Panorama geral do desenvolvimento de aplicativos para dispositivos móveis e uma introdução a React Native

Software Engineer
Mobile Chapter Leader


https://www.meetup.com/pt-BR/sanartech
https://twitter.com/sanartech
https://sanar.link/carreiratech
https://www.linkedin.com/company/sanar
https://www.youtube.com/c/SanarTech
Sanar Tech Talks Host




lucianomlima

@lucianomlima

https://reactssa.slack.com
https://www.meetup.com/pt-BR/reactssa/
https://react.salvador.br


https://sanar.link/carreiratech



Qual caminho percorremos até chegar onde estamos?

Primeiro telefone celular (1983)
Motorola DynaTAC 8000X

Primeiro telefone celular (1983)
Motorola DynaTAC 8000X
Pesava quase 800g
30 minutos de conversação
10 horas para recarregar a bateria
Agenda com capacidade para 30 números
1992 - Primeiro SMS enviado
1994 - Primeiro aparelho com touch screen
1996 - Primeiro celular dobrável (flip)
1996 - Primeiro celular com acesso a internet
2001 - Dispositivos com Bluetooth e câmera
2002 - BlackBerry 5810 com suporte a rede GSM e envio de e-mail
2007 - Apple lança o iPhone
2008 - Primeiro celular com Android
2009 - Primeiro celular Android no Brasil
2010 - Lançamento do iPad
2011 - Android 3.0 Honeycomb
Motorola Xoom
2010 - Android supera iPhone em participação de mercado
Dias atuais...

E como foi a evolução do desenvolvimento mobile?
Aplicativos híbridos
Web App
HTML
CSS
JS
Mobile Framework
Mobile OS
WebView
Web App




Aplicativo Híbrido
WebView
Web App
HTML
CSS
JS
Web App
Câmera
Contatos
Microfone
FileSystem
Plugins
Aplicativos multiplataforma
App Code
Compiler
Native Code
Native Libraries
App Libraries
Aplicativos multiplataforma




Apache Cordova

(amazon-fireos, android, blackberry, firefox os, iOS, ubuntu e windows phone)
Características
- Suporte multi-plataforma
- Comunidade grande e ativa
- Extensa lista de plugins
- Documentação, artigos, vídeos...
- Baixa performance
- Ferramentas limitadas
- Debug limitado ao browser
- Não acompanha as atualizações das plataformas
Ionic

Características
- Baseado do Cordova (mesmas vantagens)
- Vários componentes built-in
- IDE própria
- Testes remotos
- Atualização automática durante desenvolvimento
- Performance baixa em apps complexos
- Ferramentas limitadas
- Debug limitado ao browser
- Não acompanha as atualizações das plataformas
Xamarin
Características
- OpenSource
- Componentes de interface nativos
- Documentação – Xamarin University
- Apoio da comunidade de desenvolvedores C#
- Visual Studio – IDE robusta
- Curva de aprendizado – C#, Xamarin e plataformas nativas
- Aplicativos maiores

NativeScript
Características
- Opensource
- JavaScript/TypeScript compilado para Native Code
- Componentes de interface nativos
- NativeScript XML para template
- Estilização com CSS
- Boa performance
- Pode-se usar Angular, Vue, JS ou TS (Svelte*)
- Comunidade pequena
- Boa documentação mas com tutoriais e casos de uso escassos

Flutter

Características
- Performance próximo a aplicações nativas
- Skia rendering engine
- Widget Catalog
- Developer Experience
- Dart como linguagem de programação
- Suportado pelo Google*
- Comunidade em crescimento rápido
- Documentação
React Native
Características
- Multi-plataforma*
- React e JavaScript
- Flow, TypeScript e Reason
- Comunidade grande e ativa
- Milhares de pacotes do NPM disponíveis
- Lançado em 2015 – usado por grandes empresas
- Conhecimento de ambiente de desenvolvimento mobile
- Atualização complicada e problemática
- Aplicativos maiores

React Native

-
React
- JSX
- Props
- State
- StyleSheet
- Platform
- TypeScript
React Native

React
import React from 'react';
import { Text, View } from 'react-native';
function App() {
return (
<View>
<Text>Tô renderizado pae!</Text>
</View>
);
}
export default App;React Native

JSX
import React from 'react';
import { Text, View } from 'react-native';
function Greetings() {
const name = 'Teobaldo';
return (
<View>
<Text>E aí {name}!</Text>
</View>
);
}
export default Greetings;React Native

Props
import React from 'react';
import { Text, View } from 'react-native';
function Greetings(props) {
return (
<View>
<Text>E aí {props.name}!</Text>
</View>
);
}
export default Greetings;
// Em outro componente
<Greetings name="Teobaldo" />React Native

