principal_ei_tabulator
y
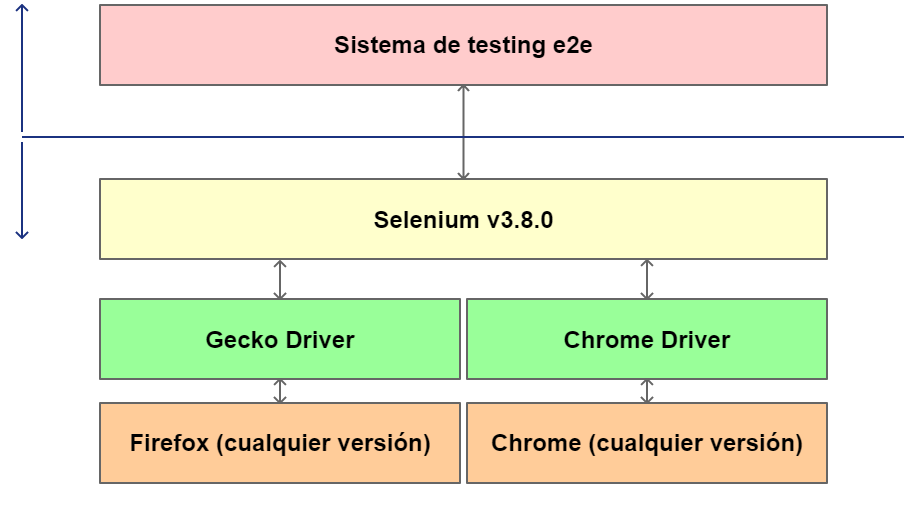
Sistema de testing e2e
principal_ei_tabulator

