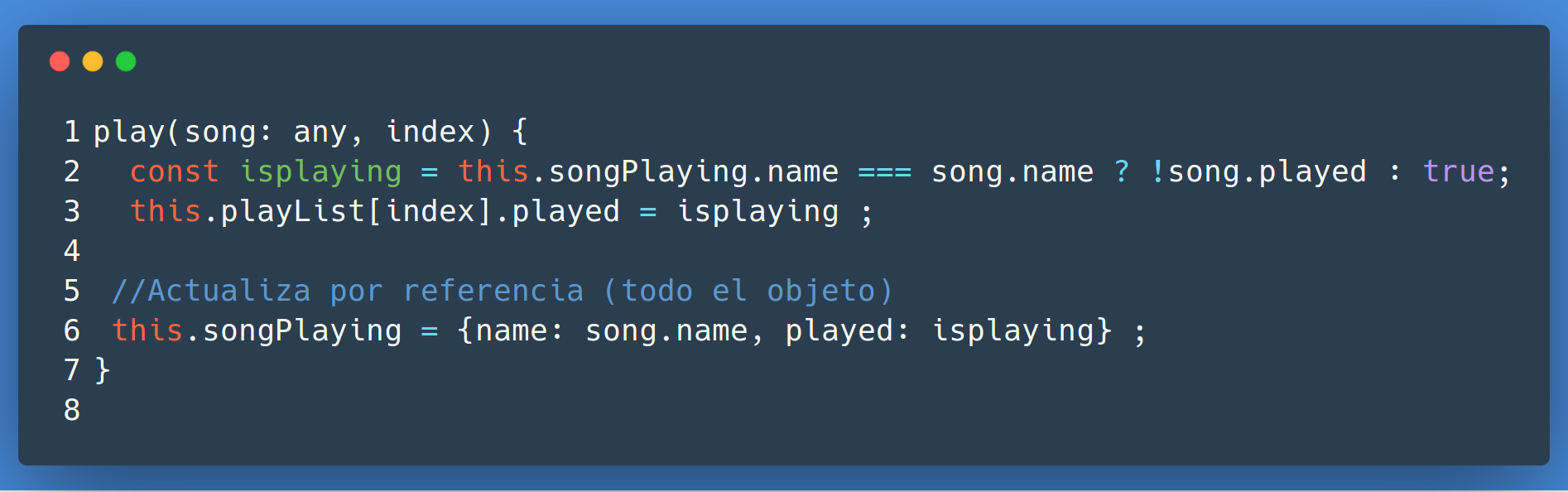
Inmutabilidad en los datos.

Change Detection

song-list.component.ts

Change Detection
API changeDetectorRef.
markForCheck()

