Hi there !
My name is : Lucas Bonomi
What I do : I'm a freelance frontend developer Previously at Sush.io
What I love : The web, UI&UX design, CSS & Frontend technologies
You can find me everywhere as : @LukyVj
Twitter / Dribbble / Github / Instagram / etc...
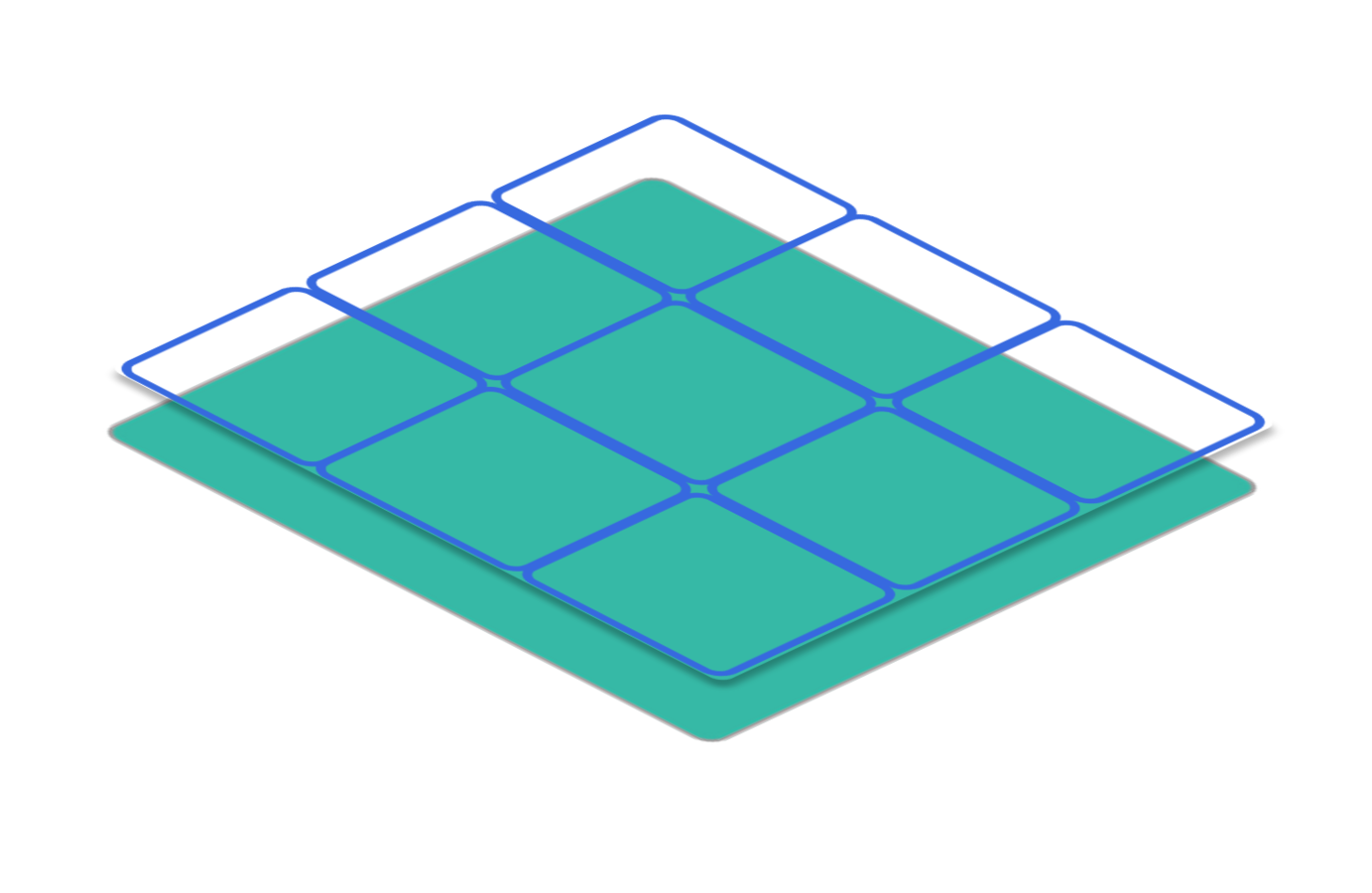
CSS Zones Mapping
Create interesting & interactive scenes with CSS

What will you need ?
-
Basic knowledge of CSS (SASS)
- Know the sibling tilde (~) operator
- A bit of creativity
- An empty pen..
We want to :