State
import React, { useState } from 'react';
import { Button, Text, View } from 'react-native';
function Clicker() {
const [clicks, addClick] = useState(0);
return (
<View>
<Text>Você clicou {clicks} vezes!</Text>
<Button
title="Clicar"
onPress={() => addClick(state => state + 1)}
/>
</View>
);
}
export default Clicker;React Native

StyleSheet
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
function Message() {
return (
<View style={styles.container}>
<Text style={styles.message}>Tô todo estilizado!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
message: {
color: 'red',
backgroundColor: '#fff',
}
})
export default Message;React Native

Platform
import React from 'react';
import { Platform, Text, View } from 'react-native';
function CurrentPlatform() {
const color = Platform.select({
android: 'green',
ios: 'red',
});
return (
<View>
<Text>Sistema identificado:</Text>
<Text style={{ color }}>{Platform.OS}</Text>
</View>
);
}
export default CurrentPlatform;React Native

TypeScript
import React from 'react';
import { Text, View } from 'react-native';
type GreetingsProps = {
name: string;
};
function Greetings(props: GreetingsProps) {
return (
<View>
<Text>E aí {props.name}!</Text>
</View>
);
}
export default Greetings;
//Type 'number' is not assignable to type 'string'
<Greetings name={5} />React Native

Fast refresh

React Native

Debugging
- Chrome developer tools
- Safari developer tools
- React devtools
- React Native Debugger
- Reactotron
- Flipper
React Native

Testes
- Testes unitários com Jest
- Mocking
- React Test Renderer
- React Native Testing Library
- Detox
- Appium
React Native