Change Detection


Change Detection

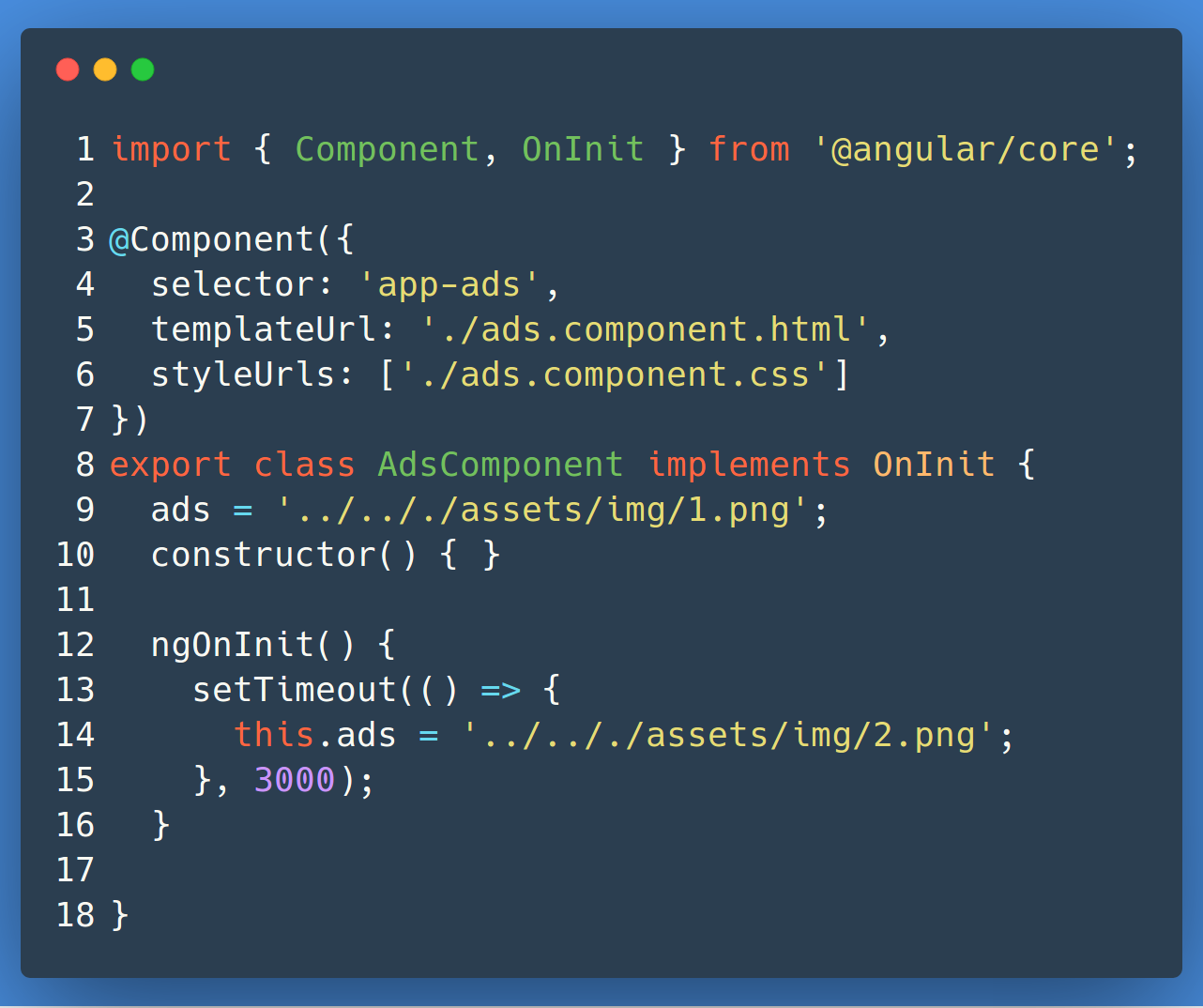
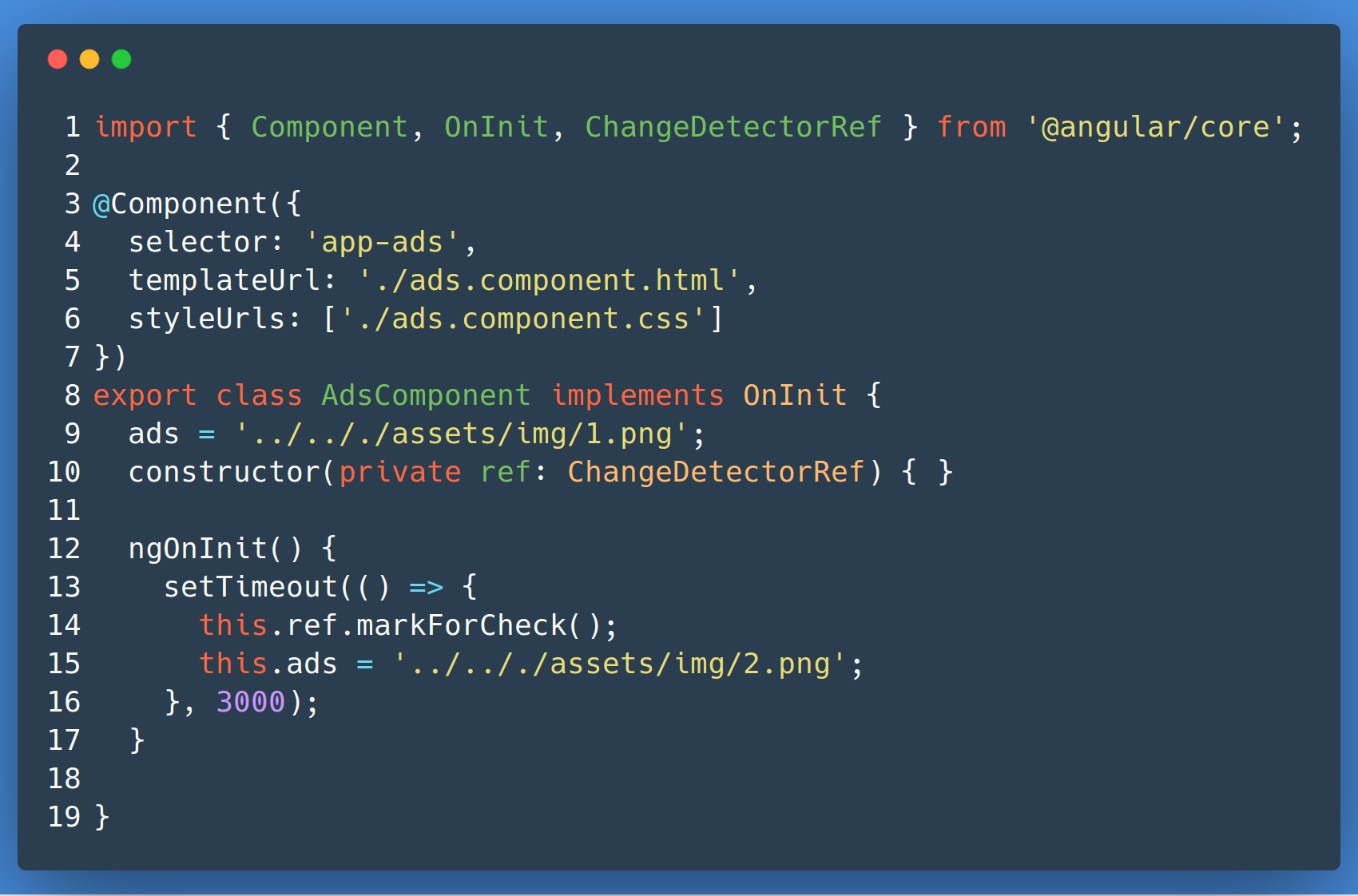
ads.component.ts

