CSS in JS
Kenzhaev Artur


CSS in JS =!= inline styles
- DX
- True rules isolation
- Code reuse, expressiveness
- Refactoring
- Dead code elimination
-
Download size
- Better code reuse
- No pregenerated vendor prefixes
- JavaScript Compressors like Closure Compiler
- Other at-runtime optimizations provided by plugins
- Code sharing
- Adoption to environment and application State
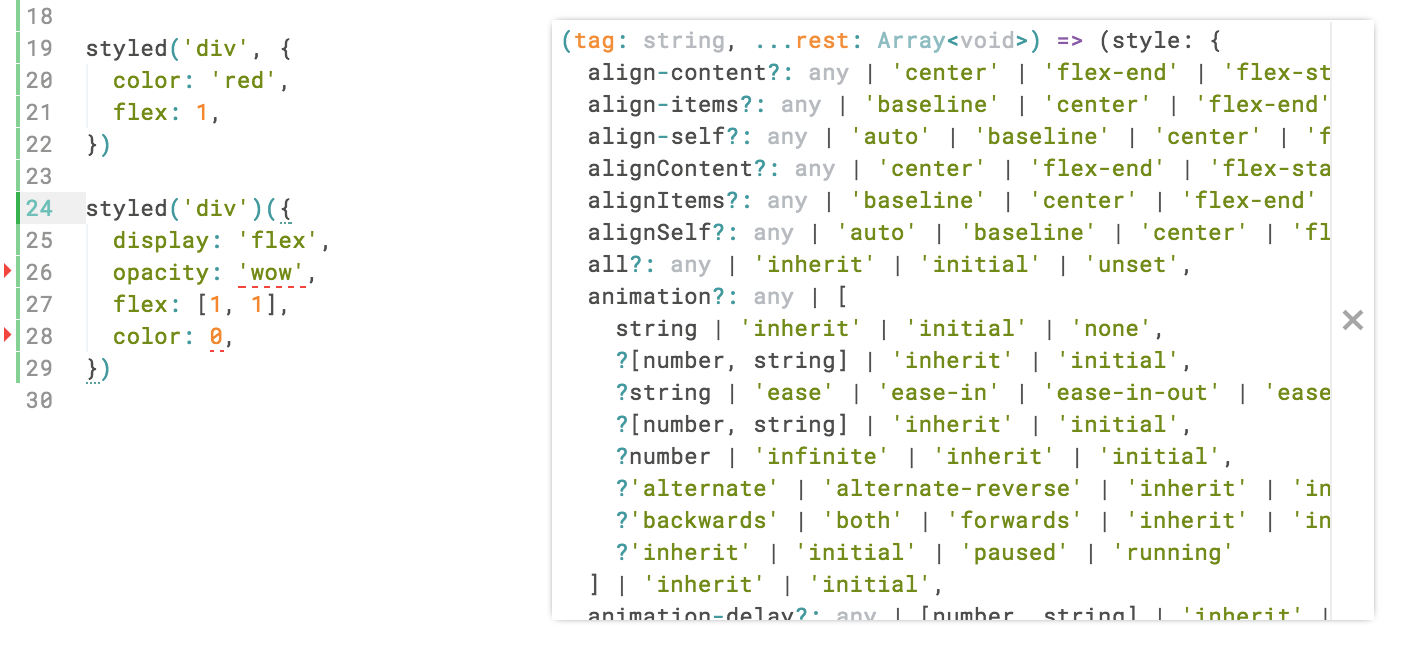
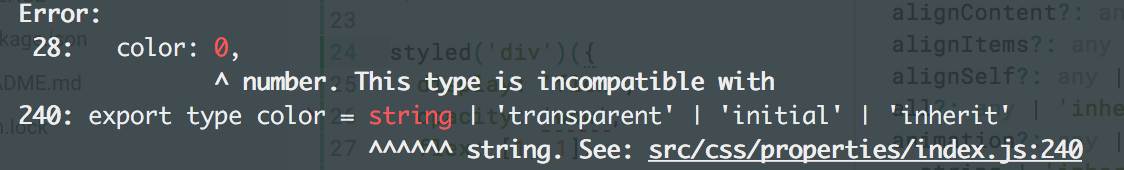
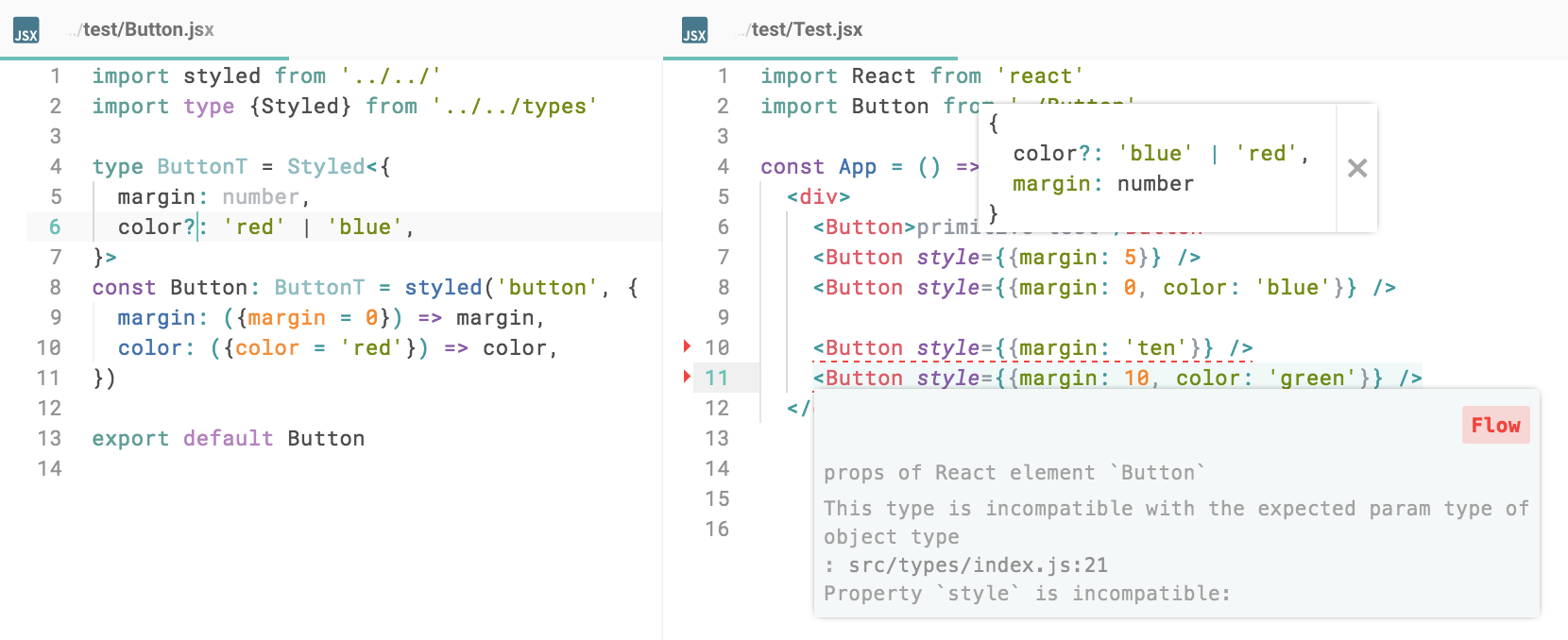
- Type systems (Flow, TypeScript)
- No yet another build step