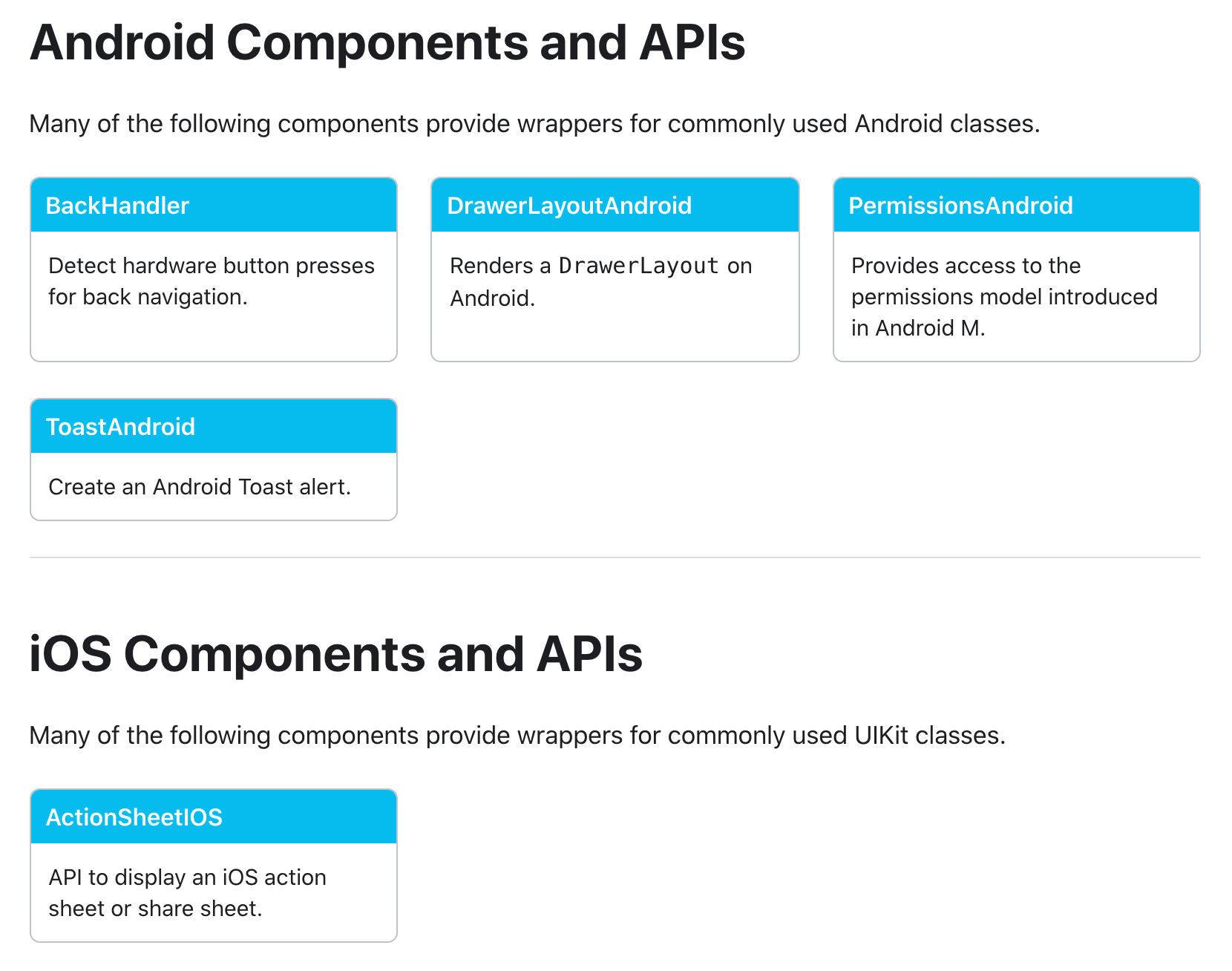
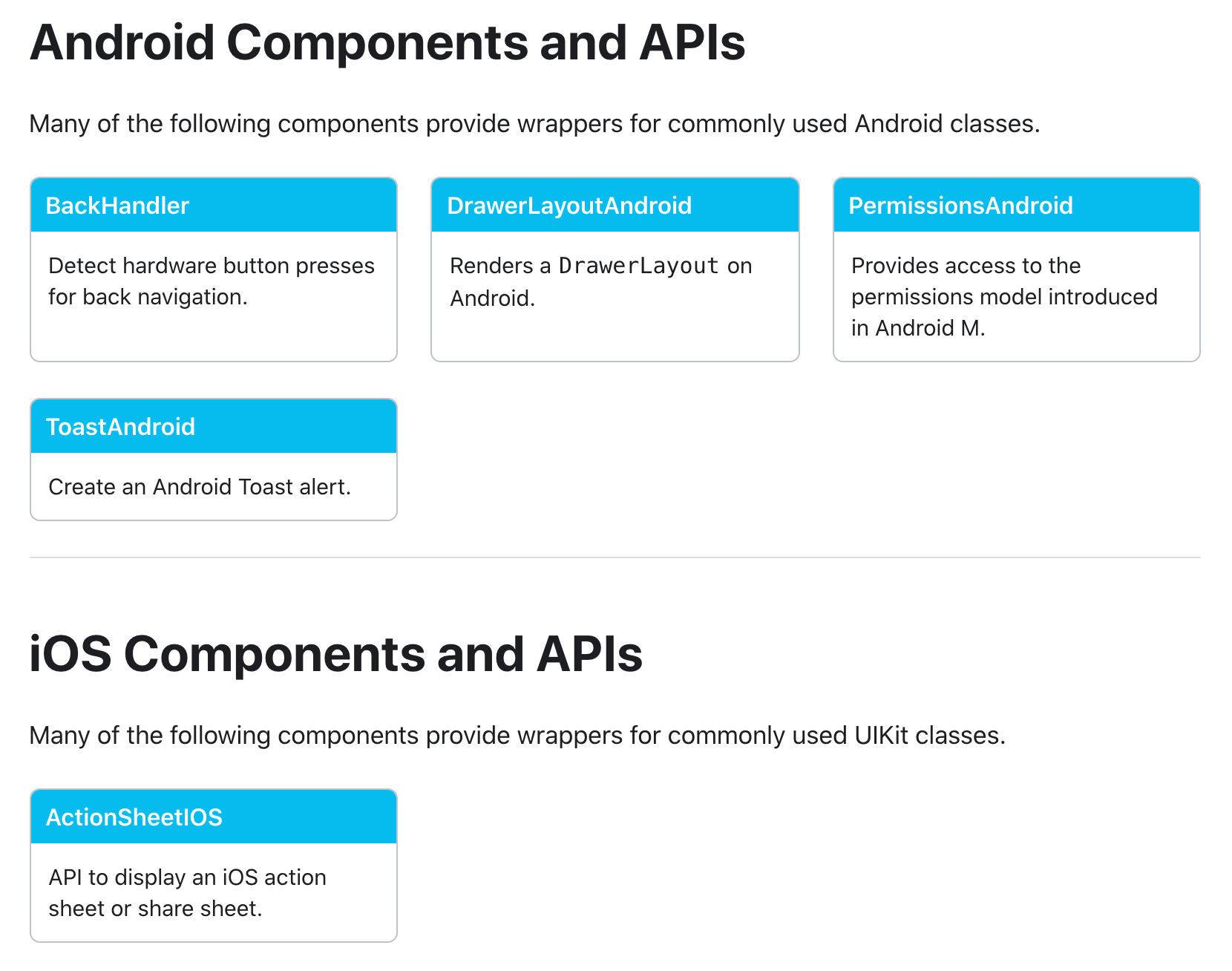
Core Components e Native Api's