Change Detection


Change Detection


Change Detection
STACK
WEB APIS

TASK
QUEUE
setTimeout(()=>{this.ads="..."}, 3000)
3000 wait

Change Detection
STACK
WEB APIS

TASK
QUEUE
3000 wait
cb(()=>this.ads="...")

Change Detection
STACK
WEB APIS

TASK
QUEUE
3000 wait
cb(()=>{this.ads="..."})

Change Detection
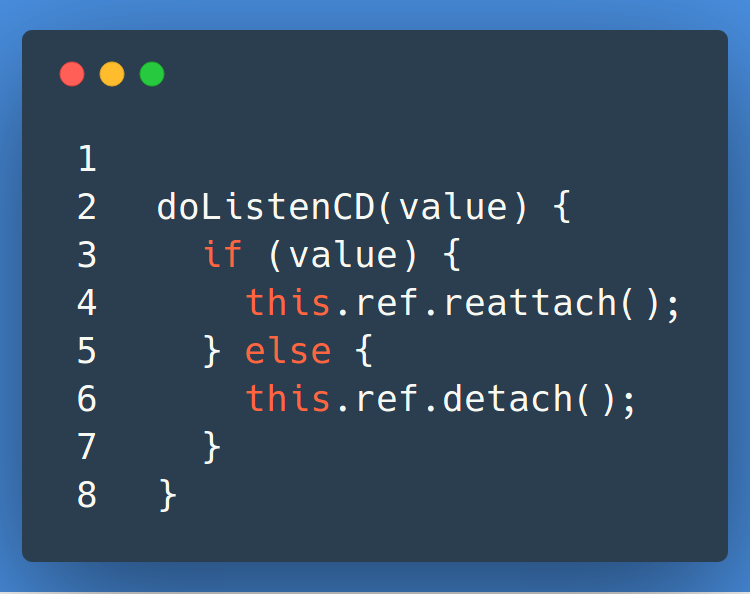
ads.component.ts


Change Detection
API changeDetectorRef.