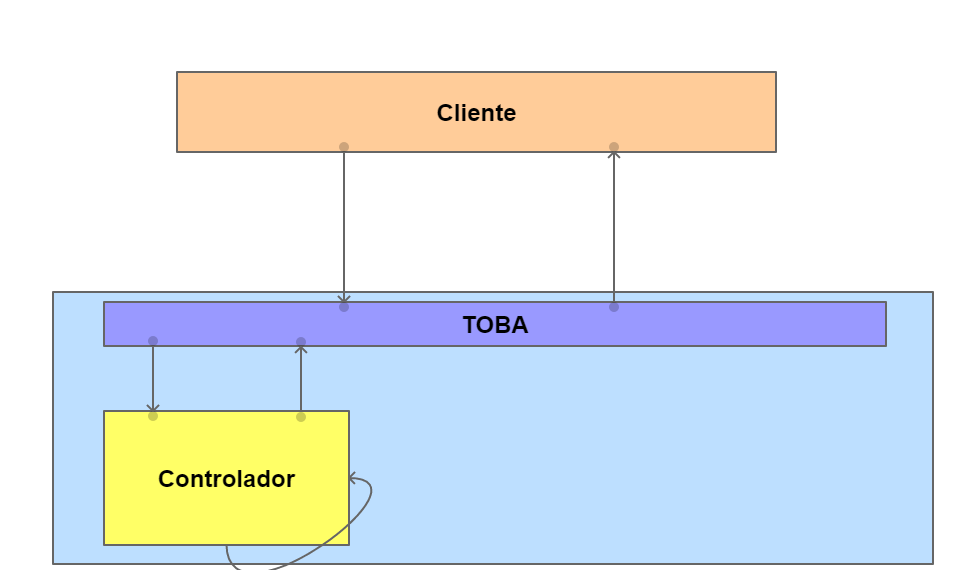
Proceso de instanciación del ei_cuadro original
Y actualización de datos
1. Pide una vista
5. Devuelve la página html
2. Instancia el CI
4. Devuelve la vista
3.0. Inicia el proceso de configuración.
3.1. Configura el cuadro (recupera los datos)
3.2. Configura el resto de los componentes.
3.3. Genera la vista del cuadro (procesa los datos obtenidos antes y genera el HTML de la tabla con todas las filas).
3.4. Genera la vista del resto de los componentes.
3.5. Inyecta el JS definido para los componentes.

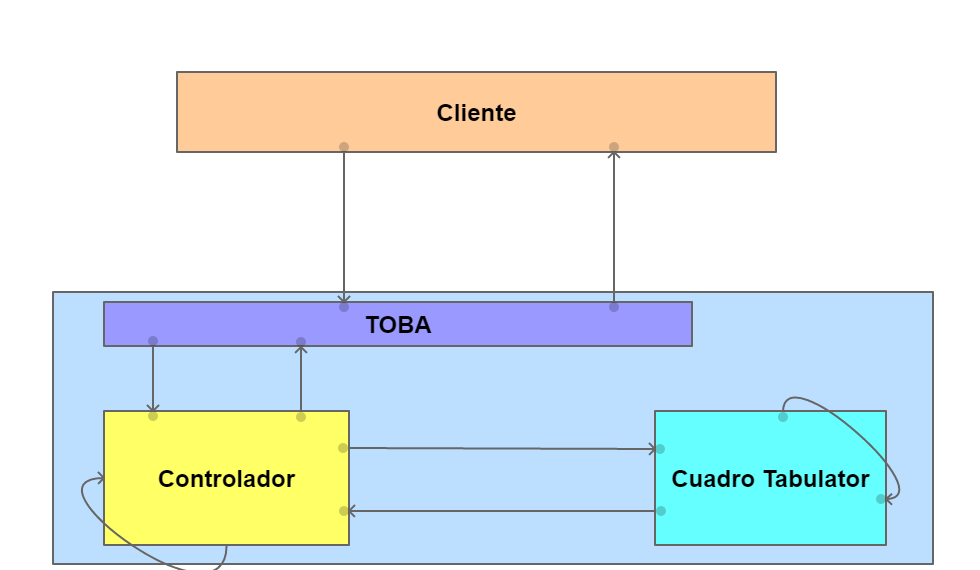
Proceso de instanciación de principal_ei_tabulator
1. Pide una vista
8. Devuelve la página html
2. Instancia el CI
7. Devuelve la vista
3. Instancia el cuadro
5. Devuelve la vista del cuadro
6. Continúa con la configuración
4.1. Recupera la configuración
de Toba
4.2. Recupera los datos
4.3. Genera la vista

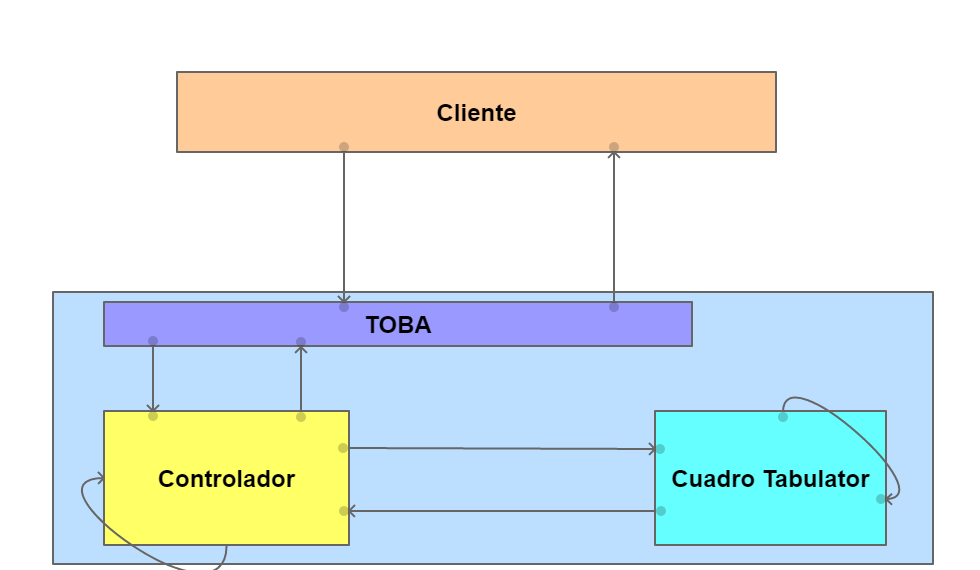
Proceso de actualización de datos con principal_ei_tabulator
1. Envía por AJAX los datos modificados
2. Instancia el CI
3. Procesa los datos recibidos e
instancia el cuadro
4. Pasa los datos
5.1. Valida las operaciones
5.2. Persiste los datos
6. Pasa los datos actualizados
7. Setea datos al AJAX
8. Devuelve los datos actualizados
Mejoras que ofrece principal_ei_tabulator
en comparación al cuadro base de Toba
- Persistencia por AJAX.
