Workshop React
Da web ao app!
@diegocosta
@lucianomlima
Meetup React Salvador #1



Quem
somos?
Acompanhe em : http://bit.ly/ReactSSAMeetup1


Desenvolvedor back-end e mobile
Desenvolvedor front-end e mobile


React
- JSX
- Props
- State
- Stateless vs Statefull Components
- Ciclo de Vida
É uma biblioteca para construir interfaces

JSX
const element = (
<div className="shopping-list">
<h1>Shopping List for {props.name}</h1>
<ul>
<li>Instagram</li>
<li>WhatsApp</li>
<li>Oculus</li>
</ul>
</div>
);const element = React.createElement(
"div",
{ className: "shopping-list" },
React.createElement("h1", null, "Shopping List for ", props.name),
React.createElement(
"ul",
null,
React.createElement("li", null, "Instagram"),
React.createElement("li", null, "WhatsApp"),
React.createElement("li", null, "Oculus")
)
);Props
const Avatar = props => (
<div>
<img className={"avatar"} src={props.url} alt={props.description} />
<p>Olá, {props.user.name}</p>
</div>
);
Avatar.propTypes = {
url: PropTypes.string,
description: PropTypes.string.isRequired,
user: PropTypes.shape({
name: PropTypes.string
}).isRequired
};
Avatar.defaultProps = {
url: 'https://editorasanar.com.br/avatar.png'
};
// Em outro local...
<Avatar
user={user}
url={'http://api.dominio.com/imagem.png'}
description={`Foto de ${user.name}`} />State
class Clock extends React.Component {
state = {date: new Date()};
componentDidMount() {
this.timerID = setInterval(this.tick, 1000);
}
componentWillUnmount() {
clearInterval(this.timerID);
}
tick = () => {
this.setState({ date: new Date() });
}
render() {
return (
<div>
<h1>Olá, React!</h1>
<h2>Agora são {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
State
// Errado
this.state.comment = 'Hello';
// Correto
this.setState({
comment: 'Hello'
});Não se deve mudar o state diretamente
State
// Errado
this.setState({
counter: this.state.counter + this.props.increment,
});
// Correto
this.setState(function(prevState, props) {
return {
counter: prevState.counter + props.increment
};
});
O state pode ser atualizado de forma async
Stateless vs Statefull
Componentes
// Stateless ES5
function Welcome(props) {
return <h1>Hello, { props.name }</h1>;
}
// Stateless ES6+
const Welcome = props => <h1>Hello, { props.name }</h1>;
// ES6 Class syntax
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}Ciclo de vida
Montagem (mounting)
- constructor( )
- componentWillMount( ) *
- render( )
- componentDidMount( )
Ciclo de vida
Atualização (updating)
- componentWillReceiveProps( ) *
- shouldComponentUpdate( )
- componentWillUpdate( ) *
- render( )
- componentDidUpdate( )
Ciclo de vida
Desmontagem (unmounting)
- componentWillUnmount( )
Tratamento de Erros
- componentDidCatch( )
Outras APIs
- setState( )
- forceUpdate( )
App React Web
npx create-react-app meu-app
cd meu-app
npm startCriando a primeira aplicação
Instalando o ambiente
- node
- npm 5.2.0+
- seu editor de texto preferidoComponentes
import React from 'react';
import {
FlatList,
Modal,
Platform,
Text,
View
} from 'react-native';Diferenças entre
ReactJS e React Native
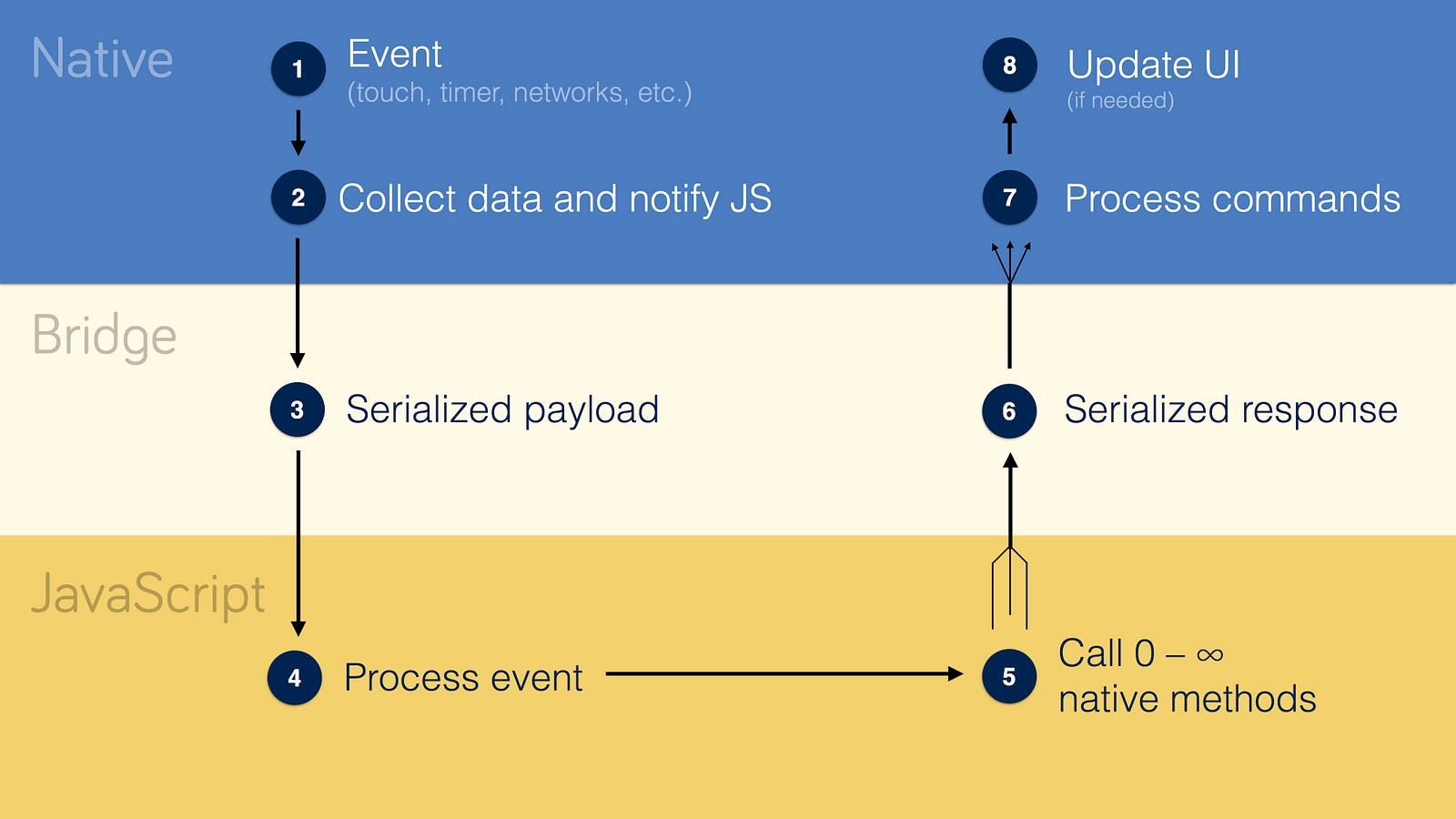
Diferenças entre
ReactJS e React Native
CSS Web
.filter {
margin: 0;
padding: 0;
font-family: sans-serif;
color: #47525E;
}
.header {
min-height: 65px;
background: #fff;
padding: 10px;
}
{
filter: {
margin: 0,
padding: 0,
fontFamily: 'sans-serif',
color: '#47525E'
},
header: {
minHeight: 65,
background: '#fff',
padding: 10
}
}CSS React Native