Change Detection


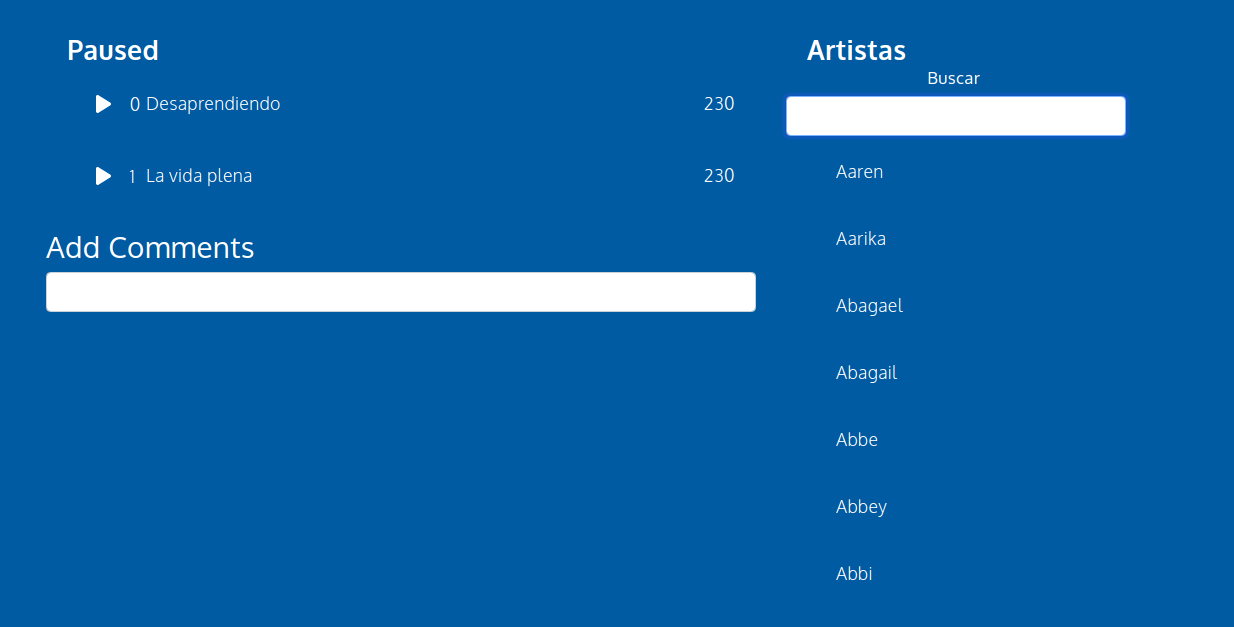
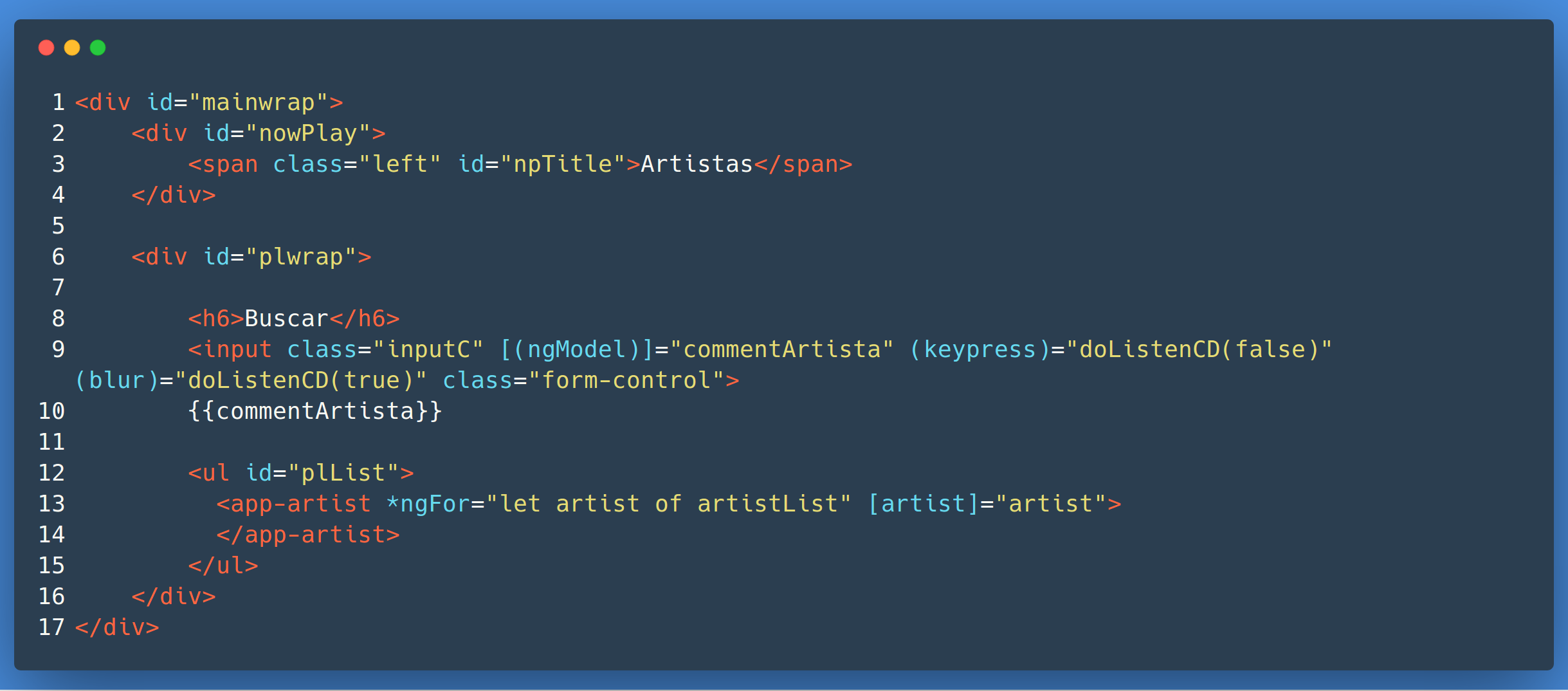
Change Detection