-
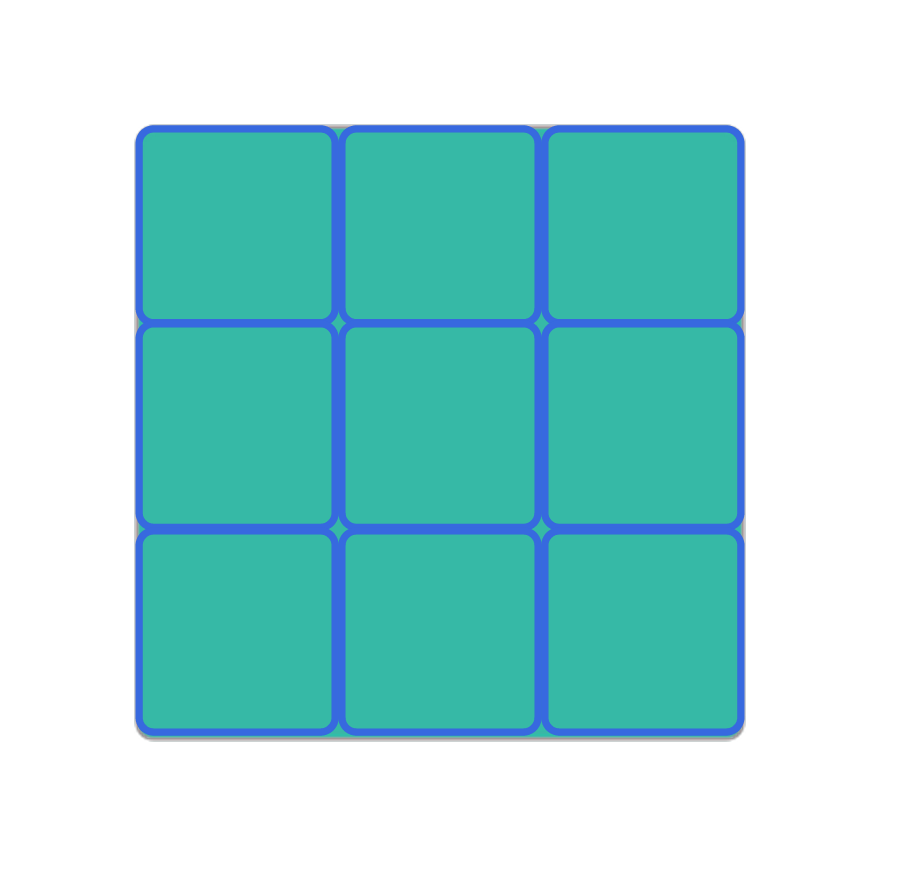
Create a simple mapping
- Avoid Javascript
- Have a mapped grid over the background

We will
- Create a parent wrapper
- Add our mapped zones inside
- Add our background zone inside
<!-- The whole mapping zone -->
<section class="frame">
<!-- Our mapping zones -->
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<!-- The background -->
<div></div>
</section>.frame{
div{}
span{
/* Add your bloc dimensions here */
&:nth-child(1):hover ~ div{}
&:nth-child(2):hover ~ div{}
&:nth-child(3):hover ~ div{}
&:nth-child(4):hover ~ div{}
&:nth-child(5):hover ~ div{}
&:nth-child(6):hover ~ div{}
&:nth-child(7):hover ~ div{}
&:nth-child(8):hover ~ div{}
&:nth-child(9):hover ~ div{}
}
}- Define the parent wrapper style
- Style the background zone
- Define the mapped zones style
- Prepare the mapped zones actions
Finally the action
Now, we just need to trigger a change into the background div when a block is hovered
.frame{
div{
background: grey;
}
span{
/* Add your bloc dimensions here */
&:nth-child(1):hover ~ div{ background: red; }
&:nth-child(2):hover ~ div{ background: orange; }
&:nth-child(3):hover ~ div{ background: blue; }
&:nth-child(4):hover ~ div{ background: green; }
&:nth-child(5):hover ~ div{ background: yellow; }
&:nth-child(6):hover ~ div{ background: peru; }
&:nth-child(7):hover ~ div{ background: gold; }
&:nth-child(8):hover ~ div{ background: teal; }
&:nth-child(9):hover ~ div{ background: tomato; }
}
}
Result

Demonstration
Demonstration
From @0x04 https://cdpn.io

from @Pixelass http://cdpn.io/

Infos & Resources
CSS Zones mapping template :
https://gist.github.com/LukyVj/1a5200f95a5a3decc093
This slides :
https://slides.com/lukyvj/css-zones-mapping
The demo pen :
http://codepen.io/LukyVj/pen/gbRbVy
Thanks for listening.
Any questions ?

The sibling tilde
It allows you to proceed an action between two brother child elements
<div class="parent">
<span class="child-1"></span>
<span class="child-2"></span>
</div>
.parent{
.child-1:hover ~ .child-2{
// If the child 1 is hover
// Modify the child 2
}
}