app OF THE CENTURY
WITH
ANGULAR 7
featuring Samir "War Machine" Hanini
2018 training by Loïc TRUCHOT
FOREWORD
- Me, Loïc TRUCHOT, JavaScript developer
- About exp, question and community leading
- About a secret game in this little presentation
What, When & WhY
- SPA complete framework
- router, ajax, seo, lang, forms, format, etc.
- targets :
- browser (app or element)
- server (Universal)
- mobile (PWA & Ionic)
- OS (Electron)
- VS React ? VS Vue ?
- Learning curve ↗↘⇗
Versioning desambiguation
- AngularJS vs Angular (2+)
- dirty checking vs zone.js
- each 6 months
- 7 -> sept 2018
- 8 -> march 2019
- the price of stability
- semantic versioning :
- major.minor.patch
- ng update
- https://update.angular.io/
PREREQUISITE
- Node.js & NPM
- ES6+ (const/let, i/e, =>, ..., `bla ${bla}`)
- TypeScript (types, decorators, advanced class, config)
- RxJS (Observable, subscribe, pipe, map)
- Webpack

Incoming message from Samir...
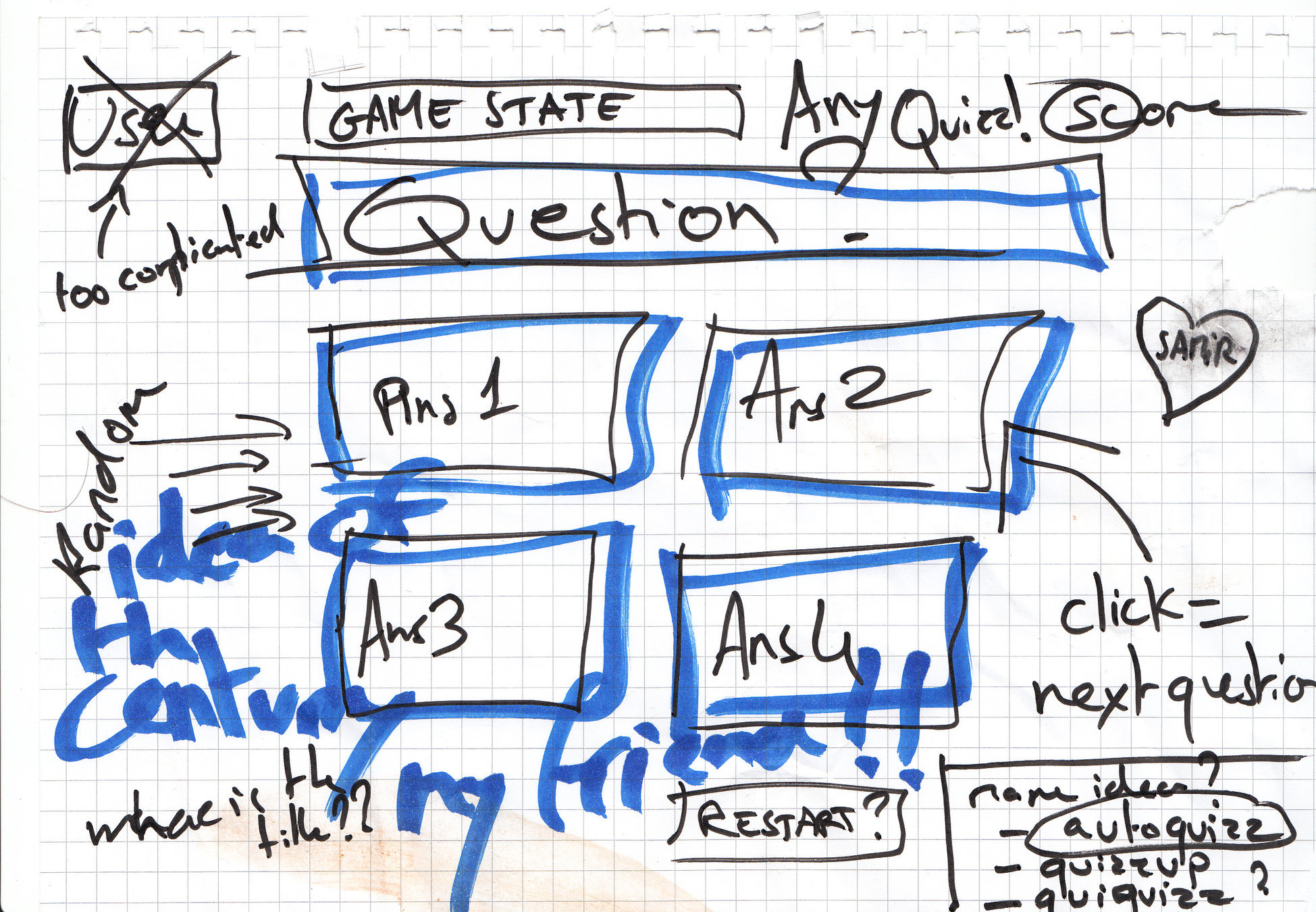
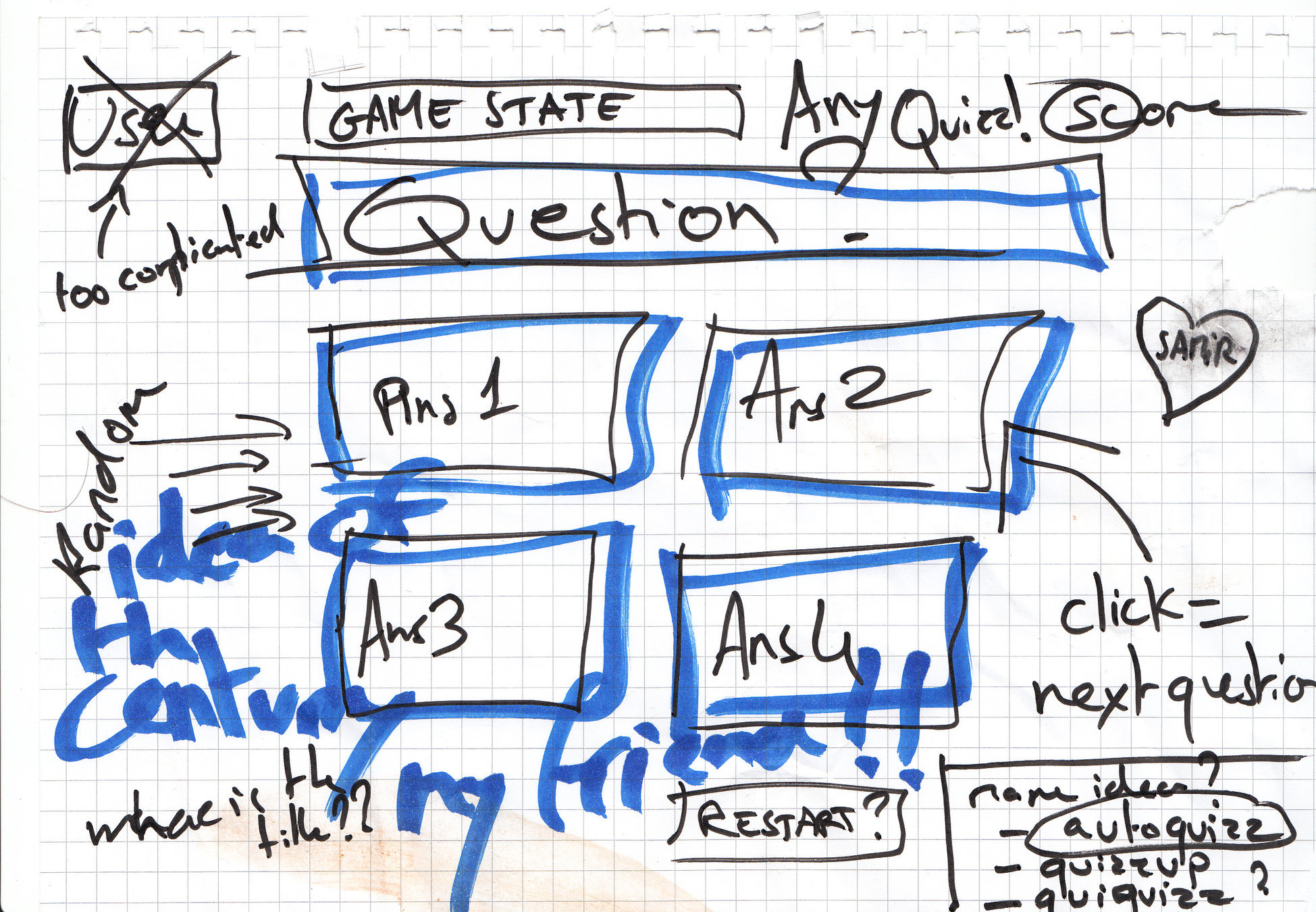
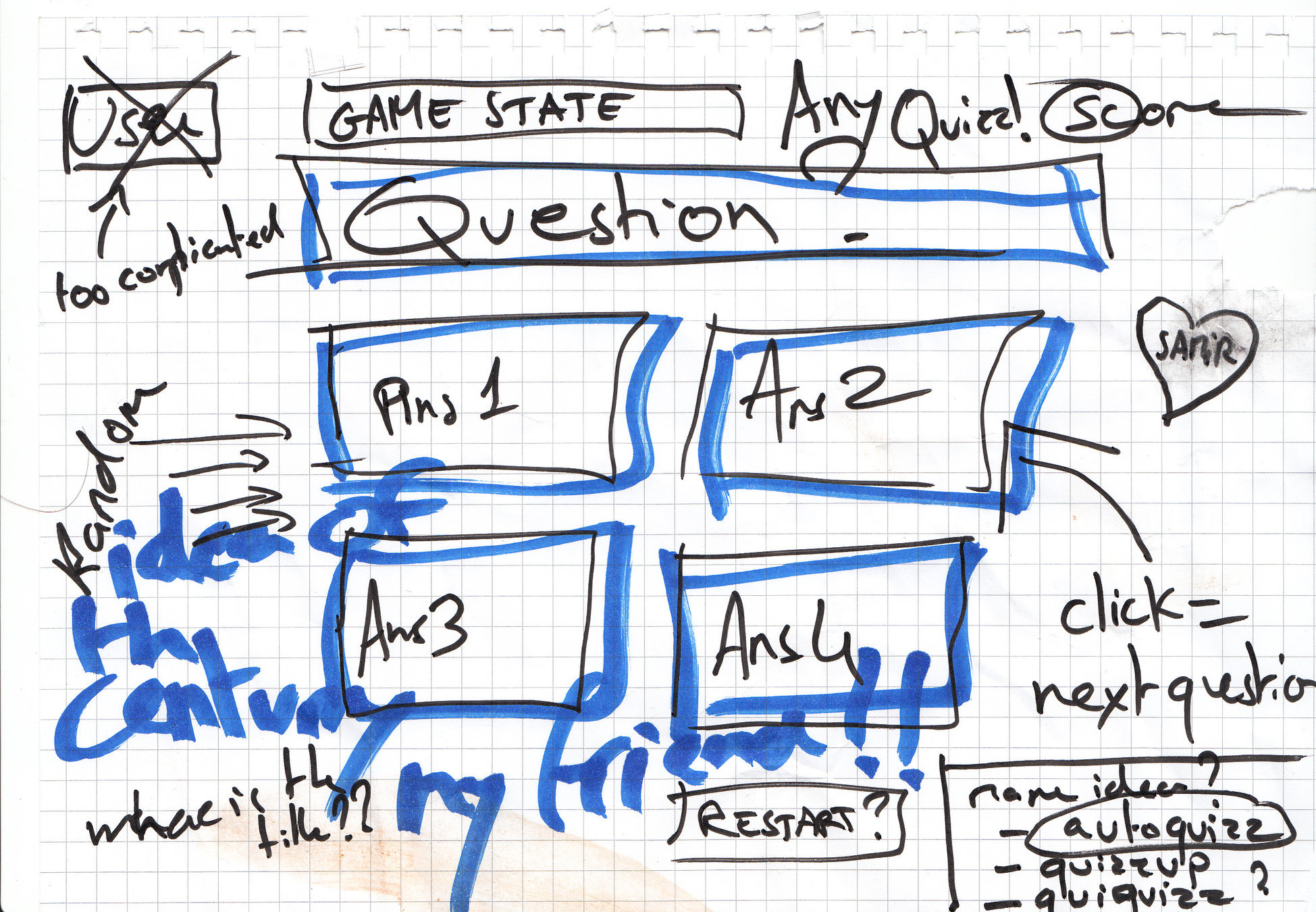
A StRANGE SCHEMA

