SPA 2021
1 page, 1000 frameworks
CC-BY-NC-4.0 / Jan. 2021 / Loïc TRUCHOT

LA SINGLE PAGE APP
Mais pourquoi une seule page?

SITE MUlti-PAGEs
VS
Application wEB
- données organisées
- mime le papier
- 1 requête HTTP = 1 contenu complet (GET)
- Web 1.0: encyclopédie statique HTML/CSS
- simplicité
- Wikipedia
- outil en ligne
- mime le logiciel
- 1 requête HTTP = 1 action (GET, POST, PUT, DELETE)
- Web 2.0: métiers et loisirs JavaScript
- complexité
- Calculatrice
MELANGE DES GENRES

-
Dans le "Site" SPA, JavaScript cache/montre les "pages", contrôle les "fausses URL"
- la navigation est une illusion
- le référencement et l'accessibilité sont difficiles
- tout doit être fait par des développeurs chevronnés
- Dans l'"App" non-SPA, 1 action recharge la page entière, comme les formulaires en PHP
- Tout est "glue code" HTML/CSS...
- ...ou généré côté serveur
Histoire des SPA
- < 2005: HTML et Anchors
- >= 2005: JQuery VS framework complexes (ex: Dojo)
- 2010: AngularJS + JQuery (two-way binding)
- <= 2015: La domination sans partage d'AngularJS
- 2016: Scandale Angular 2 + arrivés React & Vue
- >= 2018: La tendance one-way: only React > Angular > Vue
- 2019: Les petits nouveaux et la peur de la fatigue...



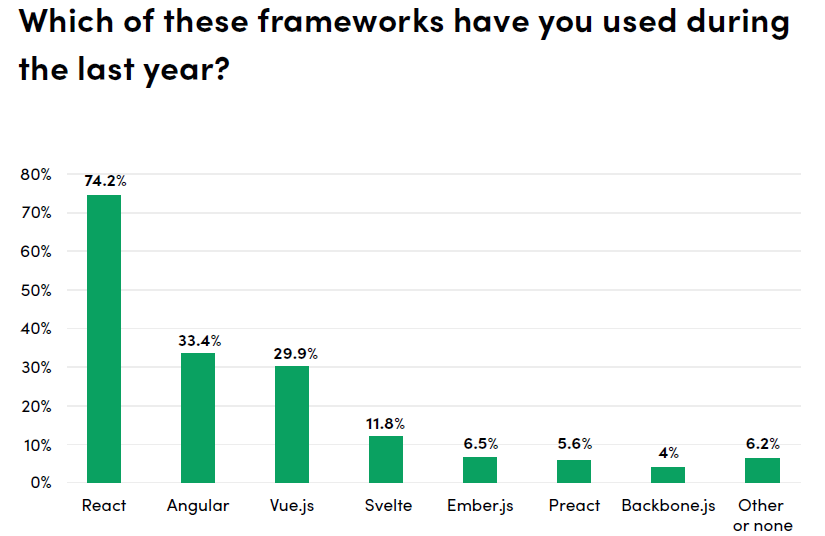
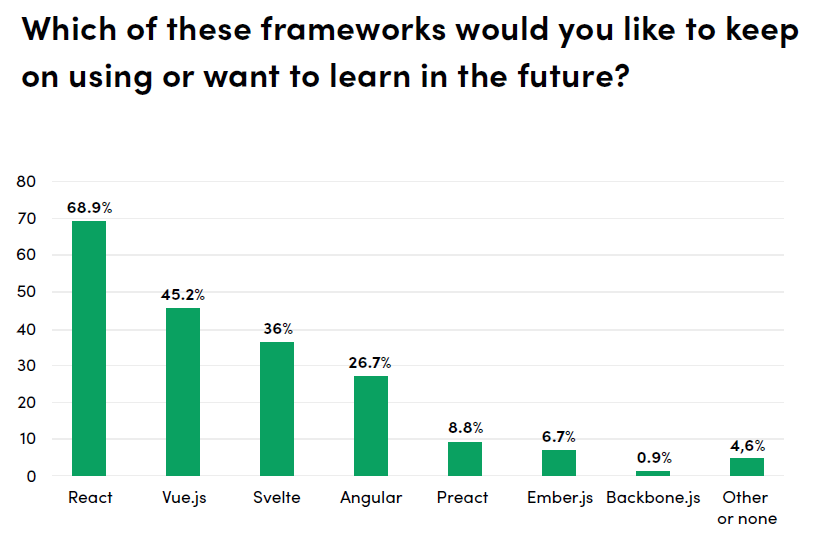
Décembre 2020
Qui est qui ?
Et qui est le meilleur ?


Le grand framework pro Orienté Objet

La librairie fonctionnelle dédiée aux composants

Le framework léger et indépendant
traction Alibaba
Chacun s'aligne régulièrement sur les autres (perfs, 2WB -> 1WB, universal-next,-nuxt, ou ionic-nativescript-reactnative...)
Two way Data binding
AngularJS (1.x), Vue 1.x, etc.
- Depuis 50 ans, Model View Controller (MVC)
- MVC en PHP et Ruby-on-rails
- MVC dans un monde front-end ....que l'utilisateur transforme ?
- Exemple avec AngularJS 1.x
- Digest cycle et transformation en cascade ?
<!doctype html>
<html ng-app>
<head>
<script
src="angular.min.js">
</script>
</head>
<body>
<div>
<label>Name:</label>
<input
type="text"
ng-model="yourName"
placeholder="Enter a name"
/>
<hr />
<h1>Hello {{yourName}}!</h1>
</div>
</body>
</html>L'approche React
functional components
- Une librairie orientée « component »
- Component = HTML + CSS + JS d'un élément complet (ex: bouton)
- Un component peut-être instancié x fois, avec des propriété différentes
- Un component peut en contenir d'autres, la page elle-même est une composition de components
- Component = simple fonction (ou classe avant la v16)
L'approche React
One way binding && Virtual Dom
- Data flow simplifié
- Un component a deux types de data
- un state (décrit dans le component)
- des props (attributs données lors de l'instanciation, par le parent)
- One way binding -> data partagées par les components parents avec leurs enfants
- Les évènement utilisateurs déclenchent des callbacks partagée avec le parent
- Un component a deux types de data
- Virtual DOM
- JSX pour représenter le HTML dans le JavaScript
- Un virtual DOM à comparer au DOM
- Re-render automatique lorsque le state ou les props changent
L'approche ANGULAR
REACTIVE MODULES
- Un framework complet pour les SPA
- Components inspiré par l'architecture MVC
- Router, multilang, SEO, HTTP, forms... baked in
- CLI (webpack) / generator / seed le plus complet du marché
- multi targets :
- browser (app/element)
- server (Universal)
- mobile (PWA & Ionic/NativeScript)
- OS (Electron)
- 3 pierres angulaires:
- TypeScript: Safe et future-proof JS
- RxJS: Reactive programming avec Observables
- La modularité d'angular


THANK'S EVERYONE
It's finally done ! See you soon