App React Native
create-react-native-app MeuApp
cd MeuApp
npm startCriando o primeiro aplicativo
Instalando o ambiente
- node
- npm 5.2.0+
- seu editor de texto preferido
npm install -g create-react-native-app
App React Native
- watchman
- JDK8+
- Android Studio
- Xcode (MacOS)
npm run android
npm run iosTestando o aplicativo em um simulador
Testando o aplicativo em um dispositivo real
- instale em seu dispositivo o aplicativo Expo client
- esteja conectado na mesma rede
- use Expo client para ler o QRCode no terminal
App React Native
react-native init MeuApp
cd MeuApp
npm startCriando o primeiro aplicativo
Instalando o ambiente
- node
- npm / yarn
- watchman
- JDK8+
- Android Studio
- Xcode (MacOS)
- seu editor de texto preferido
npm install -g react-native-cli
App React Native
react-native run-android
react-native run-iosTestando o aplicativo

@ReactSSA

https://github.com/ReactSSA/meetup1-web
https://github.com/ReactSSA/meetup1-app
https://github.com/ReactSSA
http://react.salvador.br
Ecossistema React








Jest
Redux-Observable


Relay
Obrigado!
Se aprofundando:
- Tutorial do ReactJS
- Tutorial do React Native
- Blog do ReactJS
- Blog/Cursos do Wes Bos
- Blog/Cursos do Tyler McGinnis
- Ciclo de vida de um componente
- Twitter (@dan_abramov, @acdlite, @sedmarkbage, @kentcdodds, @leeb, @brian_d_vaughn, @reactjs)

Temos Vagas!
@diegocosta
@lucianomlima