- Components self-sufficiency
Why CSS in JS?
- no preprocessors (scss/sass/less etc.) and their syntax (mixins, loops etc.) - we have already JS
- no stylelint - we have JS and eslint
- no CSSComb/postcss-sorting etc. - we have JS, eslint and prettier
- common interface for cross-platform styling (RN etc.)
- ...
- we can cover almost all CSS capabilities by JS and JS tooling and even more
DX
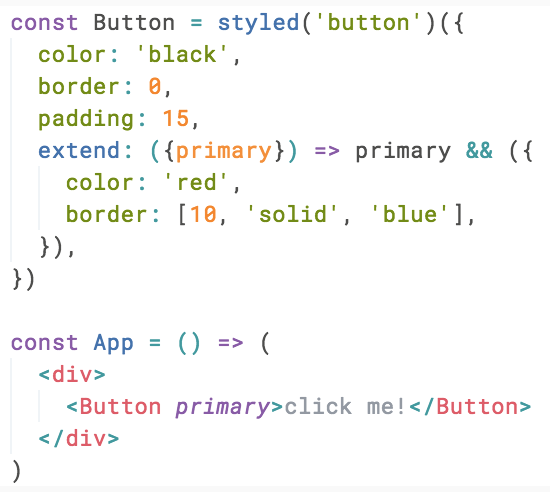
styled-components API
- declare just styled primitives with clear interface for user - no classNames, all theming and styling by props/data mapping
DX