React Native

Core Components e Native Api's

React Native

Core Components e Native Api's

React Native

Core Components e Native Api's

React Native

Core Components e Native Api's

React Native

Core Components e Native Api's

React Native

Core Components e Native Api's



ReactJS
Biblioteca criada pelo Instagram para viabilizar o uso de componentes na interface de aplicações web.
Virtual DOM
Componentes HTML
JSX + JavaScript/TypeScript
Interface reativa
Arquitetura Flux
ReactJS ➔ React Native
Framework para criação de aplicativos para dispositivos móveis (celulares, tablets, TVs) que usa o JavaScript como linguagem de programação.
Virtual DOM ➔ Bridge
Componentes HTML ➔ Componentes Mobile
JSX + JavaScript/TypeScript
Interface reativa
Arquitetura Flux
ReactJS ➔ React Native
<div></div>
<p></p>, <span></span>
<img />
<ul><li></li></ul>
<form></form>
<input />
<button></button>ReactJS ➔ React Native
<View></View>
<Text></Text>
<Image />
<FlatList />, <SectionList />, <ScrollView></ScrollView>
<TextInput />
<Button />
<TouchableHighlight></TouchableHighlight>
<TouchableOpacity></TouchableOpacity>
<TouchableNativeFeedback></TouchableNativeFeedback> * Android
<TouchableWithoutFeedback></TouchableWithoutFeedback>React Native - Vantagens
- JavaScript como linguagem de programação
- CSS para estilização
- NPM / Yarn para gerenciamento de dependências
- Simplifica a busca por desenvolvedores
- Curva de aprendizado reduzida
- Produtividade em multiplataforma
- Performance próxima a de aplicativo nativo
- Desenvolvimento baseado em componentes
- Possibilita reutilização de código entre clientes
- Eventos, podcasts, artigos, vídeos, conferências...
- Criada pelo Facebook, mas Community driven
React Native - Desvantagens
- Ainda está em desenvolvimento (break changes)
- Aprender o React way
- Aplicativos maiores
- Necessidade de desenvolver código nativo
- Necessidade de dominar o ambiente mobile
- Uso de muitas dependências externas
- Dificuldade para atualizar para versões mais novas
- Liberdade para estruturar aplicações
- Não há ferramenta oficial para deploy
- Não há ferramenta oficial para testes E2E
Ecossistema React














React Native Architecture
React Native Architecture

fonte: https://formidable.com/blog/2019/react-codegen-part-1/
RN Fabric Architecture

By using the typed JavaScript (Flow or TypeScript) as the source of truth, this generator can define the interface files needed by Fabric and TurboModules to send messages across the realms with confidence.
fonte: https://formidable.com/blog/2019/react-codegen-part-1/
RN Fabric Architecture
With JSI (JavaScript Interface), JavaScript can hold reference to C++ Host Objects and invoke methods on them. This means that the two realms of JavaScript and Native will be really aware of each other, and there won’t be any need to serialize to JSON the messages to pass across, removing all congestion on the bridge.

fonte: https://formidable.com/blog/2019/jsi-jsc-part-2/
RN Fabric Architecture
This group of elements is basically responsible for two different behaviours: defining how the UI should look and behave (via the Shadow Tree) and managing the native side (via Native Modules). These communications happen via asynchronous JSON messages that get batched and sent, back and forth, over one communication channel, which can get congested and lead to suboptimal experiences.

RN Fabric Architecture
Fabric, which is the re-architecture of the UI manager, and the TurboModules, which is the “new gen” implementation of the interaction with native side.
fonte: https://formidable.com/blog/2019/fabric-turbomodules-part-3/

(React -> Native -> Shadow Tree -> Native UI)
RN Fabric Architecture
fonte: https://formidable.com/blog/2019/lean-core-part-4/

React Native - no Brasil











React Native - no Brasil








React Native - no mundo



Tesla Motors
Uber Eats

Shopify

Discord

Wix


React Native - no mundo
Skype
Uber
Walmart




Coinbase

Bloomberg

Salesforce
Referências
https://www.reinaldocirilo.com.br/post/2019/04/21/dispositivos-móveis-história-e-evolução
https://canaltech.com.br/inovacao/primeira-ligacao-feita-com-um-celular-completa-45-anos-relembre-a-historia-111152/
https://olhardigital.com.br/2019/09/23/noticias/android-faz-11-anos-relembre-alguns-de-seus-momentos-importantes/
https://www.tecmundo.com.br/dispositivos-moveis/146087-dynatac-iphone-conheca-historia-celulares.htm