Intro to Frontend & React
@lucasbernalte
using a Fortnite API

Lucas Bernalte
Frontend Engineer @ EA
- I participate in dev communities
- Recently started a newsletter
- I often write in my blog
- Say hi at @lucasbernalte

@lucasbernalte
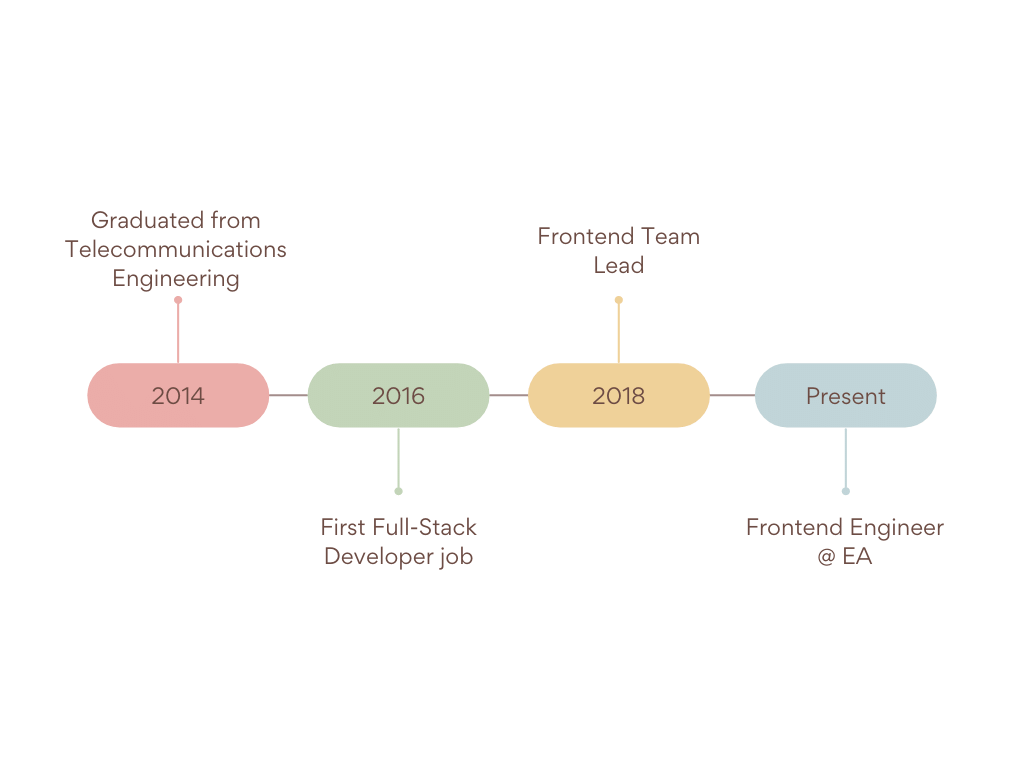
Background

Developing at EA
Does everybody program videogames?

What is Localization?
adapting a product to a country or region

Localization Engineering
Making the tools to make possible to reach everyone around the globe

Our team
-
~30 people
-
Product Owners
-
Frontend devs
-
Backend devs
-
UX

A day in the life
-
SCRUM
-
Collaborating with UX, POs
-
Pair Programming
-
Pull Requests

Being a Frontend Developer
build UIs, they say... it's fun, they say...

HTML
JS
CSS
Static
Static
Dynamic
HTML
CSS
Static
Static
-
Markup language
-
Style
-
Layout
-
Structure
-
Design
Everything before the web gets printed (shown to you)
JS
Dynamic
-
Programming language that runs in the browser
-
Trigger actions
-
Conditions
-
Asynchronous events
-
Connecting with data
You can also access HTML elements and modify them
JS Frameworks
Building web apps and websites from start to finish can take quite a bit of work. JavaScript frameworks take advantage of the fact that every website and web app have common features.


Rendering a complex layout
Fetching data
Building reusable components
Running JS fast
React
React is a JavaScript library for building user interfaces.
React stands at the intersection of design and programming. It lets you take a complex user interface, and break it down into nestable and reusable pieces called “components” that fit well together.
React uses JavaScript
Much of learning React is really learning JavaScript, which means you will take your learnings far beyond React.
The same way you render a <p> or <div> you can render <MyComponent>
Intro to React by example
using a Fortnite API
