Oriented Object
JavaScript 2017
Brace yourself for
ES6+, Angular 2+ & TypeScript 2+
Loïc TRUCHOT - Janvier 2017 - Adneom Brussel
- Object Oriented Programmation: Basis
- 0 & 1 --> vars & funcs --> objects
- universal factory of objects
-
about JavaScript ?
- ECMA Script 5 classes & objects
- OOPs Oo
- THAT this
- an emulated class
-
an emulated inheritance
- Ecma Script 6 classes & objects
- use class & classes vocabulary
- other tips for ES6
- TypeScript classes & objects
- first steps with typescript
Table of contents
1 - OOP Basis: 0 & 1
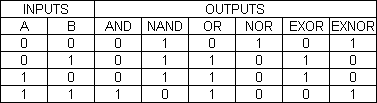
- Aristotle to Wittgenstein: logical truth tables
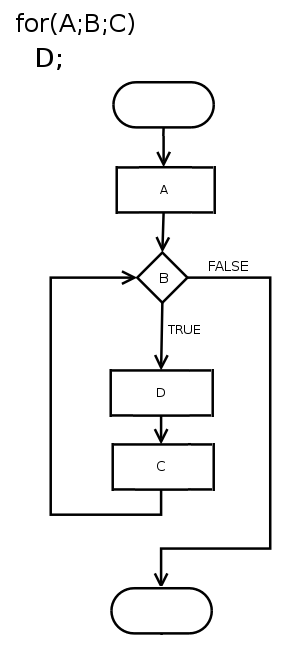
- Flowcharts, CPU, algorithmic, langage, In/Out





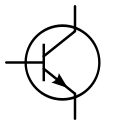
- transistors
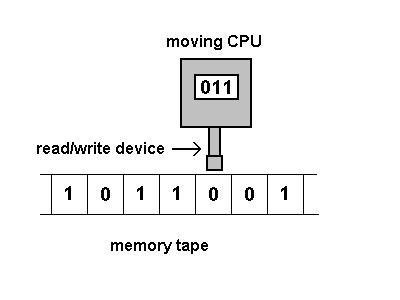
- turing machine
1 - OOP Basis: langages
- Store data in variables
- Store reusable procedures (aka functions)
- Store subtrees of variables (aka hashtable or objects)
- Ordering procedures
- A subtree could become a "subprogram" with some stored procedures
- Program: big tree of vars, and funcs that can use those vars
1 - OOP Basis: universal factory of objects 1/2
- the scope of a subprogram object: this
- Plato: idealism & class
- variables becomes properties
- an universal factory to create new object: the constructor
- functions becomes methods
- natural modularity, concept by concept


1 - OOP Basis: UFO 2/2
- Specific vocabulary to indicate affordance and avoid bad manipulation: public, protected, private, etc.
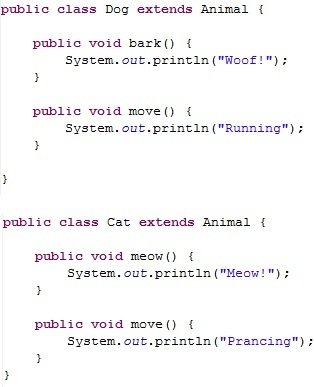
- Inheritance: class could extends other class
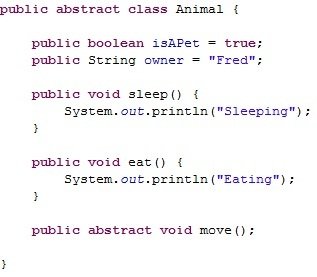
- Kant: abstract class & methods to extend, interface to implement, overriding, overloading, etc.
- Class methods and parameters with the static keyword


1 - OOP Basis: What about JavaScript
- Sartre & materialism: "Existence precedes essence"
- JS was'nt supposed to be OO: Oriented Prototype langage
- Use object as prototypes for create new objects
- JS became too popular
- JS community created OO patterns with ES5
- ES6 includes shortcuts for those patterns
2 - OO ES5: OOPs oO
- Before ES6: only emulated classes
- Everything is Object, despite fake "types": everything has methods & properties
- Everything is an instanceof something
- It stays fake classes: in fact, clone of object with a this and prototypes
2 - OO ES5: THAT this
- confusing this
- bind this and arrow functions
- call this
- bootstrap this with new
- this in objects
- this in functions
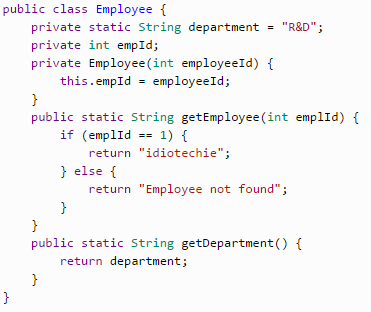
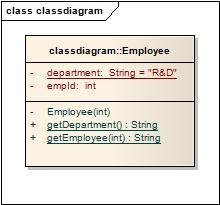
2 - OO ES5: emule class
- One class, one scope
- constructor ?
- public properties ?
- public methods ?
- public & static ?
- private props & methods ?
- private static ?
2 - OO ES5: inheritance
- equivalent of extends
- equivalent of super
- what a mess...
3 - OO ES6: use class
- ...but a lot more simplier
- and extends sounds so good....
- a shortcut...
- exept the lack of OO vocabulary & concepts