LIVE CODING SESSION
MOST BASIC NG APP EVER
- angular = tree of modules, combining modules, services & components containing templates, containing directives
- first app module
- first app component
WORKSHOP SESSION
SET YOUR ENVIRONMENT
- vs code
- extensions: prettier, tslint, ALS, vs-icons
- npm i -g @angular/cli@7.0.0-beta.2
- tslint.json + codelyzer + rxjs-tslint
- @see https://github.com/n-a-n/minimal-ng-app/blob/master/tslint.json
- "prettier.tslintIntegration": true
- "editor.formatOnSave": true
WORKSHOP SESSION
Add TO IT a start button
- git clone https://github.com/n-a-n/minimal-ngx-app.git
- expression interpolation
- event binding + $event
- property binding: attributes vs properties
- ngModel
- *ngIf, #elseBlock, [ngSwitch], ng-template, ng-container
- template reference variable
- safe navigation operator
- know your syntatic sugar *, [], (), {{}}, [()]

Questions ?
Let's take a nice break, yes, pause time !

Incoming message from Samir...
ANGULAR CLI
- npm i -g @angular/cli@7.0.0-beta.2
- create app
- server, build, lint, update
- generate NG things
- module, component, service, pipe, guard, etc.
- schematics ext: generate everything
STRANGE SCHEMA ANALYSIS
- How many different component ?
- How many similar component ?
- containers & dumb component ?
- shared & scoped data ?

LIVE CODING SESSION
DISCOVERING COMPONENT
WORKSHOP SESSION
Add 4 TIMES A DUPLICATE COMPONENT
- git clone https://github.com/n-a-n/naked-ngx-quizz.git
- ng g c
- *ngFor + index
- ngClass, ngStyle
- @Input
- @Output & EventEmitter
- life cycle & best practices
LIVE CODING SESSION
DISCOVERING SERVICES
- A shared data/actions layer
- An HttpService for my HttpModule
- environment ?
- provide service (in root, or elsewhere)
- transform with RxJS
- | async & ngOnChange or share subject ?
- build-in pipes (json, async, date, upper/lowercase, currency, percent, etc.)
- new pipes !
WORKSHOP SESSION
Services for ajax & for state
- Now, build a score service, with a get win rate method
- Put the current score in app component
- End game after 10 question
- Create a score pipe, to avoid inconsistent percent
- Reset scores on init
- Use pipes in controller
STOP ! REFACTO TIME !
And (RE-)discovering MODULES
- ng g m
- rearrange folders + paths @alias
- declaration
- imports
- exports
- providers
- best practices & lazy loading

Questions ?
We need to rest a little...

Incoming message from Samir...
ANOTHER STRANGE SCHEMA ANALYSIS
- How many routes ?
- What is common ?
- Is the router a source of truth ?
- How to choose well-named routes ?
- Do we need some guards ?