artist-list.component.html

Change Detection
artist-list.component.ts


Change Detection
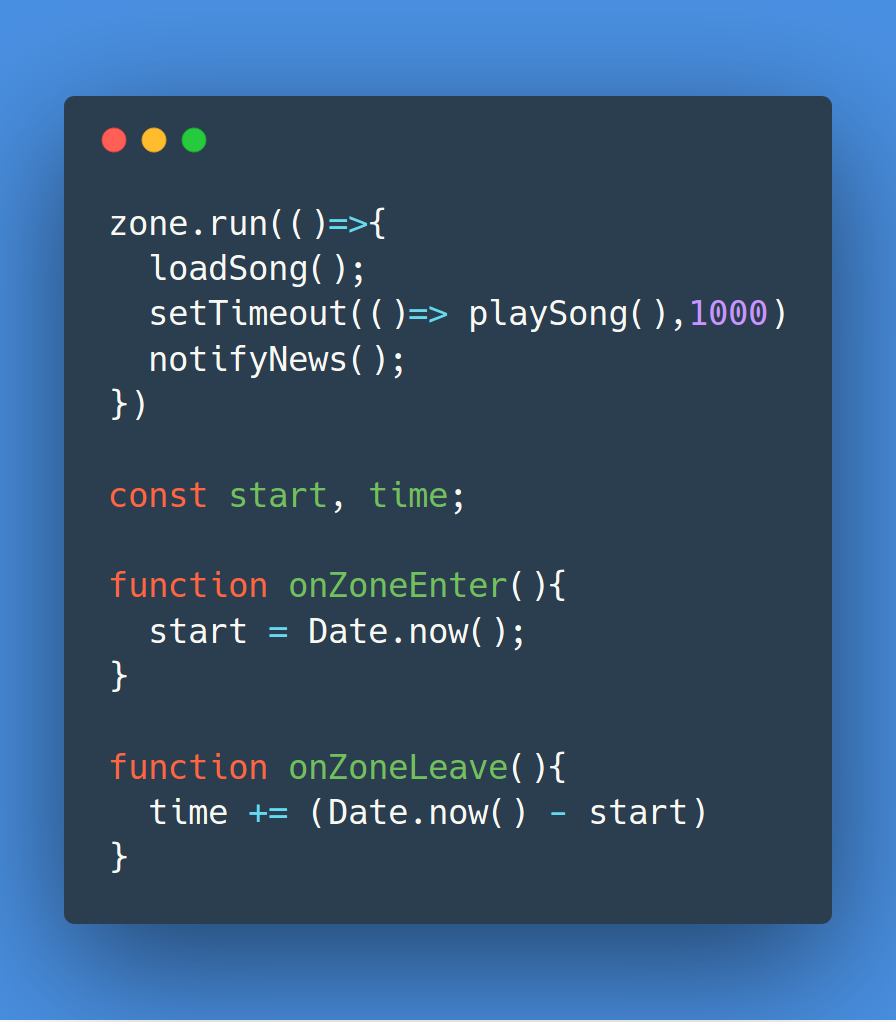
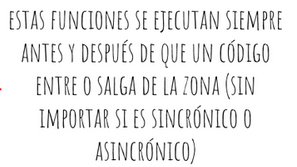
API NgZones
Text
- run()
- runTask()
- runGuarded()
- runOutsideAngular()

Change Detection
Referencias


@CarlosACNS
Change Detection

@Camigomez318

@luchillo17
¡Muchas Gracias!


Laura Ciro
Desarrolladora en Yuxi Global
@ltciro
¡Muchas Gracias!
Change Detection