- Uso del Virtual DOM para renderización de filas.
- Sistema de filtro.
- Simplificación de controladores.
- La clase del cuadro encapsula todas sus funcionalidades.
- El código JS está implementado en archivos JS, y pueden cachearse en el explorador, mejorando los tiempos de respuesta.
- Integración con otras librerías para manipulación de datos: lovs, fechas, monedas o expresiones regulares
Estado actual de principal_ei_tabulator
-
Definición de las columnas que son claves
- Grado de integración: alto.
- Falta resolver el manejo de claves compuestas.
-
Sistema de paginación
- Grado de integración: alto.
- Falta implementar ordenamiento y filtro por ajax.
-
Eventos en línea con los registros
- Grado de integración: alto.
- Falta resolver cómo manejar cuadros con claves compuestas.
-
Metadatos de las columnas
- Grado de integración: nulo.
- Se configuran a mano en la clase del cuadro.
-
Restricciones funcionales
- Grado de integración: nulo.
- Aún no se implementó nada.
Sistema de Testing e2e
Estado actual del proceso de desarrollo
- Se recibe un requerimiento.
- Se actualizan los repositorios de SVN en la computadora del desarrollador.
- Se realizan los cambios.
- Se hace commit.
- Se actualiza el repositorio SVN del servidor de testing.
- Se prueban a mano las vistas directamente afectadas por los cambios.
- Si hay algo que falló, se repite desde el punto 3.
Estado del proceso de desarrollo con la integración del sistema de testing e2e
- Se recibe un requerimiento.
- Se actualizan los repositorios de SVN en la computadora del desarrollador.
- Se realizan los cambios.
- Se escriben los tests relacionados en caso de que no existan.
- Se ejecutan los tests asociados a los cambios (no todos).
- Si todo pasa bien, se hace commit. Sino se repite desde el punto 3.
- Se hace commit de los cambios en el sistema de testing.
- Se actualiza el repositorio SVN del servidor de testing.
- Se invoca el sistema de Integración Contínua que ejecuta toda la suite de tests de todos los proyectos.
- Si hay algo que falló, se repite desde el punto 3.
Beneficios de integrar el sistema de testing e2e
- Asegura que el camino normal de la aplicación funciona como se espera.
- Un cambio no requiere testing manual de todas las vistas afectadas.
- Permite verificar que el resto de los sistemas no se ven afectados por un cambio.
- Previene la generación de versiones con vistas rotas.
- Mayor confianza en la creación de una versión.
- Facilita la reingeniería de procesos.
Estado actual del sistema de testing e2e

Contexto del desarrollador
Contexto de la herramienta
Estado actual del sistema de testing e2e
- Se implementó como proyecto aparte y utiliza php7.2, composer, phpunit 7, php-webdriver para comunicarse con selenium.
- Selenium 3 en adelante no funciona en windows XP.
- Los exploradores (y sus drivers de selenium) actuales no funcionan con selenium 2.
- El sistema de integración contínua es gitlab-ci.
- Gitlab es un sistema de repositorios de código abierto para git
- La máquina virtual armada corre una imagen de gitlab de docker junto a gitlab-ci.
- Cada commit a gitlab del sistema de tests automáticamente ejecuta los tests contra el servidor de test.
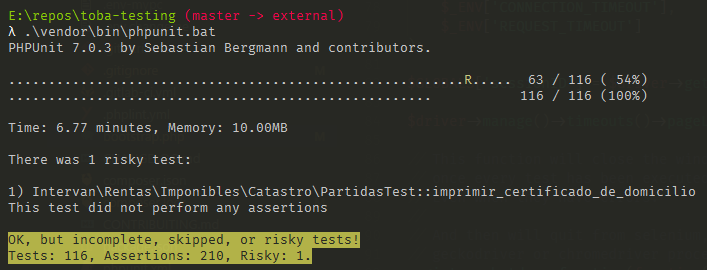
Resultado actual del sistema de testing e2e