Change Detection En Angular
Creado por @victorsavkin
Es el proceso que se encarga de propagar el cambio del estado de la data a la vista.
El componente hijo cambió el estado de su data y este cambio se replicó en el padre
¡Cool!, ¿cierto?
¿Es debido al change detection?
Esta vez nuestra nueva data "author" no cambió
¡Bug! un error en angular
Nop.
Angular divide el proceso de la propagación de la data en dos fases:
Modelo => .ts
Vista => .html
Modelo
De los cambios en el modelo es responsable el desarrollador: con un evento en si mismo o con inputs, outputs, services entre varios modelos.
Vista
De los cambios en la vista es responsable el Change Detection.
Más sobre CD

vil robo de la presentación de @PascalPrecht
Más sobre CD
Cada componente tiene su propio change detection.
CD es una copia "lógica de la vista y sus datos"
Lo que hace es comparar valor actual con valor nuevo y si cambia, actualiza la vista.
La imagén completa
Algo causa un cambio en el estado de la data de un componente.
Estos cambios son detectados por NgZones una adaptación de Zones, y se dispara el CD.
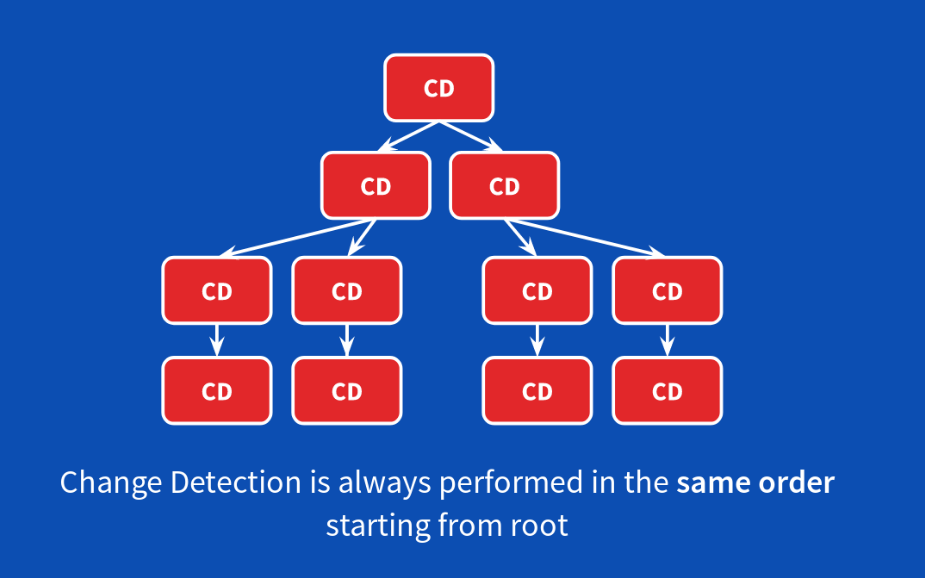
El CD va por cada componente empezando en la raiz comparando valor por valor.
Si un valor cambió, cambia su estado(valor) en la vista
El CD va por cada componente empezando en la raiz comparando valor por valor.

vil robo de la presentación de @PascalPrecht
Pero si posees problemas o quieres mejorar el performance hay otra estrategia llamada OnPush.
OnPush compara únicamente la referencia de cada valor y no va atributo por atributo chequeando si algo cambió.
Sólo si la referencia cambia, actualiza la vista.
Posible demo??
¿Referencia?
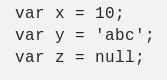
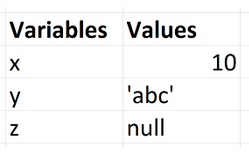
JavaScript tiene:
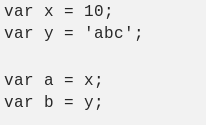
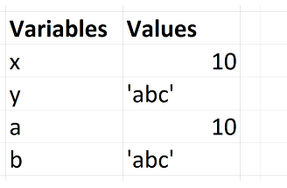
tipos primitivos : asignos por valor.
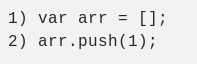
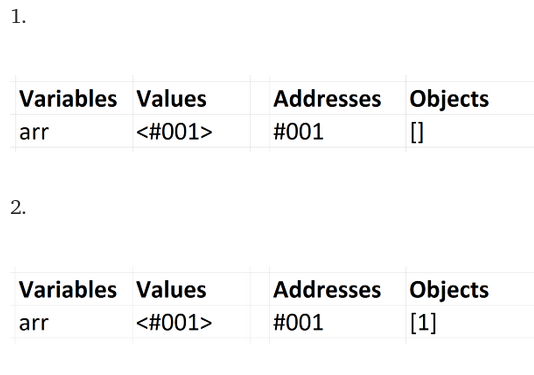
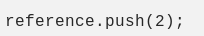
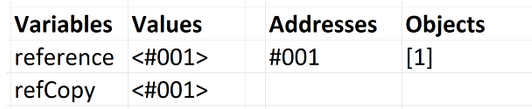
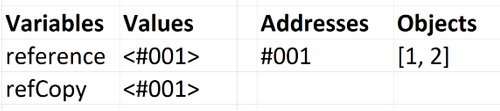
objetos: asignados por referencia.




POR VALOR
POR REFEERENCIA
vil robo de el articulo de @farm_fresh_js
POR VALOR
POR REFEERENCIA






vil robo de el articulo de @farm_fresh_js
Ahora podemos deducir que en el primer DEMO la data se cambió también en el padre gracias a la referencia que fue pasada al hijo a través del @input
https://codeburst.io/explaining-value-vs-reference-in-javascript-647a975e12a0
https://blog.nrwl.io/essential-angular-change-detection-fe0e868dcc00#.8z7p6poyp
https://blog.thoughtram.io/angular/2016/02/22/angular-2-change-detection-explained.html
https://juristr.com/blog/2017/03/angular-tuning-change-detection/