DX


DX

DX

DX.
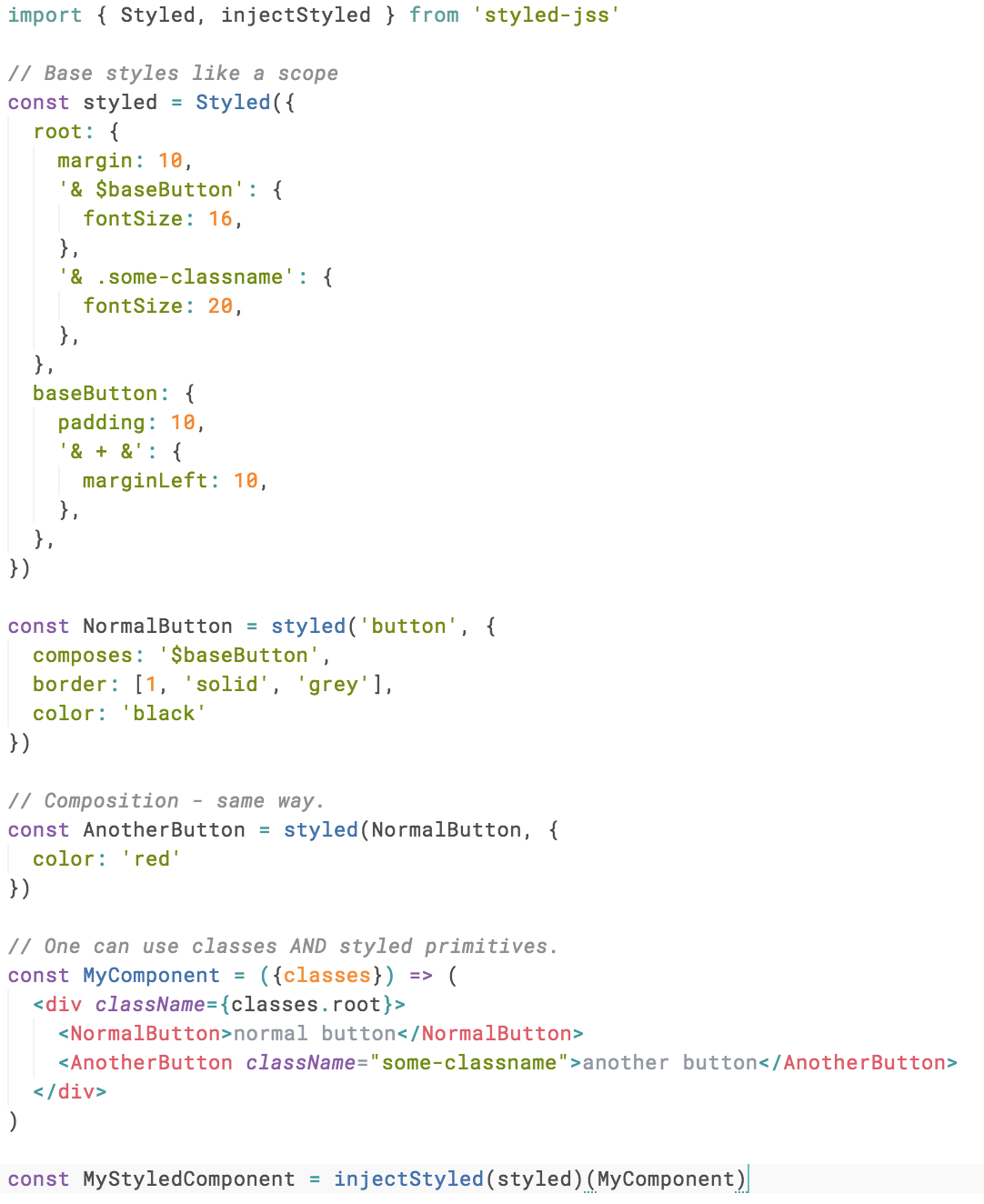
We can use
composition as well

DX
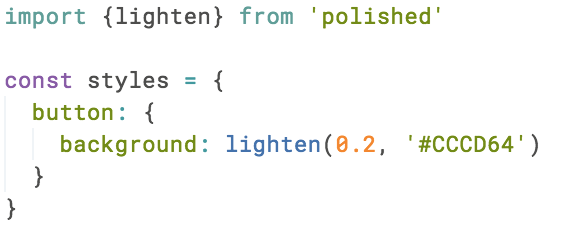
Cool packages like:

Performance?
It's fast enough. And will be faster.
Performance?
It's fast enough. And will be faster.
Main Issues (WIP)
- Static styles caching on the client side
- Tooling:
- Source Maps
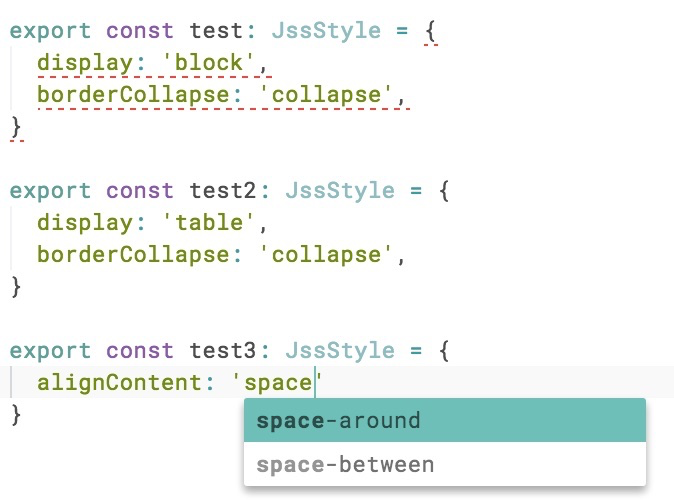
- Autocomplete
- We are still in search of a better API :)