LIVE CODING SESSION
DISCOVERING ROUTER
- a dedicated routing module
- root & wildcard
- routerlink
- lazy loading modules
- guards
- router as source of truth
WORKSHOP SESSION
Add 3 ROUTES & guards
- Create your own lazy route 'edit-quizz'
- Use it as a source of truth for ids
- Create a guard to prevent intrusion
- Create a menu in app component for each theme
LIVE CODING SESSION
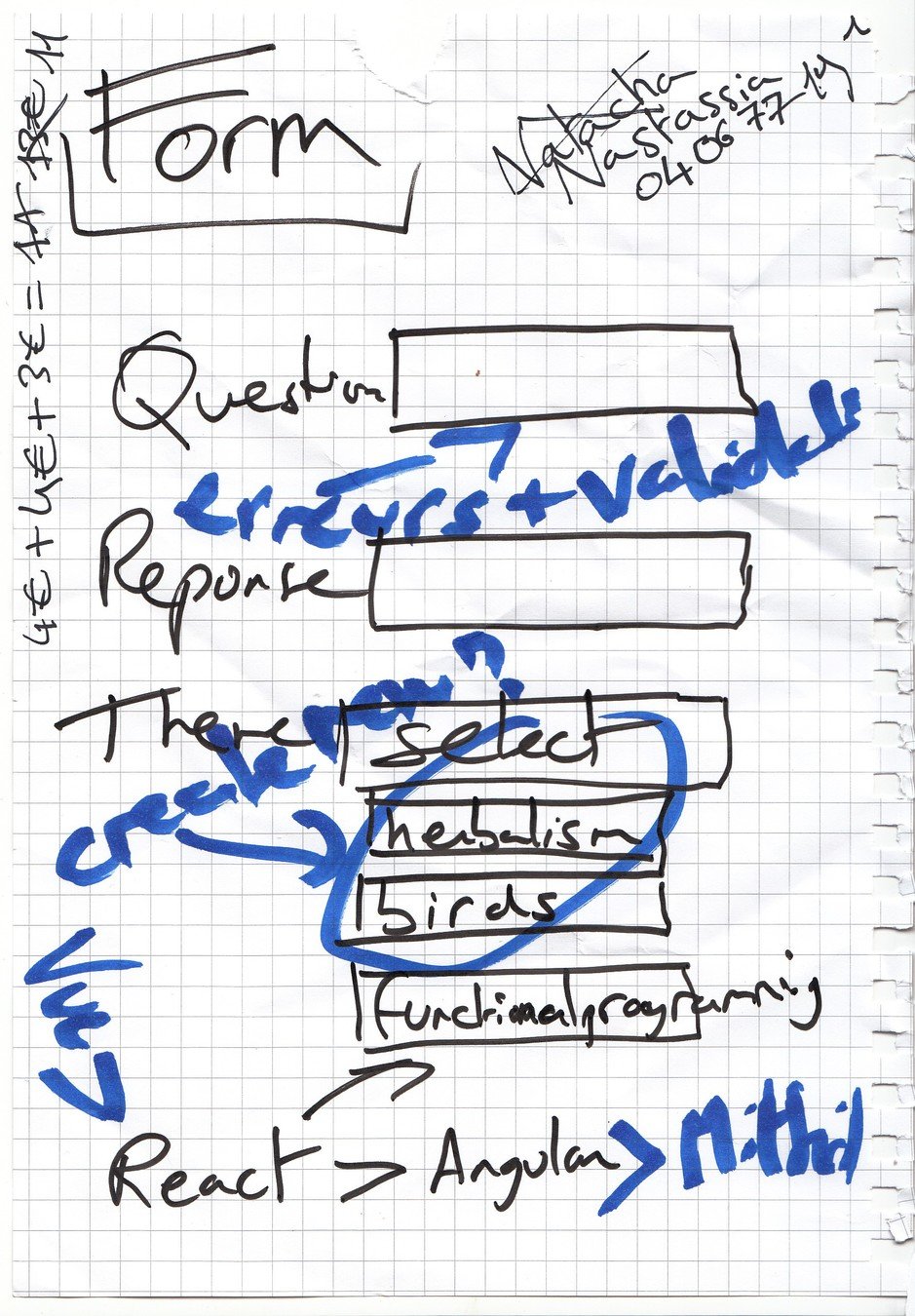
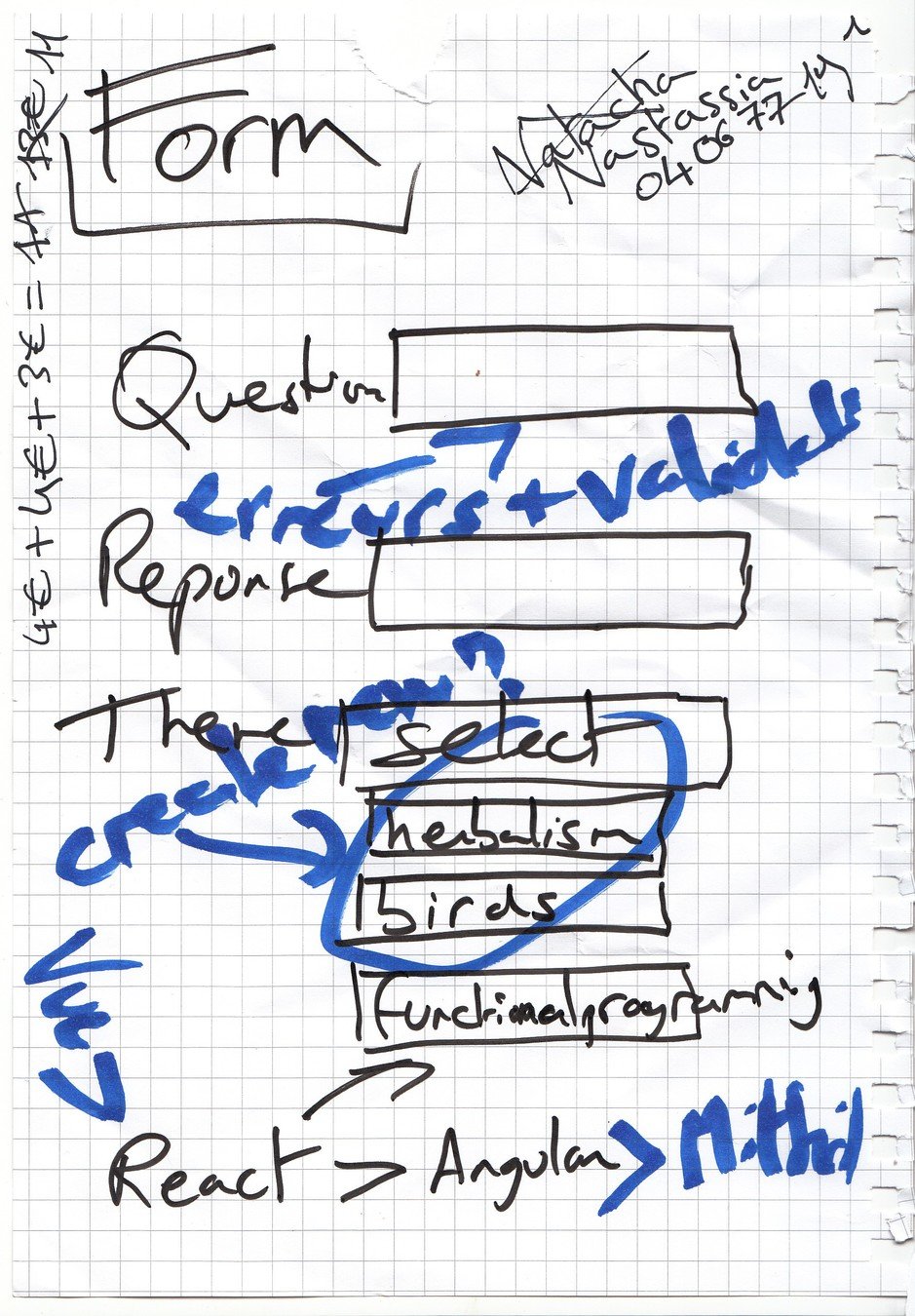
DISCOVERING FORMS
- ngForm
- reactive forms
WORKSHOP SESSION
Add A CREATE/EDIT FORM
- Add somewhere a "create new", that navigate to edit-quizz
- Add "theme" value
- add a post server method !!!
- add a put, for edit...

Questions ?
Pause ? Hell yes, don't panic !

Incoming message from Samir...
WHAT ABOUT State Management ?


LIVE CODING SESSION
DISCOVERING STORES
WORKSHOP SESSION
ADD STORE
- action, effects, reducer, selector
- dispatch, select
- what about entities
THANK'S EVERYONE
It's finally done ! See you soon


Last incoming message from Samir...
WHat's NEXT ?
a lot of work
- unit testing & marble testing
- explore reactive forms possibilities
- e2e testing
- mobile & other target